Відкритий урок "РОБОТА В СЕРЕДОВИЩI РЕДАКТОРА РАСТРОВОЇ ГРАФIКИ"
- відкритого уроку.pptx pptx
- етапу актуалізації.pptx pptx
- робота.docx docx
- урок.docx docx
9 клас
Практична робота 1
Робота в середовищі редактора растрової графіки GIMP
Мета: навчитись використовувати інструменти виділення: еліптичне та прямокутне виділення, виділяти, переміщати та копіювати фрагменти малюнку та створювати текстові написи.
Завдання на виконання практичної роботи
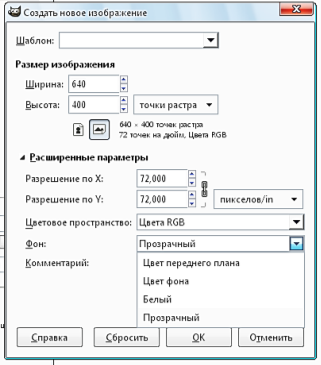
- Створити зображення з прозорим фоном Файл - Создать…

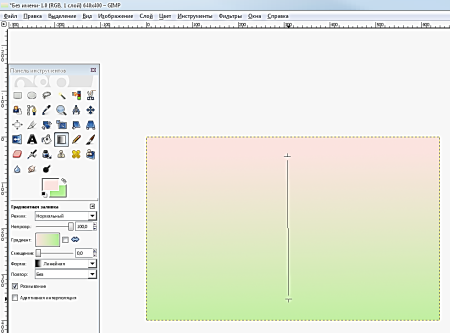
- Залити аркуш градієнтною заливкою. Кольори: світло оранжевий та світло зелений. Форма градієнту: лінійна.

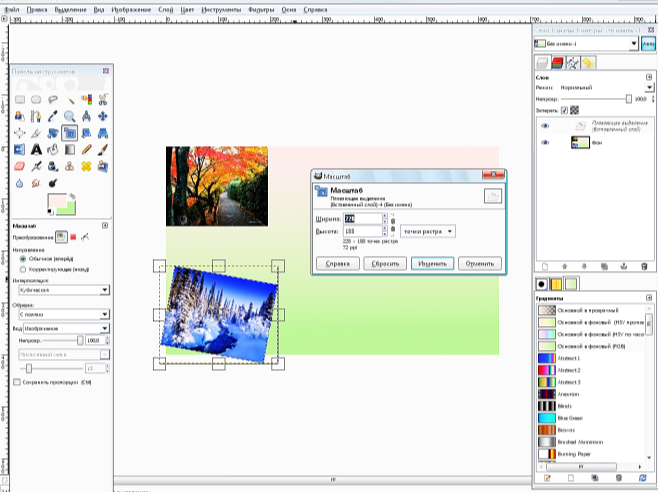
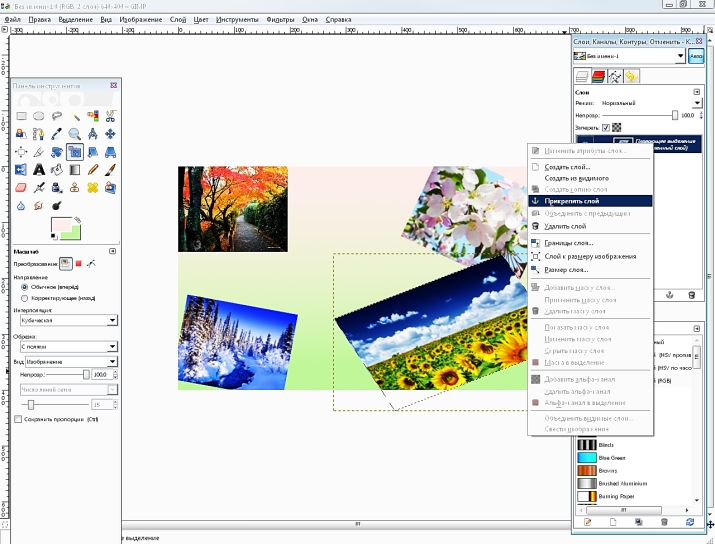
- У папці До практичної 1 на Робочому столі є зображення пір року. Ваше завдання: відкрити зображення різних пір року через Gimp, за допомогою еліптичного/прямокутного виділення виділити фрагмент малюнку, скопіювати його Правка-копирувать та у робочий документ. НЕ ЗНІМАЮЧИ ВИДІЕННЯ Змасштабувати його та перемістити у потрібний кут документу, при необхідності повернути.

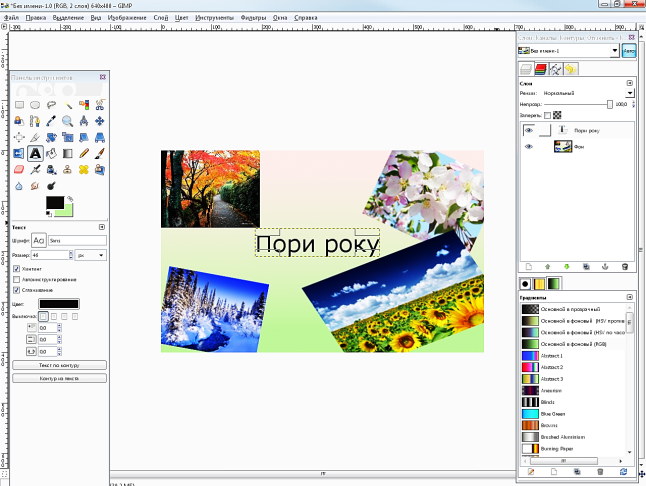
Після того, як усі чотири картинки будуть розміщені на робочому аркуші потрібно виконати наступні дії: На панелі Слои навести курсор на Плавающе изображение, викликати контекстне меню та вибрати функцію Прикрепить слой.

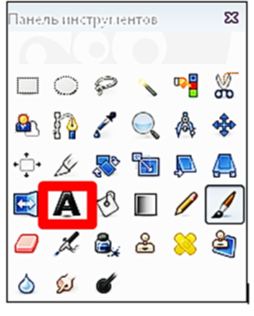
- Вставити напис : ПОРИ РОКУ, використовуючи інструмент для створення тексту.

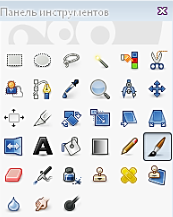
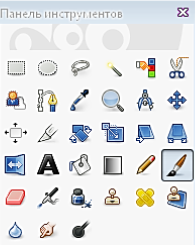
Примітка* Зеленим прямокутником виділена область на панелі Інструментів, що дозволяє редагувати надрукований вами текст з клавіатури.


1
9 клас Комп’ютерна графіка
 Мета уроку:
Мета уроку:
- навчальна: продовжувати знайомство з середовищем редактора растрової графіки Gimp, інструментами для роботи зі зображенням, вивчити методи виділення частин зображення, навчитись виділяти, копіювати, вставляти частини малюнка та створювати текстові написи.
- розвивальна: розвивати вміння роботи з інструментами виділення, малювання та тексту, створювати, редагувати растрові графiчнi зображення.
- виховна: виховувати посидючість, інтерес до співпраці в колективі, бережне ставлення до комп’ютерної техніки.
Базовi поняття й термiни: графiчний редактор растрової графіки Gimp, фрагмент зображення, еліптичне та прямокутне виділення.
Програмне забезпечення уроку: встановлена відповідна програма Gimp на кожному учнівському комп’ютері.
Дидактичне забезпечення уроку:
- Презентація до етапу актуалізації опорних знань.
- Презентація до уроку.
- Завдання на практичну роботу.
Тип уроку: комбінований.
Макроструктура уроку:
- Організаційний момент – 2 хв.
- Актуалізація опорних знань і почуттєвого досвіду учнів – 13 хв.
- Мотивація навчальної діяльності - 2 хв.
- Повідомлення теми, мети, завдань - 2 хв.
- Сприймання та усвідомлення учнями нового навчального матеріалу - 6 хв.
- Закріплення нового матеріалу – 2 хв.
- Вступний інструктаж - 1 хв.
- Самостійна робота учнів на уроці 13 хв.
- Заключний інструктаж 4 хв.
- Видача домашнього завдання 1 хв.
Хід уроку
- Організаційна частина
Мета діяльності: привітання, перевірка наявності учнів, організація робочого місця.
