Графічне відображення даних в Lazarus
Посібник з практичними роботами рекомендований учителям, які викладають інформатику в 8-9 класах.
Вараська загальноосвітня школа І-ІІІ ступенів №4
Вараської міської ради Рівненської області
Графічне відображення даних в Lazarus
Навчально-методичний посібник
Вараш, 2019
Автор ідеї, упорядник:
Н.Майструк, учитель інформатики Вараської ЗОШ І-ІІІ ступенів №4
Рецензенти:
Л. Кречко, заступник директора з навчальної роботи
Вараської ЗОШ І-ІІІ ступенів №4;
Н.Майструк, учитель інформатики Вараської ЗОШ І-ІІІ ступенів №4
Затверджено методичною радою Вараської ЗОШ І-ІІІ ступенів №4 (протокол № 1 від 20.09.2017)
Навчально-методичний посібник містить методичні рекомендації з теми «Графіка в Lazarus», розробки уроків, підготовлені із застосуванням сучасних інформаційних технологій, новітніх форм і методів роботи, роздатковий матеріал різного рівня складності.
![]() Посібник рекомендований учителям, які викладають інформатику в 8-9 класах.
Посібник рекомендований учителям, які викладають інформатику в 8-9 класах.
Зміст
Список використаної літератури
Передмова
Комп’ютерна графіка – це розділ інформатики, який вивчає технології опрацювання графічних зображень за допомогою комп’ютерної техніки.
Володіння інструментами середовища програмування, вивчення алгоритму роботи в Lazarus дозволить вам створювати Windows-програми з цікавим інтерфейсом, використовуючи широкі можливості графічних компонентів.
В основі середовища програмування Lazarus лежить мова програмування Object Pascal, яка бере свій початок від класичної мови Pascal (Паскаль). Одне з поширених середовищ програмування Delphі теж ґрунтується на цій мові. Мова програмування Pascal була розробле-на в 1971 році професором Інституту інформатики швейцарської ви-щої політехнічної школи Ніклаусом Віртом (нар. 1934) і названа на честь французького математика, фізика й філо софа Блеза Паскаля (1623–1662).
Середовище програмування Lazarus — це комплекс програмних засобів, до якого входять: текстовий редактор, компілятор, налагоджувач. Середовище програмування має графічний інтерфейс, який містить набір меню, панелей і вікон для розробки програм.
Під час роботи в середовищі програмування Lazarus програміст описує певну сукупність об’єктів та їхню взаємодію. Кожен об’єкт має набір властивостей, може виконувати певні дії та реагувати на деякі події. Дії, які може виконати об’єкт, називають його методами.
Автоматизація програмування досягається завдяки можливості створювати на формі об’єкт, вибираючи відповідний компонент на Палітрі компонентів, і змінювати його властивості, не вносячи вручну змін до програмного коду. Програміст має змогу змінювати значення властивостей даного об’єкта і викликати різні його методи
Таким чином, технологія роботи в середовищі Lazarus базується на ідеях об’єктно-орієнтованого, подійного програмування та візуального конструювання інтерфейсу користувача.
Мова програмування Lazarus вчить застосовувати графічні можливості середовища програмування для створення зображень. Тут є різноманітні засоби для роботи з комп’ютерною графікою
Урок 1.
Тема. Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана, еліпс.
Мета: навчальна: сформувати уявлення про графічні можливості середовища програмування Lazarus, принципи формування зображень на формі; сформувати вміння використовувати графічні методи для створення зображень;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: комбінований.
Обладнання та наочність: дошка, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Фронтальне обговорення понять: принципи організації циклічних процесів, правило вкладення циклів; виконання алгоритмів із вкладеними циклами.
ІІІ. Мотивацій навчальної діяльності
На цьому уроці ви ознайомитесь із графічною системою координат, дізнаєтеся про принципи формування зображень на екрані, навчитеся застосовувати графічні методи для створення зображень.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
Середовище програмування Lazarus має різноманітні засоби для роботи з комп’ютерною графікою.
Графічні примітиви
Ознайомлення з графічними можливостями середовища програмування Lazarus почнемо з графічних примітивів. Графічні примітиви — це графічні елементи простої форми (лінії, кола, дуги тощо), з яких будують більш складні зображення.
Будь-який векторний малюнок можна розглядати як сукупність графічних примітивів. Щоб зображення з’явилося на екрані, в тексті програми потрібно передбачити креслення всіх графічних примітивів, з яких складається це зображення.
Компонент зображення (Image)
 Для роботи з графікою призначений компонент Image
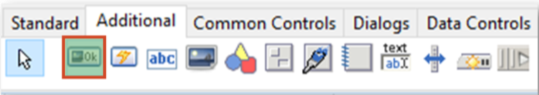
Для роботи з графікою призначений компонент Image ![]() (Зображення), який міститься на вкладці Additional Палітри компонентів. Після розміщення на формі компонент Image набуває вигляду прямокутної пунктирної рамки (рис. 43.1).
(Зображення), який міститься на вкладці Additional Палітри компонентів. Після розміщення на формі компонент Image набуває вигляду прямокутної пунктирної рамки (рис. 43.1).
 Змінити місце розташування на формі (властивості Left, Top), розміри (вла стивості Width, Height), колір фону (властивість Color) компонента Image можна у вікні Інспектор об’єктів або запрограмувавши зміну значень властивостей у ході виконання програми.
Змінити місце розташування на формі (властивості Left, Top), розміри (вла стивості Width, Height), колір фону (властивість Color) компонента Image можна у вікні Інспектор об’єктів або запрограмувавши зміну значень властивостей у ході виконання програми.
Встановити в процедурі завантаження форми OnCreate такі значення властивостей зображення Image1, щоб відстань від нього до меж форми з усіх боків становила 20 пікселів (рис. 43.2).
procedure TForm1.FormCreate (Sender: TObject);
begin
Image1.Left : = 20;
Image1.Top : = 20;
Image1.Width : = Form1.Width – 40;
Image1.Height : = Form1.Height – 40;
end;
Полотно для малювання
Компонент Image має властивість Canvas (Полотно). Малювання на полотні здійснюється, коли деяким його точкам надається колір. Властивостями полотна є Pen (Олівець), Brush (Пензель) і Font (Шрифт). Також полотно має властивість Pixels (Точки), яка надає можливість перефарбувати кожну точку полотна, тобто кожний піксель зображення. Координати конкретної точки вказують у квадратних дужках.
 Вивести точку червоного кольору в задану точку екрана:
Вивести точку червоного кольору в задану точку екрана:
Image1.Canvas.Pixels [20,50] : = clRed;
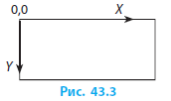
Полотно має систему координат XOY (рис. 43.3), верхня ліва точка якої має координати (0,0).
Зафарбувати полотно заданим кольором.
Image1. Canvas.Brush.Color : = clGreen; // встановлюємо зелений колір
Image1. Canvas.FillRect (Image1.ClientRect); // замальовуємо
Завдяки цим командам полотно стає видимим на екрані у вигляді зеленого прямокутника. Колір можна вказати за допомогою колірних констант, які зручно використовувати для роботи з основними кольорами.
