

 " title="Тег
" title="Тег 

 Замок Хімедзі — японський замок у місті Хімедзі, префектури Хьоґо, Японія. Назва походить від гори Хіме, у підніжжя якої він розташований. Також популярна назва «замок білої чаплі». Збудований у 1346 як один із замків роду Акамацу на високому пагорбі, оточеному трьома кільцями фортечних стін білого кольору, верхня частина яких вкрита сірою черепицею.
Замок Хімедзі — японський замок у місті Хімедзі, префектури Хьоґо, Японія. Назва походить від гори Хіме, у підніжжя якої він розташований. Також популярна назва «замок білої чаплі». Збудований у 1346 як один із замків роду Акамацу на високому пагорбі, оточеному трьома кільцями фортечних стін білого кольору, верхня частина яких вкрита сірою черепицею.
 Замок Хімедзі — японський замок у місті Хімедзі, префектури Хьоґо, Японія. Назва походить від гори Хіме, у підніжжя якої він розташований. Також популярна назва «замок білої чаплі». Збудований у 1346 як один із замків роду Акамацу на високому пагорбі, оточеному трьома кільцями фортечних стін білого кольору, верхня частина яких вкрита сірою черепицею.
Замок Хімедзі — японський замок у місті Хімедзі, префектури Хьоґо, Японія. Назва походить від гори Хіме, у підніжжя якої він розташований. Також популярна назва «замок білої чаплі». Збудований у 1346 як один із замків роду Акамацу на високому пагорбі, оточеному трьома кільцями фортечних стін білого кольору, верхня частина яких вкрита сірою черепицею.
 За замовчуванням зображення на сторінці вирівнюється за лівим краєм. Текст, розташований після зображення починається на рівні правого нижнього кута цього зображення. Для зміни вирівнювання та способу обтікання зображення текстом використовують атрибут align тега
За замовчуванням зображення на сторінці вирівнюється за лівим краєм. Текст, розташований після зображення починається на рівні правого нижнього кута цього зображення. Для зміни вирівнювання та способу обтікання зображення текстом використовують атрибут align тега  За замовчуванням зображення на сторінці вирівнюється за лівим краєм. Текст, розташований після зображення починається на рівні правого нижнього кута цього зображення. Для зміни вирівнювання та способу обтікання зображення текстом використовують атрибут align тега
