Складання та виконання алгоритмів з елементами управління для задання логічного значення величини. Елемент для введення даних: прапорець
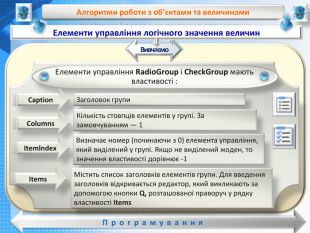
Під час роботи з різними програмами користувачеві досить часто доводиться робити вибір певних елементів або налаштувань із запропонованих у діалоговому вікні. На уроці ми ознайомимося з компонентами RadioButton (перемикач) і ChedcBox (прапорець), які дозволяють робити вибір різних можливостей або режимів роботи.
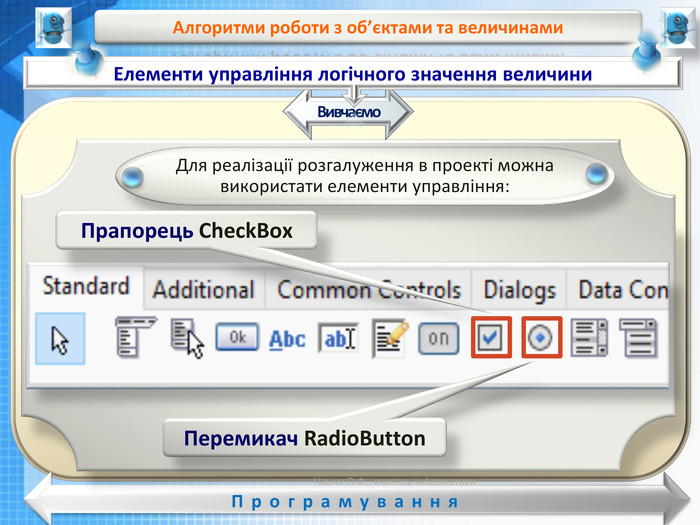
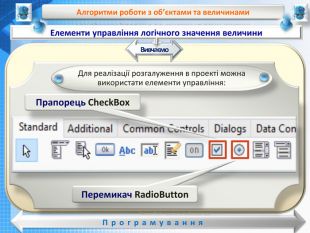
Для реалізації розгалуження в проекті можна використати елементи управління: прапорець CheckBox або перемикач RadioButton.
CheckBox RadioButton
- Åαừαѵ∞_Urok10.pptx pptx
- cvety.jpg jpg
- колір.jpg jpg
- Підказка_Елемент_Прапорець.docx docx
- Показати всі файли


Складання та виконання алгоритмів з елементами управління.
Елемент для введення даних: прапорець
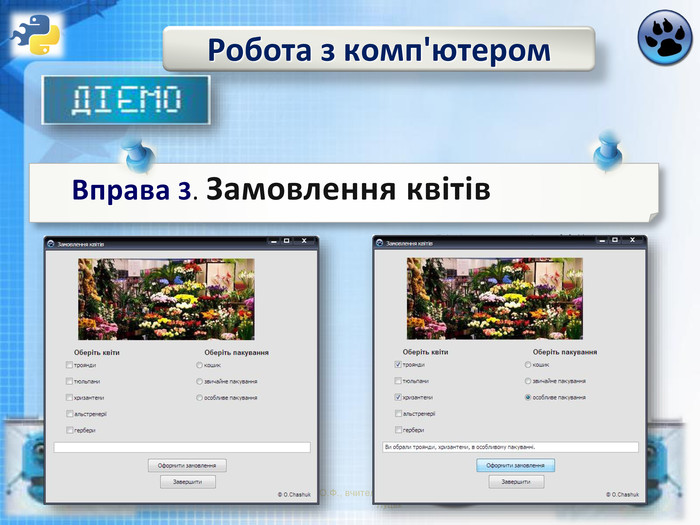
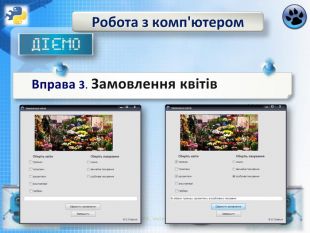
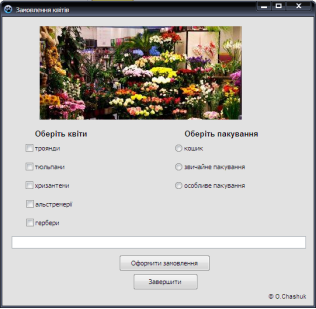
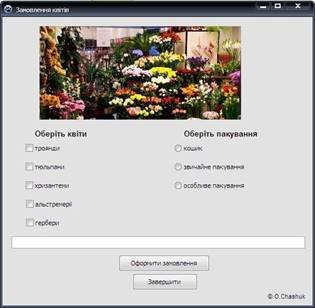
Завдання 1. Замовлення квітів
Складіть проект Замовлення квітів у середовищі Lazarus для оформлення електронного замовлення квітів за зразком. У проекті натиснення кнопки Оформити замовлення викликає виведення відповідного тексту в текстовому полі, яке захищене від змін, а натиснення кнопки Завершити – закриває вікно форми.

1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям. Змініть шрифт і розмір текстових написів на формі.
3. Задайте значення False для властивості Enabled текстового поля для виведення значення.
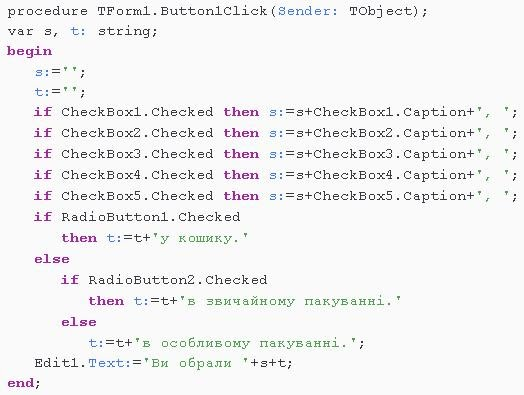
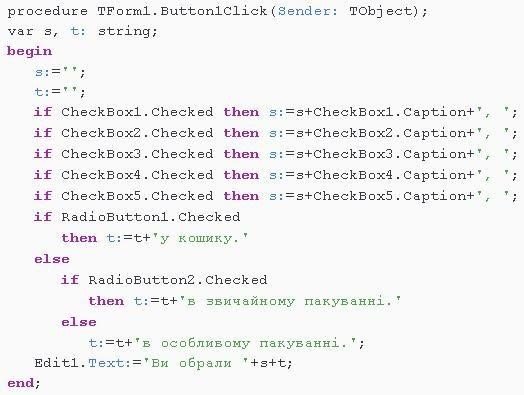
4. Створіть процедуру опрацювання події натиснення кнопки Оформити замовлення. У вікні редактора коду введіть програмний код:

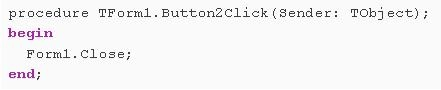
5. Створіть процедуру опрацювання події натиснення кнопки Завершити. У вікні редактора коду введіть програмний код:

6. Запустіть проект на виконання. Перевірте, чи відповідають умові завдання дії, пов'язані з об'єктами управління (прапорцями і перемикачами) екранної форми. Якщо є помилки - виправте їх.
7. Збережіть проект і завершіть роботу із середовищем програмування.
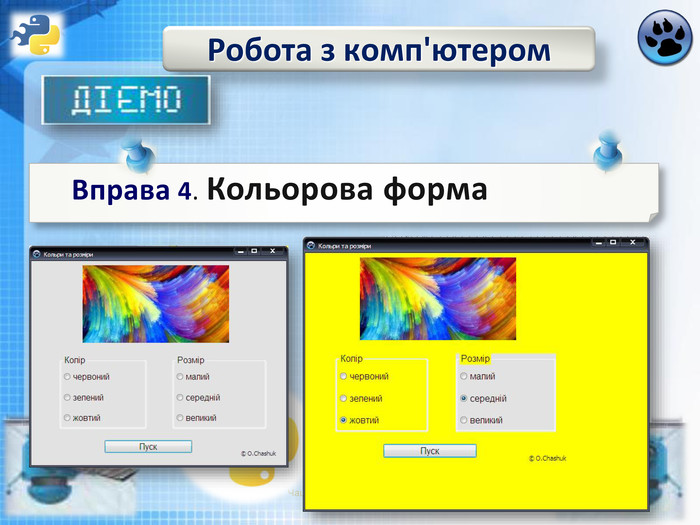
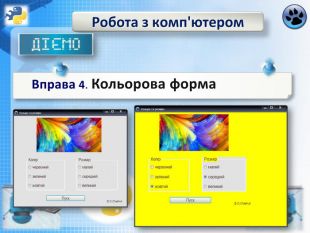
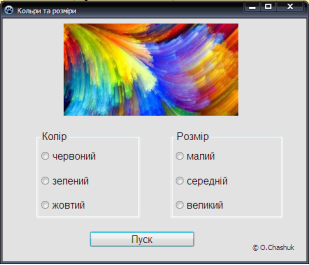
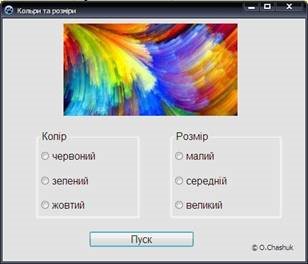
Завдання 2. Кольорова форма
Розробіть проект Кольорова форма в середовищі Lazarus, у якому форма змінюватиме свої властивості – колір і розмір залежно від обраних перемикачів у групах Колір та Розмір.

1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям. Зауважте, в програмі використайте елементи управління RadioGroup (мають назви на зразку Колір і Розмір відповідно). Змініть шрифт і розмір текстових написів на формі.
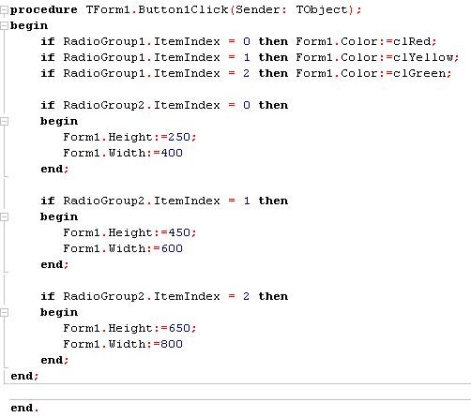
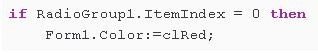
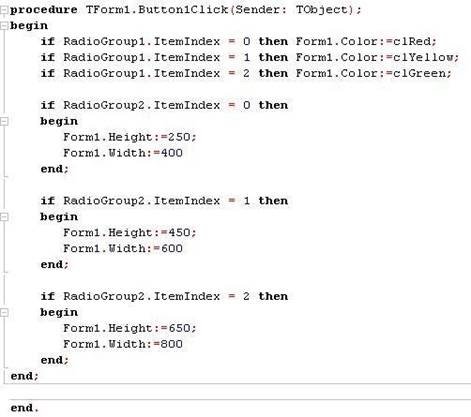
3. Створіть процедуру опрацювання події натиснення кнопки Пуск. У вікні редактора коду введіть команди для зміни кольору (в даному випадку - червоного) екранної форми залежно від увімкненого перемикача:

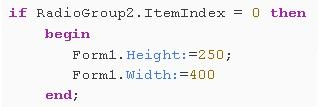
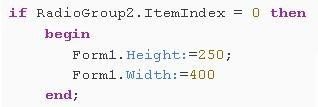
4. Введіть команди зміни розміру форми за зразком:

5. Для середнього розміру оберіть висоту 450, ширину 600, а для великого - 650,800 відповідно.
Зразок:

6. Запустіть проект на виконання. Перевірте, чи відповідають умові завдання дії, пов'язані з об'єктами управління екранної форми. Якщо є помилки - виправте їх
7. Збережіть проект і завершіть роботу із середовищем програмування.
Додаткові завдання
Завдання 1. Оцінки
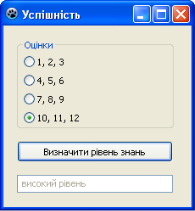
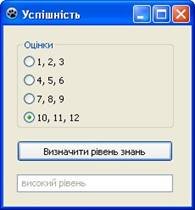
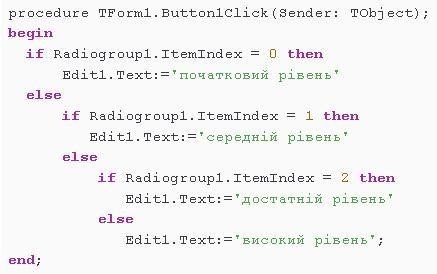
У середовищі програмування Lazarus розробіть проект Оцінки, за яким у текстове поле виводиться опис досягнутого рівня на основі шкільної оцінки, яка обирається з елемента управління (оберіть самостійно – прапорці, перемикачі). Орієнтовний зразок інтерфейсу проекту:

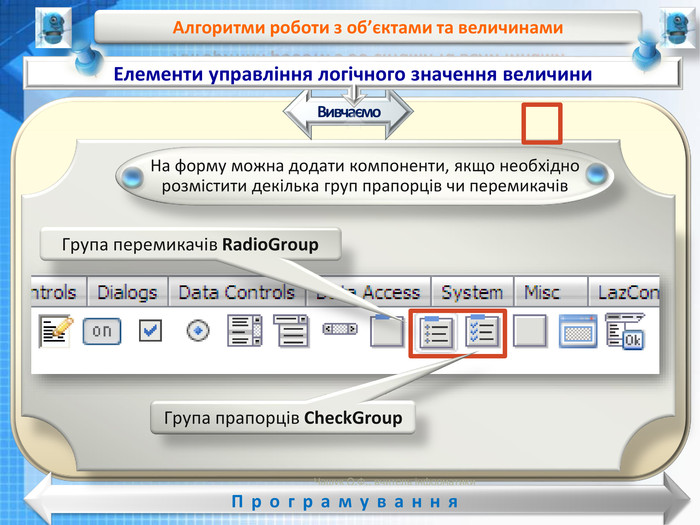
В цьому проекті використано елемент управління RadioGroup для групування перемикачів
Для використання групи прапорців виберіть елемент управління CheckGroup
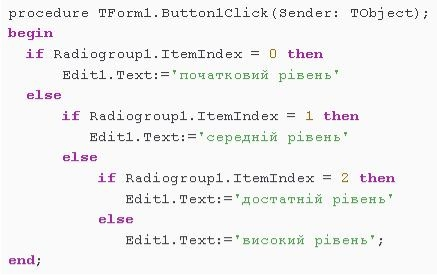
Скористайтеся фрагментом програмного коду для реалізації завдання:

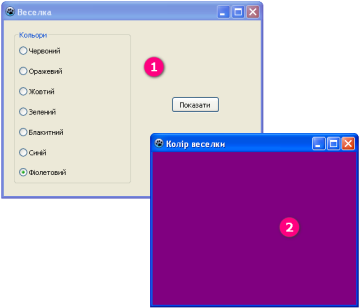
Завдання 2. Веселка
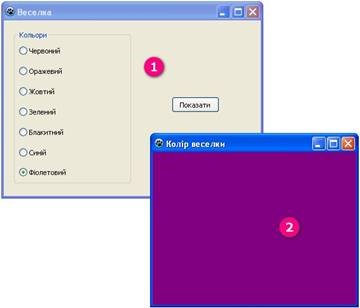
У середовищі програмування Lazarus розробіть проект Веселка, у якому після вибору кольору та натиснення кнопки Показати, відкривається допоміжна екранна форма, колір якої відповідає обраному на головній формі.