Колірні константи:
|
Значення |
Опис |
Значення |
Опис |
Значення |
Опис |
|
clBlack |
чорний |
clGray |
темно-сірий |
clRed |
червоний |
|
clWhite |
білий |
cltGray |
світло-сірий |
clTeal |
бірюзовий |
|
clBlue |
синій |
clMaroon |
малиновий |
clPurple |
бузковий |
|
clGreen |
зелений |
clNavy |
темно-синій |
clSilver |
сріблястий |
|
clYellow |
жовтий |
clOlive |
оливковий |
clAqua |
блакитний |
|
clFuchsia |
рожевий |
clCream |
кремовий |
clLime |
салатовий |
Графічні методи
Полотно надає простір для створення графічних об’єктів.
Для створення графічних примітивів викликають графічні методи полотна Canvas, що забезпечують малювання певного графічного примітива.
Відрізок. Метод LinеТо креслить відрізок від поточної позиції олівця до точки з координатами, вказаними під час виклику методу:
Image1.Canvas.LineTo (250, 65);
Спочатку олівець розташований над точкою (0, 0). Встановити олівець в іншу позицію можна викликом методу MoveTo.
Намалювати відрізок чорного кольору від точки (20, 20) до точки (100, 20).
Image1.Canvas.Brush.Color : = clBlack;
Image1.Canvas.MoveTo (20, 20);
Image1.Canvas.LineTo (100, 20);
Прямокутник. Метод Rectangle малює незаповнений прямокутник, протилежні кути якого збігаються з точками (x1, y1) і (x2, y2).
Сторони прямокутника паралельні сторонам екрана.
Image1.Canvas.Rectangle (x1, y1, x2, y2);
Намалювати квадрат із довжиною сторони 100 пікселів:
Image1.Canvas.Rectangle (20,30,120,130);
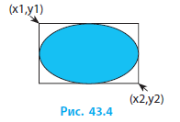
 Еліпс. Метод Ellipse малює еліпс, вписаний в прямокутник, який задано координатами двох протилежних вершин x1, y1 і x2, y2 (рис. 43.4).
Еліпс. Метод Ellipse малює еліпс, вписаний в прямокутник, який задано координатами двох протилежних вершин x1, y1 і x2, y2 (рис. 43.4).
Image1.Canvas.Ellipse (x1, y1, x2, y2);
Намалювати коло діаметром 100 пікселів.
Image1.Canvas.Ellipse (20, 30, 120, 130);
 Сектор. Метод Pie малює сектор еліпса. Еліпс, вписаний у прямокутник, задано координатами (x1, y1, x2, y2) (рис. 43.5). Сектор обмежений прямими, що проходять через центр еліпса і точки (x3, y3) і (x4, y4). Дуга малюється від точки (x3, y3) до точки (x4, y4) проти ходу годинникової стрілки.
Сектор. Метод Pie малює сектор еліпса. Еліпс, вписаний у прямокутник, задано координатами (x1, y1, x2, y2) (рис. 43.5). Сектор обмежений прямими, що проходять через центр еліпса і точки (x3, y3) і (x4, y4). Дуга малюється від точки (x3, y3) до точки (x4, y4) проти ходу годинникової стрілки.
Image1.Canvas.Pie (x1, y1, x2, y2, х3, у3, х4, у4)
Намалювати фігуру за зразком (рис. 43.6).
Image1.Canvas.Rectangle (0,0,100,100); // квадрат
 Image1.Canvas.Pie (0,0,100,100,100,0,0,0); // сектор
Image1.Canvas.Pie (0,0,100,100,100,0,0,0); // сектор
Ламана лінія. Метод Polyline малює ламану лінію за точками її вершин, що задані у вигляді масиву* (таблиці)* Points:
Polyline (Points: array of Tpoint);
Намалювати ламану лінію за п’ятьма точками, заданими координатами (рис. 43.7).
Image1.Canvas.Polyline ([Point (10,10), Point (30,100), Point (50,10), Point (70,100), Point (90,10)]);
Ми розглянули лише частину методів для побудови графічних примітивів, але їх достатньо для того, щоб будувати складні малюнки. Пам’ятайте, що їх можна застосовувати для всіх компонентів, які мають властивість Canvas.
V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
Практичне завдання.
Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Вправа 43
Скласти програму для малювання графічних примітивів.
1) Створіть новий проект. Розмістіть на формі чотири командні кнопки, при клацанні яких буде виведено відповідний графічний примітив.
 2) Побудуйте трикутник із вершинами в точках (100, 100), (200, 200), (100, 200).
2) Побудуйте трикутник із вершинами в точках (100, 100), (200, 200), (100, 200).
3) Побудуйте прямокутник із вершинами (200, 10), (320, 10), (320, 120), (200, 120).
4) Побудуйте круг радіусом 50 пікселів, центр якого збігається з центром полотна Image1.
5) Запустіть проект на виконання. Перевірте роботу програми. Збережіть проект у папці Вправа 43.
6) Додайте нову кнопку для малювання човника (див. рисунок).
- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Що таке графічні примітиви?
2. Для чого призначене полотно Canvas?
3. Які властивості має полотно Canvas?
4. Які графічні методи застосовують до властивості Canvas?
5. Як накреслити відрізок на полотні компонента Image?
6. Як намалювати прямокутник; еліпс; ламану лінію на полотні Canvas?
VІІI. Домашнє завдання
Підручник § 43 ст. 211-215
ІХ Оцінювання роботи учнів
Урок 2.
Тема. Налаштування стилю та кольору примітивів засобами мови програмування.
Мета: навчальна: сформувати уявлення про інструменти для малювання в Lazarus, правила задавання кольорів зображень, вміння налаштовувати властивості пензля і олівця для задавання кольорів зображень;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Тестування у програмі MyTestX
ІІІ. Мотивацій навчальної діяльності
На цьому уроці ви дізнаєтесь, як налаштовувати властивості інструментів для малювання, як виводити' на полотно для малювання текстовий рядок. Ви ознайомитесь із можливостями Lazarus, які значно розширять ваш арсенал художника-програміста.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
Для малювання рисунків і введення тексту застосовують інструменти Pen, Brush і Font. Олівець використовують для малювання ліній, пензель — для зафарбовування фігур, а шрифт — для вибору шрифта тексту.
Властивість олівець (Pen)
Олівець (Canvas.Pen) використовують для малювання фігур, що складаються з ліній. Розглянемо деякі властивості олівця.
Pen.Color встановлює колір олівця, тобто колір, яким буде намальований контур фігури. Властивість Color може набувати значення колірних констант. Також колір малюнка можна задавати за допомогою функції RGBToColor, аргументи якої задають ступінь насиченості червоного, зеленого і синього кольорів:
Pen.Color := RGBToColor (r, g, b);
Змінні r, g, b можуть набувати значень від 0 до 255. Так можна отримати більше ніж 16 млн різних кольорів:

Pen.Style визначає стиль лінії і може мати, зокрема, такі значення:

 Pen.Width визначає тов щину лінії. Значення цієї властивості може бути цілим числом. Лінія завтовшки більш ніж 1 може бути тільки суцільною.
