Використання онлайн-систем конструювання сайтів. Поняття мови розмітки гіпертексту
Тема: Використання онлайн-систем конструювання сайтів. Поняття мови розмітки гіпертексту.
Мета:
- навчальна: навчити учнів використовувати онлайн-системи для конструювання сайтів; ознайомити з поняттям мови розмітки гіпертексту;
- розвиваюча: розвивати логічне й алгоритмічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки;
- виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Обладнання: комп’ютери кабінету з виходом в мережу Інтернет, мультимедійний проектор, презентація уроку, електронні матеріали
Тип уроку: урок засвоєння нового матеріалу.
ХІД УРОКУ
І. Організація класу до уроку
1) Привітання із класом
2) Повідомлення теми і мети уроку
ІІ. Актуалізація опорних знань учнів
Онлайн тестування: Перейти за посиланням для проходження тесту № 17:
http://testinform.in.ua/category/9-klas/
III. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовується проектор, та матеріал підручника)
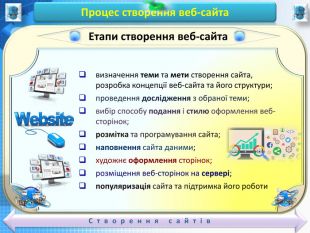
У чому полягає процес створення веб-сайта?
Процес створення веб-сайта складається з таких етапів:
- визначення теми та мети створення сайта, розробка концепції веб-сайта та його структури;
- проведення дослідження з обраної теми;
- вибір способу подання і стилю оформлення веб-сторінок;
- розмітка та програмування сайта;
- наповнення сайта даними;
- художнє оформлення сторінок;
- розміщення веб-сторінок на сервері;
- популяризація сайта та підтримка його роботи.
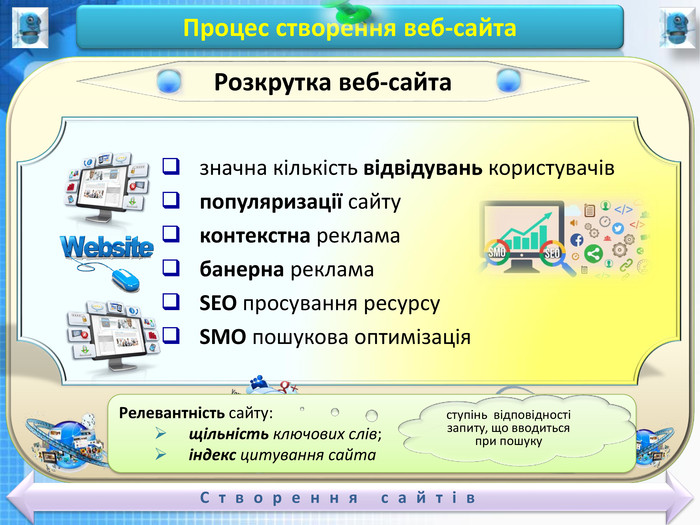
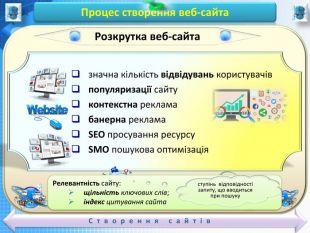
Для того щоб сайт відвідувала значна кількість користувачів, потрібно здійснювати заходи щодо його популяризації – «розкрутки». Для цього використовується контекстна й банерна реклама, SEO, SMO та інші методи.
Пошукова система враховує такі параметри сайта при визначенні його релевантності (ступеня відповідності запиту, що вводиться при пошуку):
- щільність ключових слів;
- індекс цитування сайта – залежить від кількості й авторитетності веб-ресурсів, які посилаються на цей сайт.
У чому полягає процес створення веб-сайта?
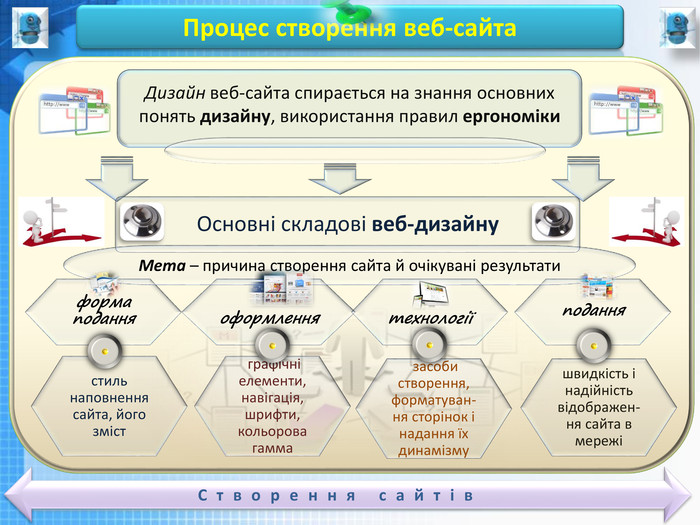
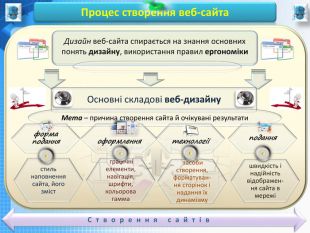
Дизайн веб-сайта – це кропітка робота, яка спирається на знання основних понять дизайну, використання правил ергономіки та врахування таких основних складових веб-дизайну:
- форма подання та стиль наповнення сайта, його зміст;
- оформлення – графічні елементи, навігація, шрифти, кольорова гамма;
- технології – засоби створення, форматування сторінок і надання їх динамізму;
- подання – швидкість і надійність відображення сайта в мережі;
- мета – причина створення сайта й очікувані результати.
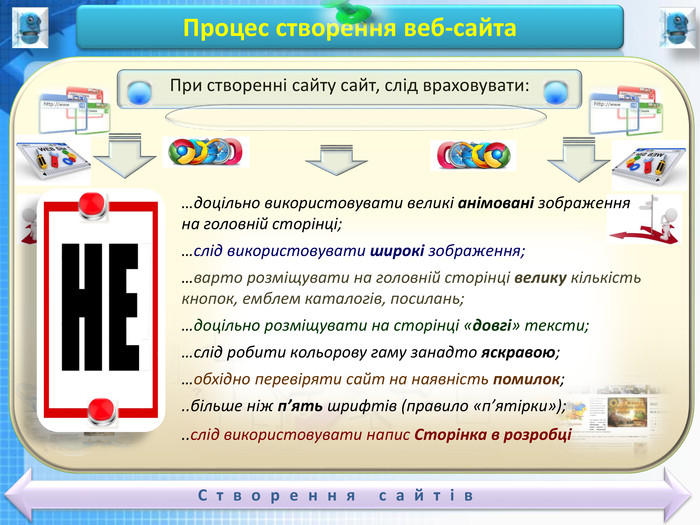
При створенні сайту сайт, слід враховувати:
- недоцільно використовувати великі анімовані зображення на головній сторінці;
- не слід використовувати широкі зображення;
- не варто розміщувати на головній сторінці велику кількість кнопок, емблем каталогів, посилань;
- недоцільно розміщувати на сторінці «довгі» тексти.
- не слід робити кольорову гаму занадто яскравою;
- необхідно перевіряти сайт на наявність помилок;
- потрібно використовувати правило «п’ятірки»: не більше ніж п’ять шрифтів;
- не слід використовувати напис Сторінка в розробці – краще прибрати посилання на таку сторінку.
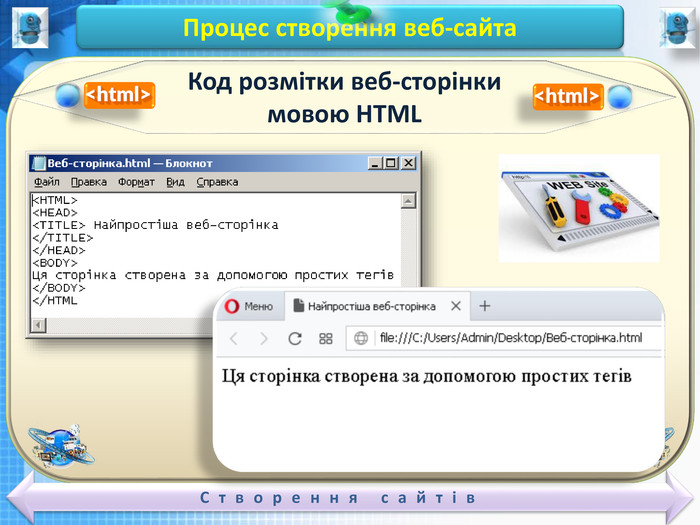
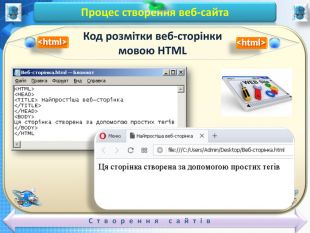
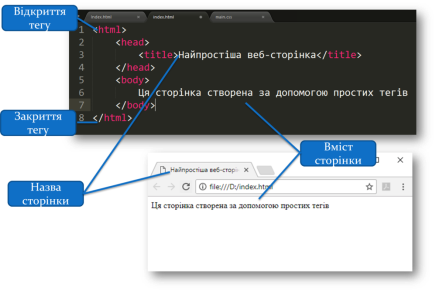
Який вигляд має код розмітки веб-сторінки мовою HTML?

Веб-сторінка реального сайта матиме такі самі складові коду, однак набагато більше тегів і їхніх параметрів. Щоб переглянути цей код, потрібно в меню браузера обрати вказівку Перегляд HTML-коду або скористатися контекстним меню.
- Формування практичних умінь і навичок
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм. (Інструктаж з правил техніки безпеки)
Завдання 3. Працюємо самостійно
Відкрийте головну сторінку з іменем index.html з папки Навчальне середовище\Уроки HTML. Визначте структуру сайта, перегляньте вміст різних розділів. Ознайомтеся з додатковими відомостями про теги й атрибути мови HTML.
Завдання на с. 203 підручника
Завдання 3. Працюємо в парах
Розгляньте приклади дизайну сайтів у презентації Дизайн сайтів з папки Навчальне середовище. Обміняйтесь думками, для яких прикладів дизайн дібрано доцільно. Щоб ви запропонували змінити для покращення сприйняття матеріалу тих сайтів, дизайн яких, на вашу думку, дібрано невдало?
Завдання на с. 202 підручника
- Підсумок уроку
Обговорюємо
- З яких етапів складається процес створення сайта?
- Чи є процес «розкрутки» сайта обов’язковим?
- Які розрізняють види внутрішньої структури веб-сторінок?
Рефлексія
- Що нового сьогодні дізналися?
- Чого навчилися?
- Що сподобалось на уроці, а що ні?
- Чи виникали труднощі?
- Домашнє завдання Опрацювати п.29.3-29.5
-
Дякую за матеріал.


про публікацію авторської розробки
Додати розробку