Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана, еліпс, налаштування стилю та кольору примітивів засобами мови програмування.
Про матеріал
Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана, еліпс, налаштування стилю та кольору примітивів засобами мови програмування. Перегляд файлу
Зміст слайдів
pptx
До підручника
Інформатика 8 клас (Ривкінд Й.Я., Лисенко Т.І., Чернікова Л.А., Шакотько В.В.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку






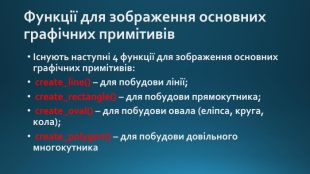
![Лінія. Функція create_line() застосовується наступним чином:назва_полотна.create_line([x1,y1], [x2,y2], аргумент1...) абоназва_полотна.create_line(x1,y1, x2,y2, аргумент1...)x1 та y1 – координати початкової точки; x2 та y2 – координати кінцевої точки. Координати точок записуються у квадратних дужках або без них через кому. Увага! Координати початку та кінця лінії повинні знаходитися у межах полотна, щоб вона відображалася. Атрибути лінії: fill=“колір” - колір лінії; width=число_у_пікселях - товщина лінії. Лінія. Функція create_line() застосовується наступним чином:назва_полотна.create_line([x1,y1], [x2,y2], аргумент1...) абоназва_полотна.create_line(x1,y1, x2,y2, аргумент1...)x1 та y1 – координати початкової точки; x2 та y2 – координати кінцевої точки. Координати точок записуються у квадратних дужках або без них через кому. Увага! Координати початку та кінця лінії повинні знаходитися у межах полотна, щоб вона відображалася. Атрибути лінії: fill=“колір” - колір лінії; width=число_у_пікселях - товщина лінії.](/uploads/files/3490087/351397/405250_images/6.jpg)
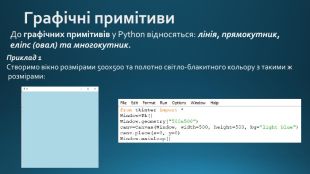
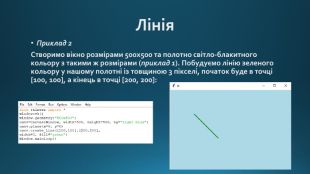
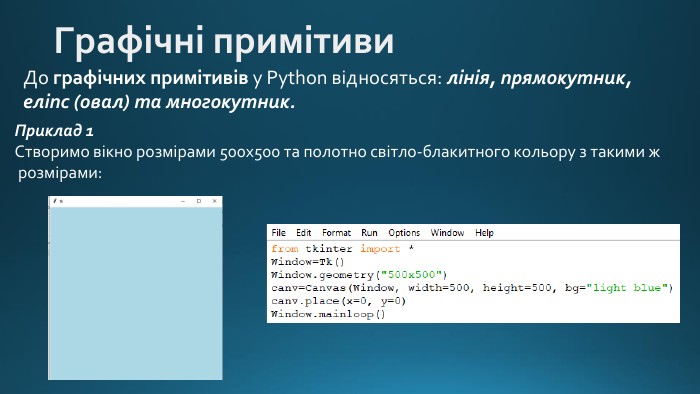
![Лінія. Приклад 2 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200]: Лінія. Приклад 2 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200]:](/uploads/files/3490087/351397/405250_images/7.jpg)
![Прямокутник. Побудова прямокутника, як і лінії буде відбуватися лише за двома точками, а саме за координатами точки верхнього лівого кута та точки нижнього правого кута (тобто за координатами його діагоналі) за допомогою функції create_rectangle():назва_полотна.create_rectangle([x1,y1], [x2,y2], аргумент1...) абоназва_полотна.create_rectangle(x1,y1, x2,y2, аргумент1...) x1 та y1 – координати точки верхнього лівого кута;x2 та y2 – координати точки правого нижнього кута. Атрибути прямокутника:• fill=“колір” - колір фону об’єкта;• outline=“колір” - колір контуру;• width=число_у_пікселях - товщина контуру. Прямокутник. Побудова прямокутника, як і лінії буде відбуватися лише за двома точками, а саме за координатами точки верхнього лівого кута та точки нижнього правого кута (тобто за координатами його діагоналі) за допомогою функції create_rectangle():назва_полотна.create_rectangle([x1,y1], [x2,y2], аргумент1...) абоназва_полотна.create_rectangle(x1,y1, x2,y2, аргумент1...) x1 та y1 – координати точки верхнього лівого кута;x2 та y2 – координати точки правого нижнього кута. Атрибути прямокутника:• fill=“колір” - колір фону об’єкта;• outline=“колір” - колір контуру;• width=число_у_пікселях - товщина контуру.](/uploads/files/3490087/351397/405250_images/8.jpg)
![Прямокутник. Приклад 3 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200] (приклад 2). Добудуємо до нашого малюнка прямокутник, а саме квадрат із координатами [200,200], [400, 400] зеленого кольору із товщиною контуру — 3 пікселі:або так: без квадратних дужок і замість методу place (x=..., y=...) використали метод pack()Зауваження! Ви можете писати код так як вам зручніше: з використанням квадратних дужок чи без них, використовувати метод place (x=..., y=...) чи метод pack() Прямокутник. Приклад 3 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200] (приклад 2). Добудуємо до нашого малюнка прямокутник, а саме квадрат із координатами [200,200], [400, 400] зеленого кольору із товщиною контуру — 3 пікселі:або так: без квадратних дужок і замість методу place (x=..., y=...) використали метод pack()Зауваження! Ви можете писати код так як вам зручніше: з використанням квадратних дужок чи без них, використовувати метод place (x=..., y=...) чи метод pack()](/uploads/files/3490087/351397/405250_images/9.jpg)
