Створення анімованого банера для веб-сторінок. Зміна тексту та зображень в анімованому банері.
Створення анімованого банера для веб-сторінок. Зміна тексту та зображень в анімованому банері.
Мета:
1. навчити учнів створювати веб-елементи;
2. розвивати вміння і навички роботи з джерелом інформації в малих групах, розвивати уявлення про растровий редактор як інструмент для створення і редагування елементів;
3. виховувати самостійність у навчальній діяльності
Тип уроку: комбінований
Технологія: розвиваючого навчання
Оснащення уроку: проектор, ПК, локальна мережа, програма Gimp, роздатковий матеріал: теоретичний матеріал для сприйняття нової, набір файлів для практичної роботи
Хід уроку:
І. Привітання.
ІІ. Створення проблемної ситуації. Постановка задачі.
Проходячи на вулиці, ми бачимо багато реклам (банерів). Дайте відповідь, що ж таке банер? За допомогою, яких програм його можна створити?
ІІІ. Викладання нового матеріалу.
 Банер (англ. Banner - прапор, транспарант) - графічне зображення рекламного характеру. Банери розміщують для залучення клієнтів або для формування іміджу.
Банер (англ. Banner - прапор, транспарант) - графічне зображення рекламного характеру. Банери розміщують для залучення клієнтів або для формування іміджу.
Види банерів: зовнішня реклама, інтернет, спорт та ін.






 Обговорення з учнями:
Обговорення з учнями:
1. Що необхідно вказувати в банері?
1.1. Контактні телефони,
1.2. Адреса,
1.3. Товарний знак, логотип, дизайн того, що рекламується
2. Вимоги до банера
2.1. Банер повинен бути строго певного розміру-500 × 300 або 500х400

2.2. Банер повинен мати видимі межі (обведений в рамку, не збігається з кольором фону)
2.3. Обов'язкова наявність гасла, призову
2.4. У банері дотримано правило композиції і естетичності композиція
2.5. Дотримана колірна комбінація зображень
 2.6. Повинен відповідати загальноприйнятим морально-етичним нормам і не порушувати Кримінальний кодекс України
2.6. Повинен відповідати загальноприйнятим морально-етичним нормам і не порушувати Кримінальний кодекс України
 ІV. Закріплення отриманих знань. Практична робота «Створення власного банера»
ІV. Закріплення отриманих знань. Практична робота «Створення власного банера»
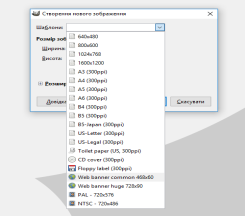
- Вибір необхідного розміру
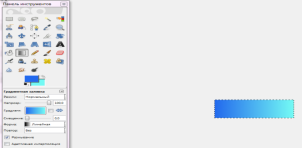
- Вибір градієнтної заливки.
-
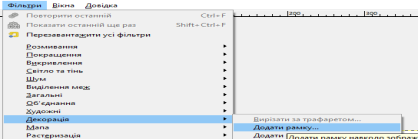
 Додавання рамки
Додавання рамки

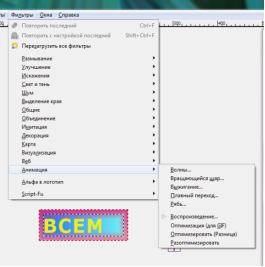
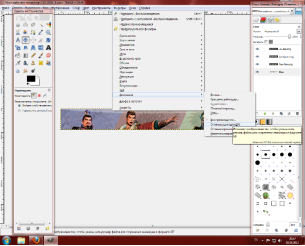
- Додавання анімації з різними ефектами.
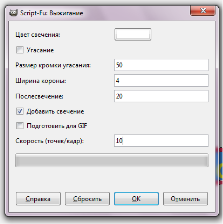
Фільтри – Анімація - Вижигання
(з параметрами можна поекспериментувати)


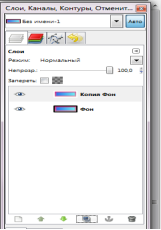
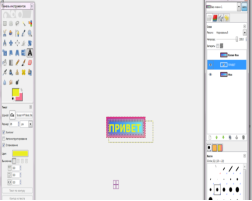
5. Додати копію шару, вставитити текст


6. Об’єднуємо шари. Те ж саме робимо і з іншими шарами.


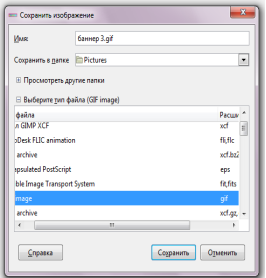
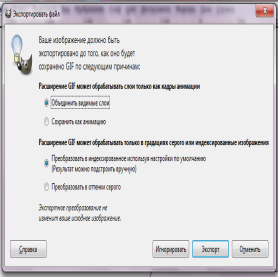
7. Файл-зберегти як


Інший варіант банера

ПІДКАЗКА: деякі слогани.
«Ви все ще кип'ятите? Тоді ми йдемо до вас! », Tide.
«І нехай весь світ зачекає», Danissimo.
«Свіже рішення», Mentos.
«Заряжай мізки», Nuts.
«Райська насолода», Bounty.
«Свіже дихання полегшує розуміння», Рондо.
«З'їв - і порядок», Snickers.
«Солодкість і свіжість всього в двох калорії», Tic Tac.
«Молоко удвічі смачніше, якщо це Milky Way».
«Найсмачніша захист від карієсу», Orbit.
«Спробувавши раз, їм і зараз», чіпси Pringles.
«Пельмешки без поспіху», Сам Самич.
«Люди люблять Доширак».
«Весело і смачно в McDonald's».
VI. Підсумок уроку
Демонстрація проектів. Рефлексія.
Учні оцінюють свою роботу на уроці за двома системами: робота в програмі і вміння створювати банер Сьогодні на уроці ми вчилися створювати банери, використовуючи для цього растровий редактор Gimp. Вибирали для цього потрібні фотографії, обробляли їх, підбирали текстові блоки і становили композиції.
Виставляння оцінок.
VII. Домашнє завдання .
Створити анімований банер, з появою зображень.
Виберіть розмір банера.
Поставте відповідний фон
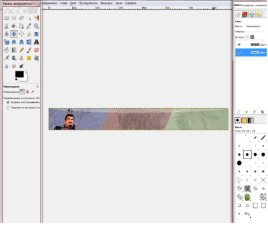
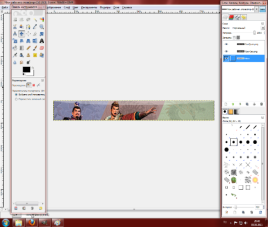
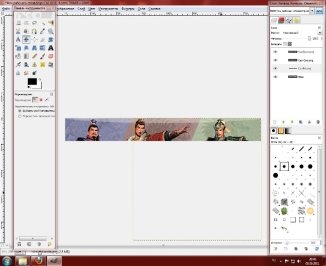
 Додавайте як шари зображення http://imgpng.ru
Додавайте як шари зображення http://imgpng.ru

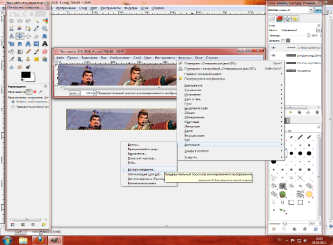
Тепер потрібно правильно розташувати шари. Першого персонажа над фоном, другого над першим, третього над другим. Як показано на малюнку за допомогою стрілок: Потім треба оптимізувати зображення (Фільтри - Анімація - Оптимізація для GIF).


Переглянути попередній результат анімації




про публікацію авторської розробки
Додати розробку