Форма організації навчання: фронтальна.
Методи навчання: словесні (вступна бесіда).
Сьогоднішній урок буде складатися з двох частин – теоретичної (пояснення нового навчального матеріалу) та практичної роботи (закріплення вивченого на практиці).
ІІ. Актуалізація опорних знань і почуттєвого досвіду учнів
Мета діяльності: перевірка вчителем до початку повідомлення нових знань підготовленості учнів до сприймання навчального матеріалу з метою аналізу стану знань, умінь і навиків, набутих раніше і необхідних для свідомого засвоєння теми.
Форма організації навчання: фронтальна.
Методи навчання: словесні (гра).
Давайте пригадаємо матеріал, який ми вивчали на минулому уроці. Цей етап ми проведемо у вигляді гри.
Правила гри: по порядку я буду вам задавати запитання, що стосуються вивченого вами матеріалу з теми «Комп’ютерна графіка». Ваша задача – правильно коротко та лаконічно відповісти на них. За кожну правильну відповідь ви отримуєте фішку, яка оцінюється у 2 бали. Ви можете отримати максимум 6 балів. Інші 6 балів можна набрати, якщо правильно виконати практичну роботу. Нюанс гри: за вашим бажанням, ви можете скористатися функцією «Допомога другу», максимум двічі, але різним однокласникам. Тобто, якщо ви правильно відповіли на запитання і отримали, наприклад, 4 фішку, то ви можете її віддати вашому однокласнику.
Завдання
- Що називають комп’ютерною графікою? Комп’ютерна графіка – область інформатики, що вивчає методи і властивості обробки зображень за допомогою програмно-апаратних засобів.
- За способом створення комп’ютерну графіку поділяють на? За способом створення комп'ютерну графіку можна розділити на двовимірну і тривимірну.
- Що є найменшим елементом у растрових зображеннях? Крапка.
- Що є найменшим елементом у векторних зображеннях? Лінія.
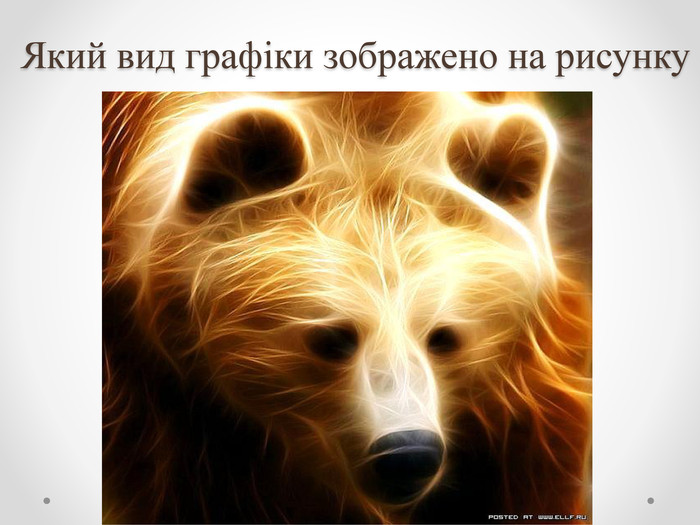
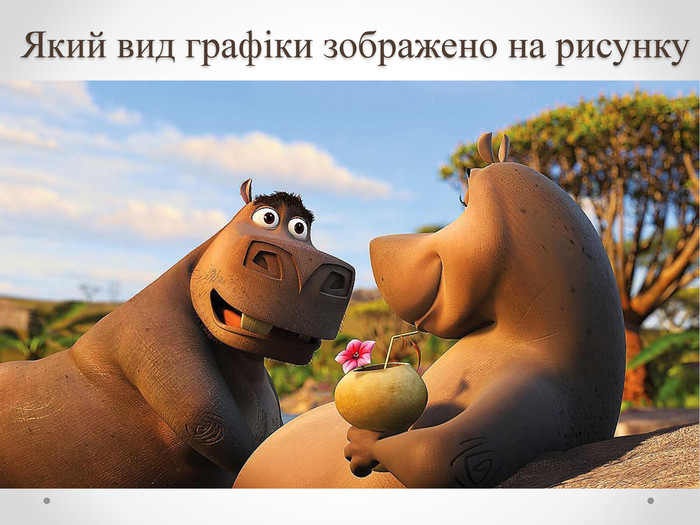
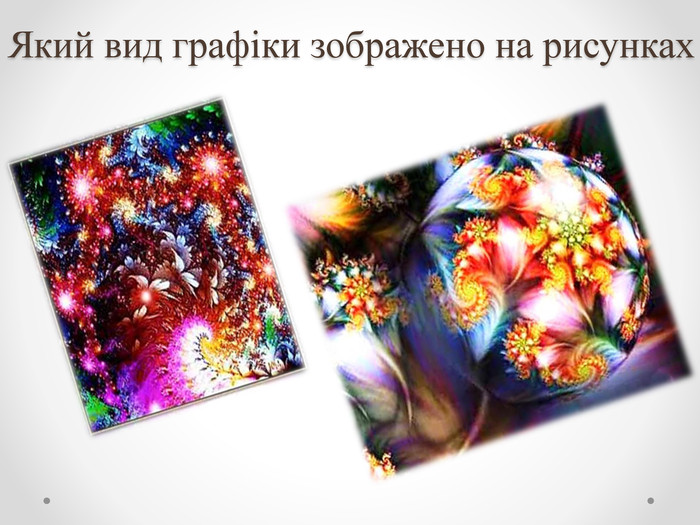
- Які існують види графіки? Растрові, векторні, фрактальні та трьохвимірні.
- Дайте визначення поняття «піксель». Растрове зображення складається з крапок, квадратиків однакових за розміром.
