Ефект у Photoshop "Тінь від руху"
Ефект у фотошоп "Тінь від руху" Ефекти.
Крок 1 Завантажте Photoshop і створіть новий файл за допомогою меню File > New. Вкажіть розмір 300×150 пікселів та роздільну здатність 72 dpi.

Крок 2. Тепер натисніть “D” Ha клавіатурі, щоб вибрати чорний колір для переднього плану. Натисніть Alt+Backspace , щоб залити фон чорним кольором.

Крок 3. Виберіть сірий колір на передній план. Я використовував колір #999999 . Візьміть інструмент для набору тексту (Туре tool) і наберіть щось, щоб заповнити простір. Я використовував шрифт Matisse ITC Font розміром 100pt . Тут підійде будь-який шрифт.

Крок 4. Створіть копію шару, натиснувши Ctrl+J . На панелі шарів зробіть правий клік на новому шарі і в меню, що випадає, виберіть Rasterize Layer (перевести в растровий формат).
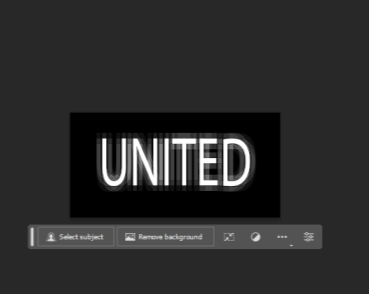
Крок 5. Ідіть у меню Filter > Pixelate > Fragment. Застосуйте цей фільтр ще раз, натиснувши клавіші Ctrl+F.

Крок 6. Тепер треба трансформувати ефект. Натисніть Ctrl+T, щоб з'явилася рамка вільної трансформації (Free Transform). Зверху на екрані ви знайдете віконце параметрів (Options Bar). У лівій частині цього вікна розташована маленька матриця з дев'яти точок. Виберіть центральну точку. Встановіть параметри Width (ширина) та Height (довжина) на 125% і натисніть Enter. Виконається вказана трансформація.

Крок 7. На панелі шарів правий клік на вихідному шарі з текстом та виберіть Rasterize Layer. Клацніть на верхньому шарі та натисніть Ctrl + E, щоб поєднати шари.
Крок 8. Давайте розфарбуємо текст. Натисніть Ctrl+U, щоб налаштувати Відтінки/Насиченість (Hue Saturation). Поставте галочку навпроти параметра Сolorize (розфарбувати) і перемістіть бігунок параметра Hue на колір, який вам сподобається. Змініть насиченість (Saturauon), якщо ви вважаєте за потрібне. Натисніть OK (Я встановив значення: 176, 65, 0 ).

Готово!

про публікацію авторської розробки
Додати розробку