Pen.Width визначає тов щину лінії. Значення цієї властивості може бути цілим числом. Лінія завтовшки більш ніж 1 може бути тільки суцільною.
Намалювати на формі піраміду за зразком (рис. 44.1).
Form1.Canvas.Pen.Style : = psSolid;
Form1.Canvas.Pen.Width : = 3;
For m1.Canvas.Polygon ([Point (150, 50),
Point (50, 250), Point (250, 250),
Point (150, 50), Point (270, 170), Point (250, 250)]);
Form1.Canvas.Pen.Width : = 1;
Form1.Canvas.Pen.Style : = psDash;
Form1.Canvas.MoveTo (150, 50);
Form1.Canvas.LineTo (130, 170);
Form1.Canvas.LineTo (270, 170);
Form1.Canvas.MoveTo (130, 170);
Form1.Canvas.LineTo (50, 250);
Властивість пензель (Brush)
Пензель (Сanvas.Brush) використовують для зафарбовування (заливки) замкнених геометричних фігур. Властивості пензля:
• Brush.Color встановлює колір, яким можна зафарбовувати фігури;
• Brush.Style визначає стиль заповнення фігури, який, зокрема, може набувати таких значень:
bsSolid — суцільне заповнення кольором;
bsDiagonal — штрихування справа наліво;
bsHorisontal — горизонтальні лінії та інші.
Виведення тексту на полотно
Шрифт (Canvas.Font) визначає шрифт, яким буде виведено текст. Можна встановити такі властивості шрифту: розмір, накреслення тощо.
Змінити значення властивостей шрифту.
Canvas.Font.Size : = 20; // розмір у пунктах (20)
Canvas.Font.Color := clRed; // колір (червоний)
Canvas.Font.Name := ’Comic Sans MS’; // гарнітура (Comic Sans MS)
Canvas.Font.Style := [fsBold, fsItalic]; // накреслення (напівжирне, курсив)
або
Canvas.Font.Style := []; // накреслення (звичайне)
Canvas.Font.Style := [fsBold]; // накреслення (напівжирне)
Виведення тексту на полотно може здійснюватися за допомогою методу TextOut (х, y: Integer; const Text: String);
Цей метод виводить рядок тексту Text на полотно, починаючи з позиції з координатами (х, у).
Canvas.TextOut (10, 10, ‘Виведення тексту’);
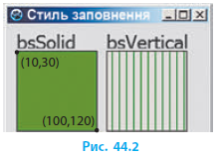
 Заповнити прямокутники зеленим кольором із використанням різних стилів пензля за зразком (рис. 44.2). Для того щоб біля кожного виклику методу не писати назву об’єкта Canvas, використаємо оператор приєднання With. При цьому в тілі оператора до кожного рядка, початок якого збігається з назвою властивості або методу об’єкта Canvas, під час компіляції буде додано Canvas.
Заповнити прямокутники зеленим кольором із використанням різних стилів пензля за зразком (рис. 44.2). Для того щоб біля кожного виклику методу не писати назву об’єкта Canvas, використаємо оператор приєднання With. При цьому в тілі оператора до кожного рядка, початок якого збігається з назвою властивості або методу об’єкта Canvas, під час компіляції буде додано Canvas.
With Canvas do begin
Font.Size := 16;
TextOut (10, 10, ‘bsSolid’); // виведення назви стилю пензля
Brush.Color := clGreen; // колір заливки
Brush.Style := bsSolid; // стиль заливки
Rectangle (10, 30, 100, 120);
Brush.Style := bsClear;
TextOut (110, 10, ‘bsVertical’);
Brush.Color := clGreen;
Brush.Style := bsVertical; // стиль заливки
Rectangle (110, 30, 200, 120);
end;
Заповнення многокутників і складних фігур
Під час малювання простих геометричних фігур можна автоматично їх зафарбовувати відповідно до налаштувань пензля. Для будьякої замкненої області використовують спеціальний метод FloodFill:
Canvas.FloodFill (x, y, Color, FillStyle);
 Тут x, у — це координати будь-якої точки всередині фігури.
Тут x, у — це координати будь-якої точки всередині фігури.
Якщо FillStyle = fsBorder, то фарба «розтікається» від точки з координатами (x, у) доти, поки не зустріне на шляху колір, заданий в параметрі Color. Якщо FillStyle = fsSurface, то колір Color замінюється кольором, вказаним у властивості Brush.Color.
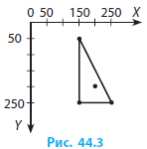
Намалювати зелений трикутник зі сторонами червоного кольору (рис 44.3).
Form1.Canvas.Pen.Color := clRed;
Form1.Canvas.Polygon ([Point (150,50), Point (50,250),
Point (250,250), Point (150,50)]);
Form1.Canvas.Brush.Color := clGreen;
Form1.Canvas.FloodFill (200, 200, clRed, fsBorder);
Описані можливості Lazarus значно розширюють ваш арсенал художника-програміста. Тому обов’язково випробуйте всі наведені приклади, а потім спробуйте запрограмувати побудову власного малюнка.
V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
 Вправа 44
Вправа 44
Скласти програму для малювання ялинки за зразком (рис. 1).
1) Створіть новий проект. Додайте на форму кнопку Button1, при клацанні якої буде виконуватися малювання на полотні форми.
2) Створіть процедуру обробки події OnClick для форми.
3) Запишіть програмний код для малювання ялинки:
With Form1.Canvas do // працюємо з об’єктом Form1.Canvas
begin
Pen.Width := 1; // встановлюємо товщину олівця
Pen.Color := clGreen; // встановлюємо колір олівця
Brush.Color := clGreen; // встановлюємо колір заливки
{ Малювання ялинки }
PolyGon ([Point (200,40), Point (160,100), Point (180,100), Point (140,160), Point (160,160), Point(100,250), Point (300,250), Point (240,160), Point (260,160), Point (220,100), Point (240,100)]);
Pen.Color := RGBToColor (128,64,0); // встановлюємо колір олівця
Brush.Color := RGBToColor (128,64,0); // встановлюємо колір заливки
{ Малювання стовбура }
 PolyGon ([Point (250,251), Point (250,301), Point (150,301), Point (150,251)]);
PolyGon ([Point (250,251), Point (250,301), Point (150,301), Point (150,251)]);
4) Запустіть проект на виконання. Додайте оператори малювання жовтого сонечка (рис. 2).
5) Перевірте роботу програми. Збережіть проект у папці Вправа 44.
6) Наша ялинка «висить» у повітрі. Додайте оператори для малювання лісової галявини, на якій росте ялинка, і хмаринок над ялинкою.
- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Які властивості має інструмент Pen?
2. Як задати колір для побудови контуру графічних примітивів?
3. Які властивості має інструмент Brush?
4. Як зафарбувати фігуру?
5. Як побудувати і зафарбувати зеленим кольором коло радіусом 100, центр якого збігається з центром форми?