- Які існують недоліки при роботі з растровими зображеннями? Основні проблеми при роботі з растровими зображеннями: Великі об’єми даних, Збільшення зображення призводить до ефекту пікселізації, зображення спотворюється.
- Який формат файлу дозволяє зберігати анімованні зображення? .gif «Найщільніший». Фіксована кількість кольорів (256). Дозволяє створювати прозорість фону і анімацію зображення.
- Який недолік формату файлів з розширенням .jpg, jpeg? .jpg, jpeg Призначений для зберігання багатоколірних зображень (фотографій). Відрізняється величезною мірою стиснення за рахунок втрати інформації. Ступінь стиснення можна регулювати.
- За допомогою яких елементів створюється векторга графіка? За допомогою геометричних фігур, ліній та шрифтів.
- Які ви знаєте програми для роботи з векторною графікою? Сorel Draw, Adobe Illustrator, AutoCAD, Paint.
- У яких областях зазвичай використовуються трьохвимірні зображення? Застосування: наукові розрахунки, інженерне проектування, комп'ютерне моделювання фізичних об'єктів виробу в машинобудуванні, відеороликах, архітектурі.
- Які прилади використовуються для виводу графічних зображень? Дисплей (монітор). Графічний пристрій (плоттер). Принтер.
Які ви знаєте області застосування комп’ютерної графіки? 1. Наукова графіка. Призначення – візуалізація (наочне зображення) об'єктів наукового дослідження, графічна обробка результатів розрахунків.
2. Ділова графіка: Призначена для створення ілюстрацій, часто використовуваних в роботі установ. Планові показники, статистичні зведення.
3. Конструкторська графіка. Використовується в роботі інженерів-конструкторів, винахідників нової техніки. Називається СИСТЕМАМИ АВТОМАТИЗОВАНОГО ПРОЕКТУВАННЯ (САПР).
4. Ілюстративна графіка. Дозволяє людині створювати довільні малюнки. Не має виробничої спрямованості. Прості засоби ілюстративної графіки називають графічними редакторами. Paint, Corel Draw.
5. Художня і рекламна графіка. Графіка, за допомогою якої створитися рекламні ролики, комп'ютерні ігри, мультфільми, відеоуроки і т. д. Для створення реалістичних зображень застосовуються геометричні розрахунки.
14. Що називають комп’ютерною анімацією? Комп'ютерна анімація- це здобуття рухомих зображень на дисплеї.
15. Які ви знаєте програми для роботи з растровими зображеннями? Paint, Adobe Photo Shop, Gimp.