За замовчуванням зображення на сторінці вирівнюється за лівим краєм. Текст, розташований після зображення починається на рівні правого нижнього кута цього зображення. Для зміни вирівнювання та способу обтікання зображення текстом використовують атрибут align тега  Верхня межа зображення вирівнюється по найвищому текстовому елементу поточного рядка:
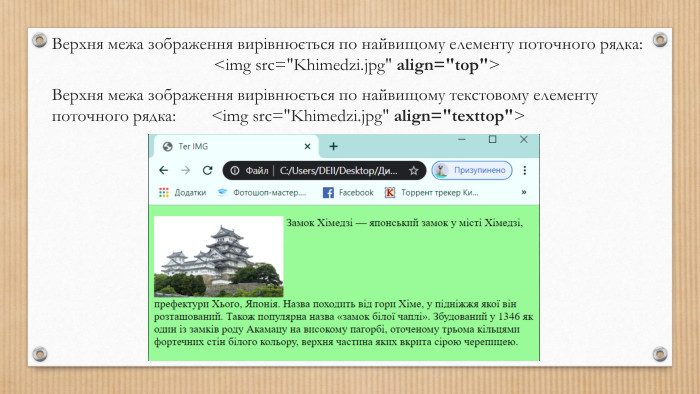
Верхня межа зображення вирівнюється по найвищому текстовому елементу поточного рядка:  " title="Верхня межа зображення вирівнюється по найвищому елементу поточного рядка:
" title="Верхня межа зображення вирівнюється по найвищому елементу поточного рядка: Верхня межа зображення вирівнюється по найвищому текстовому елементу поточного рядка:
Верхня межа зображення вирівнюється по найвищому текстовому елементу поточного рядка:  ">
">
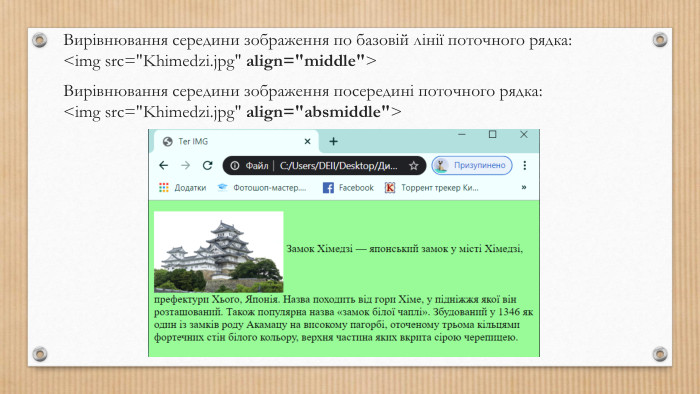
 Вирівнювання середини зображення посередині поточного рядка:
Вирівнювання середини зображення посередині поточного рядка: " title="Вирівнювання середини зображення по базовій лінії поточного рядка:
" title="Вирівнювання середини зображення по базовій лінії поточного рядка: Вирівнювання середини зображення посередині поточного рядка:
Вирівнювання середини зображення посередині поточного рядка: ">
">
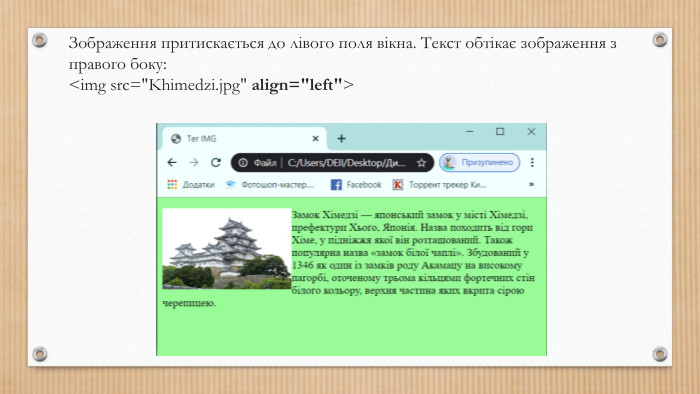
 " title="Зображення притискається до лівого поля вікна. Текст обтікає зображення з правого боку:
" title="Зображення притискається до лівого поля вікна. Текст обтікає зображення з правого боку: ">
">
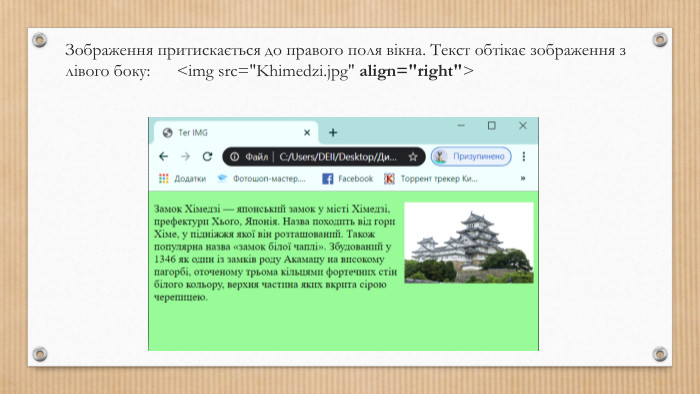
 " title="Зображення притискається до правого поля вікна. Текст обтікає зображення з лівого боку:
" title="Зображення притискається до правого поля вікна. Текст обтікає зображення з лівого боку:  ">
">
 Вирівнювання нижньої межі зображення по нижній межі поточного рядка:
Вирівнювання нижньої межі зображення по нижній межі поточного рядка: " title="Вирівнювання нижньої межі зображення по базовій лінії поточного рядка:
" title="Вирівнювання нижньої межі зображення по базовій лінії поточного рядка: Вирівнювання нижньої межі зображення по нижній межі поточного рядка:
Вирівнювання нижньої межі зображення по нижній межі поточного рядка: ">
">

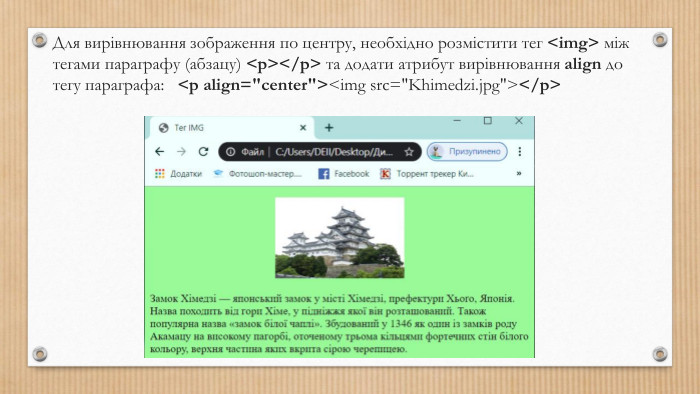
 " title="Для вирівнювання зображення по центру, необхідно розмістити тег
" title="Для вирівнювання зображення по центру, необхідно розмістити тег 


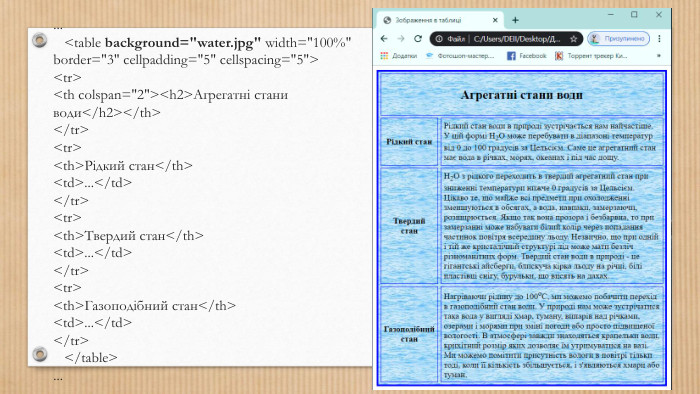
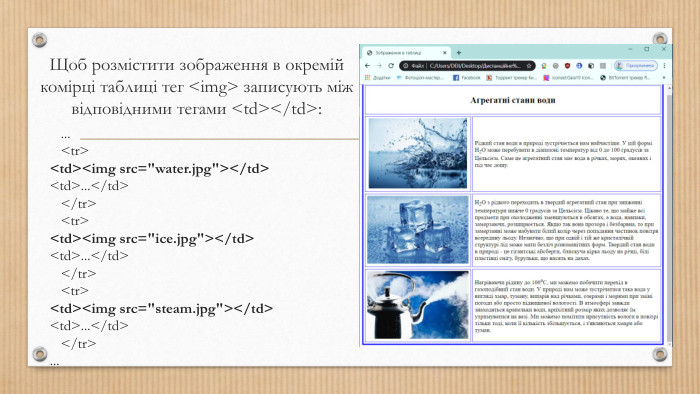
Агрегатні стани води | |
|---|---|
| Рідкий стан | ... |
| Твердий стан | ... |
| Газоподібний стан | ... |






 . Малюнки також можуть застосовуватися в якості карт-зображень, коли картинка містить активні області, які виступають в якості посилань. Така карта за зовнішнім виглядом нічим не відрізняється від звичайного зображення, але при цьому воно може бути розбите на невидимі зони різної форми, де кожна з областей служить посиланням." title="Зображення в якості гіперпосилань. Якщо необхідно, то малюнок можна зробити посиланням на інший файл, помістивши тег
. Малюнки також можуть застосовуватися в якості карт-зображень, коли картинка містить активні області, які виступають в якості посилань. Така карта за зовнішнім виглядом нічим не відрізняється від звичайного зображення, але при цьому воно може бути розбите на невидимі зони різної форми, де кожна з областей служить посиланням." title="Зображення в якості гіперпосилань. Якщо необхідно, то малюнок можна зробити посиланням на інший файл, помістивши тег 

Формати графічних файлів. Найпоширенішими графічними форматами в Web є GIF, JPG , JPEG і PNG - найбільш поширені формати для обміну зображеннями між системами. Дані формати підтримують багато графічних додатків, в тому числі всі програми перегляду графіки World Wide Web. Однак для великих зображень фотографічної якості більше підходить формат JPEG. Формат JPEG відрізняється від інших графічних форматів насамперед тим, що він використовує метод стиснення "з втратами". JPEG частково ідентифікує і видаляє ту інформацію, яка є несуттєвою для сприйняття зображення. В результаті JPEG може досягати високого рівня стиснення без помітних втрат в якості зображення.
Тег На web-сторінку зображення безпосередньо не додається! В коді html міститься тільки посилання на файл зображення, який може зберігатися або в тій самій папці, що і сама web-сторінка, або у іншій папці чи навіть на сервері в мережі інтернет. Тег
призначений для відображення на веб-сторінці зображень в графічному форматі GIF, JPEG або PNG. Адреса файлу з картинкою задається через атрибут src.
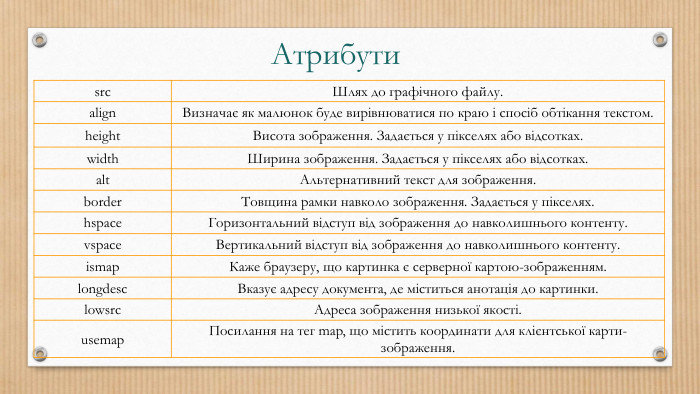
Атрибути{5 DA37 D80-6434-44 D0-A028-1 B22 A696006 F}src. Шлях до графічного файлу.align. Визначає як малюнок буде вирівнюватися по краю і спосіб обтікання текстом.height. Висота зображення. Задається у пікселях або відсотках.width. Ширина зображення. Задається у пікселях або відсотках.alt. Альтернативний текст для зображення.border. Товщина рамки навколо зображення. Задається у пікселях.hspace. Горизонтальний відступ від зображення до навколишнього контенту.vspace. Вертикальний відступ від зображення до навколишнього контенту.ismap. Каже браузеру, що картинка є серверної картою-зображенням.longdesc. Вказує адресу документа, де міститься анотація до картинки.lowsrc. Адреса зображення низької якості.usemap. Посилання на тег map, що містить координати для клієнтської карти-зображення.
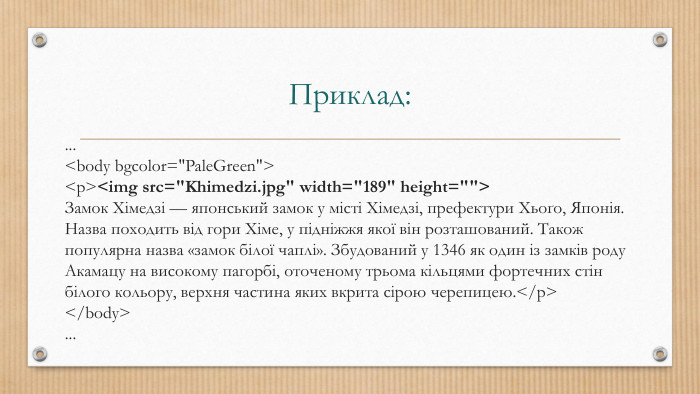
Приклад:...
 Замок Хімедзі — японський замок у місті Хімедзі, префектури Хьоґо, Японія. Назва походить від гори Хіме, у підніжжя якої він розташований. Також популярна назва «замок білої чаплі». Збудований у 1346 як один із замків роду Акамацу на високому пагорбі, оточеному трьома кільцями фортечних стін білого кольору, верхня частина яких вкрита сірою черепицею.
Замок Хімедзі — японський замок у місті Хімедзі, префектури Хьоґо, Японія. Назва походить від гори Хіме, у підніжжя якої він розташований. Також популярна назва «замок білої чаплі». Збудований у 1346 як один із замків роду Акамацу на високому пагорбі, оточеному трьома кільцями фортечних стін білого кольору, верхня частина яких вкрита сірою черепицею.
Якщо файл зображення міститься в одній папці з html-файлом, в url-адресі записується лише ім'я цього файлу:  За замовчуванням зображення на сторінці вирівнюється за лівим краєм. Текст, розташований після зображення починається на рівні правого нижнього кута цього зображення. Для зміни вирівнювання та способу обтікання зображення текстом використовують атрибут align тега
За замовчуванням зображення на сторінці вирівнюється за лівим краєм. Текст, розташований після зображення починається на рівні правого нижнього кута цього зображення. Для зміни вирівнювання та способу обтікання зображення текстом використовують атрибут align тега :
Зображення в таблиціЗображення можна додавати в таблицю як в якості фону, так і в окремі комірки. Для додавання фонового зображення до таблиці використовується атрибут background тегу