Етапи створення веб-сайтів. Онлайн-системи конструювання сайтів.
Фронтальне обговорення понять «гіпертекст», «сайт», «хостинг», «система керування вмістом», «дизайн», «контент», пов'язаних зі створенням, функціонуванням та обслуговуванням сайтів.
Урок 52.
Тема: Етапи створення веб-сайтів. Онлайн-системи конструювання сайтів.
Мета:
- навчальна: сформувати уявлення про структуру сайтів, етапи і практичні дії зі створення й розміщення сайтів у мережі Інтернет;
- розвивальна: розвивати логічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки;
- виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Тип уроку: засвоєння нових знань;
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Фронтальне обговорення понять «гіпертекст», «сайт», «хостинг», «система керування вмістом», «дизайн», «контент», пов’язаних зі створенням, функціонуванням та обслуговуванням сайтів.
ІІІ. Оголошення теми та мети уроку. Мотивація навчальної діяльності
Слово вчителя. Багато хто з вас мають власні захоплення, якими би хотіли поділитись зі світом: хтось пише вірші, хтось малює, захоплюється сучасним мистецтвом тощо. А чи не виникало у вас бажання створити власний сайт для реалізації своїх ідей? Якщо так, то цей урок саме для вас, бо на ньому ви дізнаєтеся, як за короткий час створити і розмістити в Інтернеті власний сайт, як його обслуговувати, наповнювати, підвищувати рівень відвідуваності.
Яку структуру можуть мати сайти?
Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись між ними за допомогою гіперпоси- лань, збережених на одному сервері, утворює сайт, або веб-сайт.
Структура сайта визначає наявність розділів, сторінок, посилань на сторінки, розташування цих елементів та їхній взаємозв’язок.
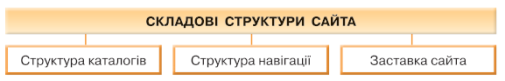
Під час планування структури сайта необхідно продумати кілька основних складових: структуру каталогів, структуру навігації, заставку сайта. Важливо визначитися з необхідною кількістю сторінок і встановити зв’язки між ними.

Розглядають внутрішню та зовнішню структуру сайта. Продумана внутрішня структура сайта дає змогу всі необхідні матеріали розташувати зручно й доступно в розділах і підрозділах. Навіть якщо сайт містить великий обсяг відомостей, слід розробити таку внутрішню структуру, у якій можна легко зорієнтуватися потенційним клієнтам.
Розрізняють лінійну, ієрархічну та довільну внутрішню структуру сайта. Лінійну (послідовну) структуру веб-сайта доцільно використовувати в разі послідовного подання відомостей, наприклад, про товари та послуги або матеріали навчального посібника. Перегляд таких сайтів здійснюється послідовно: від початкової (головної) до останньої сторінки. Кожна сторінка має посилання тільки на одну, наступну сторінку сайта. Інколи, для зручності навігації по сайту, до сторінки також додається посилання на попередню сторінку.
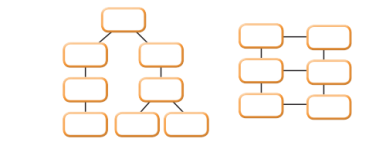
При ієрархічній, або деревоподібній, структурі створюється одна головна сторінка, яка не має попередніх, решта сторінок має лише одну попередню сторінку.

При довільній структурі кожна сторінка може містити посилання на довільну кількість сторінок сайта. Така структура найкраще підходить для сайтів, що містять різні за тематикою матеріали: каталогів, зібрань статей з різних тем або добірок посилань. Прикладом такої структури є сайт Бібліотека української літератури (www.ukrlib.com.ua).
На практиці майже завжди використовується поєднання деревоподібної та послідовної структур, тобто гібридна структура. Наприклад, зміст електронної книги або каталог статей починається з ієрархічно розташованих сторінок, але кожний окремий розділ чи статтю доцільно розбити на кілька частин, які розташовуються послідовно одна за одною.
Інколи розглядають мережеву структуру, що базується на побудові системи такої навігації сайта, коли між вертикальними й горизонтальними елементами (сторінками) є взаємний зв’язок і можливість швидкого переходу з однієї сторінки на іншу без додаткової необхідності відвідування проміжних сторінок. Така структура призводить до зайвого збільшення кількості гіперпосилань, а її застосування є обмеженим для сайтів з великою кількістю сторінок.

Зовнішня структура визначає спосіб розміщення відомостей на сторінці при виборі кожного пункту меню. Також можна вказати конкретне місце для розміщення банера, картинок, додаткових посилань на сайті. Зовнішня структура має гармонійно відповідати дизайну сайта.
