Урок "Основні поняття комп’ютерної графіки"
Ділова гра з інформатики на тему: "Основні поняття комп'ютерної графіки". 9 клас. Великосільська ЗСШ І-ІІ ступенів. За підручником Ривкінд.
Урок 41. Основні поняття комп’ютерної графіки.
Цілі:
- навчальна: сформувати поняття комп’ютерна графіка, знання про основні поняття растрової та векторної графіки; сформувати знання про популярні формати графічних файлів;
- розвивальна: розвивати вміння встановлювати причинно-наслідкові зв’язки на прикладі залежності якості растрового зображення від роздільної здатності, дослідницькі навички, логічне мислення, уміння самоорганізації навчальної діяльності;
- виховна: виховувати інформаційну культуру та сприяти розширенню кругозору учнів.
Тип уроку: Ділова гра.
Обладнання та наочність: дошка, комп’ютери з підключенням до мережі Інтернет, підручник, навчальна презентація.
Програмне забезпечення: браузер, пакет офісних програм, графічний редактор.
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Фронтальне обговорення понять: комп’ютерна графіка, графічний редактор, алгоритм побудови зображення.
- Що таке кодування? Як здійснюється кодування тексту в комп'ютерних системах?
- Які програмні засоби використовуються для опрацювання графічних зображень? Які пристрої використовують для створення графічних зображень?
- Які властивості мають графічні об'єкти, що вставляються в текстові документи, презентації?
ІІІ. Формулювання теми, мети й завдань уроку; мотивація навчальної діяльності
Розкодування повідомленнь
- Для того, щоб дізнатись тему нашого уроку, ви повинні розкодувати дані повідомлення, що закодовані різними способами.
- За допомогою способу Цезаря слово « основні поняття»
- За допомогою ребусів «комп’ютерна графіка»
Слово вчителя. Із розвитком інформаційних технологій комп’ютерна графіка набула поширення в усьому світі. Сьогодні вона застосовується в різних сферах людської діяльності: на виробництві, в науці, медицині, рекламі, поліграфії та ін. Вам добре відомі здобутки комп’ютерної графіки, наприклад, у створенні спецефектів у кіноіндустрії, комп’ютерних іграх тощо. Вивчаючи цей розділ, ви дізнаєтесь багато нового про комп’ютерну графіку, навчитеся створювати зображення за допомогою векторного графічного редактора..
IV. Сприйняття та усвідомлення нового матеріалу
- Бесіда
Скажіть, чи часто ви в житті зустрічаєтесь з прикладами комп’ютерної графіки?
І не тільки ви. Люди різних професій, наприклад: дизайнери, мультиплікатори, програмісти, рекламодавці, вчителі постійно використовують у своїй діяльності комп’ютерну графіку.
Комп'ютерна графіка — розділ інформатики, який вивчає технології опрацювання графічних зображень з використанням комп'ютерної техніки.
Використовується комп'ютерна графіка майже в усіх сферах діяльності людини:

- Як ви думаєте, що є основним об’єктом комп’ютерної графіки?
Основним об'єктом комп'ютерної графіки є графічне зображення. Воно може бути: малюнком, кресленням, графіком, діаграмо, фотографією, плакатом, ескізом, кадром з мультфільму, тощо..
- За допомогою чого їх можна створювати?
Засоби комп’ютерної графіки
-
Апаратні
- Відео-карта
- Монітор
- Принтер
- Сканер
- Плотер
- Цифрова фотокамера
- Графічний планшет
-
Програмні
- Програми перегляду графічних зображень
- Графічні редактори
- Програми розпізнавання графічних зображень
- Програми спеціалізованого опрацювання графічних зображень
- Якими бувають графічні зображення?
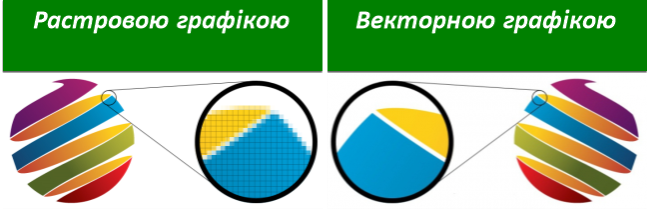
Залежно від способу побудови та кодування графічного зображення, розрізняють зображення: растрові та векторні.
Відповідно, розділи комп'ютерної графіки, які вивчають технології опрацювання таких зображень, називаються:

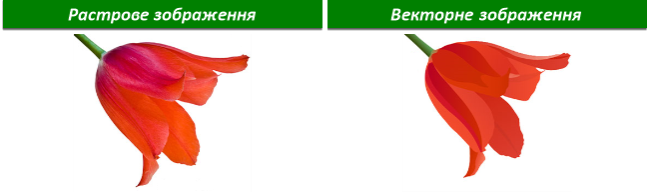
- Растрове графічне зображення складається з окремих маленьких прямокутників — пікселів. Таке зображення схоже на мозаїку, яка виготовлена з однакових за розміром об'єктів (камінців, скелець тощо).
Під час перегляду растрового зображення у звичайному масштабі розміри пікселів такі малі, що зображення здається суцільним. Але після збільшення масштабу перегляду графічного зображення або його розмірів стає помітна мозаїчна структура зображення.
Це явище називають пікселізацією зображення.
Піксель є найменшим об'єктом растрового зображення і має такі властивості: розташування, колір.
- Векторне зображення будується з окремих базових об'єктів — графічних примітивів: відрізків, багатокутників, кривих, тощо.
Графічні примітиви характеризуються такими властивостями:

Таке зображення нагадує аплікацію. Зі створенням простих векторних зображень і їх редагуванням ви ознайомилися під час вивчення особливостей роботи з графічними об'єктами в текстовому процесорі.
- Кодування графічних даних у растровій графіці
Кодування зображення в растровій графіці полягає в кодуванні кольору кожного пікселя зображення.
Що більше пікселей містить зображення, то воно якісніше і то більше розмір файла, що містить це зображення.
Крім кількості пікселів, на якість зображення і відповідно на розміри файла впливатиме і кількість кольорів, якими можна зафарбувати кожен піксель.
Якщо створювати зображення тільки із чорних і білих пікселів, то для кодування кожного пікселя достатньо одного біта. Наприклад, чорний – 1, білий – 0. Якщо зображення матиме, наприклад, 256 відтінків сірого кольору, то для кодування одного пікселя нам буде потрібно 8 біт.
- Кодування графічних даних у векторній графіці
Кодування у векторній графіці дуже схоже з кодуванням графічних примітивів мовою програмування, з яким ви ознайомились у 8‑му класі. Для кожного графічного примітива визначається математична модель його опису. Тобто визначаються, які дані повинен надати користувач для побудови тієї чи іншої геометричної фігури.
Для побудови круга достатньо вказати:

На відміну від програмування, у векторних графічних редакторах набір примітивів уже заздалегідь визначений і користувач застосовує засоби редактора для створення та розміщення примітива, задання значень його властивостей.

- Поняття колірної моделі
Світ, що нас оточує, дуже різнобарвний. Створюючи комп'ютерні графічні зображення, автори намагаються якомога точніше відтворити природні кольори предметів.
Художник для створення відтінків кольорів змішує різні фарби на палітрі .В кольоровому струменевому принтері змішуються чорнила різних кольорів. У більшості моніторів зображення кожного пікселя екрана утворюється шляхом змішування світлових потоків від трьох джерел відповідних кольорів
У комп'ютерній графіці для забезпечення відтворення на малюнках, і особливо на фотографіях, природних кольорів використовують моделі кодування кольорів — колірні моделі.
Колірна модель — це спосіб подання різних кольорів спектра у вигляді набору числових характеристик певних базових компонентів.
Найчастіше використовують колірні моделі:
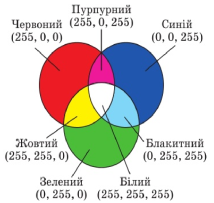
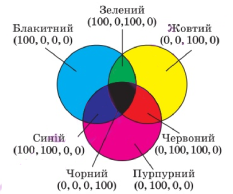
RGB CMYK


