Урок на тему: "Запис програми засобами середовища програмування"
Основні компоненти програми для ОС з графічним інтерфейсом. Поняття форми, елемента керування, події, обробника події. Редагування коду обробника події. Використання вікон повідомлень.
1
Дата _______
Тема: Запис програми засобами середовища програмування.
Основні компоненти програми для ОС з графічним інтерфейсом. Поняття форми, елемента керування, події, обробника події. Редагування коду обробника події. Використання вікон повідомлень.
Мета:
навчальна: сформувати необхідні початкові знання та вміння з програмування в середовищі Lazarus; ознайомити учнів з основними поняттями, формувати уявлення про основні властивості та події форми, уміння задавати значення властивостей форми, використовувати вікна повідомлень для виведення інформації про хід виконання програми;
розвивальна: розвивати логічне й алгоритмічне мислення, розвивати в учнів інтерес до предмету.
виховна: виховувати інтерес до вивчення інформатики, виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: засвоєння нових знань, умінь та навичок.
Обладнання: дошка, комп’ютер, проектор, інструкції з ТБ в комп’ютерному кабінеті.
Програмне забезпечення: Lazarus.
Хід уроку
І. Організаційний етап.
Усі сідайте тихо, діти.
Домовляймось – не шуміти,
Руку гарно підіймати,
На уроці не дрімати,
А знання мерщій хапати –
Щоб не було нам мороки.
Всі готові до уроку?
Тож, гаразд. Часу не гаймо
І урок наш починаймо.
ІІ. Перевірка домашнього завдання
- Перевірка завдання, заданого за підручником § 5.1 стор. 154-162, рубрика «Дайте відповіді на запитання», виконати у зошиту.
- Методичний прийом «Лицарський турнір».
Двоє учнів виходять до дошки і ставлять один одному запитання. Клас оцінює відповіді учнів.
ІІІ. Актуалізація опорних знань.
Покажіть на вікні середовища Lazarus такі частини:
- Головна форма (поле, «засіяне» точками, із заголовком form1) – на ній будемо розміщувати всі компоненти наших проектів;
- Інспектор об’єктів (ліва частина екрана) – таблиця, у якій записані параметри та властивості вибраного об’єкта;
- Палітра компонентів (зверху Lazarus 1.6.2). Компоненти знаходяться на вкладках Standart. Саме з тих візуальних компонентів ми створюватимемо інтерфейс своєї програми.
ІV. Мотивація навчальної діяльності
Сьогодні ми будемо розширювати наші знання з мови програмування.
V. Вивчення нового матеріалу
Для створення графічного інтерфейсу Lazarus надає програмісту палітру компонентів для створення інтерфейсу користувача. Програмісту потрібно всього лише вибрати на палітрі потрібні компоненти і за допомогою миші перенести їх на форму. Після того, як компонент розміщений на формі, він стає
об'єктом, який має свої встановлені за замовчуванням властивості. Ці властивості можна переглядати та змінювати за допомогою вікна Властивості.
У нашій першій програмі при створенні інтерфейсу користувача будемо використовувати три компоненти: TForm (Форма), Label (Напис) і TButton (Командна кнопка).
Форма є основним елементом керування при розробці проекту в Lazarus, контейнером для інших компонентів. На уроці ви розширите ваші уявлення про властивості форми і дізнаєтесь, як запрограмувати обробку подій для форми. Ви навчитеся програмувати виведення повідомлень про результати виконання програми.
Вікно форми. Lazarus при першому запуску автоматично пропонує користувачеві новий проект, відкриваючи порожню форму під назвою Form1, і призначає його головним вікном. Переносячи на нього елементи з палітри компонентів, ви тим самим, попередньо оформляєте його. Головне вікно в проекті може бути тільки одне. Все інші створювані вікна будуть дочірніми. Закриваючи головне вікно стандартної кнопкою закриття вікна, або програмно, ви закриваєте і всі дочірні вікна.
Форма (об'єкт типу TForm) є основою програми. Властивості форми визначають вигляд вікна програми.