6. Запишіть фрагмент програми для побудови трикутника з вершинами в точках (100, 100), (150, 100), (80, 70); колір фону — сірий; колір ліній — червоний
VІІI. Домашнє завдання
Підручник § 44 ст. 215-219
ІХ Оцінювання роботи учнів
Урок 3.
Тема. Створення програм із графічним відображенням даних.
Мета: навчальна: сформувати уявлення про необхідність відновлення та масштабування зображення при зміні розмірів форми, розуміння алгоритму масштабування зображення, вміння створювати обробник події OnPaint для форми, створювати зображення в циклі;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Тестування у програмі MyTestX
ІІІ. Мотивацій навчальної діяльності
Під час зміни розмірів форми в процесі виконання програми поверхня малювання стає недійсною і частина малюнка може бути втрачена.
На цьому уроці ви дізнаєтесь, як відновлювати малюнок при активації форми і як підлаштовувати розміри малюнка під поточні розміри форми. Ви дізнаєтесь, як за допомогою генератора випадкових чисел створювати в циклі цікаві абстрактні малюнки.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
 У попередньому параграфі ви малювали графічні примітиви на формі в результаті виконання процедури обробника події OnClick для кнопки. При перекритті вікна форми іншими вікнами або зміні розмірів форми частина зображення може бути втрачена. Існують способи для відновлення зображення під час активізації форми та налаштування розмірів зображення під поточні розміри форми.
У попередньому параграфі ви малювали графічні примітиви на формі в результаті виконання процедури обробника події OnClick для кнопки. При перекритті вікна форми іншими вікнами або зміні розмірів форми частина зображення може бути втрачена. Існують способи для відновлення зображення під час активізації форми та налаштування розмірів зображення під поточні розміри форми.
Перемальовування форми
Подія OnPaint відбувається за необхід ності перемалювати форму, наприклад, у разі її активізації, якщо до цього ча стина форми була закрита іншими вікнами.
Для створення процедури обробки події OnPaint потрібно:
1) клацнути мишею на формі;
2) у вікні Інспектор об’єктів перейти на вкладку Події;
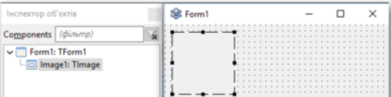
3) д вічі клацнути в полі події OnPaint (рис. 45.1).
Створена процедура TForm1.FormPaint виконуватиметься під час завантаження форми і при кожному її перемальовуванні під час зміни розмірів або відображення форми на екрані.
procedure TForm1.FormPaint (Sender: TObject);
begin
Form1.Canvas. Rectangle (200,0,300,100);
{ далі слідують команди для побудови малюнка }
end;
 Для візуалізації процесу зміни розміру форми потрібно очистити полотно перед перемальовуванням форми нового розміру. Для цього в процедурі обробки події OnResize слід викликати метод Refresh (). Він очищує полотно і генерує подію OnPaint:
Для візуалізації процесу зміни розміру форми потрібно очистити полотно перед перемальовуванням форми нового розміру. Для цього в процедурі обробки події OnResize слід викликати метод Refresh (). Він очищує полотно і генерує подію OnPaint:
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
Намалювати різнокольорові лінії (відрізки) випадковим чином (рис. 45.2).
procedure TForm1.FormPaint (Sender: TObject);
const Num_Lines = 100; // кількість ліній
var i: Integer;
begin
{ ініціалізація генератора випадкових чисел }
Randomize;
For i := 0 to Num_Lines do
begin
Canvas.Pen.Color := RGBToColor(Random (256), Random (256), Random (256)); // випадковий вибір кольору
Canvas.LineTo (Random (ClientWidth), Random (ClientHeight));
{ малювання відрізка з випадковими координатами кінців }
end;
end;
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
Масштабування зображення
 Під час зміни розмірів форми в режимі виконання бажано, щоб розміри нашого малюнка підлаштовувалися під ці зміни. Властивості форми ClientWidth, ClientHeight визначають ширину і висоту області, на якій можна малювати.
Під час зміни розмірів форми в режимі виконання бажано, щоб розміри нашого малюнка підлаштовувалися під ці зміни. Властивості форми ClientWidth, ClientHeight визначають ширину і висоту області, на якій можна малювати.
Щоб малюнок масштабувався разом із формою, необхідно при виклику графічних методів указувати не абсолютні значення координат, а залежності їх координат від властивостей ClientWidth, ClientHeight.
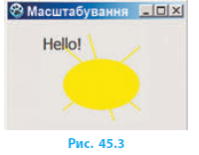
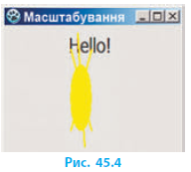
Масштабувати малюнок за зразком (рис. 45.3, 45.4):
procedure TForm1.FormPaint (Sender: TObject);
const x = 10; y = 10; var dx, dy: Integer;
begin
dx := Form1.ClientWidth div x;
dy := Form1.ClientHeight div y;
with Form1.Canvas do begin
 Font.Size := 20;
Font.Size := 20;
TextOut (0, dy, ‘ Hello!’);
Pen.Color := clYellow;
Pen.Width := 3;
Brush.Color := clYellow;
Ellipse (dx, 2*dy, 3*dx, 5*dy);
MoveTo (dx, 2*dy);
LineTo (3*dx, 5*dy);
MoveTo (3*dx, dy);
LineTo (dx, 5*dy);
MoveTo (0, 4*dy);
LineTo (4*dx, 3*dy);
Brush.Style := bsClear;
end;
end;
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
V. Фізкультхвилинка
 VI. Засвоєння нових знань, формування вмінь
VI. Засвоєння нових знань, формування вмінь
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Вправа 45
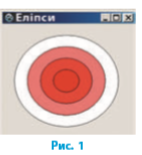
Скласти програму для малювання в центрі форми чотирьох концентричних еліпсів, що зафарбовано різними кольорами (рис. 1).
1) Створіть новий проект. Змініть заголовок форми на «Еліпси».
2) Створіть процедуру обробки події OnPaint для форми.
3) У програмному коді процедури запишіть оператори для малювання чотирьох еліпсів (рис. 2).
procedure TForm1.FormPaint (Sender: TObject);
const x = 10; y = 10; // умовне розбиття форми на комірки
var dx, dy, i: Integer;
begin
dx := Form1.ClientWidth div x;
dy := Form1.ClientHeight div y;
For i := 1 to 4 do begin
Canvas. Brush.Color := RGBToColor (255, 255 div i, 255 div i);
Canvas. Ellipse (i*dx, i*dy, (10-i) *dx, (10-i) *dy);
end;
 end;
end;
procedure TForm1.FormResize (Sender: TObject);
begin
Refresh ();
end;
4) Змініть кольори заливки еліпсів на відтінки зеленого.
5) Запустіть проект на виконання. Перевірте роботу програми. Збережіть проект у папці Вправа 45.
6) Змініть програмний код таким чином, щоб виконувалось малювання п’яти вкладених прямокутників.
- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Як створити процедуру обробки події OnPaint для форми?
2. Яку дію виконує метод Refresh ()?
3. Якими властивостями визначаються розміри форми?
