Створення власного блогу

Мета:
ü навчальна: познайомитися з блогами, різновидами блогів. Засвоїти практичні навички в роботі по створенню власного блога на blogger.com.
ü розвивальна: розвивати координацію рухів, зорову пам’ять, вміння працювати з програмами, виконувати дії за зразком
ü виховна: виховувати інформаційну компетентність.
Обладнання: мультимедійна дошка, презентація, вихід до мережі Інтернет.
Структура заходу:
1. Організаційний момент
2. Етап орієнтації
3. Етап проектування
4. Етап навчальної діяльності
5. Робота за ПК
6. Контрольно-оцінювальний етап
7. Домашнє завдання
Хід роботи
І. Організаційний момент
Сьогодні ми з вами розглянемо тему: «Основи веб-дизайну. Веб 2.0. Вікі технології. Блог, різновиди блогів. Створення оформлення, публікація повідомлень, настроювання параметрів.».
II. Етап орієнтації
Мета сьогоднішнього уроку якомога найкраще познайомитися з програмами для створення блогів та їх обслуговування. III. Етап проектування
1. Основи веб-дизайну.
2. Веб 2.0.
3. Вікі технології.
4. Блог, різновиди блогів.
5. Створення оформлення, публікація повідомлень, настроювання параметрів.
ІV. Етап навчальної діяльності
Основи веб-дизайну.
Веб-дизайн— галузь веб-розробки і різновид дизайну, завданням якого є проектування призначених для користувача веб-інтерфейсів для сайтів або веб-додатків.
Веб-дизайнери проектують логічну структуру веб-сторінок, продумують найзручніші рішення подання інформації та художньо оформляють веб-проект. У результаті перетину двох галузей людської діяльності веб-дизайнер повинен бути знайомий з останніми вебтехнологіями і мати відповідні художні здібності. Основи веб-дизайну
Слід виділити такі елементи, які використовують для створення стилю:
• шрифт — у межах одного веб-сайту він не повинен мати багато розбіжностей за такими характеристиками, як гарнітура (написання), кегль (розмір букв), колір;
• абзац — бажано, щоб мав перевагу який-небудь один з видів вирівнювання на сторінці, наприклад відступ з лівого краю або вирівнювання вліво;
• графічне оформлення сайту має пов'язуватись із загальною кольоровою гамою. Для цього треба продумати його концепцію. Усі графічні елементи можна поділити на два великі класи: мальовані і фото, які не треба змішувати. Якщо ви використовуєте фотокартки, необхідно попередньо здійснити їх обробку, тонову і кольорову корекцію, кадрування, вибрати розмір зображення;
• навігація веб-сторінкою — власне вона не дає змогу користувачеві загубитися на сайті. Завжди потрібно залишати відвідувачеві можливість перейти на головну сторінку сайту. Не слід забувати, що більшість користувачів потрапляють на сторінки через пошукові системи, тобто не на першу сторінку, і гарний сайт завжди дозволяє перейти на першу сторінку, тому необхідно дублювати навігаційну систему на всіх сторінках і забезпечити перехід на головну сторінку;
• кольорова гама — вона починається з вибору тих трьох кольорів сторінки, які використовуються для подання основного тексту, звичайних і відвіданих посилань. Кольорова гама повторюється, і таким чином у користувача створюється почуття зв'язності, єдності сайту.
Дотримання цих правил дозволить надати сторінкам професійного вигляду і зробить інформацію офіційного сайту доступною і корисною.
Як дібрати кольори для сайту?
Щоб визначити колірне рішення, важливо пам'ятати про таке:
• яскравість, тон і насиченість кольору мають відповідати фірмовому стилю сайту;
• колір слід добирати з урахуванням орієнтування на аудиторію цього ресурсу;
• кількість використовуваних кольорів за можливості не повинна перевищувати трьох;
• кольори, що використовуються на сайті, повинні взаємодіяти і гармоніювати між собою;
• вживання кольору повинно відповідати елементарним правилам логіки. Текст обов'язково повинен бути читабельним, але не обов'язково чорним. Просто достатньо, щоб він був у контексті з іншими кольорами й не затьмарювався ними.
Кольори потрібно використовувати дуже обережно. Не слід брати занадто багато кольорів.
Можливі такі методи поєднання кольорів:
• метод використання прилеглих кольорів(добирання кольору за візуальною сумісністю);
• метод використання протилежних кольорів, контрастність( поєднуються кольори, протилежні один одному);
• метод використання природних поєднань кольорів(щоб дібрати відтінки, скористайся тим, що існує в природі);
• метод використання кольору різного ступеня насиченості(поєднання різних відтінків одного кольору).
