Графічне відображення даних в Python
Про матеріал
Презенація на тему "Графічне відображення даних мовою програмування Python" для учнів -х класів. За підручником Н.В,Морзе Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку










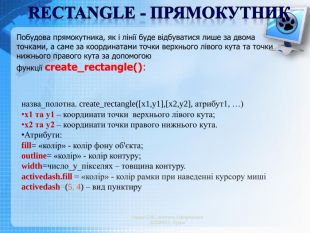
![Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцькrect. An. GLE - ПРЯМОКУТНИКПобудова прямокутника, як і лінії буде відбуватися лише за двома точками, а саме за координатами точки верхнього лівого кута та точки нижнього правого кута за допомогою функції create_rectangle():назва_полотна. create_rectangle([x1,y1],[x2,y2], атрибут1, …)х1 та у1 – координати точки верхнього лівого кута;х2 та у2 – координати точки правого нижнього кута. Атрибути:fill= «колір» - колір фону об'єкта;outline= «колір» - колір контуру;width=число_у_пікселях – товщина контуру.activedash.fill = «колір» - колір рамки при наведенні курсору мишіactivedash=(5, 4) – вид пунктиру Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцькrect. An. GLE - ПРЯМОКУТНИКПобудова прямокутника, як і лінії буде відбуватися лише за двома точками, а саме за координатами точки верхнього лівого кута та точки нижнього правого кута за допомогою функції create_rectangle():назва_полотна. create_rectangle([x1,y1],[x2,y2], атрибут1, …)х1 та у1 – координати точки верхнього лівого кута;х2 та у2 – координати точки правого нижнього кута. Атрибути:fill= «колір» - колір фону об'єкта;outline= «колір» - колір контуру;width=число_у_пікселях – товщина контуру.activedash.fill = «колір» - колір рамки при наведенні курсору мишіactivedash=(5, 4) – вид пунктиру](/uploads/files/321161/290296/317940_images/10.jpg)
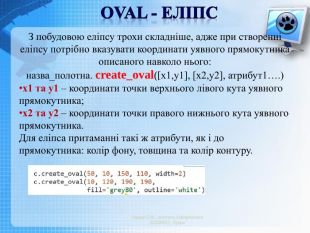
![Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцькoval - еліпс. З побудовою еліпсу трохи складніше, адже при створенні еліпсу потрібно вказувати координати уявного прямокутника описаного навколо нього:назва_полотна. create_oval([х1,у1], [х2,у2], атрибут1….)х1 та у1 – координати точки верхнього лівого кута уявного прямокутника;х2 та у2 – координати точки правого нижнього кута уявного прямокутника. Для еліпса притаманні такі ж атрибути, як і до прямокутника: колір фону, товщина та колір контуру. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцькoval - еліпс. З побудовою еліпсу трохи складніше, адже при створенні еліпсу потрібно вказувати координати уявного прямокутника описаного навколо нього:назва_полотна. create_oval([х1,у1], [х2,у2], атрибут1….)х1 та у1 – координати точки верхнього лівого кута уявного прямокутника;х2 та у2 – координати точки правого нижнього кута уявного прямокутника. Для еліпса притаманні такі ж атрибути, як і до прямокутника: колір фону, товщина та колір контуру.](/uploads/files/321161/290296/317940_images/11.jpg)
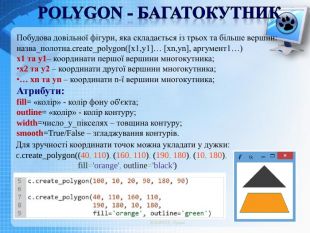
![Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк Для зручності координати точок можна укладати у дужки:c.create_polygon((40, 110), (160, 110), (190, 180), (10, 180), fill='orange', outline='black')Побудова довільної фігури, яка складається із трьох та більше вершин:назва_полотна.create_polygon([x1,y1]… [xn,yn], аргумент1…)х1 та y1– координати першої вершини многокутника;x2 та у2 – координати другої вершини многокутника;… xn та уn – координати n-ї вершини многокутника;Атрибути:fill= «колір» - колір фону об'єкта;outline= «колір» - колір контуру;width=число_у_пікселях – товщина контуру;smooth=True/False – згладжування контурів.polygon - багатокутник Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк Для зручності координати точок можна укладати у дужки:c.create_polygon((40, 110), (160, 110), (190, 180), (10, 180), fill='orange', outline='black')Побудова довільної фігури, яка складається із трьох та більше вершин:назва_полотна.create_polygon([x1,y1]… [xn,yn], аргумент1…)х1 та y1– координати першої вершини многокутника;x2 та у2 – координати другої вершини многокутника;… xn та уn – координати n-ї вершини многокутника;Атрибути:fill= «колір» - колір фону об'єкта;outline= «колір» - колір контуру;width=число_у_пікселях – товщина контуру;smooth=True/False – згладжування контурів.polygon - багатокутник](/uploads/files/321161/290296/317940_images/12.jpg)