Урок "Створення веб-сайтів з викостанням CSS"
Про матеріал
Презентація та завдання до уроку на тему "Створення веб-сайтів з викостанням CSS" Зміст архіву
- É«º¼_α¿ í½«¬_ó.é_ñßΓπ»¿.pptx pptx
- çáóñá¡¡∩_3.docx docx
Перегляд файлу
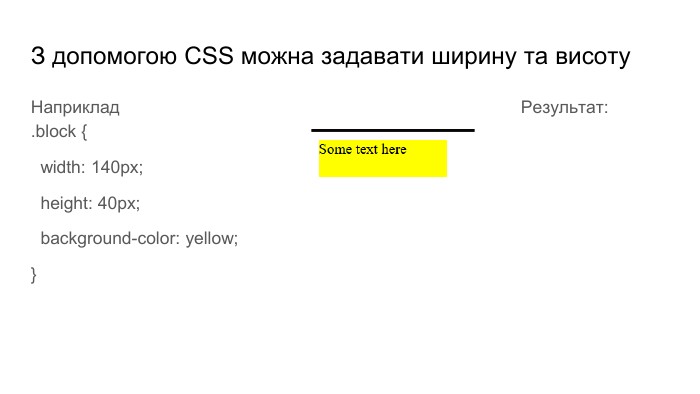
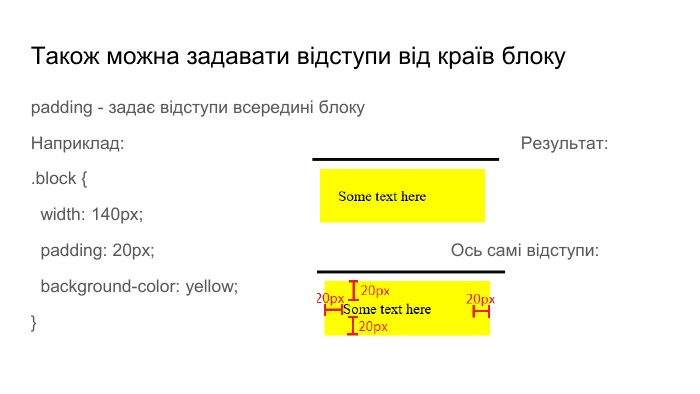
Зміст слайдів
Перегляд файлу
Завдання
1. Зайти на https://codepen.io/pen/ (можна з мобільних пристроїв)
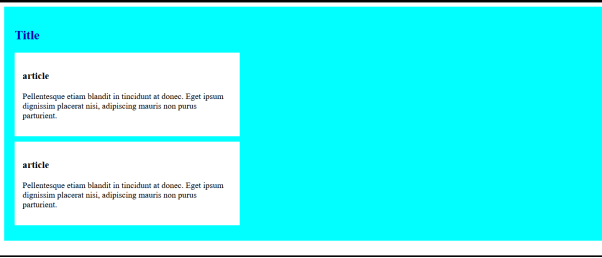
2. У розділі HTML та CSS створити розмітку, щоб результат був як на картинці:

Текст потрібно додати свій, інший ніж на зразку. Головне, щоб був заголовок та 2 блоки з якоюсь інформацією. Кольори на вибір, блоки повинні бути відмежовані один від одного та від країв.
Результат надіслати у вигляді скріншоту сайту codepen з виконаним завданням (код HTML, CSS і результат).
P.S. ЗВЕРНІТЬ УВАГУ!!! Скріншот можна зробити кнопкою prtsc на клавіатурі або кнопками блокування + звуку на телефоні.
zip
До підручника
Інформатика (рівень стандарту) 10 клас (Морзе Н.В., Вембер В.П., Кузьмінська О.Г.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку