Урок "Карта посилань в HTML"
Тема: Карти посилань.
Мета: Навчитися створювати карту посилань засобами мови HTML.
Якщо тег <img> з ім’ям файлу малюнка розмістити між тегами <a> і </a>, то з цим малюнком буде пов’язане одне гіперпосилання. Можна зробити і по іншому: поділити малюнок на області, і кожну з них перетворити на гіперпосилання. Такі області називають гарячими, а повне зображення – картою посилань. Вказівник миші після наведення на гарячу область набуває форми руки, як і у випадку текстового посилання.
Гарячі області можуть бути прямокутними,багатокутними або круглими. Слід подбати про те, щоб гарячі області не перетиналися. Для того щоб відвідувач сайту зрозумів, що це карта посилань, а не просто гарна картинка, необхідно дати пояснювальні тексти.
Формування карти гіперпосилань
Графічну карту посилань створюють за допомогою кількох тегів. У тегу <img> визначають атрибут src, щоб задати зображення, і атрибут usemap, значення якого є ім’я карти (має починатися символом #). Власне карту створюють за допомогою тегу <map> з атрибутом name, який містить ім’я карти (визначене в атрибуті usemap, але без символу #) та тегу </map>. Між ними записують теги <area>, які задають параметри гарячих областей. При цьому використовують такі атрибути:
HREF – визначає гіперпосилання, пов’язане з областю;
SHAPE – визначає форму області, його значення можуть бути:
rect – прямокутник;
polygone або poly – багатокутник;
circle – коло;
COORDS – містить координати області у вигляді взятого в лапки списку чисел, розділених комою. Для прямокутника задають чотири числа – координати верхнього лівого і правого нижнього кутів, для багатокутника – послідовні координати кожного кута, для кола – координати центра і радіус.
Наприклад:
<img src=”map.bmp” usemap=”#karta”>
<map name=”karta”>
<area href=”1.html” shape=”rect” cords=”70,250,160,270”>
<area href=”2.html” shape=”circle” cords=”260,140,60”>
</map>
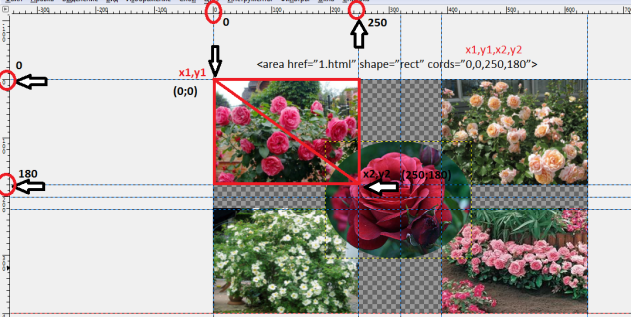
Слід попрацювати над малюнком карти у графічному редакторі, щоб окреслити необхідні області, які пізніше стануть гіперпосиланнями, та визначити координати, що будуть записані як значення атрибута COORDS.
 Місце розташування будь-якої точки на малюнку визначають два числа – її горизонтальна та вертикальна координата. Верхня ліва точка має координати (0;0). Більшим горизонтальним координатам відповідають правіші точки, більшим вертикальним – нижчі.
Місце розташування будь-якої точки на малюнку визначають два числа – її горизонтальна та вертикальна координата. Верхня ліва точка має координати (0;0). Більшим горизонтальним координатам відповідають правіші точки, більшим вертикальним – нижчі.
Практична робота.
Вправа 12.1. Створити HTML-документ за допомогою найпростішого текстового редактора, який містить карту посилань. Карту посилань створити в Вправа 11.1.



про публікацію авторської розробки
Додати розробку