Характеристики зображення та засобів його відтворення


















Комп’ютерна графіка– розділ інформатики, який вивчає засоби і способи створення й обробки графічних зображень за допомогою комп’ютерної техніки.– галузь людської діяльності, пов'язана з використанням комп'ютерів для створення зображень і обробки візуальної інформації, отриманої з реального світу. Вчитель інформатики Тимченко О.І.
Основні сфери застосування технологій комп’ютерної графіки: графічний інтерфейс користувача; спецефекти, кінематографія, телебачення; цифрове телебачення, Інтернет, відеоконференції; обробка цифрових фотографій; комп'ютерні ігри, системи віртуальної реальності. Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності: у медицині - комп'ютерна томографія; в науці - наприклад, для наочного зображення складу речовини, побудови графіків; в дизайні - для реклами, поліграфії, моделювання, та ін. Вчитель інформатики Тимченко О.І.
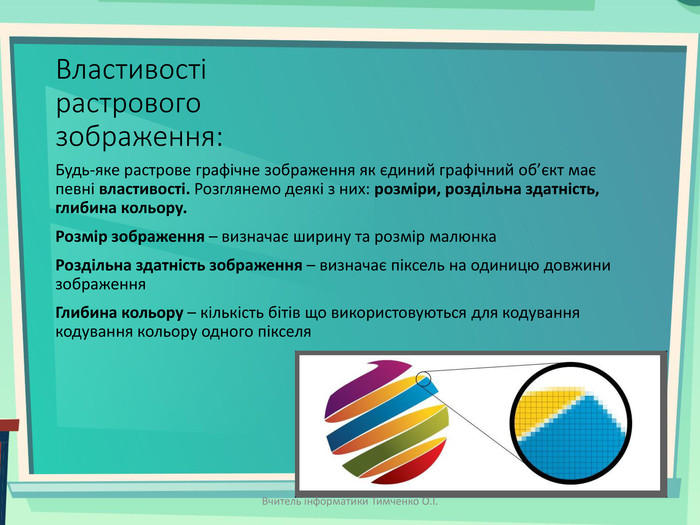
Растрова графіка. Растрова (bitmap) графіка застосовується у випадках, коли графічний об’єкт представлено у вигляді комбінації точок (пікселів), яким притаманні свій колір та яскравість і які певним чином розташовані у координатній сітці. Растрова графіка залежить від оптичної роздільної здатності (кількості точок/пікселів на одиницю довжини), оскільки її об’єкти описуються точками у координатній сітці певного розміру. Такий підхід є ефективним у випадку, коли графічне зображення має багато напівтонів і інформація про колір важливіша за інформацію про форму (фотографії та поліграфічні зображення)При збільшенні растрового зображення, можна спостерігати пікселізацію, тобто при масштабуванні збільшується розмір точок і стають помітними елементи растра, тобто на краях контурів з’являються «сходинки». У растровій графіці графічне зображення нагадує мозаїку, що складається з пікселів одного розміру, які є найменшими об'єктами растрового зображення. Чим більша кількість пікселів і чим менші їх розміри, тим краще виглядає зображення. Використовується растрова графіка в поліграфічних і електронних виданнях, в Інтернеті в тих випадках, коли потрібно якісно передати повну гаму відтінків кольорів зображення. Вчитель інформатики Тимченко О.І.
Векторна графіка. У векторній графіці зображення будується як аплікації з окремих базових об'єктів: відрізків, кривих, прямокутників, овалів тощо. Векторні графічні зображення широко використовуються тоді, коли важливим є наявність ясних і чітких контурів: у картографії, при створенні логотипів і схем, в інженерній графіці тощо. Вчитель інформатики Тимченко О.І.
