Урок "Пошукова оптимізація та просування вебсайтів"
Дата проведення__________________
Клас 10
Тема: Пошукова оптимізація та просування вебсайтів
Мета уроку:
- сформувати розуміння процесів пошукової оптимізації та просування вебсайтів;
- розвивати інтелектуальні і пізнавальні здібності ліцеїстів, встановити зв'язки між засвоєними та новими знаннями.;
- виховати творчий та естетичний підхід до роботи, бажання експериментувати, професійно орієнтувати і підготувати до подальшого самонавчання майбутньої трудової діяльності.
Тип уроку: засвоєння нових знань, умінь, навичок.
Перелік засобів навчання: IBM PC, підручник «Інформатика», мультимедійний проектор, сенсорна дошка, презентація PowerPoint.
Програмне забезпечення: Microsoft Office PowerPoint, браузер.
План уроку:
II. Актуалізація опорних знань 5 хв
IІІ. Мотивація навчальної діяльності 7 хв
ІV. Засвоєння нових знань 20 хв
V. Застосування знань, формування вмінь та навичок 10 хв
VI. Підбиття підсумків уроку, завдання на самостійну підготовку 2 хв
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – індивідуальна.
Тест «Створення та адміністрування сайту»
https://naurok.com.ua/test/rozrobka-prostogo-vebsaytu-341123.html
Див. Додаток 1
IІІ. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
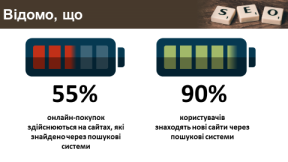
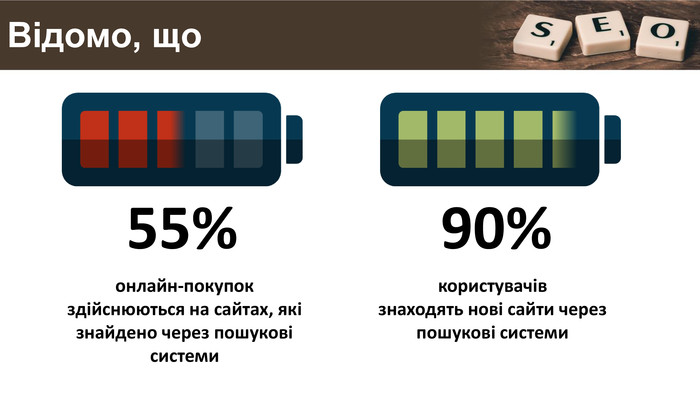
Будь-який власник веб-ресурсу намагається зібрати якомога більшу кількість відвідувачів.
З метою залучення максимальної кількості користувачів інтернету, будь-який створений і наповнений корисною інформацією сайт повинен стати популярним, тільки тоді він буде виправдовувати своє призначення.
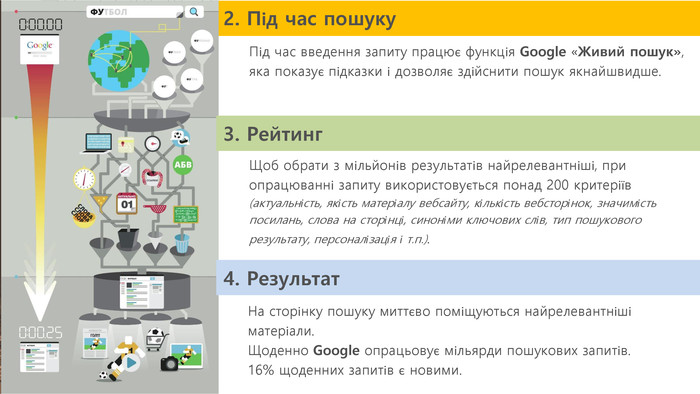
При цьому життєво важливо, щоб такий сайт можна було легко й швидко знайти в неосяжних просторах інтернет-мережі серед мільйонів аналогічних пропозицій.

Як це зробити? От сьогодні ми й розглянемо тему:

ІV. ЗАСВОЄННЯ НОВИХ ЗНАНЬ
- Метод – пояснювально-ілюстративний
- Форма організації навчальної діяльності – фронтальна
ПЛАН ВИВЧЕННЯ ТЕМИ (слайди №3-27):

