Етапи створення веб-сайтів. Конструювання сайтів
Тема: Етапи створення веб-сайтів. Конструювання сайтів.
Мета:
- навчальна: ознайомити учнів з етапами створення веб-сайтів; навчити конструювати сайти;
- розвиваюча: розвивати логічне й алгоритмічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки;
- виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Обладнання: комп’ютери кабінету з виходом в мережу Інтернет, мультимедійний проектор, презентація уроку, електронні матеріали
Тип уроку: урок засвоєння нового матеріалу.
ХІД УРОКУ
І. Організація класу до уроку
ІІ. Актуалізація опорних знань учнів
Пригадай:
- Які сервіси Google ви знаєте?
- Як оцінювати сайти?
III. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовується проектор, та матеріал підручника)
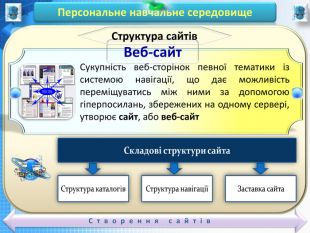
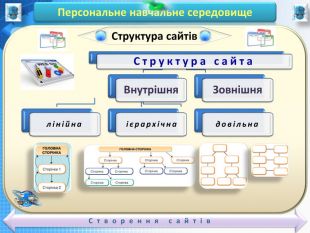
Яку структуру можуть мати сайти?
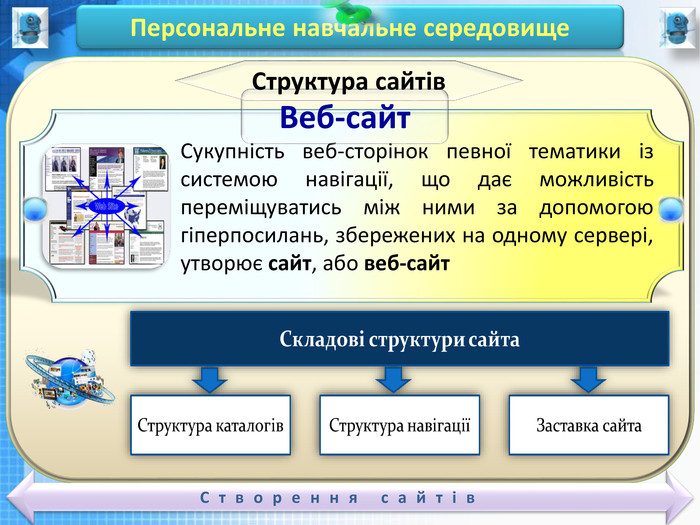
Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись між ними за допомогою гіперпосилань, збережених на одному сервері, утворює сайт, або веб-сайт.

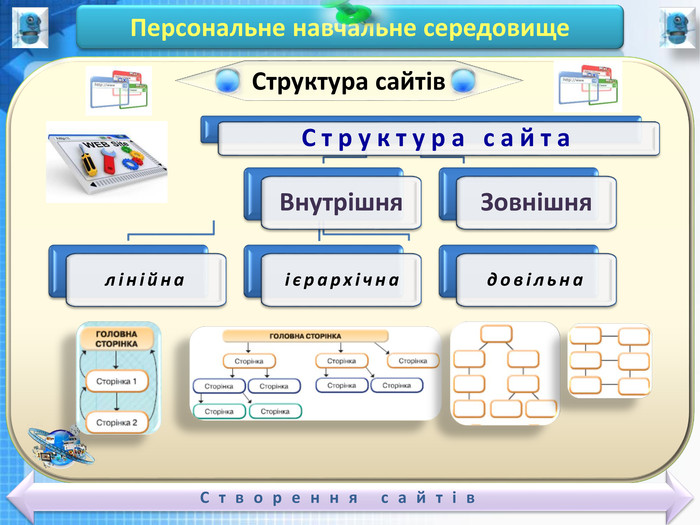
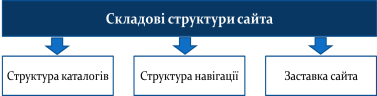
Розглядають внутрішню та зовнішню структуру сайта.
