Використання figma для розробки адаптивного дизайну веб-сайтів
УДК 681.84
ВИКОРИСТАННЯ FIGMA ДЛЯ РОЗРОБКИ АДАПТИВНОГО ДИЗАЙНУ ВЕБ-САЙТІВ
Івченко В. Р.
В наш час зростає значення адаптивного дизайну веб-сайтів, що є наслідком поширення мобільних пристроїв. З’явлення смартфонів та планшетів у середині 2000-х років створило потребу у створенні веб-ресурсів, які були б зручними для перегляду на різних пристроях та різних розмірах екранів. Традиційні веб-сайти, спочатку розроблені для комп’ютерів, не ефективно працювали на мобільних пристроях, що призвело до технічних проблем. Вимога до зручного використання веб-сайтів на різних пристроях викликала необхідність у створенні адаптивного дизайну, що дозволяє веб-ресурсам автоматично адаптуватися до різних розмірів екранів та пристроїв, які їх відображають.
Адаптивний веб-дизайн (RWD) створює систему, в якій один сайт може адаптуватися під розмір пристрою користувача, зберігаючи один URL та джерело контенту. Адаптивні веб-сайти розробляються таким чином, щоб плавно та гнучко пристосовуватися до різних розмірів екранів. [1]
Важливість адаптивного веб-дизайну полягає у забезпеченні оптимізованого перегляду сайту. Іншими словами, сайт буде добре виглядати і працювати на настільних комп’ютерах (або ноутбуках), планшетах та мобільних пристроях. Адаптивний дизайн дозволяє підлаштовувати контент та інтерфейс сайту так, щоб вони оптимально відображалися на будь-якому пристрої, забезпечуючи приємний і зручний досвід користувача незалежно від типу пристрою, який вони використовують.
Елементи дизайну мобільних адаптивних веб-сайтів включають:
- Текст, який зручно читати без необхідності збільшення масштабу.
- Інтерфейс, що надає достатньо місця для зручного використання за допомогою сенсорних екранів.
- Уникнення потреби у горизонтальному прокручуванні, забезпечуючи плавне перегортання вертикально. [1]
Для полегшення створення адаптивних макетів в Figma, веб-розробниками був створений плагін Breakpoints. Цей інструмент дозволяє встановлювати точки розриву для екранів різних розмірів і візуалізувати дизайн для кожної з цих точок розриву. Ці точки можуть бути визначені на основі значення пікселя або типу пристрою. Плагін автоматично створює рамку для кожної такої точки зупинки. Крім того, ви можете попередньо переглянути інтерфейс користувача на різних пристроях і експортувати точки розриву у вигляді медіазапитів CSS. [2]
Хороший спосіб уявити це - уявити ряд з усіма можливими розмірами екрану. Раніше в цьому розділі ми дізналися, що медіазапити можуть використовуватися для всього, починаючи від ширини області перегляду, висоти, орієнтації, співвідношення сторін, і закінчуючи тим, чи є екран кольоровим. Однак, оскільки ‘width’ – це єдиний медіазапит, підтримуваний більшістю браузерів, він, по суті, є єдиним медіазапитом, що використовується в адаптивному дизайні. [2]
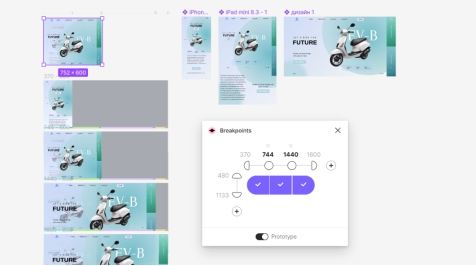
Перш за все, нам потрібно створити екран і відкрити плагін Breakpoints. Після цього створимо новий адаптивний макет і оберемо точки розриву, які потрібно включити (рис. 1).

Рисунок 1 – Результат створення адаптивного макету веб-сайту.
У цьому випадку використовуйте 377×812 для мобільних пристроїв, 744×1133 для планшетів та 1440×740 для настільних комп’ютерів. Потім натисніть на значок «+», щоб запустити процес та увімкнути відповідні рамки для кожного випадку. Нарешті, змініть розмір екрана, щоб забезпечити чутливе відображення. [3]
Адаптивний дизайн – це технологія розробки веб-сайтів, яка гарантує правильне та ефективне функціонування сайту на різних пристроях та в різних середовищах користувача. Він автоматично пристосовується до параметрів пристрою, таких як розмір екрану, орієнтація, технічні можливості та поведінка користувача, забезпечуючи оптимальний досвід для кожного відвідувача. [4]
Адаптивний дизайн не лише підвищує доступність та зручність використання сайту для користувачів, але й сприяє збільшенню конверсії, розширенню аудиторії та покращенню репутації бренду.
Плагін Breakpoints від компанії Figma є потужним інструментом, який спрощує процес створення макетів, що автоматично адаптуються до різних розмірів екранів. Саме він дозволяє дизайнерам дозволяє зробити їхню роботу яскравою на будь-якому пристрої. [3]
Завершуючи нашу дискусію про адаптивний дизайн веб-сайтів та інструменти для його створення, можна визначити, що використання Figma разом з плагіном Breakpoints є не лише потужним, але і ефективним способом забезпечення оптимального досвіду користувача на різних пристроях. Завдяки їм веб-дизайнери можуть швидко створювати адаптивні макети.
Список використаних джерел:
- Стаття: Why Responsive Design is Important and Google Approved // Sonia Chopra Gregory, URL: https://freshsparks.com/why-responsive-design-is-important (дата звернення 04.03.2024).
- Clarissa Peterson/Learning Responsive Web Design – 2014 All rights reserved. Printed in Canada, 396 с.
- Стаття: Streamlining Responsive Layouts: A Guide to Figma's 'Breakpoints' Plugin // Laura Pellicer Rahan, URL: https://lauragpr07.medium.com/streamlining-responsive-layouts-a-guide-to-figmas-breakpoints-plugin-e0e2b171873f (дата звернення 04.03.2024).
- Адаптивний дизайн: інновації та перспективи веб-розробки, URL: https://bdut.co.ua/pro-nas/adaptyvnyy-dyzayn/ (дата звернення 04.03.2024).


про публікацію авторської розробки
Додати розробку