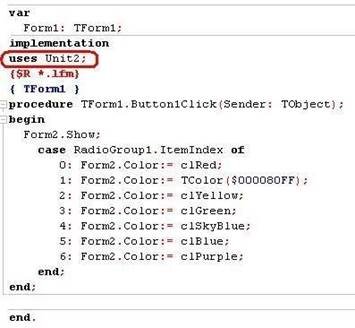
Проаналізуйте використання команди розгалуження case у фрагменті програмного коду і з'ясуйте, як вказуються значення кольорів тла допоміжної форми

Складання та виконання алгоритмів з елементами управління.
Елемент для введення даних: прапорець
Завдання 1. Замовлення квітів
Складіть проект Замовлення квітів у середовищі Lazarus для оформлення електронного замовлення квітів за зразком. У проекті натиснення кнопки Оформити замовлення викликає виведення відповідного тексту в текстовому полі, яке захищене від змін, а натиснення кнопки Завершити – закриває вікно форми.

1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям. Змініть шрифт і розмір текстових написів на формі.
3. Задайте значення False для властивості Enabled текстового поля для виведення значення.
4. Створіть процедуру опрацювання події натиснення кнопки Оформити замовлення. У вікні редактора коду введіть програмний код:

5. Створіть процедуру опрацювання події натиснення кнопки Завершити. У вікні редактора коду введіть програмний код:

6. Запустіть проект на виконання. Перевірте, чи відповідають умові завдання дії, пов'язані з об'єктами управління (прапорцями і перемикачами) екранної форми. Якщо є помилки - виправте їх.
7. Збережіть проект і завершіть роботу із середовищем програмування.
Завдання 2. Кольорова форма
Розробіть проект Кольорова форма в середовищі Lazarus, у якому форма змінюватиме свої властивості – колір і розмір залежно від обраних перемикачів у групах Колір та Розмір.

1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям. Зауважте, в програмі використайте елементи управління RadioGroup (мають назви на зразку Колір і Розмір відповідно). Змініть шрифт і розмір текстових написів на формі.
3. Створіть процедуру опрацювання події натиснення кнопки Пуск. У вікні редактора коду введіть команди для зміни кольору (в даному випадку - червоного) екранної форми залежно від увімкненого перемикача:

4. Введіть команди зміни розміру форми за зразком:

5. Для середнього розміру оберіть висоту 450, ширину 600, а для великого - 650,800 відповідно. Зразок:

6. Запустіть проект на виконання. Перевірте, чи відповідають умові завдання дії, пов'язані з об'єктами управління екранної форми. Якщо є помилки - виправте їх
7. Збережіть проект і завершіть роботу із середовищем програмування.
Додаткові завдання
Завдання 1. Оцінки
У середовищі програмування Lazarus розробіть проект Оцінки, за яким у текстове поле виводиться опис досягнутого рівня на основі шкільної оцінки, яка обирається з елемента управління (оберіть самостійно – прапорці, перемикачі). Орієнтовний зразок інтерфейсу проекту:

В цьому проекті використано елемент управління RadioGroup для групування перемикачів
Для використання групи прапорців виберіть елемент управління CheckGroup

Скористайтеся фрагментом програмного коду для реалізації завдання:

Завдання 2. Веселка
У середовищі програмування Lazarus розробіть проект Веселка, у якому після вибору кольору та натиснення кнопки Показати, відкривається допоміжна екранна форма, колір якої відповідає обраному на головній формі.

Проаналізуйте використання команди розгалуження case у фрагменті програмного коду і з'ясуйте, як вказуються значення кольорів тла допоміжної форми



про публікацію авторської розробки
Додати розробку