Навігація по сайту має бути простою та зрозумілою: користувач у будь-який час повинен знати відповіді на такі запитання: Де він перебуває? Куди можна піти? Як туди дістатися? Як повернутися назад? Так, для легкого визначення місця розташування на сайті можна виділити ту сторінку в меню, на якій перебуває користувач, а меню зробити доступним на всіх сторінках сайта.
Також можна зробити так звані навігаційні ключі, тобто у верхній частині кожної сторінки вказати повний шлях до цієї сторінки за схемою: головна сторінка — назва розділу — назва сторінки. При цьому слід дотримуватися правила трьох кліків: до будь-якої сторінки сайта користувач має дістатися не більш ніж за три переходи (три кліки). Розрізняють текстову систему навігації, навігацію за допомогою кнопок та використання навігаційних карт.
Інколи замість головної сторінки сайта з’являється заставка. Це велике фото зі звуковим супроводом або відеоролик. Такі сторінки створюють, щоб привернути увагу користувача.
Головна сторінка сайта має задовольняти правилу «3 по 3», тобто три абзаци по три речення про тематику та зміст, авторів і призначення сайта. Крім того, вона має відповідати таким вимогам:
- відображати тематику сайта;
- бути цікавою, щоб користувач мав бажання переглянути інші сторінки сайта;
- містити інструмент реалізації пошуку по сайту;
- містити розділ з актуальними даними, що постійно оновлюються, наприклад, новини, акції, поради дня тощо;
- містити відомості про спосіб зворотного зв’язку (e-mail, телефон, адресу).
Зовнішній вигляд решти сторінок сайта має бути витриманим у єдиному стилі. На них має бути вказано назву ресурсу й посилання на головну сторінку.
Залежно від засобу створення сайти можуть мати однакові елементи структури. До них належать логотип власника сайта чи графічний декор, назва сайта, фірми чи сторінки, гіперпосилання чи панель навігації сайта, дані, які наповнюють вміст сторінки сайта, контактні дані тощо. Більшість сайтів побудовано з використанням адаптивного дизайну компоновки веб-сторінок, тобто такого, що налаштовується до зміни розмірів екрана. У сучасних сайтах може застосовуватися складне компонування розділів, яке поєднує незмінні області та частини, розмір яких змінюється відповідно до зміни розміру екрана. Рідше складові веб-сторінки мають чітко встановлені розміри, які відображають сайт саме так, як задумано дизайнером.
Які відмінності можуть мати веб-сторінки сайта?
Веб-сторінка — документ або інформаційний ресурс, доступ до якого здійснюється за допомогою браузера. Веб-сторінки здебільшого створюються мовою HTML чи XHTML і можуть містити гіперпосилання для швидкого переходу на інші сторінки. Відомості на веб-сторінці подаються в різних формах: текст, статичні й анімовані графічні зображення, аудіо, відео тощо.
Інформаційний вміст веб-сторінки зазвичай називають контентом.
Веб-сторінки можуть бути статичними та інтерактивними.
Статичні веб-сторінки створюються за допомогою мови розмітки HTML. Створення нових статичних сторінок або редагування наявних автор виконує на комп’ютері в середовищі HTML-редактора, а потім завантажує на веб-сайт. Це трудомісткий процес. Переважно статичні веб-сторінки використовують для сайтів з постійною структурою та зовнішнім виглядом сторінки, при цьому кожна сторінка може мати свій шаблон оформлення.
Інтерактивна веб-сторінка надає можливість користувачеві вводити деякі дані, а потім забезпечує, відповідно до введених даних, їхнє опрацювання на сервері.
При створенні інтерактивних веб-сторінок використовують спеціальні скрипти, записані мовами JavaScript і VBScript, або Ftash-ролики (swf-файли).
Сайти, що містять інтерактивні веб-сторінки, називають динамічними. Для створення та супроводження динамічних сайтів використовують CMS (Content Management System) — систему управління сайтом, яку називають двигунцем сайта. Засоби розробки сайтів забезпечують відокремлення змістової частини (контенту) від дизайну (шаблону веб-сторінки), що дає змогу змінювати вміст веб-сторінки, не змінюючи дизайн, і змінювати шаблон сайта, не змінюючи вміст його веб-сторінок. Такі двигунці мають багато різних модулів: форуми, гостьові книги, поштові розсилки, контакти, опитувальники, форми реєстрації, форми пошуку, систему обміну повідомленнями між користувачами та інші компоненти, які перетворюють сайт з інформаційного засобу на комунікаційний.