Добирання колірного рішення — один з важливих компонентів у дизайні та формуванні фірмового стилю. Колірна гама не повинна втомлювати або акцентувати на собі увагу.
Правила дизайнерів
Перше правило: Протестувати створені сторінки в усіх популярних браузерах та їх версіях.
Друге правило: Передбачення, як виглядатимуть створені сторінки з урахуванням кольору. Навігація має залишатися простою і зрозумілою.
Третє правило: Використання тільки стандартних шрифтів, які поставляються з Windows і гарантовано знаходяться на машині клієнта. Це Arial, Times New Roman, Courier. Недотримання цього правила призводить до некоректного відображення вмісту сторінки.
Веб 2.0.
Під час автоматизованого створення веб-сайту неможливо обійтися без уявлень про Веб 2.0.
Веб 2.0 (Web 2.0) — поняття, яким користуються для позначення ряду технологій та послуг Інтернету.
Які риси сервісу Веб 2.0?
Веб 2.0 — це платформа, до якої є вільний доступ, її структура універсальна та спрощена. Учасники сервісу — співрозробники та співавтори, тобто стороння регламентуюча сторона скасовується. Після поповнення бази даних стають доступними кожному. Дані зберігаються не в каталогах чи бібліотеках, а в АРІ-інтерфейсах. Сайти не статичні, а динамічні. Підтримка програмного забезпечення відбувається через відділ технічної підтримки. Спільний контент створюється кожним учасником.
Веб 2.0 можна також охарактеризувати його складовими компонентами, тобто тими новими можливостями й застосуваннями, що надають веб нового забарвлення: веб-сервіси, веб-синдикація, mash-up (змішування), мітки (теги), «розумні (динамічні) помічники».
Приклади Веб 2.0 проектів
Вікіпедія — вільна багатомовна енциклопедія. GoogleEarth — google-карти. Flickr — онлайн-фотоальбом. Netvibes — персональний робочий стіл. Digg.com — ресурс новин. UcoZ — веб-хостинг.
Вікі технології.
Вікі технології - це гіпертекстове середовище, яке відносять до сервісів Веб 2.0, колекція взаємопов’язаних між собою текстових сторінок, до яких кожний зареєстрований користувач інтернету може вносити свої зміни (за виключенням певної кількості статичних вебсторінок) або створити нову сторінку.
Середовище ВікіВікі має переваги над іншими веб-ресурсами: можливість багатократно правити текст; облік змін, що були внесені до змісту сторінки, та можливість повернутися до попередньої версії; сторінка обговорень до кожної статті, де відвідувач може залишити свої коментарі.
Для створення вікі-середовища необхідне особливе серверне програмне забезпечення – «Вікі-двигун». Це різновид системи управління сайтом досить простої структури і функціональності, бо майже всі дії по структуризації та обробці відомостей здійснюються користувачами.
Перша Вікі-мережа, «Портлендське сховище зразків» (зразків програмного коду), була створена 25 березня 1995 року програмістом
Уордом Каннінгемом. Найбільшим популярним вікі-сайтом стала
Вікіпедія http://uk.wikipedia.org/.
Вікіпедія – це відкрита багатомовна онлайнова енциклопедія, що побудована на Вікі-технології.
Інструменти Вікі-середовища застосовуються з різною метою: як персональний інформаційний менеджер; як засіб організації спільної роботи над колективними проектами; як колективна електронна дошка, на якій може писати ціла група; як база даних – сховище колективного досвіду. Також середовище Вікі-Вікі широко використовують у дистанційній формі навчання, для організації позакласної й позашкільної роботи зі школярами, створюють на цій платформі енциклопедії, посібники, підручники тощо.
Для здійснення пошуку потрібних відомостей у вікі-середовищі користуються панеллю «пошук». У поле «Пошук» введіть ключові слова та натисніть кнопку «Перейти», яка розміщується нижче. Результат пошуку сформується у вигляді списку посилань.
Основним структурним елементом будь-якого вікі-сайту є сторінка – «стаття».
Реєстрація здійснюється один раз на початку роботи в середовищі. Авторизація здійснюється на початку кожного сеансу роботи. Після реєстрації у Вікі-середовищі автоматично створюється власна сторінка користувача (власний міні-сайт). Якщо, наприклад, зареєструватися під іменем Іванов Петро, то система підтримує наступні сторінки:
§ Власна сторінка користувача (головна сторінка Вашого міні-сайту) за внутрішньою адресою: Користувач: Іванов Петро.
§ Моя сторінка обговорення за внутрішньою адресою Обговорення користувача: Іванов Петро.
Власна сторінка – це один із способів ефективно організувати роботу в проекті та допомогти іншим зрозуміти з ким вони працюють.
Блог, різновиди блогів.
Однією з найпростіших форм автоматизованого створення веб-ресурсів є блоги (онлайнові щоденники), які дають змогу публікувати та впорядковувати (зазвичай у хронологічному порядку) на веб-сторінках різноманітні записи.
Блог — це веб-сайт, головний зміст якого — записи, зображення чи мультимедіа, що регулярно додаються.
Для блогів характерні короткі записи тимчасової значущості.
Блогерами називають людей, які є авторами блогів. Сукупність усіх блогів в Інтернеті створює блогосферу. Широке використання блогів розпочалося з 1996 року. Типова анатомія блогу
Вміст блогу можна уявляти собі як стрічку, на якій в оберненому до хронологічного порядку містяться дописи, так звані пости, один за одним. Оскільки з часом у блозі накопичується багато постів, зазвичай ця стрічка займає кілька веб-сторінок, так що найновіший пост знаходиться у верхній частині першої сторінки, і чим давніше, тим нижче від нього містяться попередні пости. Скажімо, всі пости за останній тиждень, друга сторінка тоді присвячена постам за тиждень до того, третя сторінка — ще давнішим тощо. Як правило, сторінки блогу також містять посилання на архів блогу, тобто на попередні пости, згруповані по місяцях і роках.
Окрім того, у багатьох системах блогування можливо призначати категорії постам. Ці категорії відбивають тематику постів, наприклад «програмування», «поетика», «сімейні справи» та ін. Тоді відвідувачі блогу, які цікавляться думками блогера щодо програмування, можуть за посиланням на цю категорію перейти до всіх наявних постів автора, присвячених цьому предмету.

Створення оформлення, публікація повідомлень, настроювання параметрів.
Інструкція до практичної роботи «Створення й ведення власного блогу»
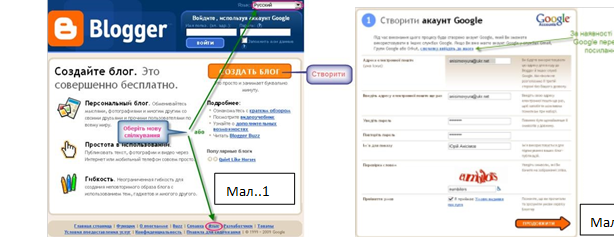
1. Завантажте браузер та відкрйте сайт https://www.blogger.com/start (мал 1)

2. Оберіть мову спілкування (в правому верхньому куті, або на нижньому меню). Натисніть на кнопку Створити блог
3. Ви перейдете на сторінку Створити акаунт Google. Заповніть поля, запропонованої вам форми:
• При заповненні вкажіть свою власну справжню електронну адресу. Відразу запишіть свій логін та пароль у свій блокнот, щоб ви завжди могли його знайти.
• Виконайте перевірку словом
• Вкажіть що ви згодні з умовами надання послуг, поставивши прапорець (галочку) та натисніт на стрілку Продовжити.
Примітка. Бажано прочитати умови надання послуг.
• На вашу електронну скриньку, яку ви вказали при заповненні форми, має прийти лист.
• Для активізації вашого акаунта та підтвердження вашої електронної адреси, будь ласка, клацніть на надісланому в листі гіперпосиланні.
• Ваш особистий акаунт створено і підтверджено.
Примітка. Якщо Ви вже маєте акаунт Google (електронну пошту на gmail, yahoo) у службах Gmail, Групи Google (Yahoo) або Orkut, клацніть по посиланню спочатку ввійдіть до нього
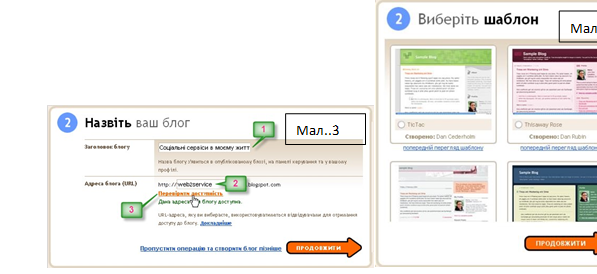
4. На сторінці назвіть Ваш блог заповніть поля, запропонованої вам форми.

Крок 1. Введіть назву.
Назвіть ваш блог. Це може бути, наприклад, така назва — «Соціальні сервіси в моєму житті» (мал. 3, виноска 1).
Примітка. Ви потім зможете змінити назву свого блогу.
Крок 2. Введіть адресу блогу.
Коли ви введете Адресу блогу (латиницею) (мал. 3, виноска 2), натисніть на посилання і перевірте доступність адреси (мал. 3, виноска 3). Якщо така назва блогу вже існує (створена іншими), змініть назву. Проте важливо, щоб назва була пов’язана з темою, змістом блогу.
УВАГА!! Обов’язково відразу занотуйте в записник адресу блога, який ви створили.
Тепер цю адресу ви можете надіслати вашим друзям, іншим людям з якими збираєтесь співпрацювати.
Крок 3. Натисніть на стрілку продовжити.
Крок 4.Задайте макет.
Для оформлення блогу виберіть шаблон (макет) із запропонованих макетів (його можна буде потім змінити) та натисніть Продовжити. (мал. 4)
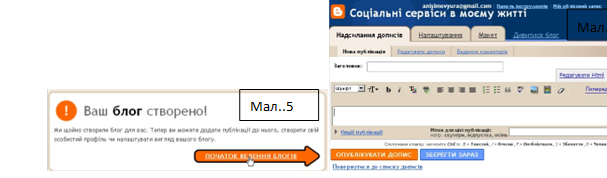
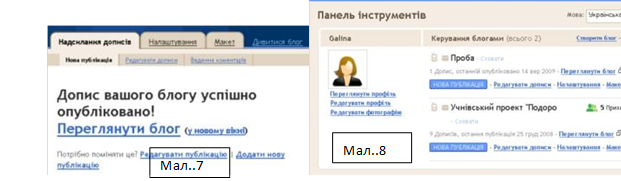
У разі правильного виконання дій, система видасть повідомлення про успішне створення блогу. Для того, щоб додати свій перший допис до блогу слід вибрати кнопку Початок ведення блогів (мал. 5)

Далі ви можете продовжити роботу щодо публікації дописів (вибрати кнопку Початок введення блогів) або завершити сеанс роботи (вибрати посилання Вийти).
Створити перше повідомлення (допис)
Перше повідомлення повинно містити інформацію про призначення вашого блога (за бажанням можете розмістити інформацію про себе). Крок 1. Щоб розмістити в блозі нове повідомлення, необхідно перейти на вкладку Надсилання дописів.
Крок 2. У вікні вбудованого редактора, що відкрилося, слід (рис.7)ввести заголовок допису. Наприклад:«Тематика блога» «Деякі терміни, що використовуються в блогах», або «Для чого мені потрібні соціальні сервіси», або….
Крок 3. В текстовому полі під заголовком напишіть своє невелике повідомлення. Для оформлення тексту використовуйте інструменти, зображені відповідними піктограмами на панелі інструментів над текстовим полем.
Крок 4. Впишіть Мітки для цієї публікації. Наприклад, для блогу «Соціальні сервіси в моєму житті» мітка (тег, ярлик) може бути така: Словник для повідомлення с заголовком «Деякі терміни, що використовуються в блогах». Тег Словник вказує, тему, яка висвітлюється в даному повідомленні, однак в ньому ж розкривається тема блоги, тому краще вказати дві мітки: Словник та Блоги. Мітки, при введенні, розділяються комами. При публікації повідомлення в ньому будуть перераховані мітки. Натискуючи будь-яку з них, ви перейдете до сторінки, що містить лише повідомлення з вказаною міткою. Крок 5. Натисніть на кнопку Опублікувати допис.
З’явиться напис Допис вашого блога успішно опубліковано. Далі Ви можете (рис. 7): o Переглянути блог (у новому вікні)
o редагувати публікацію - внести зміни в допис, який ви щойно створили o додати нову публікацію - опублікувати нове повідомлення.
Обираємо переглянути блог, в режимі перегляду блог відкривається в новому вікні/вкладці.
Примітка: Пам’ятайте, що кожна нова стаття буде розміщуватись над попередньою. Тобто ваша перша стаття стане останньою (нижньою) в блозі.

Для завершення поточного сеансу роботи з блогами слід вибрати посилання Вийти.
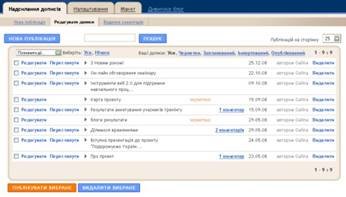
Переглянути дописи
Для того, щоб переглянути публікації в блогах, слід у рядок адреси браузера ввести адресу потрібного блогу . У вікні, що відкрилося, ви можете побачити останні публікації. Кожна публікація супроводжується наступними даними: дата, тема, вміст, автор, кількість коментарів.
Залишіть коментарі в блогах учасників навчального курсу
Для того, щоб залишити коментарі до повідомлення в блозі інших користувачів сервісу слід вибрати посилання коментарі (розташовано внизу допису). У вікні, що відкрилося, слід:
• у поле Залишити коментар ввести необхідний текст
• у поле Перевірка словом ввести запропоновані символи
• вибрати перемикач Google/ Bloger та ввести в поля Ім‘я користувача та Пароль необхідні дані
• вибрати кнопку Опублікуйте свій коментар.
Перегляньте коментарі у власному блозі.
Розпочати новий сеанс роботи
Відкрийте браузер та завантажте сайт https://www.blogger.com/start
Для того, щоб розпочати новий сеанс роботи, необхідно у спеціальну форму ввести логін і пароль та вибрати кнопку Увійти.
При повторному входженні в систему відкриється вікно Панель інструментів, яке містить список ваших блогів та посилання, які роблять роботу з блогами більш зручною й простою (рис.1).
Розглянемо основні об’єкти вікна Панель інструментів їх призначення:
Створити блог - створити новий блог
Довідка - отримати відповіді на запитання щодо роботи в середовищі
Нова публікація - додати новий допис до блогу
Редагувати дописи - переглянути весь список дописів, видалити окремі дописи або додати нові
Налаштування - змінити назву та опис, задати глобальні параметри
Макет - налаштувати зовнішній вигляд блогу
Редагувати профіль - переглянути або змінити дані про користувача середовища
Налаштувати доступ читачів до свого блогу
На вкладці Налаштування натисніть посилання Дозволи.
В розділі Дозволи в залежності від того, кому ви даєте право читати свій блог, позначте один із варіантів:
• «Будь хто» - надати дозвіл читати всім. Рекомендується для всіх учасників навчального курсу. Тоді читати, переглядати ваш блог зможуть усі.
• Лише вибрані мною особи - читати блог можуть лише вибрані Вами люди.
• Лише автори блогів - в окремих випадках це можуть бути лише автори блоґів – ця опція ТІЛЬКИ для особистих щоденників, які ви не хочете щоб читали інші.
Додати зображення до першого допису
Під час написання допису або після його публікації Ви можете додати зображення (малюнок, фото).
Для того, щоб вставити зображення потрібно знаходитись в режимі редагування (створення) статті. Для цього слід перейти за посиланням Редагувати дописи (рис. 1). У вікні, що відкрилося, вибрати відповідне посилання редагувати (мал. 4).
 Мал..9
Мал..9
У вікні вбудованого редактора:
• Натиснути на кнопку Додати зображення ![]() .
.
• Вибрати з вашого комп’ютера фото чи малюнок та завантажити його на сервер Blogger.
• Після натискання Готово, ваш малюнок з’являється на сторінці допису. Ви можете попередньо переглянути, як буде розміщено зображення на сторінці блога, натиснувши посилання Попередній перегляд.
Якщо вас влаштовує розміщення малюнка — натисніть кнопку
Опублікувати допис. Зачекайте, поки завантажиться сторінка.
Тепер ви можете Переглянути блог (у новому вікні), додати новий допис або внести зміни в створений.
Увага! НЕ закривайте браузер. Редагування можна продовжити користуючись попереднім вікном. (Відкрити вікно редагування конкретного допису дуже зручно, скориставшись піктограмою з зображенням олівця, що знаходиться в нижньому правому куточку цього допису.
![]()
Учасники майстер-класу ділиться на 4 підгрупи і кожна підгрупа створює блог на blogger.com заданої тематики.
Група 1 Завдання: Створити блог «Найкрасивіші місця світу» на blogger.com
Група 2 Завдання: Створити блог «Сім чудес світу» на blogger.com Група 3 Завдання: Створити блог «Україна – туристична країна» на blogger.com
Група 4 Завдання: Створити блог «Наша школа» на blogger.com
Інструкція
При створенні блогу вчителі використовують конспект, в якому подані інструкції по створенню, та веденню блогу на blogger.com
VI. Контрольно-оцінювальний етап
Фронтальне опитування
1. Які є способи створення сайтів?
2. Що таке хостинг?
3. Де «знаходиться» редактор веб-сайтів?
4. Які можливості має система керування вмістом сайту?
5. У чому полягає процес реєстрації?
6. Що таке технологія Веб 2.0?
7. Які правила веб-дизайну ви знаєте?
VI. Домашнє завдання
Вивчити терміни, конспект, доробити завдання


про публікацію авторської розробки
Додати розробку