16. Який вигляд має піктограма ГІМПу? ![]()
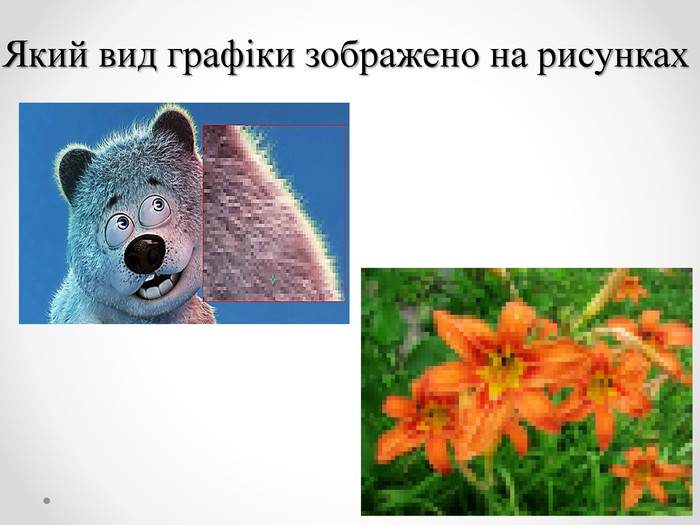
17. Який вид графіки зображений на малюнку?
Підведення підсумків гри. Підрахунок фішок.
ІІІ. Мотивація навчальної діяльності
Мета діяльності: заохочення учнів до сприймання нового матеріалу, повідомлення теми уроку.
Форма організації навчання: фронтальна.
Методи навчання: словесні (розповідь).
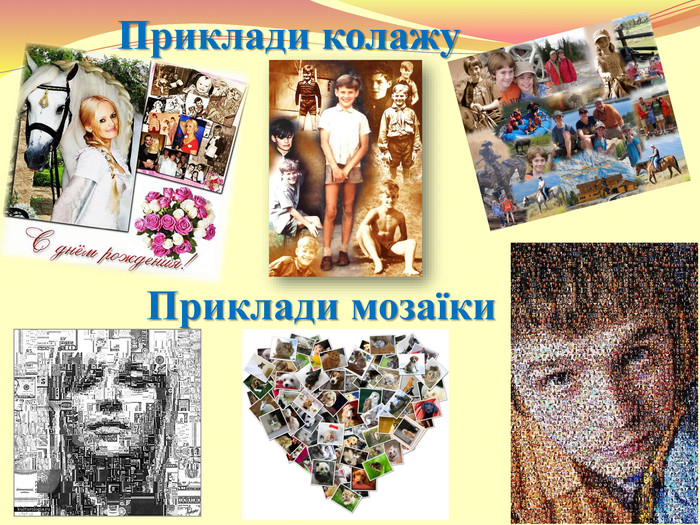
Досить часто при роботі з фотографіями є створення колажів. Колаж – технічний прийом, який заклечається в створенні графічних робіт шляхом накладання чи при клеєння на основу різноманітних картинок чи предметів, що відрізняються за фактурою та кольором. Саме ось така роботу ми будемо створювати на сьогоднішньому уроці.
IV. Повідомлення теми, мети уроку
Тема: «Робота в середовищі редактора растрової графіки GIMP». (слайд 1)
Мета: навчитись використовувати інструменти виділення: еліптичне та прямокутне виділення, виділяти, переміщати та копіювати фрагменти малюнку та створювати текстові написи. (слайд 2)
V. Сприймання та усвідомлення учнями нового навчального матеріалу
План викладу нового навчального матеріалу: (слайд 3)
- Інструменти виділення, масштабування та переміщення виділених фрагментів.
- Створення текстових написів.
