Створення об'єктів і костюмів. Використання бібліотеки
Урок 7. Створення об'єктів і костюмів. Використання бібліотеки
Мета: навчитися використовувати готові костюми, створювати власні спрайт з набором костюмів і анімувати їх.
План:
1.Організаціоннаячасть (2 хв)
2. Актуалізація знань (8 хв)
3. Повідомлення теми і плану заняття (5 хв)
4. Формування нових знань і практика (50 хв)
• Написання скриптів, зміни костюмів.
• Перегляд і використання бібліотек об'єктів "Hungryfish", "Jump-flipmonster", "Frictionmarble."
5. Підведення підсумків. Рефлексія. (10 хв)
6. Домашнє завдання (5 хв)
Хід заняття
І.Організаційна частина.
ІІ. Актуалізація знань.
Інтерактивне завдання «Розбери елементи на пари» https://learningapps.org/view1190577
Вікно програми Скретч https://learningapps.org/1129958
ІІІ. Повідомлення теми і плану заняття
(слайд 2)
Сьогодні ми з вами будемо створювати своїх власних персонажів. Писати скрипти, які змінюють костюми. Перегляд і використання бібліотек об'єктів "Hungryfish", "Jump-flipmonster", "Frictionmarble."
Зазвичай Scratch поставляється з великою колекцією готових спрайтів і фонів. Новачки в Scratch охоче ними користуються.
Але що робити, якщо ви придумали якийсь сценарій або програму, для якої потрібні об'єкти, яких немає?
Їх можна намалювати самим прямо в середовищі Scratch. Тут є вбудований редактор, що дозволяє створювати спрайт. Щоб його запустити, потрібно натиснути на кнопку Малювати новий об'єкт в осередку, де відображаються об'єкти програми (нижня права комірка Scratch).
IV. Формування нових знань і практика
Опис графічного редактора. Якщо ви знайомі з будь-яким графічним редакторам, то легко розберетеся, як працювати в редакторі Scratch. Тут можна робити наступне (почнемо зверху):
• змінювати розмір об'єкта, повертати його за годинниковою і проти годинникової стрілки, перевертати об'єкт по горизонталі і вертикалі;
• імпортувати готовий об'єкт, щоб змінити його;
• повністю очищати робочу область;
• скасовувати дії, а також застосовувати їх знову;
• використовувати для малювання кисть і геометричні примітиви (еліпс, прямокутник, лінія); при використанні кисті і лінії можна вибрати їх товщину, еліпси і прямокутники можуть являти собою контури або заповнені області;
• видаляти елементи ластиком;
• вибирати колір і заливати їм області; заливка може бути суцільною або градієнтної;
• працювати з текстом;
• виділяти області зображення для переміщення або дублювання;
• можна задавати колір фону; це важливо, наприклад, при градієнтній заливці;
• ну і нарешті, можна змінювати масштаб зображення.
Створення об'єктів. Проект «Смайлик» (слайд 3)
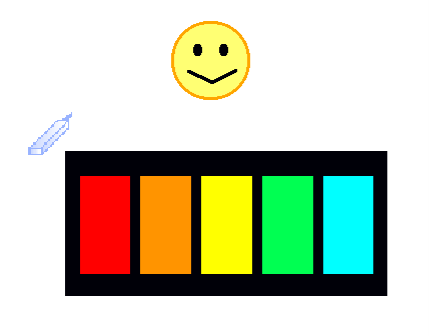
Створимо в Scratch таку програму. На полотні знаходиться смайлик, пульт і покажчик. Залежно від того, де покажчик розташовується на пульті, смайлик міняє вираз свого "обличчя". Положення покажчика нехай визначається за допомогою кольору, а не координат. Для реалізації такої програми нам потрібно буде зробити приблизно такі об'єкти:

Намалюйте щось подібне в Scratch самостійно. Назвіть об'єкти "Смайлик", "Пульт" і "Покажчик". (Слайд 4)
Задача 1. На полотні знаходиться смайлик, пульт і покажчик. Залежно від того, де покажчик розташовується на пульті, смайлик міняє вираз свого "обличчя". Положення покажчика нехай визначається за допомогою кольору, а не координат.
Завдання 2.Нарисуйте об'єкти. Назвіть їх "Смайлик", "Пульт" і "Покажчик".
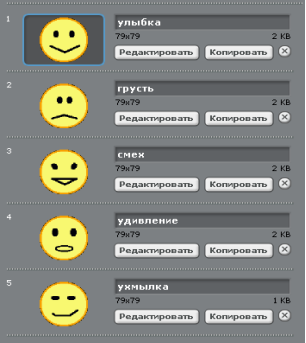
Завдання 3. Створіть для смайлика п'ять різних костюмів. Має вийти приблизно так:
Створення костюмів (слайд 5)
За ідеєю в нашій програмі смайлик повинен змінювати свою "посмішку" і "вираз очей"; тобто він повинен залишатися, з одного боку, самим собою, а з іншого, все-таки змінюватися.
Для зміни об'єктів в Scratch використовується поняття костюмів. Кожен об'єкт має хоча б один костюм. У цьому можна переконатися, якщо перейти на вкладку костюми в середньому стовпці вікна Scratch. Щоб додати новий костюм треба натиснути на кнопку Малювати, Імпорт або Камера. Однак частіше за все, доведеться змінювати вже готовий костюм. В цьому випадку копіюють вже існуючий костюм, а потім редагують його.
Створіть для смайлика п'ять різних костюмів. Має вийти приблизно так:

Створення програми (слайд 6)
Тепер у нас все готово для написання самої програми. Коли покажчик буде перебувати на певному кольорі пульта, то смайлик буде "одягатися" в відповідний цьому кольору костюм.
Як же пов'язати положення покажчика з костюмом зовсім іншого об'єкта (смайлика)?
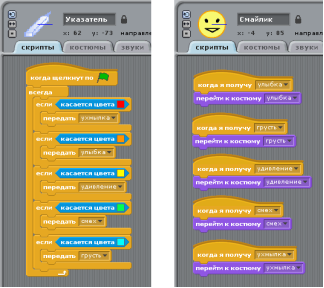
Можна використовувати повідомлення. Коли покажчик доторкається заданого кольору, то він передає відповідне цьому кольору повідомлення. Смайлик в свою чергу "ловить" повідомлення і застосовує той костюм, який йому відповідає. Ось які повинні бути скрипти для покажчика і смайлика:

Складіть скрипти. Щоб визначити колір для команди-сенсора дотикається кольору ... треба клацнути по кольору в неї, з'явиться піпетка, після цього треба клацнути по потрібному кольору на пульті.
Обов'язково збережіть створену програму (проект).
Проект «Голодна рибка» (слайд 7)
- Давайте застосувавши наші вміння, створимо гру в якій велика рибка буде їсти маленьку і в цей момент її рот буде закриватися. Для цього у нашій великій риби повинно бути два костюма.
- Скрипт готового проекту ми можемо подивитися по посиланню у вас в статтях
https://scratch.mit.edu/projects/2524498/
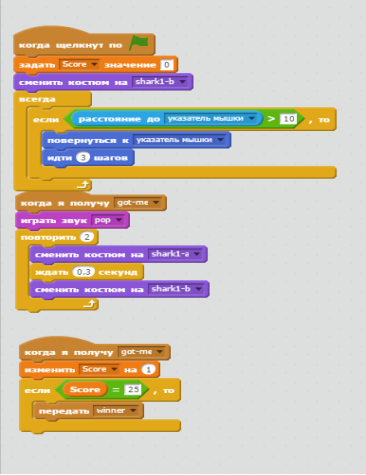
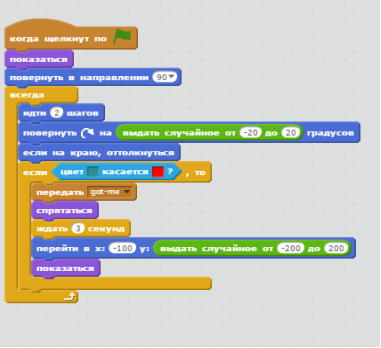
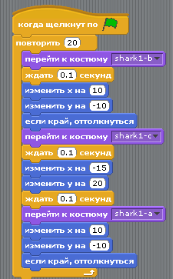
Скрипт голодної риби (слайд 8)

Скрипт маленької рибки(слайд 9)

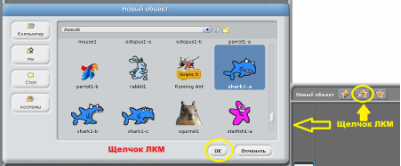
Додайте в проект новий спрайт. Виберіть кнопку «Новий об'єкт», в папці Animals виберіть Спрайт shark1-a.
Зробіть активним Спрайт Акула подвійним клацанням миші і перейдіть в закладку Костюми.

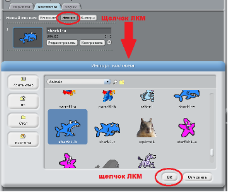
Додайте для Спрайт Акула новий костюм. Для цього натисніть на кнопку Імпорт і виберіть костюм shark1-b.
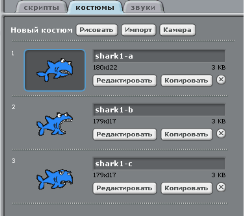
Аналогічним чином додайте ще один костюм shark1-c. У вікні костюм повинно вийти приблизно наступне.

Для Спрайта Акула в закладці скрипти складіть наступну програму.
V. Підведення підсумків. Рефлексія.
Давайте разом оцінимо проекти Голодна рибка, які ви створили на занятті
Намалювати смайлик - настрій після заняття.
VI. Домашнє завдання.
Змініть проект так, щоб акула рухалася, відкривала / закривала рот повільніше.
Додатковий матеріал:
Відео:https://www.youtube.com/watch?v=H6ibBCoraSU
https://www.youtube.com/watch?v=xvSTUwmRUdo
Статті:http://younglinux.info/scratch/paint


про публікацію авторської розробки
Додати розробку
