Створення та адміністрування веб-сайту
Містить конспект уроку та презентацію. Даний матеріал можна використати під час вивчення теми "Створення та адміністрування сайту".
Рибаківський ЗЗСО І-ІІІ ступенів
«СТВОРЕННЯ ТА АДМІНІСТРУВАННЯ ВЕБ-САЙТУ»
10 клас
Відкритий урок
з інформатики у 10 класі
Вчитель: Горбурова Л.Л.
2019р.
Тема уроку:Створення та адміністрування сайту.
Цілі: Навчальна. Удосконалити навики роботи із сервісом Google сайти, створювати сайти, розробляти структуру сайту.
Розвиваюча. Розвивати логічне мислення, самостійність, вміння застосовувати набуті знання та вміння.
Виховна. Виховувати наполегливість, естетичність у оформленні, грамотно висловлювати свої думки, працювати в команді.
Тип заняття. Урок практикум.
Обладнання та наочність: дошка, комп’ютери з підключенням до мережі Інтернет, підручник, хмара слів, проектор
Програмне забезпечення: браузер, офісні програми.
Хід уроку
І. Організаційний етап
- Привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Оголошення теми та мети уроку. Мотивація навчальної діяльності
- Кожен з вас хоче бути сучасним, рекламувати свої можливості широкій аудиторії, знайти нових друзів і заявити на весь світ про себе,
- А як можна поділитися своїми надбаннями, досвідом? (відповіді учнів)
- На минулому уроці ви уже зробили перший крок в цій галузі.
- Я думаю, що тема створення веб-сайтів вас зацікавила
Сьогодні ми продовжимо працювати на цією темою
Проблема: Розв’яжи ребус

ІІІ. Завдання уроку
- вчитись проектувати сайт;
- складати та аналізувати структуру сайту;
- удосконалити навики створення сайтів з використанням сервісу Google сайти;
- формувати навики адміністрування сайту;
- розвивати естетичний смак в оформленні сайту;
- вчитись працювати в команді
IV. Актуалізація опорних знань.
Давайте пригадаємо деякі поняття
- Хмарка слів

VI. Об’єднання в групи
Урок наш незвичайний. У класі будуть працювати дві конкуручі фірми з веб-дизайну.
Щоб дізнатись , хто в якій фірмі буде працювати ми виконаємо вправу Броунівський рух.
Вправа Броунівський рух . Скласти фразу
Developer( девелопер) - це спеціаліст, що розробляє та розвиває програмне забезпечення
Хостинг – це розміщення сайту на сервері в Інтернеті
У нас утворилось дві фірми .Web-Developers та Web-Monsters
Команда, яка працює над створенням сайту має свого адміністратора, дизайнера та верстальника
Адміністратор:
- Створення сайту;
- Надання спільного доступу(всім членам команди та вчителю);
- Допомога верстальникам;
- Публікація сайту;
- Презентація сайту
Дизайнер:
- Вибір теми оформлення сайту (для всіх сторінок одна);
- Створення головної сторінки
Верстальник:
- Створення сторінок;
- Вибір та заповнення контентом
Developer( девелопер) - це спеціаліст, що розробляє та розвиває програмне забезпечення
Хостинг – це розміщення сайту на сервері в Інтернеті
Завдання Група №1
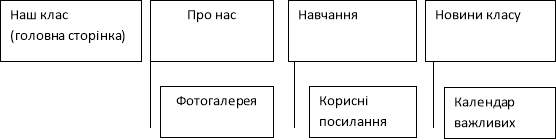
Створити сайт про ваш клас, що має таку структуру

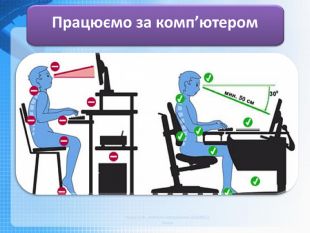
V. Робота за
![]()
![]()
![]()
- Головна сторінка (назва «Наш клас»)
Зміст сторінки:
- Історія класу
- Загальне фото класу
- Девіз класу
- Про нас
Зміст сторінки:
- Список учнів класу
Підсторінка «Фотогалерея»
Зміст сторінки: кілька фото з підписами
- Навчання
Зміст сторінки:
- Розклад уроків
Підсторінка «Корисні посилання»
Зміст підсторінки :
4 посилання на сайти з предметів та
навчальні відео
- Новини класу
Зміст сторінки:
- Привітання зі святом ( текстове поле + зображення)
Підсторінка «Календар важливих подій»
- Вбудувати календар
Завдання Група №2
Створити сайт про ваше село, що має таку структуру




![]()
![]()
![]()



![]()
![]()
![]()
- Головна сторінка (назва «Подорожуємо Рибаківкою»)
Зміст сторінки:
- Географічне положення
- Мапа Рибаківки
- Сторінками історії
Зміст сторінки:
- Історія села
Підсторінка «Острів Березань»
Зміст сторінки: Інформація про острів, фото острова
- Визначні місця
Зміст сторінки:
- Чим приваблює Рибаківка?
Підсторінка «Природа Рибаківки»
Зміст підсторінки :
фото
- Рибаківка туристична
Зміст сторінки:
- Реклама Рибаківки, як курорту
Підсторінка «Фотогалерея»
- Фото місць, що приваблює туристів
V. Створення сайтів.
Сайт спільний та повинен редагуватися в спільному доступі.
Учні відтворюють запропоновані завдання, заповнюють сторінки веб – сайту відповідним контентом. За їх роботою можна стежити за допомогою проектора .

VI. Презентація сайту
VIІ.Рефлексія
Прийом рефлексії «Рефлексивна мішень»

Зверніть увагу, перед вами мішень з чотирма секторами. Ви оцінюєте:
- Чи сподобалась вам робота на уроці?;
- Чи задоволені ви своїм результатом?;
- Чи можете ви використати здобуті знання в житті?;
- Чи виникли труднощі при роботі з сервісом Google сайти?.
Ви маєте використовувати всі кружечки, які є на ваших столах, але при цьому, чим ближче він розташовуватиметься до центру мішені, тим вище ваша оцінка.
І так, будь ласка, учасники проходимо оцінювання.
Я вважаю, що сьогоднішній урок не пройшов дарма. Може в майбутньому хтось із вас повяже своє життя із веб дизайном . Тому бажаю, щоб ви були класними девелоперами.
Дякую за співпрацю!
VІI. Оцінювання роботи учнів
VІIІ. Домашнє завдання






























про публікацію авторської розробки
Додати розробку