Самостійна робота з інформатики для 8 класу на тему "Основи подійно- та об’ектно-оріентованого програмування"
В матеріалі є завдання для самостійної роботи в трьох варіантах та підказки у вигляді скріншотів кінцевого результату. Це допоможе учням краще з'ясувати до чого потрібно прагнути. Також така візуалізація допоможе учням краще запам'ятати будову середовища програмування та скоріше навчатися орієнтуватися в ній.
 Виконай завдання.
Виконай завдання.
Варіант 1.
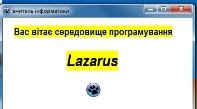
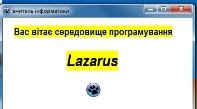
Створити проект, виконання якого відкриває вікно синього кольору розміром 200х450. Змінити текст заголовку вікна на ваше ім’я. На формі розмістіть текст (label) «Вас вітає середовище програмування Lazarus» . Текст має бути червоного кольору на жовтому фоні.Збережіть проект в папці з назвою Завдання2.
Додаткове завдання.

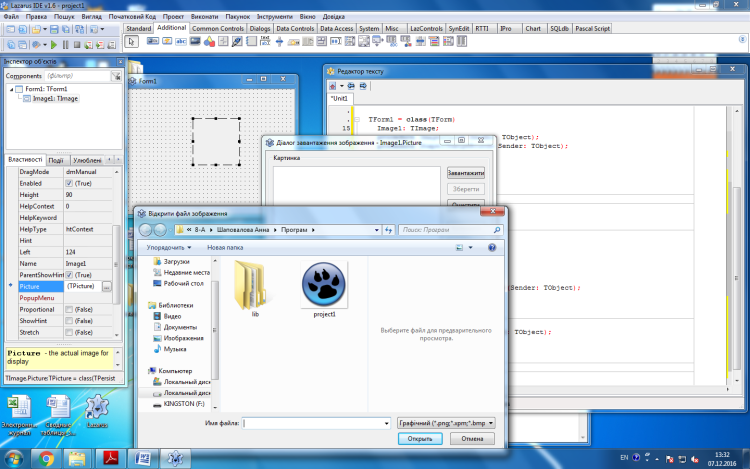
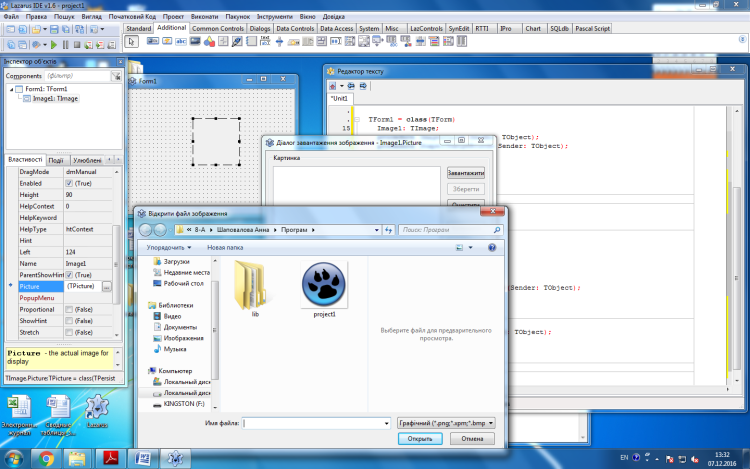
Додайте до форми малюнок, як вказано на скриншоті.
Пам’ятка:
Властивості форми:
Caption – визначає текст у рядку заголовка форми;
Color – визначає колір фону форми;
Height – визначає висоту вікна в пікселях;
Width – визначає ширину вікна в пікселях;
 Виконай завдання.
Виконай завдання.
Варіант 2.
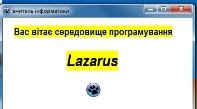
Створити проект, виконання якого відкриває вікно зеленого кольору розміром 200х450. Змінити текст заголовку вікна на ваше ім’я. На формі розмістіть текст (label) «Вас вітає середовище програмування Lazarus» . Текст має бути жовтим кольором на червоному фоні.Збережіть проект в папці з назвою Завдання2.
Додаткове завдання.

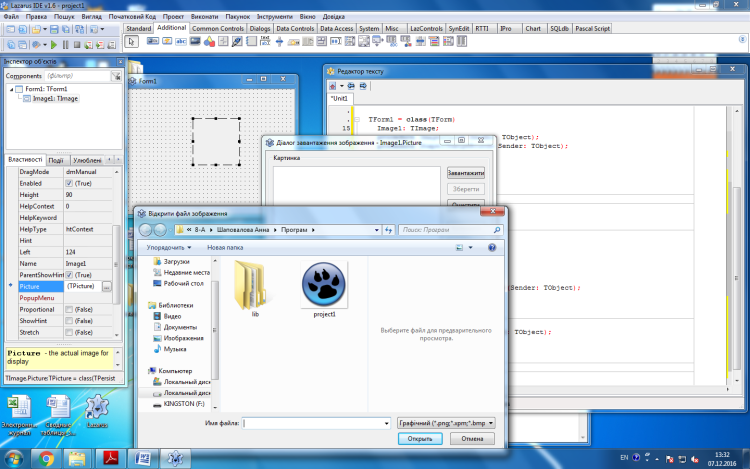
Додайте до форми малюнок, як вказано на скриншоті.
Пам’ятка:
Властивості форми:
Caption – визначає текст у рядку заголовка форми;
Color – визначає колір фону форми;
Height – визначає висоту вікна в пікселях;
Width – визначає ширину вікна в пікселях;
 Виконай завдання.
Виконай завдання.
Варіант 3.
Створити проект, виконання якого відкриває вікно жовтого кольору розміром 200х450. Змінити текст заголовку вікна на ваше ім’я. На формі розмістіть текст (label) «Вас вітає середовище програмування Lazarus» . Текст має бути синього кольору на зеленому фоні.Збережіть проект в папці з назвою Завдання2.
Додаткове завдання.

Додайте до форми малюнок, як вказано на скриншоті.
Пам’ятка:
Властивості форми:
Caption – визначає текст у рядку заголовка форми;
Color – визначає колір фону форми;
Height – визначає висоту вікна в пікселях;
Width – визначає ширину вікна в пікселях;


про публікацію авторської розробки
Додати розробку