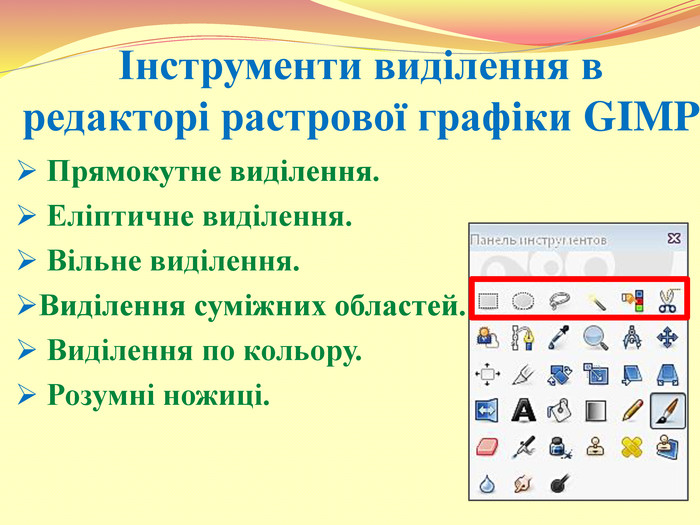
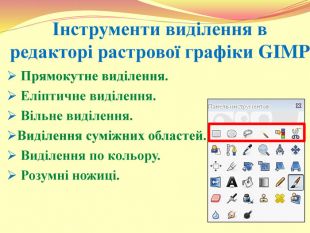
- Інструменти виділення в редакторі растрової графіки:
Прямокутне виділення, еліптичне виділення, виділення суміжних областей, вільне виділення, виділення по кольору, розумні ножиці. На сьогоднішньому уроці ми будемо працювати з прямокутним (еліптичним виділенням).
![]()

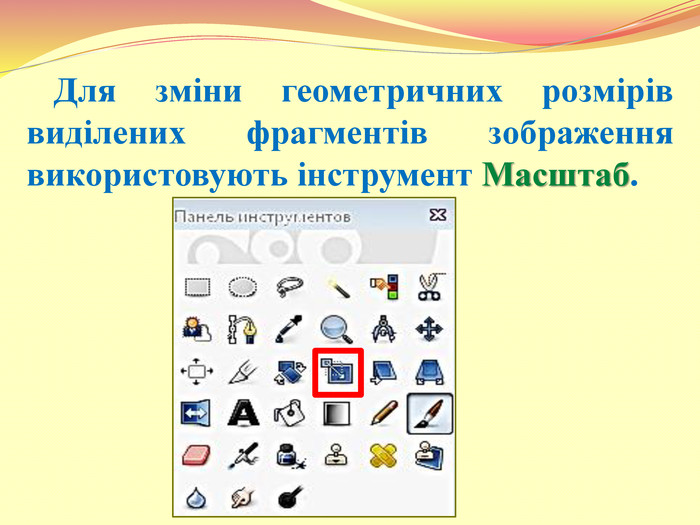
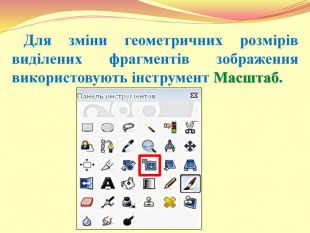
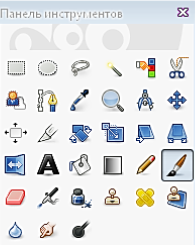
Для зміни геометричних розмірів виділених фрагментів зображення використовують інструмент Маштаб.
![]()

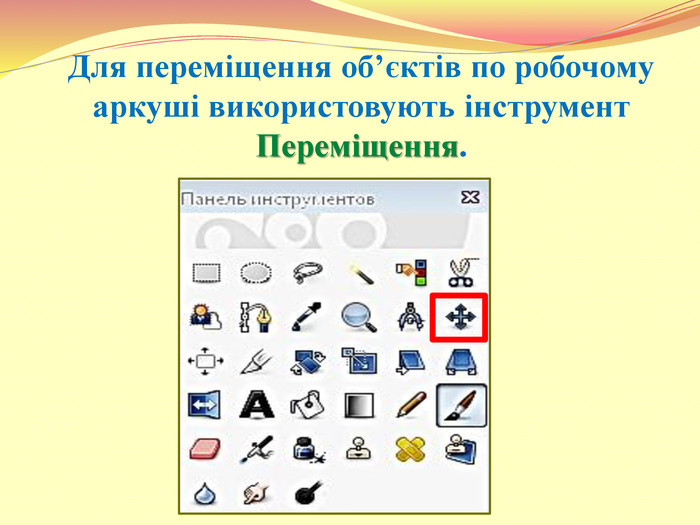
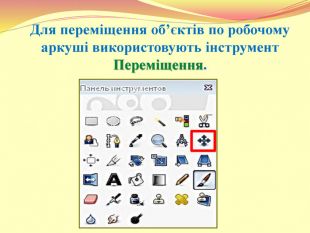
![]() Для переміщення об’єктів використовують інструмент Переміщення.