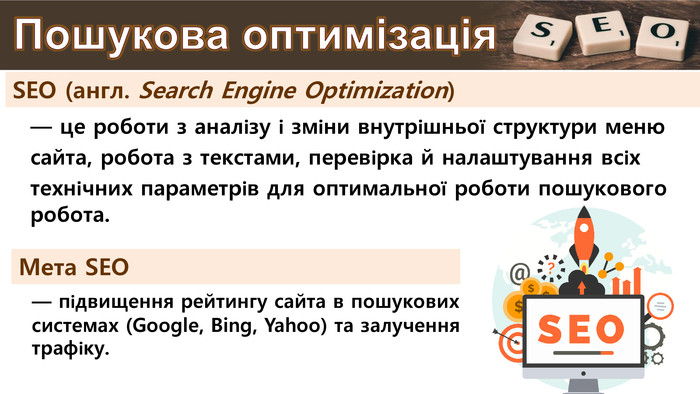
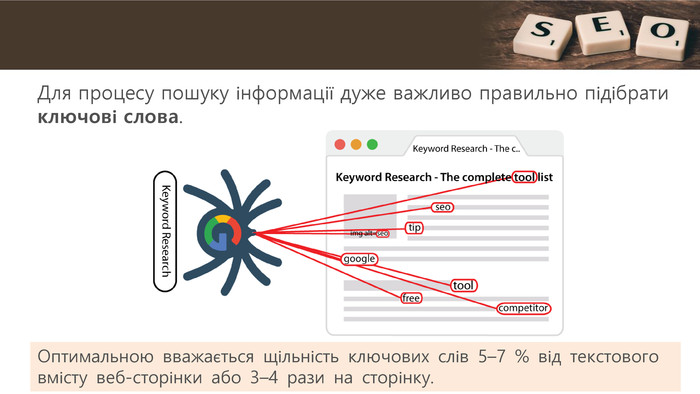
- Поняття пошукової оптимізації.
- Просування сайту.
V. ЗАСТОСУВАННЯ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ ТА НАВИЧОК
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – індивідуальна.
- Види завдань – репродуктивні завдання, які мають технологічний характер і орієнтовані на здобуття практичних навичок роботи з новим програмним продуктом.
Практична вправа (слайд №28)
VI. ПІДБИТТЯ ПІДСУМКІВ УРОКУ, ЗАВДАННЯ НА САМОСТІЙНУ ПІДГОТОВКУ
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
(слайд №29)
Додаток 1
Тест «Створення та адміністрування сайту»
https://naurok.com.ua/test/rozrobka-prostogo-vebsaytu-341123.html
Мова опису структури сторінок вебдокументів, яка дозволяє звичайний текст форматувати в абзаци, заголовки, списки та інші структури, створювати посилання на інші сторінки – це …
- HTML
- HTTP
- WEB
- URL
Веб-інтерфейс — це…
- Сукупність вебсторінок, доступних у мережі Інтернет, які об'єднані як за змістом, так і за навігацією під єдиним доменним ім'ям
- Комфорт під час використання, який полягає у зменшенні фізичної та психологічної втоми
- Сукупність засобів, за допомогою яких користувач взаємодіє з вебсайтом або будь-яким іншим додатком через браузер
- Використання протоколу IP і маршрутизації пакетів даних
Ергономіка – це …
- Галузь веброзробки і різновид дизайну, до завдання якого входить проектування призначених для користувача вебінтерфейсів для сайтів або вебзастосунків
- Наука, яка вивчає особливості діяльності людини з метою забезпечення її ефективності, безпеки та комфорту
- Процес проектування, написання, тестування, підтримки комп'ютерних програм
- Технології, призначені за допомогою комп’ютера інтегрувати, опрацьовувати й одночасно відтворювати різноманітні типи сигналів, різні середовища, засоби та способи обміну даних різних типів.
Хостинг – це …
- Послуга, яку надають компанії для розміщення на своїх серверах веб-ресурсів
- Послуга доступу до файлів віддалених комп'ютерів
- Пошук інформації в базі даних в оперативному режимі
- Сеанси зв’язку з іншими комп’ютерами, під’єднаними до Internet
Підхід, покликаний зробити сайти простими у використанні для користувача, який не потребує додаткового навчання, тобто має бути орієнтованим на нього інтерфейс називають …
- Інфографіка
- Юзабіліті
- Верстка
- Мультимедіа
Комплекс заходів щодо підтримки чіткого функціонування сайта, його працездатності, швидкої роботи, зручності для користувача, регулярного розміщення матеріалів на його сторінках – це …
- Вебсистема керування вмістом сайта
- Верстання сайта
- Комп’ютерне моделювання
- Адміністрування сайта
Схема розташування на сторінках основних блоків: заголовка, блоків навігації, інформаційних і рекламних блоків, підвалу тощо – це …
- Контент
- Стилістика
- Макет
- Атрибут
Укажіть теги мови HTML:
- <HTML>
- <ALT>
- <BGCOLOR>
- <BODY>
- <TABLE>
- <IMG>
Атрибути називають …
- Документи, призначені для перегляду на екрані комп'ютера за допомогою браузера
- Додаткові компоненти тега, що містять вказівки про те, як браузер повинен сприйняти і обробити тег
- Елементи, що позначають фрагмент невиконуваного коду
- Спеціалізовані редактори HTML
Укажіть атрибути тегів мови HTML:
- <HTML>
- <ALT>
- <BGCOLOR>
- <BODY>
- <TABLE>
- <IMG>
1













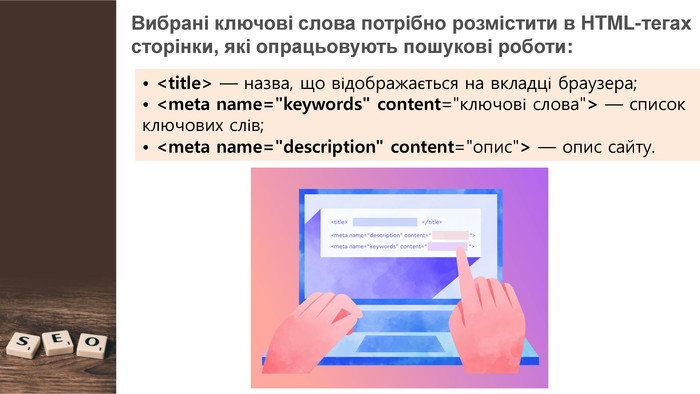
 — список ключових слів;• — опис сайту." title="Вибрані ключові слова потрібно розмістити в HTML-тегах сторінки, які опрацьовують пошукові роботи: •
— список ключових слів;• — опис сайту." title="Вибрані ключові слова потрібно розмістити в HTML-тегах сторінки, які опрацьовують пошукові роботи: •