- Властивості растрових і векторних зображень
Будь-яке растрове графічне зображення як єдиний графічний об'єкт має певні властивості. Розглянемо деякі з них:
- розмір — ширина та висота малюнка; значення властивості задають в одиницях довжини (сантиметрах, дюймах) або в пікселях;
- роздільність (англ. resolution — розкладання на складові) — кількість пікселів на одиницю довжини зображення; вимірюється в dpi (англ. dots per inch — точок на дюйм) або пікселів/см.
- глибина кольору — кількість бітів, що використовуються для кодування кольору одного пікселя; вимірюється в bpp (англ. bits per pixel — бітів на піксель).
Векторні зображення, на відміну від растрових, мають інші властивості, що зумовлено іншими принципами кодування даних. Так, у векторних зображень відсутня така властивість, як роздільність.
Основними властивостями векторних зображень є:
Види та кількість графічних примітивів, з яких будується зображення
Кількість кольорів, що використовуються для створення зображення
Робота з підручником: § 8.1
Ділова гра
Уявіть, що наш клас – це дві фірми, які спеціалізуються на виготовленні растрових і векторних продуктів. Я – директор компанії «Стимул». Набираю працівників на роботу. Популярні
фірми «Растр» і «Вектор» рекомендували вас, як кращих спеціалістів. Тому проведемо кастинг. Результатом якого буде заповнення бланків вашого резюме (роздаю бланки).
Ви повинні продемонструвати свої теоретичні знання, творчі здібності і естетичний смак при виконанні пропонованих завдань, цілеспрямованість, зосередженість та вміння працювати з програмами
MSPaint та MSWord.
1 тур – «Тестування» (Тест W2)
1. Який графічний редактор дає змогу створити малюнок, який нагадує мозаїку, складену з пікселів?
![]() Векторний
Векторний
![]() 2-вимірний
2-вимірний
![]() 3-вимірний
3-вимірний
![]() Растровий
Растровий
2.CMYK - це:
![]() Антивірус
Антивірус
![]() Формат картинки
Формат картинки
![]() Колірна система
Колірна система
![]() Програма для перегляду зображення
Програма для перегляду зображення
3. "Рідний" формат ОС Windows:
![]() PNG
PNG
![]() GIF
GIF
![]() BMP
BMP
![]() JPEG
JPEG
4. Кількість пікселів, що припадає на одиницю площі:
![]() Глибина кольору
Глибина кольору
![]() Якість зображення
Якість зображення
![]() Якісна здатність зображення
Якісна здатність зображення
![]() Роздільна здатність зображенн
Роздільна здатність зображенн
5. Характеристика зображення, що визначає кількість бітів, які використовують для подання кольору під час кодування одного піксела растрового зображення?
![]() Якісна здатність зображення
Якісна здатність зображення
![]() Глибина кольору
Глибина кольору
![]() Роздільна здатність зображення
Роздільна здатність зображення
![]() Якісна здатність зображення
Якісна здатність зображення
6. Відчуття, що виникає у свідомості людини внаслідок дії на її зоровий апарат світла:
![]() Графіка
Графіка
![]() Зображення
Зображення
![]() Світлові промені
Світлові промені
![]() Колір
Колір
7. Комп'ютерну графіку поділяють на:
![]() Фрактальну
Фрактальну
![]() Файлову
Файлову
![]() Векторну
Векторну
![]() Растрову
Растрову
8. Які основні поняття використовує колірна модель HSB?
![]() Роздільна здатність зображення
Роздільна здатність зображення
![]() Відтінок
Відтінок
![]() Насиченість
Насиченість
![]() Яскравість
Яскравість
9. Вибрати графічні формати:
![]() RAR
RAR
![]() DOC
DOC
![]() CMYK
CMYK
![]() TXT
TXT
10. Область всередені об'єкта, залита певним кольором:
![]()
2 тур – інтерактивна вправа «Займи позицію» (переваги та недоліки)
- Допоможіть розібратися, зображення якої графіки доцільніше використовувати моїй компанії в професійній діяльності. Прошу зайняти позицію відповідного виду графіки.
- (Учні займають місця згідно написів « Растрова графіка», «Векторна графіка», «Фрактальна графіка», «Тривимірна графіка».)
VI. Засвоєння нових знань, формування вмінь
Практичне завдання.
Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
Підручник ст. 217-218
- Практична робота за комп’ютерами.
3 тур «Практичний»
- А зараз пропоную вам ознайомитись з практичним завданням. Вам необхідно виконати візитку представникам «Растр» у MSPaint, а представникам «Вектор» - MSWord.
- б) Візитки можуть відрізнятися за формою та кольором, але звичайно містять однакову інформацію.
- Візитки є обов'язковим атрибутом співробітників фірми, які за родом своєї роботи контактують з клієнтами або представниками інших підприємств.
- Розвинена індустрія виробництва візитних карток і їх доступність привела до того, що в деяких країнах їх наявність при ділових контактах стала не тільки бажаною, але і обов'язковою умовою. В Японії бізнесмен, який вибачається, що у нього кінчилися візитки, повністю себе компрометує. Співбесідник сприйме це або як несерйозність людини, або, що ще гірше, як неповага до себе.
- Візитка повинна містити логотип, вид вашої діяльності, ваше прізвище та ім’я, номер телефону…
- Вправи для очей.
VIІ. Підбиття підсумків уроку
VІІI. Домашнє завдання
Підручник § 8.1
ІХ Оцінювання роботи учнів


про публікацію авторської розробки
Додати розробку