4. Як запрограмувати масштабування зображення?
5. Як запрограмувати задавання кольору малювання випадковим чином?
6. Напишіть фрагмент програми для заповнення форми різнокольоровими точками з випадковими координатами.
VІІI. Домашнє завдання
Підручник § 45 ст. 220-223
ІХ Оцінювання роботи учнів
Урок 4.
Тема. Графічні компоненти.
Мета: навчальна: сформувати уявлення про необхідність відновлення та масштабування зображення при зміні розмірів форми, розуміння алгоритму масштабування зображення, вміння створювати обробник події OnPaint для форми, створювати зображення в циклі;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Тестування у програмі MyTestX
ІІІ. Мотивацій навчальної діяльності
Ви вже створювали графічні композиції за допомогою автофігур у текстовому редакторі та програмі для створення презентацій. Подібний інструмент, компонент Shape, є й серед графічних можливостей Lazarus. На цьому уроці ви дізнаєтесь, як налаштовувати властивості автофігури як на етапі розробки інтерфейсу, так і програмним способом, як запрограмувати переміщення елемента Shape за допомогою миші по формі.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
Під час конструювання форми для створення візуальних ефектів і зображень можна використовувати такі графічні компоненти, як зображення Image і автофігура Shape.
Автофігури (Shape)
 Компонент Shape
Компонент Shape ![]() (Автофігури) міститься на вкладці Additional Палітри компонентів і призначений для виведення геометричних фігур.
(Автофігури) міститься на вкладці Additional Палітри компонентів і призначений для виведення геометричних фігур.
 Вигляд фігури, що виводиться цим компонентом, визначається властивістю Shape. Форму фігури можна вибрати в списку властивості Shape (рис. 46.1) у вікні Інспектор об’єктів (рис. 46.2).
Вигляд фігури, що виводиться цим компонентом, визначається властивістю Shape. Форму фігури можна вибрати в списку властивості Shape (рис. 46.1) у вікні Інспектор об’єктів (рис. 46.2).
Щоб задати розміри фігури, у вікні Інспектор об’єктів встановлюють значення властивостей Heіght і Wіdth. Для точного розміщення фігури на формі призначені властивості Left і Top.
Ви вже знайомі з властивостями Pen і Brush полотна Canvas компонента Image. Аналогічні властивості має і компонент Shape.
Властивість Pen визначає колір і стиль контуру фігури. Властивість Brush визначає стиль і колір зафарбованої фігури. Значення цих властивостей можна задати як у вікні Інспектор об’єктів, так і програмним способом.
 Змінити значення властивостей компонента Shape програмним шляхом за зразком (рис. 46.3).
Змінити значення властивостей компонента Shape програмним шляхом за зразком (рис. 46.3).
With Shape1 do begin
Shape := stEllipse;
Pen.Color := clBlue;
Pen.Width := 3;
Brush.Color := clRed;
Brush.Style := bsDiagCross;
end;
Переміщення об’єктів мишею
Розглянемо алгоритм переміщення об’єкта за допомогою миші.
Для переміщення об’єкта треба:
1) натиснути ліву кнопку миші на об’єкті (подія MouseDown);
2) перемістити вказівник при натиснутій кнопці миші (подія MouseMove);
3) відпустити кнопку миші (подія MouseUp).
Щоб запрограмувати переміщення по формі об’єкта Shape1, треба створити для нього процедури обробки подій: OnMouseDown (натиснення кнопки миші, коли вказівник миші знаходиться в області об’єкта), OnMouseMove (переміщення миші), OnMousеUp (відпускання кнопки миші). Текст програми буде таким:
var
Form1: TForm1;
x1, y1: Integer; // опис глобальних змінних
flag: Boolean = False; // кнопка миші не натиснута
implementation
{$R * .lfm}
procedure TForm1.Shape1MouseDown (Sender: TObject; Button:
TMouseButton; Shift: TShiftState; x, y: Integer);
begin
x1 := x; y1 := y; // запам’ятовування поточних координат вказівника миші
flag := True; // кнопка миші натиснута
end;
procedure TForm1.Shape1MouseMove (Sender: TObject; Shift: TShiftState; x, y: Integer);
begin
If flag Then // якщо кнопка миші натиснута
begin
Shape1.Left := Shape1.Left + x – x1;
Shape1.Top := Shape1.Top + y – y1;
end;
end;
procedure TForm1.Shape1MouseUp (Sender: TObject; Button: TMouseButton; Shift: TShiftState; x, y: Integer);
begin
flag := False; // кнопка миші не натиснута
end;
Розглянемо роботу процедур даного проекту. Якщо кнопку миші натиснуто в момент, коли вказівник знаходиться в області об’єкта Shape1, то в процедурі Shape1MouseDown змінним x1, y1 будуть надані значення координат вказівника, а змінній flag — значення True. Якщо не відпускати кнопку миші й перетягувати об’єкт, то в процедурі Shape1MouseMove відбувається перерахунок координат об’єкта Shape1 відносно системи координат форми. Якщо кнопку миші відпустити, то в иконається п роцедура Shape1MouseUp, в якій змінна flag набуде значення False, і перетягування завершиться.
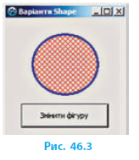
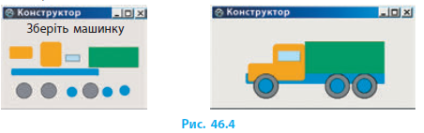
Розробити гру «Конструктор», створивши процедури обробки подій OnMouseDown, OnMouseMove, OnMousеUp для компонентів Shape (рис. 46.4)

V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
 Практичне завдання. Робота за комп’ютером
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Вправа 46
Скласти програму, у якій реалізовано відображення на формі п’яти різних геометричних фігур (рис. 1).
1) Створіть новий проект. Змініть заголовок форми на «Стилі заповнення Shape». Розмістіть на формі п’ять компонентів Shape.
2) Надайте фігурам вигляду: прямокутника (stRectangle); кола (stCircle); еліпса (stElipse); квадрата (stSquere); прямокутника із заокругленими кутами (stRoundRect).
3) Змініть контур фігур, використовуючи властивості Pen.Color, Pen.Width, Pen.Style.
4) Залийте фігури потрібними кольором та стилем, використовуючи властивості Brush.Color, Brush.Style.
5) Перевірте роботу програми. Збережіть проект у папці Вправа 46.
6) Створіть процедури обробки подій OnMouseDown, OnMouseMove, OnMouseUp для будь-якої автоф ігури.
7) За допомогою компонентів Shape створіть на формі прапори України, Франції, Польщі (рис. 2).

- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Для чого призначений компонент Shape?
2. Яка властивість компонента Shape визначає форму автофігури?
3. Як змінити розміри; колір заливки; контур автофігури?
4. Які події відбуваються під час натиснення; переміщення; відпускання миші?
5. Як запрограмувати переміщення об’єкта за допомогою миші?
VІІI. Домашнє завдання
Підручник § 46 ст. 223-227
ІХ Оцінювання роботи учнів
Урок 5.
Тема. Відображення рисунків із зовнішніх файлів.
