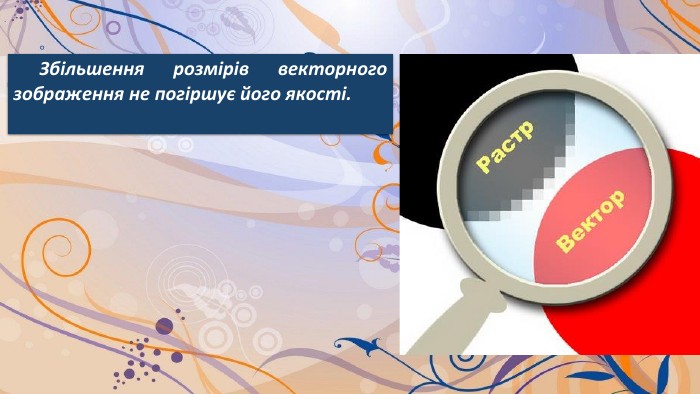
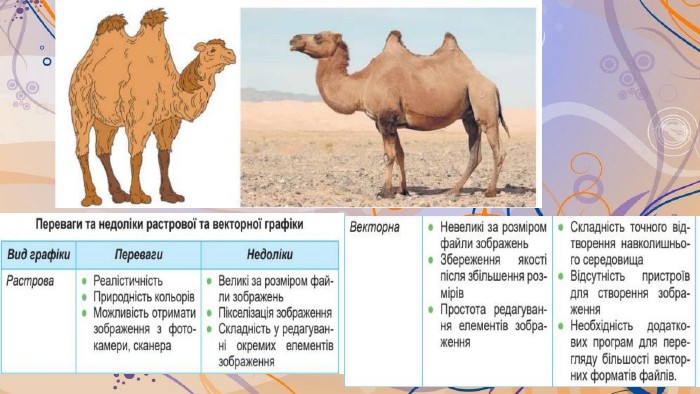
Базові поняття комп’ютерної графіки. Види комп’ютерної графіки.
Про матеріал
Базові поняття комп’ютерної графіки. Види комп’ютерної графіки.
Матеріал призначений для 6 класу НУШ за підручником Й. Я. Ривкінд
Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку