Відкритий урок з інформатики «Поняття елемента керування. Кнопка»
Про матеріал
Відкритий урок з інформатики «Поняття елемента керування. Кнопка»
План уроку
I. Організаційний етап. (2 хв).
перевірка присутніх
перевірка готовності учнів до уроку
Психологічна вправа «Привітання»
II. Актуалізація опорних знань.
Інтерактивний прийом «Правильно і швидко» (6 хв).
III. Мотивація навчальної діяльності (3 хв).
Мозговий штурм «Що спільного»
IV. Повідомлення теми уроку. Вивчення нового матеріалу (12 хв).
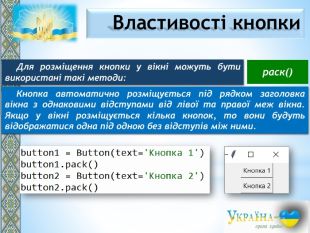
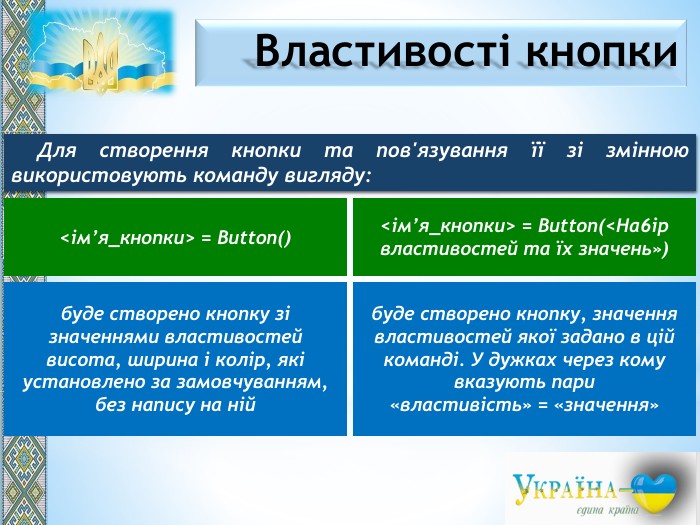
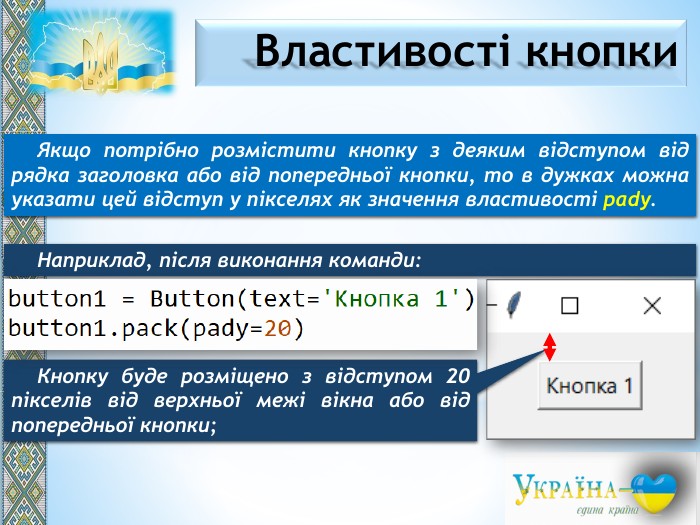
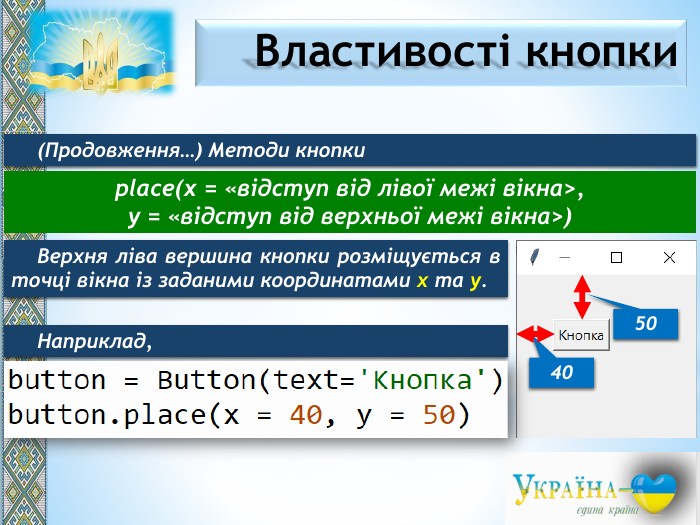
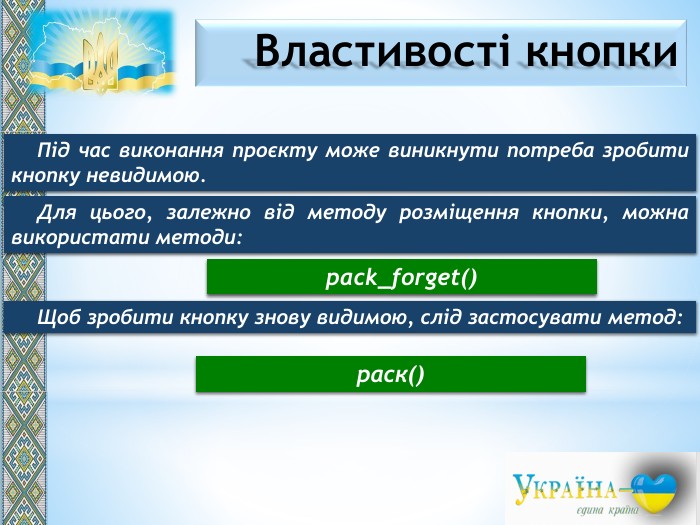
Встановіть відповідність властивостей кнопки
Робота з віртуальною дошкою на вправою «Знайди помилки»
V. Фізкультхвилинка (1 хв).
VI. Повторення правил техніки безпеки за комп’ютером (1 хв)
VII. Закріплення вивченого матеріалу. Робота за комп’ютером (11 хв).
Інтерактивне підсумкове опитування (4 хв)
VIII. Рефлексивний TikTok (2 хв)
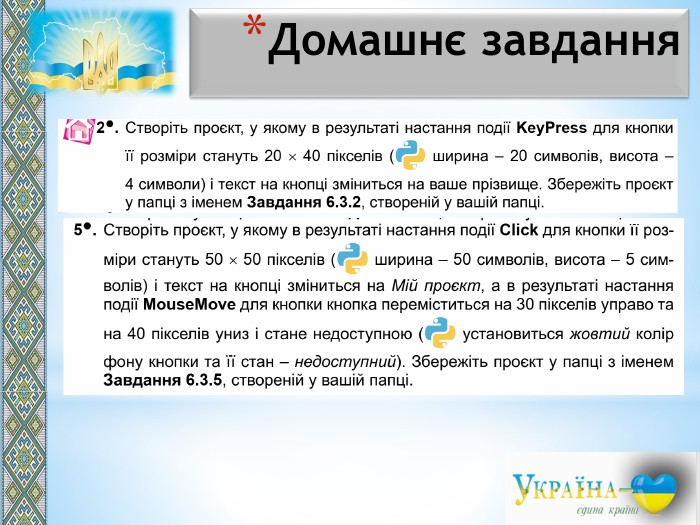
IX. Різнорівневе домашнє завдання (1 хв).
X. Підбиття підсумків уроку. Оцінювання роботи учнів (2 хв). Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку


