Основні властивості форми:
|
Властивість |
Що визначає |
|
Name |
Назва (ім'я) — ідентифікатор, що використовується для звернення до форми у тілі програми (за замовчуванням першій формі нового проекту призначається назва Forml) |
|
Caption |
Текст заголовка вікна форми |
|
Width, Height |
Ширина і висота форми (у пікселях) |
|
Color |
Колір фону форми (базові кольори подано в списку властивості Color іменованими константами) |
|
Top |
визначає відстань (у пікселях) від верхньої межі вікна до верхньої межі екрана |
Поняття події, обробника події.
Будь-який об'єкт реальному житті змушений реагувати на ті чи інші події навколишнього світу: задзвонив телефон - людина бере трубку, пішов дощ - ми відкриваємо парасольку.
З комп'ютером теж пов'язані різні події: включення харчування, натискання клавіші на клавіатурі, клацання кнопкою миші та ін. Середовище Lazarus надає можливість своїм клієнтам реагувати на них: вона за вказівкою програміста встановлює зв'язок спеціальних процедур компонента, званих обробниками подій, з відповідним механізмом операційної системи .
Форма, крім набору властивостей, має ще набір подій, які можуть з нею відбутися під час виконання проекту.
Подія – це будь-який вплив на елемент керування в активному вікні при натисканні кнопки миші чи клавіші клавіатури. У Lazarus кожна подія має назву. Наприклад, клацання мишею – це подія OnCIick. Для кожного об’єкта існує набір стандартних подій, що можуть виникнути під час роботи програми. Щоб програма виконувала певні дії у відповідь на дії користувача, програміст повинен написати процедуру обробки відповідної події.
Середовище за замовчуванням створює обробник події як процедуру.
Процедура – це окремо виділена частина програми, яка має своє ім’я і яку можна за цим іменем запустити на виконання.
Подія OnCreate відбувається, коли форма завантажується у пам’ять комп’ютера. У процедурі обробника події OnCreate встановлюються початкові значення для різних властивостей елементів керування та інших параметрів проекту. Подія OnCIick відбувається, коли користувач клацає на формі лівою кнопкою миші.
Усі назви процедур обробки подій для форми мають формат: FormНазваПодії.
Виконання процедури також є подією. Якщо процедура виконується в результаті настання певної події з формою, наприклад події Click, то подію самого виконання цієї процедури називають OnClick.
Наприклад, якщо потрібно пов’язати деяку процедуру з подією Click для форми, то слід:
1. Вибрати форму.
2. Відкрити вкладку Події у вікні Інспектор об’єктів.
3. Вибрати подію OnClick. Поле праворуч від тексту OnClick стане поточним і в ньому з’явиться курсор.
4. Клацнути двічі у цьому поточному полі.
У результаті виконання цього алгоритму в полі OnClick на вкладці Події з’являється текст FormClick, а у вікні редактора тексту проекту на вкладці Unitl з’являється заготовка для тексту процедури з іменем TForm1.FormClick, команди якої й будуть виконуватися при настанні події Click з формою.
Події форми в середовищі Lazarus:
- Click (англ. click - клацання) - вибір будь-якої точки об’єкта;
- Close (англ. close - закривати) - закривання форми (вікна) під час завершення виконання проекту;
- Create (англ. create - створення) - створення (відкриття) форми (вікна) на початку виконання проекту;
- KeyPress (англ. key press - натиснення клавіші) - натиснення будь- якої клавіші на клавіатурі;
- MouseMove (англ. mouse move - переміщення миші) - переміщення вказівника по вікні.
Редагування коду обробника події.
Команди процедури записуються між двома словами begin (begin – початок) і end (end – кінець). Begin і end – це не команди, ці слова відіграють роль відповідно відкриваючої та закриваючої дужки, що визначають початок і закінчення процедури. Ці слова часто називають операторними дужками.
Після слова end y кінці процедури повинна стояти крапка з комою (;). Кожна команда процедури також має закінчуватися крапкою з комою (;).