Мета: навчальна: сформувати уявлення про властивості компонента Image, які дозволяють відображати малюнки із зовнішніх графічних файлів, можливості застосування піктографічної кнопки, можливість обирати кольори зображень за допомогою колірної палітри; вміння завантажувати зображення під час виконання програми, задавати властивості піктографічної кнопки,
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери з підключенням до мережі Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап: привітання; перевірка присутніх; перевірка готовності учнів.
ІІ. Актуалізація опорних знань
Фронтальне обговорення понять: налаштування властивостей графічних компонентів.
ІІІ. Мотивацій навчальної діяльності
Слово вчителя. Додавання малюнків, які зберігаються у графічних файлах, використання піктографічних кнопок зробить інтерфейс вашого проекту більш цікавим і привабливим. На цьому уроці ви дізнаєтесь, як завантажити зображення як на етапі розробки інтерфейсу, так і під час виконання програми, налаштувати властивості піктографічної кнопки, а також як задавати кольори зображень за допомогою колірної палітри.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовуються можливості локальної мережі кабінету або проектор)
 Найпростіше вивести малюнок, який міститься у файлі з розширенням bmp, jpg або ico, за допомогою компонента Image, значок якого знаходиться на вкладці Additional палітри компонентів.
Найпростіше вивести малюнок, який міститься у файлі з розширенням bmp, jpg або ico, за допомогою компонента Image, значок якого знаходиться на вкладці Additional палітри компонентів.
Компонент Image має такі основні властивості:
-
 Picture - графічне зображення, яке відображається в полі компонента
Picture - графічне зображення, яке відображається в полі компонента
- Width, Height - розмір компонента. Якщо розмір компонента менший, ніж розмір зображення, і значення властивостей AutoSize, Strech і Proportional дорівнює False, то відображається частина зображення
- Proportional - автоматичне масштабування картинки зі збереженням пропорцій, без спотворення (значення True)
- Strech - автоматичне масштабування (стиснення чи розтягнення) зображення відповідно до реального розміру компонента. Якщо розмір компонента не пропорційний розміру зображення, то зображення буде спотворене
- AutoSize - автоматична зміна розміру компонента до реального розміру зображення
- Visible - відображення зображення на формі
- Canvas - поверхня, на яку можна вивести зображення
 Для того щоб змінити значення властивості Picture, використовують алгоритм додавання зображення на форму:
Для того щоб змінити значення властивості Picture, використовують алгоритм додавання зображення на форму:
- Викликати вікно завантаження графічного зображення в рядку цієї властивості в Інспекторі об'єктів.
-



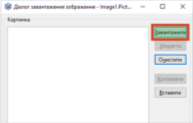
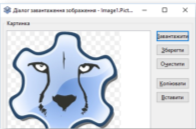
Натиснути кнопку Завантажити у вікні Діалог завантаження зображення. У вікні, що відкривається при цьому, обрати потрібний графічний файл і натиснути кнопку Відкрити. Далі у вікні перегляду буде відображено вміст цього файла. - Натиснути кнопку Гаразд і перейти до надання значень властивостям компонента.
Якщо розміри зображення більші від розмірів компонента, то властивості Stretch потрібно присвоїти значення True. Розміри малюнка зміняться відповідно до реальних розмірів компонента Image.
Щоб вивести зображення в полі компонента Image під час роботи програми, потрібно до властивості Picture застосувати метод LoadFromFile, вказавши як параметр шлях до файла з малюнком.
Інструкція.
Form1.Image1.Picture.LoadFromFile('c:\temp\bart.bmp')
Завантажує малюнок із файла bart.bmp і виводить його в полі компонента Image1.
Метод LoadFromFile дозволяє виводити зображення різних графічних форматів, але для завантаження jpg-файлів необхідно включити до блоку uses стандартний модуль JPEG:
uses JPEG;
Очистити вміст об’єкта Image1 можна таким способом: Image1.Picture := nil;
Якщо графічний файл міститься в поточному каталозі (у папці проекту), достатньо вказати лише його назву: Image1.Picture.LoadFromFile ('Parrot.jpg');
Піктографічна кнопка
Компонент BitBtn— це піктографічна кнопка; значок розташований на вкладці Additional палітри компонентів.

На відміну від Button кнопка BitBtn може містити на своїй поверхні не тільки напис, але й зображення, яке задають властивістю Glyph. При клацанні кнопки в рядку Glyph у вікні Інспектор об’єктів відкривається вікно Picture Editor, як і при задаванні властивості Picture для компонента Image.
Можливості масштабування малюнка для компонента BitBtn немає, тому потрібно його розміри узгоджувати з розмірами створеної кнопки.
Властивість Kind компонента BitBtn визначає один зі стандартних варіантів кнопки BitBtn.
Клацання будь-якої піктографічної кнопки повертає в програму результат (назву цієї кнопки, наприклад Yes, No, Cancel), який визначає подальше виконання програми. Відмінність є у кнопки Close: її клацання приводить до завершення роботи програми.
Вибір кольору (ColorDіalog)
 Компонент ColorDіalog
Компонент ColorDіalog ![]() (вкладка Dіalogs на Палітрі компонентів) дозволяє під час роботи програми викликати діалогове вікно вибору кольору (рис.)
(вкладка Dіalogs на Палітрі компонентів) дозволяє під час роботи програми викликати діалогове вікно вибору кольору (рис.)
У вікні можна вибирати колір з базової палітри або, клацнувши
кнопку Визначити колір, розкрити додаткову панель (див. рис. 47.3). Це дозволяє вибрати колір, відмінний від базових.
Ви вже знаєте, що колір об’єкта визначається властивістю Color. Значення властивості Color можна задати на етапі проектування у вікні Інспектор об’єктів або під час виконання проекту. Вибір у програмі кольору з розширеної панелі здійснюється за допомогою методу Execute. Метод спрацьовує в момент клацання кнопки Ok у вікні вибору кольору.
Задати колір фону автофігури Shape1 за допомогою оператора: if ColorDialog1.Execute Then Shape1.Color := ColorDialog1.Color;
V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером. Інструктаж учителя.
-
 Вправа 47. Скласти програму, в якій автофігурі надається колір за допомогою компонента ColorDialog.
Вправа 47. Скласти програму, в якій автофігурі надається колір за допомогою компонента ColorDialog.
1) Створіть новий проект. Змініть заголовок форми на «Зміна кольорів».
2) Розмістіть на формі компоненти Shape і ColorDіalog згідно з рисунком. У вікні Інспектор обєктів змініть значення товщини межі прямокутника (об’єкта Shape1). Для цього у списку параметрів властивості Pen встановіть для параметра Width значення 3 пікселі.
3) Розмістіть на формі два компоненти Button і змініть заголовки створених кнопок на «Колір фону» і «Колір межі».
4) Створіть процедуру обробки події OnClick для кнопки Колір межі. У програмному коді створеної процедури запишіть оператори для відображення контуру автофігури Shape1 кольором, вибраним у діалоговому вікні кольорів:
procedure TForm1.Button2Click (Sender: TObject);
begin
іf ColorDіalog1.Execute Then Shape1.Pen.Color := ColorDіalog1.Color;
end;
5) Створіть процедуру обробки події OnClick для кнопки Колір фону . Додайте оператори для зміни кольору заливки автофігури Shape1 на колір, вибраний у діалоговому вікні кольорів. Запустіть проект на виконання. Збережіть проект у папці Вправа 47.
6) Додайте до процедури Button1Click оператор для зміни стилю заливки автофігури. Додайте до процедури Button2Click оператор для збільшення ширини межі прямокутника.
- Вправи для очей.
VIІ. Підсумки уроку. Рефлексія
1. Що нового ви сьогодні дізналися? 2. Чого навчилися?3. Чи виникали труднощі?
VІІI. Домашнє завдання: Підручник § 47 ст. 227-230
ІХ Оцінювання роботи учнів
Урок 6.
Тема. Розробка програм з графічними компонентами.
Мета: навчальна: сформувати уявлення про діалогові вікна для відкриття і збереження графічних файлів, схему створення меню програми; вміння використовувати компоненти для організації діалогу, вміння створювати головне меню програми і обробники подій для пунктів меню;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання; перевірка присутніх; перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Тестування у програмі MyTestX
ІІІ. Мотивацій навчальної діяльності
На попередньому уроці ви дізналися, як працювати з графічними файлами, назви яких записані в тексті програми. Але є можливість вибирати і відкривати будь-які файли в діалоговому вікні. Жодна Windows-програма не обходиться без головного меню. На цьому уроці ви дізнаєтесь, як відкривати графічні файли за допомогою діалогових вікон, як створити головне меню і запрограмувати виконання команд меню.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
Із попереднього параграфа ви дізналися, як у проекті завантажити зображення, що міститься в графічному файлі. Також у проекті можна відкривати і зберігати файли.
Робота з файлами зображень
Компоненти OpenPictureDialog ![]() і SavePictureDialog
і SavePictureDialog ![]() (вкладка Dialogs на Палітрі компонентів) дозволяють під час роботи програми вибирати в діалоговому вікні графічний файл для його відкриття або вказувати назву файла для збереження зображення.
(вкладка Dialogs на Палітрі компонентів) дозволяють під час роботи програми вибирати в діалоговому вікні графічний файл для його відкриття або вказувати назву файла для збереження зображення.
Діалогове вікно компонента OpenPictureDialog має область попереднього перегляду файлів. Значення властивості Filter встановлено для показу графічних файлів з розширеннями .bmp, .ico, .emf, .wmf. Для того щоб у фільтрі була можливість вибору файлів із розширенням .jpg, потрібно додати модуль JPEG до блоку uses.
Під час виконання проекту реалізація діалогу з користувачем для відкриття або збереження файла здійснюється за допомогою методу Execute. Метод спрацьовує в момент клацання кнопки Відкрити або Зберегти у вікні вибору файла. Якщо користувач клацне кнопку Відкрити (Зберегти), діалог завершиться, метод Execute поверне значення True і назва вибраного файла збережеться у властивості FileName компонента OpenPictureDialog (SavePictureDialog). Якщо ж користувач відмовиться від діалогу (клацне кнопку Скасувати або натисне клавішу Esc), то метод Execute поверне значення False.
У програмі потрібно передбачити відповідний компонент, за допомогою якого розпочнеться діалог користувача з програмою щодо відкриття (збереження) файла.
Для відкриття файла в процедурі обробки події для відповідного компонента (наприклад, кнопки) записують оператор:
If OpenPictureDialog1.Execute Then
Image1.Picture.LoadFromFile (OpenPictureDialog1.FileName);
Для збереження зображення у файлі в процедурі обробки події для відповідного компонента слід записати оператор:
 If SavePictureDialog1.Execute Then
If SavePictureDialog1.Execute Then
Image1.Picture.SaveToFile (SavePictureDialog1.FileName);
Головне меню (MainMenu)
Компонент MainMenu ![]() (вкладка Standard на Палітрі компонентів) призначений для додавання до програми головного меню. Редактор меню викликається подвійним клацанням компонента MainMenu.
(вкладка Standard на Палітрі компонентів) призначений для додавання до програми головного меню. Редактор меню викликається подвійним клацанням компонента MainMenu.
У вікні Редактор меню автоматично створюється пункт меню верхнього рівня New Item1. Для додавання пунктів меню і підменю зручно користуватися командами контекстного меню (рис. 48.1). Меню складається з окремих пунктів, значення властивості Caption кожного з яких потрібно задати у вікні Інспектор об’єктів.
Кожна команда меню — це об’єкт зі своїми властивостями і методами. Для того щоб меню виконувало свої функції, потрібно створити процедуру обробки події OnСlick для кожного пункту меню.
V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя. Практична робота за комп’ютерами.
Вправа 48
Скласти програму, в якій реалізовані основні функції графічного редактора.
 1) Створіть новий проект. Змініть заголовок форми на «Графічний редактор». Розмістіть на формі компоненти згідно з рис. 1: Image; OpenPictureDialog; SavePictureDialog; MainMenu; ColorDialog; три компоненти BitBtn. Пункти меню назвіть так, як показано на рис. 1–3.
1) Створіть новий проект. Змініть заголовок форми на «Графічний редактор». Розмістіть на формі компоненти згідно з рис. 1: Image; OpenPictureDialog; SavePictureDialog; MainMenu; ColorDialog; три компоненти BitBtn. Пункти меню назвіть так, як показано на рис. 1–3.
2) Створіть процедуру обробки події OnCreate для форми. У програмному коді процедури запишіть оператори:
procedure TForm1.FormCreate (Sender: TObject);
begin
Image1.Canvas.Brush.Color := clWhite;
Image1.Canvas.FillRect (ClientRect);
 end;
end;
3) У редакторі меню створіть пункти меню Файл і Малюнок та відповідні пункти підменю за зразком (рис. 2, 3).
4) Створіть процедури обробки подій для пунктів Відкрити і Зберегти меню Файл.
procedure TForm1.MenuItem2Click (Sender: TObject);
begin
If OpenPictureDialog1.Execute Then
Image1. Picture.LoadFromFile (OpenPictureDialog1.FileName);
end;
procedure TForm1.MenuItem3Click (Sender: TObject);
begin
If SavePictureDialog1.Execute Then
Image1. Picture.SaveToFile (SavePictureDialog1. FileName);
end;
5) Самостійно створіть процедури обробки подій для пункту Вихід меню Файл і пункту Очистити меню Малюнок.
6) Додайте на піктографічні кнопки BitBtn1, BitBtn2, BitBtn3 відповідні зображення — олівець, заливка, колірна палітра. Кнопки BitBtn1, BitBtn2 відповідають за вибір інструмента для малювання, кнопка BitBtn3 — за вибір кольору.
7) До блоку опису глобальних змінних додайте опис змінних, що відповідають за вибір інструментів для малю вання:
var Form1: TForm1;
pen1, brush1: Boolean; cl: TColor;
flag: Boolean; // допоміжна змінна
8) Створіть процедури обробки подій для кнопок BitBtn1, BitBtn2.
procedure TForm1.BitBtn1Click (Sender: TObject);
begin
pen1 := True; brush1 := False;
end;
procedure TForm1.BitBtn2Click (Sender: TObject);
begin
pen1 := False; brush1 := True;
end;
9) Створіть процедуру обробки подій для кнопки BitBtn3, що реалізує вибір кольорів за допомогою компонента ColorDialog.
 10) Запрограмуйте можливість малювання за допомогою миші (рис. 4). При клацанні кнопки миші в області компонента Image1 у процедурі Image1MouseDown перевіряється, який інструмент обрано. Якщо обрано інструмент Олівець (pen1 = True), то змінній flag надається значення True, малювання лінії починається з поточної координати (x, y) вказівника. Якщо обрано інструмент Заливка (brush1 = True), то відбувається заливка від точки (x, у) вибраним кольором (FillStyle = fsSurface). Якщо не відпускати кнопку миші і пересувати вказівник по поверхні Image1, то у процедурі TForm1.Image1MouseMove відбувається малювання лінії за поточними координатами вказівника миші. Якщо кнопку миші відпустити, то виконається процедура TForm1.Image1MouseUp, в якій flag набуде значення False, і малювання лінії завершиться.
10) Запрограмуйте можливість малювання за допомогою миші (рис. 4). При клацанні кнопки миші в області компонента Image1 у процедурі Image1MouseDown перевіряється, який інструмент обрано. Якщо обрано інструмент Олівець (pen1 = True), то змінній flag надається значення True, малювання лінії починається з поточної координати (x, y) вказівника. Якщо обрано інструмент Заливка (brush1 = True), то відбувається заливка від точки (x, у) вибраним кольором (FillStyle = fsSurface). Якщо не відпускати кнопку миші і пересувати вказівник по поверхні Image1, то у процедурі TForm1.Image1MouseMove відбувається малювання лінії за поточними координатами вказівника миші. Якщо кнопку миші відпустити, то виконається процедура TForm1.Image1MouseUp, в якій flag набуде значення False, і малювання лінії завершиться.
procedure TForm1.Image1MouseDown (Sender: TObject; Button: TMouseButton; Shift: TShiftState; х, y: Integer);
begin
If pen1 Then
begin
Іmage1.Canvas.Pen.Color := cl;
flag := True;
Іmage1.Canvas.MoveTo (x, y);
end;
If brush1 Then
begin
Іmage1.Canvas.Brush.Color := cl;
Image1.Canvas.FloodFill (x, y, Іmage1.Canvas.Pixels [x, y], fsSurface);
end;
end;
procedure TForm1.Image1MouseMove (Sender: TObject; Shift: TShiftState; х, у: Integer);
begin
If flag Then Іmage1.Canvas.LineTo(x, y);
end;
procedure T Form1.Image1MouseUp (Sender: TObject; Button: TMouseButton; Shift: TShiftState; х, у: Integer); begin
flag := False;
end;
11) Перевірте роботу програми. Збережіть проект у папці Вправа 48. Створений графічний редактор дозволяє відкривати графічні файли, створювати і редагувати зображення, зберігати їх.
- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Який компонент дозволяє відкривати графічний файл за допомогою діалогового вікна під час виконання проекту?
2. Який компонент дозволяє зберігати графічний об’єкт за допомогою діалогового вікна під час виконання проекту?
3. Поясніть призначення методу Execute.
4. Поясніть призначення компонента MainMenu.
5. Як додавати пункти до головного меню?
6. Як створити процедуру обробки події для пунктів меню?
VІІI. Домашнє завдання
Підручник § 48 ст. 231-235
ІХ Оцінювання роботи учнів
Урок 7.
Тема. Розробка програм з графічними компонентами.
Мета: навчальна: сформувати уявлення про діалогові вікна для відкриття і збереження графічних файлів, схему створення меню програми; вміння використовувати компоненти для організації діалогу, вміння створювати головне меню програми і обробники подій для пунктів меню;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки.
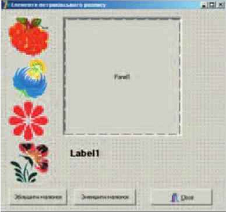
Завдання: створити проект «Елементи петриківського розпису», у якому передбачено можливість перегляду декількох малюнків.
Обладнання: комп'ютер із встановленою системою програмування Lazarus.
Хід роботи
- Виберіть чотири малюнки й у графічному редакторі встановіть їхні розміри 80x80 пікселів. Створіть папку Практична робота 16 і збережіть у ній змінені графічні файли.
І. Розміщення елементів керування на формі
- Створіть новий проект і збережіть його у папці Практична робота 16.
- На форму додайте чотири кнопки BitBtn. Потрібно, щоб розміри кнопок дорівнювали розмірам підготовлених зображень. Задайте для властивостей Width і Height значення 80 пікселів. Очистіть вміст властивості Caption. На чотири кнопки BitBtn установіть зображення малюнків (властивість Glyph).
- Додайте на форму компонент Panel. (вкладка Standard).
Панель використовують як контейнер для інших компонентів. Властивості BevelOuter і Bevellnner відповідають за стиль оформлення зовнішньої і внутрішньої рамок панелі. Виберіть для цих властивостей значення bvLowered (Рамка утоплена). Властивості BorderWidth (Ширина рамки) задайте значення 2.
- Розмістіть усередині панелі компонент Image. Властивості Stretch компонента Image задайте значення true. Властивості Align (Вирівнювання) задайте значення alClient для того, щоб Image займав увесь доступний простір компонента Panel.
- Додайте на форму командні кнопки Збільшити малюнок і Зменшити малюнок.
- Додайте на форму п'яту кнопку BitBtn. Властивість Kind кнопки змініть на «Close».
II. Створення програмного коду
- Запрограмуйте для кожної кнопки з малюнком завантаження до компонента Image відповідного файла.

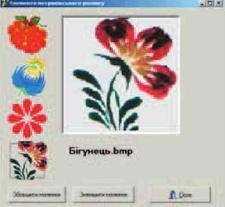
Замість назви Малюнок1.bmp напишіть назву того файла, зображення з якого ви помістили на цю кнопку:
Imagel.Picture.LoadFromFile ('Малюнок1.bmp');
- Додайте до процедури-обробника для кнопки Збільшити малюнок оператори:
Panel1.Height := Panel1.Height+5;
Panel1.Width := Panel1.Width+5;
Аналогічно запрограмуйте зменшення розмірів компонента Panel1 на 5 пікселів.
- Додайте на форму компонент Label. Додайте до процедур обробки подій для кнопок BitBtn1 - BitBtn4 оператори виведення назви файла:

IIІ. Тестування проекту
- Запустіть проект на виконання і перевірте дію кнопок.
- Збережіть проект.
- .Завершіть роботу з проектом і середовищем програмування.
- Повідомте вчителя про завершення роботи.
Зробіть висновок: як додавати зображення на форму; як використовувати піктографічні кнопки для розробки зручного наочного інтерфейсу.
1


про публікацію авторської розробки
Додати розробку