Форми та їх основні елементи в мові розмітки гіпертексту HTML
Даний матеріал можна активно використовувати на уроках інформатики. Він пригодиться як для закріплення нового матеріалу, так і для повторення уже вивченого.
1 ПИТАННЯ. Що таке форма на веб-сторінках?
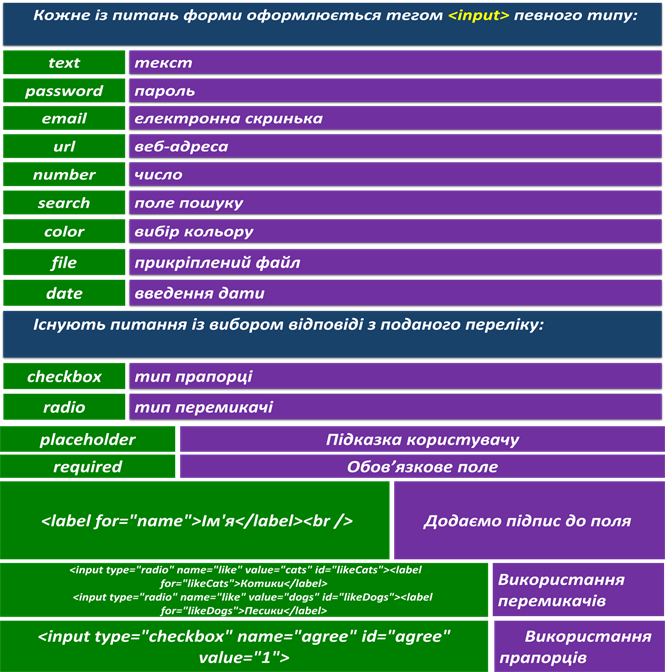
Форма має вигляд набору полів, у які користувач може вводити інформацію (це може бути ввід тексту, вибір варіантів зі списку або відмічання потрібних пунктів і навіть завантаження картинок і файлів).
2 ПИТАННЯ. Які теги використовують для створення форми на веб-сторінці та основних елементів у ній?
HTML тег <form> … </form> використовується для створення HTML форми на сторінці.

3 ПИТАННЯ. Як задається дія, яку потрібно виконати над заповненою формою?
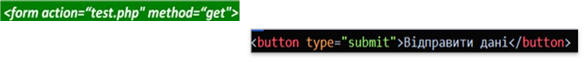
Дія, яку потрібно виконати над заповненою формою вказується у атрибуті тегу form
 action . Дію стосовно відправлення заповненої форми можна записати в кнопці типу submit 4 ПИТАННЯ. Що таке валідація? Назвіть способи валідації.
action . Дію стосовно відправлення заповненої форми можна записати в кнопці типу submit 4 ПИТАННЯ. Що таке валідація? Назвіть способи валідації.
Валідація в програмуванні — перевірка синтаксичних помилок, вкладеності тегів та інші критерії. Способи валідації даних форм: Спеціалізовані типи вводу, Обов'язкові Поля, Обмеження, Стайлінг, Підказки, Шаблони


про публікацію авторської розробки
Додати розробку