Веб-сторінки також мають свої специфічні елементи, що відрізняє їх між собою. Розрізняють такі типи веб-сторінок: сторінки розділу веб-сайта, форми, домашні сторінки, сторінки форуму та чату, веб-каталоги тощо.
Сторінка розділу веб-сайта — це статична веб-сторінка, зміст якої користувач лише переглядає й не виконує ніяких додаткових дій.
Веб-сторінки у вигляді форми по своїй суті є аналогами паперових опитувальників. До форми користувач може записувати свої дані та надсилати їх на сервер, де розміщується веб-сторінка й де дані будуть опрацьовані.
Форми зазвичай містять поля для заповнення, списки чи перемикачі для вибору одного чи декількох елементів. Форми застосовують для отримання відомостей про користувачів сайта, їхні думки з приводу питання, винесеного для обговорення, виявлення споживчих переваг тощо. До найуживаніших форм належать: пошук відомостей на сайті, ідентифікація користувача (введення логіна та пароля), зворотний зв’язок, каталог посилань, гостьова книга тощо.
Поняття домашня сторінка має декілька значень: ш головна веб-сторінка деякого сайта, на яку користувач потрапляє, коли вводить своє доменне ім’я у вікні браузера. Така сторінка містить елементи для переходу на інші сторінки сайта; ш веб-сайт, що належить певній людині. Спочатку цей термін (від англ. Home Page) означав дім людини в Інтернеті, місце, де вона зберігає власні дані. Тепер такі сторінки містять, окрім даних про власника, і корисні відомості з певної тематики, зображення, повідомлення чи цікаві факти; ш веб-сторінка (стартова), яка першою завантажується в браузері. Стартова сторінка — сторінка, яка завантажується до вікна браузера за замовчуванням при кожному запуску браузера на певному комп’ютері або при кожному натисненні кнопки Додому. Здебільшого за стартову обирають одну зі спеціалізованих сторінок, які містять посилання, що використовуються конкретним користувачем найчастіше, зокрема веб-пошту, новини, каталоги ресурсів, а також популярні сервіси, такі як пошук в Інтернеті, перевірка на віруси, онлайн-переклад тощо.
Сторінка форуму або чату подібна до таблиці, у рядках якої користувач записує своє повідомлення, при цьому відображається його аватар (маленьке зображення, що ідентифікує користувача), його мережеве ім’я (нік) та інструменти для коментування повідомлень.
При створенні веб-каталогу застосовують мінімум засобів оформлення, розміщуючи посилання на ресурси в таблиці розділів або лінійному списку. Наприклад, перша сторінка інформаційної системи Конкурс, за допомогою якої можна відстежувати конкурс вступу до вищих навчальних закладів, побудована за типом веб-каталогу, що надає можливість територіального пошуку вищих навчальних закладів (http://vstup.info).
У чому полягає процес створення веб-сайта?
Процес створення веб-сайта складається з таких етапів:
- визначення теми та мети створення сайта, розробка концепції вебсайта та його структури;
- проведення дослідження з обраної теми;
- вибір способу подання даних і стилю оформлення веб-сторінок;
- розмітка та програмування сайта;
- наповнення сайта даними;
- художнє оформлення сторінок;
- розміщення веб-сторінок на сервері;
- популяризація сайта та підтримка його роботи.
Перший етап передбачає визначення теми та мети створення сайта, його цільової аудиторії, з’ясування, якими будуть інформаційні джерела сайта, з яких розділів він складатиметься тощо. Перш ніж розпочинати розробку, необхідно проаналізувати тему, вивчити сайти потенційних конкурентів — це допоможе створити власну концепцію. Далі слід визначити вид сайта та відповідно до цього з’ясувати його структуру, зазначити функціональні можливості (пошук, каталог, стрічка новин тощо), вказати, які сторінки мають бути на сайті та які блоки слід розміщувати на сторінках і в якому вигляді.
Як тільки концепцію й загальну структуру сайта буде визначено, можна обирати стиль його оформлення, проектування структури окремих веб-сторінок, добирати найбільш вдалі способи зображення тих чи інших даних. Ці два етапи майже не піддаються формалізації й вимагають від їх виконавця не стільки володіння технологіями веб-програмування, скільки спеціалізованих знань у тій галузі, якій буде присвячено сайт, художнього смаку й досвіду користування Інтернетом.