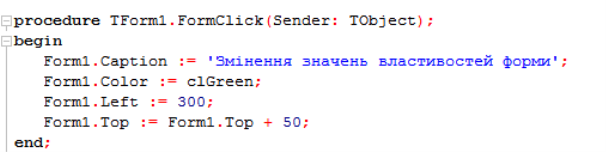
Якщо потрібно, щоб у результаті виконання процедури змінилося значення певної властивості форми, процедура повинна містити команду присвоювання. Вона може мати такий вигляд:
<ім’я об’єкта>.<назва властивості>:= <значення або вираз>;
або такий:
<ім’я об’єкта>.<назва властивості>:= <ім’я об’єкта>.<назва властивості> + <значення або вираз>;
Наприклад, виконання команди:
Form1.Color := clGreen;
встановить зеленим колір фону форми. А виконання команди:
Form1.Top := Form1.Top + 50;
збільшить поточний відступ верхньої межі вікна від верхньої межі екрана на 50 пікселів. Під час виконання останньої команди спочатку до поточного значення властивості Тор форми буде додано число 50, після чого отримане число стане новим значенням цієї властивості форми.
Командою присвоювання:
Form1.Caption := ‘Змінення значень властивостей форми’;
можна встановити вказаний у лапках текст у рядку заголовка форми, а командою
Form1.Left := 300;
встановити відступ 300 пікселів лівої межі вікна від лівої межі екрана.

На початку виконання проекту програма-компілятор перевіряє текст проекту на наявність синтаксичних помилок. Якщо такі помилки є, то виконання проекту переривається і у вікні повідомлення, яке відкривається під вікном редактора тексту з'являються повідомлення-підказки про номери рядків і номери позицій у них, де допущені помилки, а також коментарі до кожної із цих помилок.
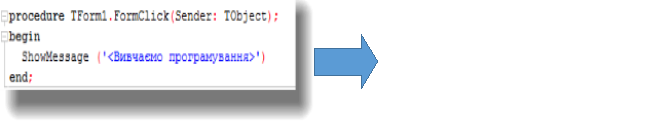
Іноді в ході виконання програми виникає необхідність виводити на екран деякі повідомлення, попередження тощо. Вікно повідомлення ShowMessage використовується, щоб передати користувачеві певну інформацію, яка не вимагає від нього відповіді (на зразок Так, Ні тощо).
Процедура ShowMessage виводить на екран просте діалогове вікно з повідомленням та кнопкою ОК. Формат виклику:
ShowMessage(текст);
ShowMessage ('<текст>') (англ. show message - показувати повідомлення).

VI. Фізкультхвилинка
Учні виконують вправи для очей, рук і корпуса, рекомендовані під час роботи з комп’ютером.
VIІ. Засвоєння нових знань і вмінь
Вкажіть співвідношення між властивостями і діями:
1) Width 1) Колір фону компонента
2) Top 2) Висота компонента
3) Caption 3) Ширина компонента
4) Height 4) Тема компонента
5) Color 5) Ім'я компонента
6) Name 6) Відступ зверху
Фронтальне опитування
- Які властивості форми ви знаєте? Як змінити значення її властивостей до початку виконання проекту і під час його виконання?
- Які події можуть відбуватися з формою (вікном)? У чому полягає кожна з них?
- Що таке обробник події? Як його створити? Як його виконати?
Практичне завдання.
Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
Створіть проект, в якому подія Click для форми встановить її розміри 400 х 300 пікселів, зелений колір фону і змінить текст заголовка форми на назву вашого міста.
VIIІ. Підсумки уроку
Метод «Мікрофон»
Скажіть, про що ви дізнались, чому навчились.
Я дізнався…
Я навчився…
Я зрозумів…
Найбільший мій успіх на уроці…
ІХ. Домашнє завдання
Опрацювати матеріал підручника. Дати відповіді на запитання в кінці параграфа.
Список використаної літератури: Й.Я. Ривкінд, Т.І. Лисенко, Л.А. Чернвкова, В.В. Шакотько. Підручник 8-го класу.


про публікацію авторської розробки
Додати розробку