![Знайди помилки. Працюємо за комп’ютером1 група from inter import *def click(event): root['bg'] = (yellow'root = Tk()root.geometry('300x200+350+200')button = Batton(text='Змінити', width='15')button.pack(pady=30)button.bind('<1>', click) 2 група from tkinter import *def click(event): root['bg'] = greenroot = Tk()root.geometiya('300x200+350+200')button = Batton(text='Змінити', width='15')button_pack(pady=30)button.bind('<1>', click) 3 група from tkinter import *def click(root): root['bg'] = 'green’root =T()8lkas.geometry('100x200+350+200')button = Button(nazva='Змінити', width='15')button+pack(pady=30)button.bind('<1>', click) Знайди помилки. Працюємо за комп’ютером1 група from inter import *def click(event): root['bg'] = (yellow'root = Tk()root.geometry('300x200+350+200')button = Batton(text='Змінити', width='15')button.pack(pady=30)button.bind('<1>', click) 2 група from tkinter import *def click(event): root['bg'] = greenroot = Tk()root.geometiya('300x200+350+200')button = Batton(text='Змінити', width='15')button_pack(pady=30)button.bind('<1>', click) 3 група from tkinter import *def click(root): root['bg'] = 'green’root =T()8lkas.geometry('100x200+350+200')button = Button(nazva='Змінити', width='15')button+pack(pady=30)button.bind('<1>', click)](/uploads/files/260016/346936/399090_images/26.jpg)