Створення сайту з використанням стилів HTML
Практична робота
Створення сайту з використанням стилів HTML
Увага! Дотримуйтеся правил техніки безпеки при роботі за комп’ютером!
Завдання
Створити веб-сторінку «ЗНО-2019», яка міститиме інформацію про проведення ЗНО в 2019 році (дати проведення, інструкції, посилання на джерела для підготовки, рекомендації і т.д….).
Використати стильове оформлення заголовків, абзаців, текстів, малюнків. Додати зображення, кнопки і гіперпосилання, можна створити карту посилань…
Додаткові матеріали:
Зображення, які можна використати для оформлення веб-сторінки
Український сайт оцінювання якості освіти
Інструкція до виконання
1. Створіть у власній папці папку «Урок №58».
2. У папці «Урок №58» створіть папку «Img», в яку збережіть всі необхідні зображення. (Зображення можна завантажити за посиланням: «Матеріали до роботи»)
3. Відкрийте Notepad++, створіть новий документ «Index.html» і збережіть його в папку «Урок №58».
4. В документі «Index.html» напишіть свою веб-сторінку (обов’язково використайте стилі для оформлення). Для цього можна скористатися інформацією з Додатка 1.
5. Збережіть свою роботу і перегляньте результат у браузері (Run -> ![]() ).
).
6. Внесіть, за необхідністю, корективи і продемонструйте роботу вчителеві.
Частина програми, яку можна скопіювати і вставити в свій html-документ, але необхідно змінити значення властивостей параметрів оформлення:
<div style="background-color:#FF7F50;color:#ffffff; text-align:center;
font-famili: 'Arial'; border:2px solid #4682B4;border-radius:25px;">
<h2 style="font-size: 45px; font-style:italic;">
Математика
<img src="img/mat.jpeg" alt="математика" style="float:right;height:115px;width:155px; border:2px solid #4682B4;border-radius:25px;margin-right: 25px;">
</h2>
<p style="font-size:25px; font-style:bold;">
21 травня
<a href="http://zno.academia.in.ua/course/view.php?id=5">
<button style="background-color:#ffffff; color:#800000;
font-size:18px; border:2px solid #4682B4; border-radius:5px;"> Підготуватися
</button>
</a>
</p>
</div>
<hr>
Словничок
<div>…… </div> - окремий блок веб-сторінки.
<p></p> - абзац;
<h1>...</h1> <h2>...</h2> - заголовки;
<a href="посилання">.....</a> - гіперпосилання;
<img src="розміщення/назва мал." alt="альтерн. текст"> - додати малюнок;
<button> ..... </button> - кнопка;
<hr> - горизонтальна лінія;
style - атрибут для додавання стилів оформлення;
ПАРАМЕТРИ ВЛАСТИВОСТЕЙ СТИЛІВ
float:right – розміщення малюнка справа від тексту;
height:115px - висота малюнка;
width:155px – ширина малюнка;
border:2px solid#0000CD - рамка товщиною 2пікселі і кольором #0000CD;
border-radius:25px - округлення кутів рамки;
margin-right: 25px – відступ об’єкта справа на 25 пікселів;
background-image:url('img/bio.jpg') – фоновий малюнок (img/bio.jpg ) абзацу або блоку;
background-color:#4682B4 – фоновий колір абзацу або блоку #4682B4;
color: #000000 – колір тексту;
text-align:center – вирівнювання тексту по центру;
font-famili: 'Arial' - назва шрифту 'Arial';
font-size:25px - розмір шрифту (25 пікселів);
font-style:italic - стиль накреслення(italic- курсив);
Додаток 1
В додатку продемонстровано зразок оформлення різних частин веб-сторінки з використанням стилів.
ВАЖЛИВО! Робота має бути оригінальна, необхідно підібрати всі властивості оформлення на свій смак.
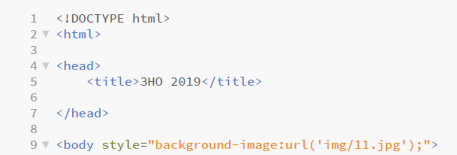
Початок веб-сторінки