![Овал (еліпс, круг, коло)При створенні овала (еліпса) потрібно вказувати координати уявного прямокутника описаного навколо нього .назва_полотна.create_oval([x1,y1], [x2,y2], аргумент1...) абоназва_полотна.create_oval(x1,y1, x2,y2, аргумент1...)x1 та y1 – координати точки верхнього лівого кута уявного прямокутника;x2 та y2 – координати точки правого нижнього кута уявного прямокутника. Для овала (еліпса) притаманні такі ж атрибути, як і до прямокутника: колір фону, товщина та колір контуру. Овал (еліпс, круг, коло)При створенні овала (еліпса) потрібно вказувати координати уявного прямокутника описаного навколо нього .назва_полотна.create_oval([x1,y1], [x2,y2], аргумент1...) абоназва_полотна.create_oval(x1,y1, x2,y2, аргумент1...)x1 та y1 – координати точки верхнього лівого кута уявного прямокутника;x2 та y2 – координати точки правого нижнього кута уявного прямокутника. Для овала (еліпса) притаманні такі ж атрибути, як і до прямокутника: колір фону, товщина та колір контуру.](/uploads/files/3490087/351397/405250_images/10.jpg)
![Овал (еліпс, круг, коло)Приклад 4 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200] (приклад 2). Побудуємо квадрат із координатами [200,200], [400, 400] зеленого кольору із товщиною контуру — 3 пікселі (приклад 3). Побудуємо овал (круг) із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур: Маємо наступне вікно: Овал (еліпс, круг, коло)Приклад 4 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200] (приклад 2). Побудуємо квадрат із координатами [200,200], [400, 400] зеленого кольору із товщиною контуру — 3 пікселі (приклад 3). Побудуємо овал (круг) із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур: Маємо наступне вікно:](/uploads/files/3490087/351397/405250_images/11.jpg)
![Довільний многокутник. Крім чітких фігур можна будувати довільні фігури, які складаються із 3-х та більше вершин:назва_полотна.create_polygon([x1,y1], [x2,y2]... [xn,yn], аргумент1...) абоназва_полотна.create_polygon(x1,y1, x2,y2... xn,yn, аргумент1...) x1 та y1 – координати першої вершини многокутника; x2 та y2 – координати другої вершини многокутника; ... xn та yn – координати n-ї вершини многокутника. Атрибути (властивості) довільного многокутника:• fill=“колір” - колір фону об’єкта;• outline=“колір” - колір контуру;• width=число_у_пікселях - товщина контуру;• smooth=True/False – згладжування контурів. Довільний многокутник. Крім чітких фігур можна будувати довільні фігури, які складаються із 3-х та більше вершин:назва_полотна.create_polygon([x1,y1], [x2,y2]... [xn,yn], аргумент1...) абоназва_полотна.create_polygon(x1,y1, x2,y2... xn,yn, аргумент1...) x1 та y1 – координати першої вершини многокутника; x2 та y2 – координати другої вершини многокутника; ... xn та yn – координати n-ї вершини многокутника. Атрибути (властивості) довільного многокутника:• fill=“колір” - колір фону об’єкта;• outline=“колір” - колір контуру;• width=число_у_пікселях - товщина контуру;• smooth=True/False – згладжування контурів.](/uploads/files/3490087/351397/405250_images/12.jpg)
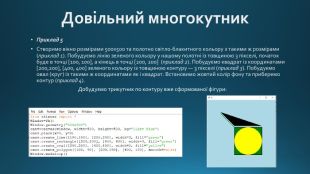
![Довільний многокутник. Приклад 5 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200] (приклад 2). Побудуємо квадрат із координатами [200,200], [400, 400] зеленого кольору із товщиною контуру — 3 пікселі (приклад 3). Побудуємо овал (круг) із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур (приклад 4). Добудуємо трикутник по контуру вже сформованої фігури: Довільний многокутник. Приклад 5 Створимо вікно розмірами 500х500 та полотно світло-блакитного кольору з такими ж розмірами (приклад 1). Побудуємо лінію зеленого кольору у нашому полотні із товщиною 3 пікселі, початок буде в точці [100, 100], а кінець в точці [200, 200] (приклад 2). Побудуємо квадрат із координатами [200,200], [400, 400] зеленого кольору із товщиною контуру — 3 пікселі (приклад 3). Побудуємо овал (круг) із такими ж координатами як і квадрат. Встановимо жовтий колір фону та приберемо контур (приклад 4). Добудуємо трикутник по контуру вже сформованої фігури:](/uploads/files/3490087/351397/405250_images/13.jpg)

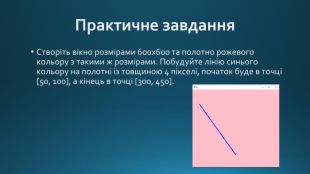
![Практичне завдання. Створіть вікно розмірами 600х600 та полотно рожевого кольору з такими ж розмірами. Побудуйте лінію синього кольору на полотні із товщиною 4 пікселі, початок буде в точці [50, 100], а кінець в точці [300, 450]. Практичне завдання. Створіть вікно розмірами 600х600 та полотно рожевого кольору з такими ж розмірами. Побудуйте лінію синього кольору на полотні із товщиною 4 пікселі, початок буде в точці [50, 100], а кінець в точці [300, 450].](/uploads/files/3490087/351397/405250_images/15.jpg)