Урок "Графічний редактор Paint"
4 клас НУШ УРОК 17 вчитель: Кадченко О.А.
НВК №240 «Соціум»
Тема уроку: Графічний редактор Paint.
Мета уроку: дослідити вікно графічного редактора; потренуватися створювати, відкривати та зберігати файли в середовищі графічного редактора; проаналізувати інструменти графічного редактора; потренуватися розфарбовувати та створювати малюнки; розвивати уяву, логічне мислення, пам’ять; виховувати старанність, бережливе ставлення до обладнання.
Хід уроку
1. Організація класу.
- Всім доброго дня! Вітаю вас з Новим роком, Різдвом Христовим та початком ІІ навчального семестру
- Перш ніж розпочати урок, давайте повторимо правила поведінки за комп’ютером. Пам’ятайте:
- За комп’ютером сиди рівно.
- Відстань від екрана монітора має бути 50-60 см.
- Кожні 30 хв роби перерву (релаксацію для очей).
2. Перевірка домашнього завдання. Актуалізація опорних знань. ---
3. Мотивація навчальної діяльності. Повідомлення теми уроку.
- Задовго до того, як люди створили писемність, вони навчилися малювати оточуючі їх предмети. Для створення перших зображень використовувалися різноманітні матеріали та інструменти. Спочатку матеріалом була земля, стіни печери, камені, на яких малюнки видряпувалися.
- Потім стали використовувати берест, шкіру, полотно, пергамент, папір й інші матеріали, на які зображення наносилися чорнилом або тушшю за допомогою гусячого пера. Наскальні зображення людина виконувала шматочком вугілля, взятим із залишків вогнища.
- Перший "справжній" олівець було виготовлено в Англії приблизно у 1565 р., коли у графстві Камберленд знайшли поклади графіту. На жаль, поклади графіту швидко скінчилися. Лише наприкінці 18 століття для здійснення графічних зображень стали застосовувати олівці.
- Сучасний світ не можна уявити без використання малюнків, схем, фотографій та креслень, які використовуються майже в усіх сферах діяльності людини.
- Як ви гадаєте, як називають програми для створення та опрацювання комп’ютерних графічних зображень? (Графічні редактори)
4. Опрацювання нового матеріалу.
- Графічний редактор – це комп’ютерна програма, призначена для створення і редагування зображень.
- Розглянемо іконки деяких графічних редакторів. Які з цих програм вам відомі? (Paint.net, Paint, Photoshop, Tux Paint, Paint 3d)
- Найпростішим засобом обробки графічної інформації є графічний редактор Paint. Paint призначений для роботи з растровими зображеннями (складаються з безлічі окремих кольорових крапок – пікселів).
- Програма Paint знаходиться в групі програм Стандартні: Пуск – Програми – Стандартні – Paint. Якщо на Робочому столі є значок цієї програми, то для її запуску можна навести вказівник на значок і двічі клацнути ліву кнопку миші.
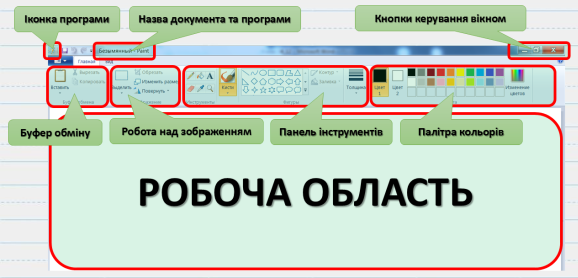
- Розглянемо графічний редактор Paint та дослідимо елементи його вікна.

- Дані графічних редакторів зберігаються у файлах. Програма Paint підтримує декілька форматів файлів. Вони можуть мати такі розширення: *.jpeg, *.png, *.tiff, *.bmp тощо.
- Як і в текстовому редакторі файл можна створити, відкрити вже існуючий, зберегти зміни або зберегти як новий файл.
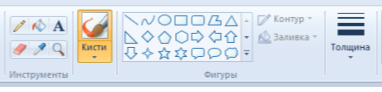
- Розглянемо панель інструментів. Потрібний інструмент обирають ЛКМ.

|
Пензлі
|
Фігури |
Контур
Заповнення |
Товщина
|
- Палітра – це набір кольорів, які можна використовувати для створення малюнка. Колір для інструмента вибирають на палітрі.
- Зверніть увагу! Колір 1 – колір малювання; Колір 2 – колір фону. Наприклад якщо колір 1 – блакитний, а колір 2 – жовтий, то ви можете побудувати жовтий прямокутник з блакитним контуром.
5. Фізкультхвилинка. (відео)
6. Робота з зошитом ст. 38-39.
(Завдання з зошита не висвітлюю, щоб не порушити авторських прав, оскільки зошит не є загальнодоступним в мережі)
7. Робота за комп’ютером. Виконання творчого завдання.
- Чи знаєте ви, що таке філворд?
- Філворд – це угорський кросворд. Він складається з клітин, у яких вже присутні букви відповідей. Кожна відповідь являє собою ланцюжок клітин. Слова-відповіді не перетинаються і не мають спільних клітин з іншими словами.
Завдання 1. Розв’язати філворд «Комп’ютер та його складові». Кожне слово зафарбувати окремим кольором.
|
К |
О |
Л |
О |
М |
А |
Ф |
С |
|
К |
О |
Л |
О |
М |
А |
Ф |
С |
|
П |
Р |
И |
Н |
И |
Ш |
Л |
К |
|
П |
Р |
И |
Н |
И |
Ш |
Л |
К |
|
Е |
Т |
Н |
К |
И |
М |
Е |
А |
|
Е |
Т |
Н |
К |
И |
М |
Е |
А |
|
Р |
К |
Л |
А |
В |
О |
Ш |
Н |
|
Р |
К |
Л |
А |
В |
О |
Ш |
Н |
|
Р |
У |
Т |
А |
І |
Н |
К |
Е |
|
Р |
У |
Т |
А |
І |
Н |
К |
Е |
|
А |
Д |
Р |
О |
Т |
І |
А |
Р |
|
А |
Д |
Р |
О |
Т |
І |
А |
Р |
|
О |
Ж |
В |
Е |
Б |
К |
Е |
Р |
|
О |
Ж |
В |
Е |
Б |
К |
Е |
Р |
|
Й |
С |
Т |
И |
К |
А |
М |
А |
|
Й |
С |
Т |
И |
К |
А |
М |
А |
|
|
|
|
|
|
|
|
|
Завдання 2. Із окремих частин збери малюнок.

8. Хвилина релаксації (для очей) після користування комп’ютером.
9. Завдання на опрацювання. Підручник §14 розглянути графічний редактор Paint.net, перевір себе ст. 105. Зошит ст. 38-39.
10. Підведення підсумків уроку.
- Яке призначення графічних редакторів?
- Що таке піксель?
- Назви основні елементи вікна графічного редактора Paint.
- Які ти знаєш інструменти графічного редактора Paint?
- Для чого призначена палітра кольорів?


про публікацію авторської розробки
Додати розробку