Для переміщення об’єктів використовують інструмент Переміщення. 
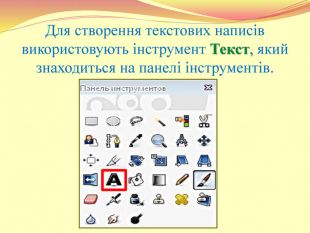
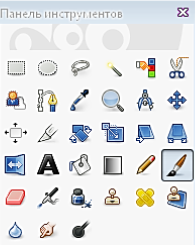
- Створення текстових написів.
Для створення текстових написів використовують інструмент Текст, який знаходиться на панелі інструментів.
![]()

VІ. Закріплення нового матеріалу
Мета діяльності: перевірка рівня сприймання учнями нового матеріалу.
Методи діяльності: словесні.
Форма організації навчання: фронтальна.
Питання бесіди:
- Які інструменти виділення ми будемо використовувати на сьогоднішньому уроці?
- Для чого використовують інструменти створення та редагування написів?
- Чому створюють колажі?
VІІ. Вступний інструктаж
Мета діяльності: повідомлення мети і завдання практичної роботи, послідовності виконання роботи, правил техніки безпеки, часу на виконання практичної роботи.
Форма організації: фронтальна.
Методи навчання: словесні.
Нагадування правил техніки безпеки при роботі за комп’ютером.
Доведення до учнів критеріїв оцінки роботи
Правильність виконання вашої роботи оцінюється за такими критеріями:
- дотримання всіх етапів послідовності виконання елементів роботи.
- правильність виконання прийомів;
- естетичний вигляд при оформленні практичної роботи.
Час на виконання практичної роботи – до кінця уроку.
VIII. Самостійна робота учнів на уроці
Робота учнів класу під керівництвом викладача з використанням завдань послідовність виконання практичної роботи. Послідовність виконання практичної роботи збережено у кожного учня а комп’ютері з назвою файлу Практична 1.
IX. Заключний інструктаж
Мета діяльності: аналіз роботи учнів, підведення підсумків, оцінювання, обговорення типових помилок та порушення техніки безпеки.
Форма організації навчання: фронтальна.
Методи навчання: словесні.
На цьому етапі вчитель оцінює роботу учнів на уроці, хвалить, робить зауваження, виставляє оцінки в журнал. Відповідає на питання учнів.
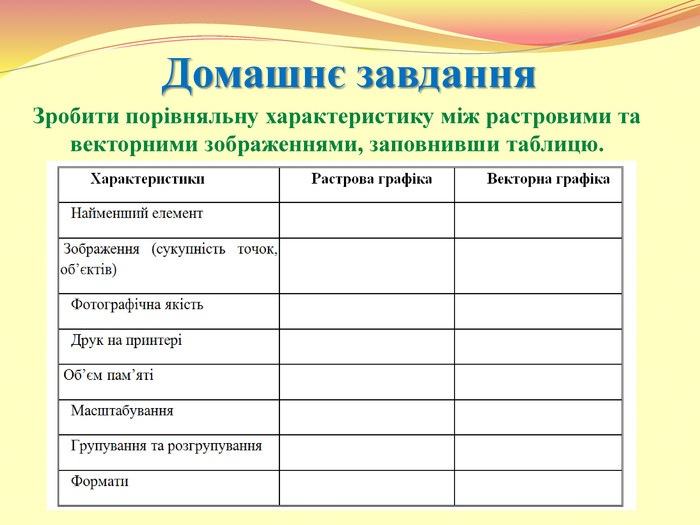
- Домашнє завдання
Зробити порівняльну характеристику між растровими та векторними зображеннями заповнивши таблицю.
|
Характеристики |
Растрова графіка |
Векторна графіка |
|
Найменший елемент |
|
|
|
Зображення (сукупність точок, об’єктів) |
|
|
|
Фотографічна якість |
|
|
|
Друк на принтері |
|
|
|
Об’єм пам’яті |
|
|
|
Масштабування |
|
|
|
Групування та розгрупування |
|
|
|
Формати |
|
|
Горчиця Тетяна Михайлівна, вчитель інформатики Шаровечківської ЗОШ І-ІІІ ст. 1


про публікацію авторської розробки
Додати розробку