 Розрізняють лінійну, ієрархічну та довільну внутрішню структуру сайта. Лінійну (послідовну) структуру веб-сайта доцільно використовувати в разі послідовного надання відомостей, наприклад про товари та послуги або матеріали навчального посібника.
Розрізняють лінійну, ієрархічну та довільну внутрішню структуру сайта. Лінійну (послідовну) структуру веб-сайта доцільно використовувати в разі послідовного надання відомостей, наприклад про товари та послуги або матеріали навчального посібника.
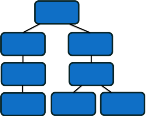
При ієрархічній, або деревоподібній, структурі створюється одна головна сторінка, яка не має попередніх, решта сторінок має лише одну попередню сторінку.

 При довільній структурі кожна сторінка може містити посилання на довільну кількість сторінок сайта. Така структура найкраще підходить для сайтів, що містять різні за тематикою матеріали: каталогів, зібрань статей з різних тем або добірок посилань. Прикладом такої структури є сайт Бібліотека української літератури (www.ukrlib.com.ua).
При довільній структурі кожна сторінка може містити посилання на довільну кількість сторінок сайта. Така структура найкраще підходить для сайтів, що містять різні за тематикою матеріали: каталогів, зібрань статей з різних тем або добірок посилань. Прикладом такої структури є сайт Бібліотека української літератури (www.ukrlib.com.ua).
На практиці майже завжди використовується поєднання деревоподібної та послідовної структур, тобто гібридна структура.
Інколи розглядають мережеву структуру, що базується на побудові системи такої навігації сайта, коли між вертикальними й горизонтальним елементами (сторінками) є взаємний зв’язок і можливість швидкого переходу з однієї сторінки на іншу без додаткової необхідності відвідування проміжних сторінок.
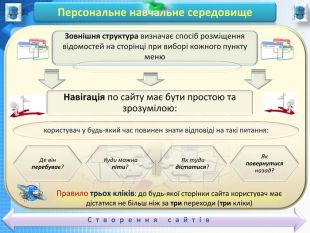
Зовнішня структура визначає спосіб розміщення відомостей на сторінці при виборі кожного пункту меню.
 Навігація по сайту має бути простою та зрозумілою: користувач у будь-який час повинен знати відповіді на такі питання: Де він перебуває? Куди можна піти? Як туди дістатися? Як повернутися назад?
Навігація по сайту має бути простою та зрозумілою: користувач у будь-який час повинен знати відповіді на такі питання: Де він перебуває? Куди можна піти? Як туди дістатися? Як повернутися назад?
При створенні сайте слід дотримуватися правила трьох кліків: до будь-якої сторінки сайта користувач має дістатися не більш ніж за три переходи.
Головна сторінка сайта має задовольняти правилу «3 по 3», тобто три абзаци по три речення про тематику та зміст, авторів і призначення сайта. Крім того, вона має відповідати таким вимогам:
- відображати тематику сайта;
- бути цікавою;
- містити інструмент реалізації пошуку по сайту;
- містити розділ з актуальними даними, що постійно оновлюються;
- містити відомості про спосіб зворотного зв’язку.
Більшість сайтів побудовано з використанням адаптивного дизайну компоновки веб-сторінок, тобто такого, що налаштовується до зміни розмірів екрана.
Які відмінності можуть мати веб-сторінки сайта?
Веб-сторінка – документ або інформаційний ресурс, доступ до якого здійснюється за допомогою браузера.
Інформаційний вміст веб-сторінки називають контентом.
Веб-сторінки можуть бути статичними та інтерактивними.
Статичні веб-сторінки створюються за допомогою мови розмітки HTML. Створення нових статичних сторінок або редагування наявних автор виконує на комп’ютері в середовищі HTML-редактора, а потім завантажує на веб-сайт.
Інтерактивна веб-сторінка надає можливість користувачеві вводити деякі дані, а потім забезпечує, відповідно до введених даних, їхнє опрацювання на сервері.
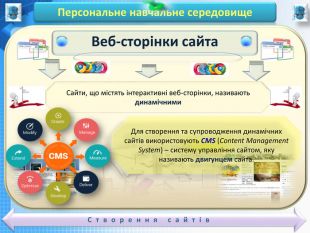
Сайти, що містять інтерактивні веб-сторінки, називають динамічними.