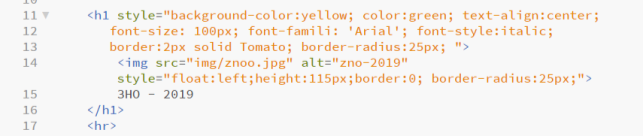
Заголовок веб-сторінки

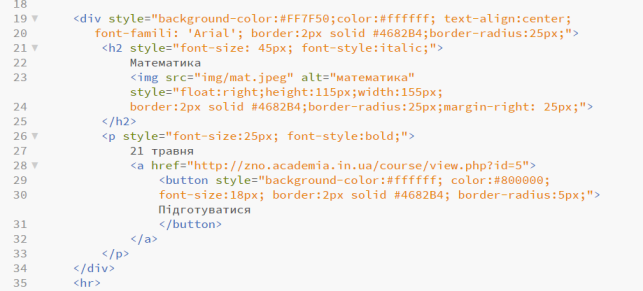
Оформлення інформації для математики

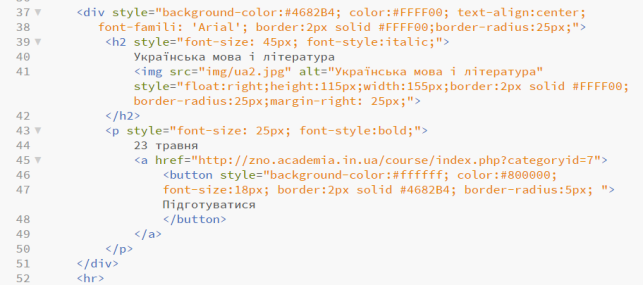
Оформлення інформації для української мови і літератури

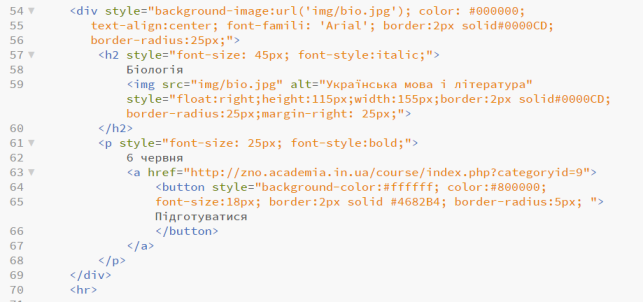
Оформлення інформації для біології

Кінець веб-сторінки

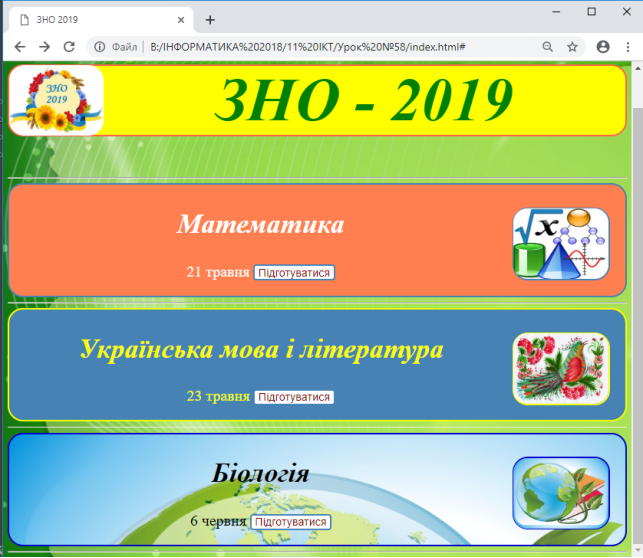
Вигляд готової веб-сторінки
Зразок



про публікацію авторської розробки
Додати розробку