Розробка гри MoleMash для MIT App Inventor
Сейчас мы познакомимся с новыми понятиями. Первыми из них будут процедуры. Процедура (или функция) — это набор действий, которые выполняют определенную задачу.
Если в программе есть последовательность действий, выполнение которых нужно повторить несколько раз, можно определить ее как процедуру, и тогда, вам не нужно будет повторять всю последовательность действий каждый раз.
Процедуры могут иметь параметры и возвращать значения. В этом уроке у нас самый простой случай: процедура без параметров, которая не возвращает значений.

Гра «Mole Mash»
В этой игре на экране в различных местах появляется крот и вам нужно быстро по нему кликнуть пока он не исчез. Попадая по кроту, вы набираете очки. «Mole Mash» — это пример простой игры, в которой используется анимация.
По желанию, вы можете использовать другой персонаж, например, рисунок мишени (target.png) – или, если пожелаете – даже нарисовать героя сами.
Начнем
Зайдите на сайт App Inventor и начните новый проект. Назовите его «MoleMash» и также задайте заголовку экрана название «MoleMash».
Скачайте картинку крота на компьютер.
Зайдите на сайт App Inventor.
Введение
Игра будет спроектирована таким образом, что крот перемещается каждые полсекунды. Если до него дотрагиваются, счет увеличивается на один и телефон вибрирует. Нажатие по кнопке «Очистить» обнуляет счет.
При создании этой игры мы изучим:
- графические спрайты
- таймер и компонент Часы
- процедуры
- выбор случайного числа от 0 до 1
- текстовые блоки
- typeblocking
Первые компоненты
Некоторые компоненты вы уже знаете из предыдущих приложений
- Холст, по которому будет двигаться наш герой
- Надпись с названием «НадписьСчет», которая будет отображать счет на экране
- Кнопка с названием КнопкаОчистить
- Перетащите указанные компоненты из Палитры на экран и задайте им новые имена.
- Расположите Холст в самом верху экрана и задайте ему размеры 300 пикселей по ширине и 300 пикселей по высоте.
- Свойству Текст у компоненты НадписьСчет задайте значение «Счет:».
- Свойству Текст у компоненты КнопкаОчистить задайте значение «Очистить».
- Также добавьте компонент Звук и назовите его «Шум», он будет использоваться для того, чтобы телефон вибрировал, когда игрок сумеет попасть по кроту.
Таймер и компонент Часы
Для того, чтобы крот периодически менял свое местоположение необходим компонент Часы. В нашей игре компонент Часы будет использоваться как таймер, который будет срабатывать через заданный интервал времени. Интервал срабатывания задается в свойстве ИнтервалТаймера. Итак, перетащите компонент Часы, он перейдет в область невидимых компонентов. Переименуйте его на «ТаймерКрота». Установите ИнтервалТаймера на 500 миллисекунд, т.е. крот будет перемещаться каждые пол секунды.
Добавление графического спрайта
Для того, чтобы добавить в игру двигающегося крота мы будем использовать компонент Спрайт.
Спрайты — это изображение, которое перемещается по холсту на экране. У каждого спрайта есть Скорость и Курс, а также Интервал. В игре MoleMash скорость крота равна нулю, то есть крот не будет двигаться сам по себе. Вместо этого вы будете задавать позицию крота каждый раз, когда будет срабатывать таймер. Перетащите компонент ИзображениеСпрайта (из раздела Рисование и Анимация) на холст. Переименуйте его на «Крот». Установите для спрайта Крот следующие свойства:
- Изображение: файл mole.png, который вы загрузили в начале этого урока.
- Интервал: 100 (Здесь интервал не имеет значения, потому что скорость крота равна нулю: он не двигается сам по себе.)
- Курс: 0 Курс здесь также не имеет значения, т.к. скорость равна 0.
- Скорость: 0.0
- Ширина: Автоматический
- Высота: Автоматический
Вы видите, что свойства X и Y уже заполнены. они указывают координаты крота на холсте. Если вы переместите крота в другое место на холсте, то увидите, что координаты изменятся.
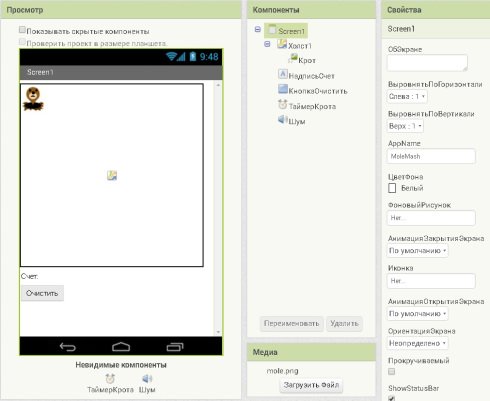
Мы добавили все необходимые компоненты. Окно Дизайнер должно выглядеть так:

Код и обработчики событий
Сейчас мы познакомимся с новыми понятиями. Первыми из них будут процедуры. Процедура (или функция) — это набор действий, которые выполняют определенную задачу.
Если в программе есть последовательность действий, выполнение которых нужно повторить несколько раз, можно определить ее как процедуру, и тогда, вам не нужно будет повторять всю последовательность действий каждый раз.
Процедуры могут иметь параметры и возвращать значения. В этом уроке у нас самый простой случай: процедура без параметров, которая не возвращает значений.
Задание процедуры
Задайте две процедуры:
- MoveMole перемещает спрайта Крот в случайную позицию на холсте
- UpdateScore показывает счет, изменяя текст у НадписьСчет
Начнем с процедуры MoveMole:
В окне Блоки откройте раздел Процедуры. Перетащите блок «в процедура выполнить» и изменить текст «процедура» на «MoveMole».
В разъем выполнить мы добавим действия нашей процедуры, их будет два: одно, чтобы задать позицию Х спрайта, второе — задать позицию У. В обоих случаях позиция будет задаваться произведением случайной дроби (число между 0 и 1) и разницы между размером холста и размером спрайта. Блоки случайная дробь, умножение и вычитание находятся в разделе Математика.
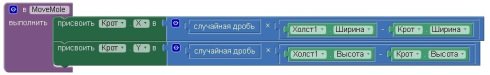
Итак, процедура MoveMole должна иметь такой вид:

Рассмотрим, как соединяются блоки: первый блок «присвоить Крот.Х» устанавливает позицию крота по горизонтали. Значение, которое подключается в разъем этого блока — это результат произведения:
1. Случайной дроби — это случайное число от 0 до 1
2. Результата вычитания ширины крота из ширины холста.
Позиция по вертикали устанавливается аналогично.
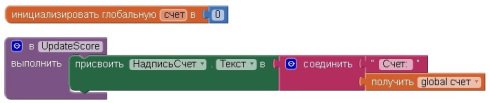
Далее необходимо завести переменную СЧЕТ для хранения счета и задать ей начальное значение 0. Также определить процедуру UpdateScore, которая будет показывать счет на экране в НадписьСчет. Содержимым надписи НадписьСчет будет текст «Счет: » плюс значение переменной счет.
Вот так должны выглядеть указанные выше блоки:

Добавление таймера
Следующий шаг — это сделать так, чтобы спрайт крот все время двигался. Для этого используем ТаймерКрота. У компонента Часы,мы назвали его ТаймерКрота, есть обработчик события «когда … Таймер«, который периодически запускается в заданный в его свойствах интервал времени.
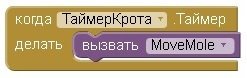
Установите ТаймерКрота так, чтобы каждый раз при срабатывании таймера осуществлялся вызов функции MoveMole:

Добавление обработчика события касания по спрайту крот
Приложение должно увеличивать счет каждый раз, когда дотронутся до крота.
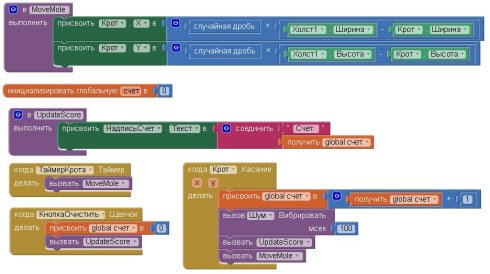
Законченный вид программы Mole Mash:

Дополнение
Добавьте второй спрайт с другой картинкой, до которой пользователь не должен дотрагиваться. Если пользователь дотронется до этого спрайта его счет должен уменьшится на 1


про публікацію авторської розробки
Додати розробку