Для створення та супроводження динамічних сайтів використовують СMS (Content Management System) – систему управління сайтом, яку називають двигунцем сайта.
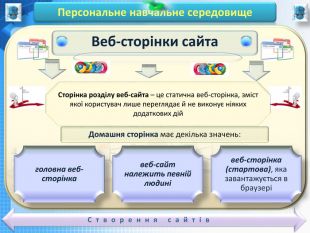
Сторінка розділу веб-сайта – це статична веб-сторінка, зміст якої користувач лише переглядає й не виконує ніяких додаткових дій.
Веб-сторінки у вигляді форми по своїй суті є аналогами паперових опитувальників.
Поняття домашня сторінка має декілька значень:
- головна веб-сторінка деякого сайта, на яку користувач потрапляє, коли вводить своє доменне ім’я у вікні браузера;
- веб-сайт, що належить певній людині;
- веб-сторінка (стартова), яка першою завантажується в браузері. Стартова сторінка – сторінка, яка завантажується до вікна браузера за замовчуванням при кожному запуску браузера на певному комп’ютері або при кожному натисненні кнопки Додому.
Сторінка форуму або чату подібна до таблиці, у рядках якої користувач запитує своє повідомлення, при цьому відображається його аватар, його мережеве ім’я та інструменти для коментування повідомлень.
При створенні веб-каталогу застосовують мінімум засобів оформлення, розміщуючи посилання на ресурси в таблиці розділів або лінійному списку. Наприклад перша сторінка інформаційної системи Конкурс, за допомогою якої можна відстежувати конкурс вступу до вищих навчальних закладів (http://vstup.info).
- Формування практичних умінь і навичок
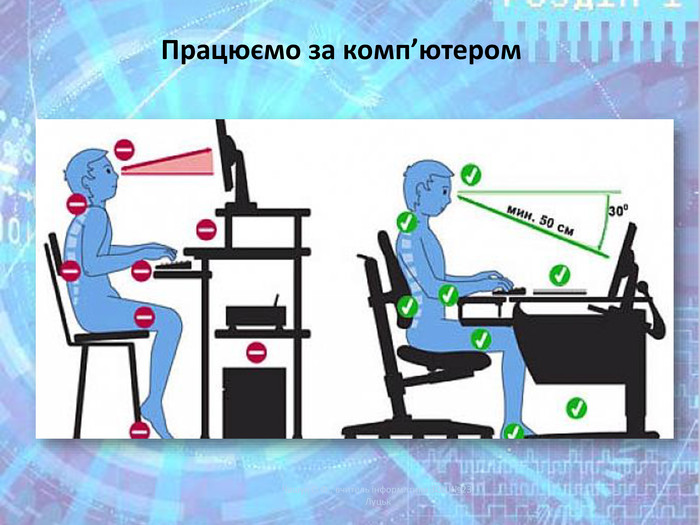
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм. (Інструктаж з правил техніки безпеки)
Завдання 1. Працюємо в парах
Порівняйте сайти, адреси яких наведено у файлі Список сайтів папки Навчальне середовище. Встановіть, які з них є професійними, а які – любительськими. Виділіть три ознаки для такого визначення. Обговоріть результати в парі.
Завдання на с. 202 підручника
Завдання 1. Працюємо самостійно
Розгляньте приклади сайтів навчальних закладів, що зареєстровані на освітньому порталі www.osvita.org.ua. Відшукайте, чи є на цих сайтах зразки банерів. Засобами графічного редактора створіть банер сайта свого навчального закладу.
Завдання на с. 203 підручника
- Підсумок уроку
Обговорюємо
- Які типи веб-сторінок розрізняють?
- Що спільного та які відмінності вони мають?
Рефлексія
- Що нового сьогодні дізналися?
- Чого навчилися?
- Що сподобалось на уроці, а що ні?
- Чи виникали труднощі?
- Домашнє завдання Опрацювати п.29.1-29.2


про публікацію авторської розробки
Додати розробку