Розмітка сайта визначає параметри форматування тексту та інших об’єктів на сторінках. Програмування сайта передбачає створення різних веб-компонентів, завдяки яким опрацьовуються дані, що вводяться на сайті його відвідувачами на інтерактивних веб-сторінках.
Вміст сайта, який зазвичай займає 70-80 % його площі, безпосередньо впливає на дизайн майбутнього сайта. Тому спочатку добирають контент сайта, тобто всі матеріали та дані, які потрібно буде розмістити: текст, таблиці, малюнки, графіки тощо, і лише потім обирають його художнє оформлення. Перед розміщенням в Інтернеті сайт тестується як розробником, так і замовником, після цього виправляють знайдені помилки та некоректності.
Публікація сайта в Інтернеті передбачає його розміщення за обраним доменним ім’ям, яке реєструється у великих пошукових машинах і каталогах. Для того щоб сайт відвідувала значна кількість користувачів, потрібно здійснювати заходи щодо його популяризації — «розкрутки». Для цього використовується контекстна й банерна реклама, SЕО, SМО та інші методи.
Пошукова система враховує такі параметри сайта при визначенні його релевантності (ступеня відповідності запиту, що вводиться при пошуку):
- щільність ключових слів;
- індекс цитування сайта — залежить від кількості й авторитетності веб-ресурсів, які посилаються на цей сайт; багато пошукових систем не враховують посилання одна на одну; важливо, щоб посилання були з подібних за тематикою сайтів.
До факторів, що знижують рейтинг сайта, належать: технології, які пошукові системи розглядають як спам, занадто довгі URL-адреси, надлишкова кількість посилань, графічна навігація, переадресація URL-адрес тощо.
Дизайн веб-сайта — це кропітка робота, яка спирається на знання основних понять дизайну (тобто понять точки, лінії, текстури, фактури, форми, кольору, пропорції, композиції, симетрії, асиметрії, рівноваги, динаміки, ритму, гармонії, контрасту, колориту, перспективи, центру мас), використання правил ергономіки (науки, яка вивчає робочі процеси з метою створення оптимальних умов праці, що сприяють підвищенню її продуктивності, а також зберігають сили, здоров’я, працездатність людини) та врахування таких основних складових веб-дизайну:
- форма подання та стиль наповнення сайта, його зміст;
- оформлення — графічні елементи, навігація, шрифти, кольорова гама;
- технології — засоби створення, форматування сторінок і надання їм динамізму;
- подання — швидкість і надійність відображення сайта в мережі;
- мета — причина створення сайта й очікувані результати.
Веб-дизайнеру, який вперше створює сайт, слід враховувати такі поради:
- недоцільно використовувати великі анімовані зображення на головній сторінці, рядки, що «розбігаються» в різні боки, «миготливі» елементи — це заважає зосередитись на вмісті сторінки;
- не слід використовувати широкі зображення — вони уповільнюють процес завантаження сторінки;
- не варто розміщувати на головній сторінці велику кількість кнопок, емблем каталогів, посилань — це перевантажує графіку сайта;
- недоцільно розміщувати на сторінці «довгі» тексти. Користувач не має прокручувати екран більш ніж на 2,5-3 екрани;
- не слід робити кольорову гаму занадто яскравою. Треба прагнути до створення єдиної атмосфери на сайті, і тло не має переважати;
- необхідно перевіряти сайт на наявність помилок — вони псують враження про важливість сайта;
- потрібно використовувати правило «п’ятірки»: не більш ніж п’ять шрифтів (як за типом, так і за розміром) на одній сторінці;
- не слід використовувати напис Сторінка в розробці — краще прибрати посилання на таку сторінку.
При доборі відповідного дизайну для сайта важливо пам’ятати, що форма має завжди підкреслювати зміст, не бути «агресивною» при перегляді, гармонійно поєднувати елементи декору, стилю, кольору, бути зручною для перегляду.
V. Інструктаж з ТБ
VI. Засвоєння нових знань, формування вмінь
Виконання практичного завдання.
- Вправа 2 ст.199
- Вправа 3 ст.201
VІІ. Підсумки уроку
- Виставлення оцінок.
Провести опитування учнів з наступних питань:
- сьогодні я дізнався...
- було цікаво....
- було важко...
- я зрозумів, що...
- тепер я можу...
- я відчув, що...
- я навчився...
- у мене вийшло...
- я зміг...
- я спробую...
- мене здивувало...
- мені захотілося...
VІІI. Домашнє завдання
Підручник п. 29.1-29.4 ст. 191-197
IХ. Оцінювання роботи учнів
1


про публікацію авторської розробки
Додати розробку