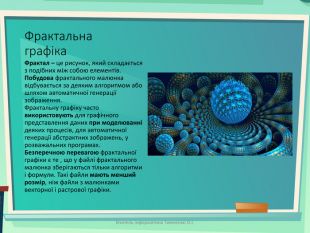
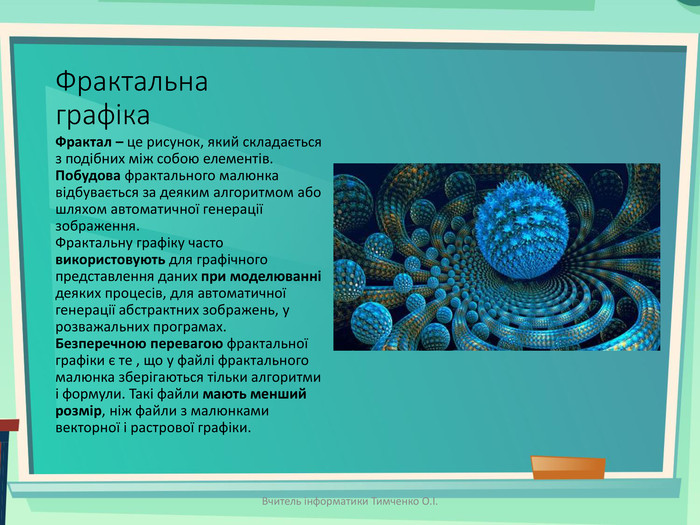
Фрактальна графіка. Фрактал – це рисунок, який складається з подібних між собою елементів. Побудова фрактального малюнка відбувається за деяким алгоритмом або шляхом автоматичної генерації зображення. Фрактальну графіку часто використовують для графічного представлення даних при моделюванні деяких процесів, для автоматичної генерації абстрактних зображень, у розважальних програмах. Безперечною перевагою фрактальної графіки є те , що у файлі фрактального малюнка зберігаються тільки алгоритми і формули. Такі файли мають менший розмір, ніж файли з малюнками векторної і растрової графіки. Вчитель інформатики Тимченко О.І.
Тривимірна графіка. Останнім часом все більшої популярності набуває тривимірна графіка( 3 D- графіка), що вивчає прийоми і методи створення об’ємних моделей об’єктів, які максимально наближені до реальних. Основним завданням цього виду графіки є створення не плоского зображення об’єкта, а його об’ємної моделі, які можна обертати і розглядати з усіх боків. Тривимірна графіка широко використовується в інженерному проектуванні, комп’ютерному моделюванні фізичних об’єктів і процесів, у мультиплікації, кіноматографії на комп’ютерних іграх. Вчитель інформатики Тимченко О.І.
Переваги і недоліки растрової графіки. Переваги растрової графіки:простота автоматизованого вводу (цифрування) зображень, фотографій, слайдів, малюнків за допомогою сканерів, відеокамер, цифрових фотоапаратівфотореалістичність. Недоліки растрової графіки:роздільну здатність і глибину кольору можна змінювати лише у визначених межах і, як правило, із втратою якостірозмір файлу є пропорційним до площі зображення, роздільної здатності і типу зображення, і, переважно, при високій якості є великимскладність управління окремими фрагментами зображення. Потрібно самостійно виділяти ділянку, що є складним процесом. Вчитель інформатики Тимченко О.І.
Властивості растрового зображення: Будь-яке растрове графічне зображення як єдиний графічний об’єкт має певні властивості. Розглянемо деякі з них: розміри, роздільна здатність, глибина кольору. Розмір зображення – визначає ширину та розмір малюнка. Роздільна здатність зображення – визначає піксель на одиницю довжини зображення. Глибина кольору – кількість бітів що використовуються для кодування кодування кольору одного пікселя. Вчитель інформатики Тимченко О.І.
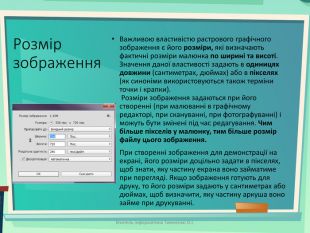
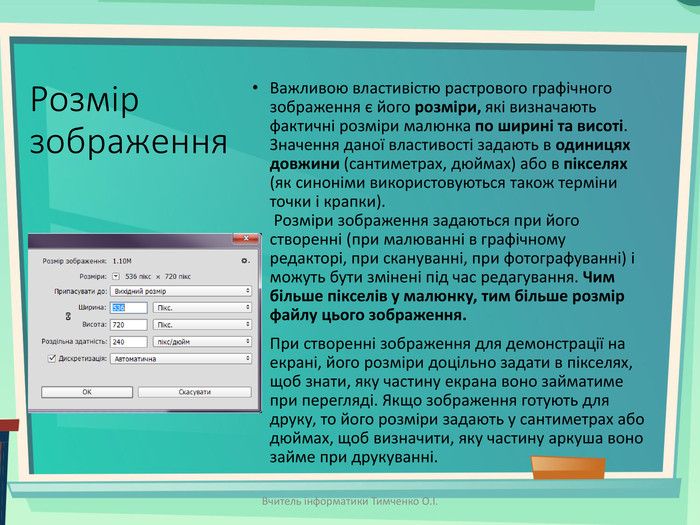
Розмір зображення. Важливою властивістю растрового графічного зображення є його розміри, які визначають фактичні розміри малюнка по ширині та висоті. Значення даної властивості задають в одиницях довжини (сантиметрах, дюймах) або в пікселях (як синоніми використовуються також терміни точки і крапки). Розміри зображення задаються при його створенні (при малюванні в графічному редакторі, при скануванні, при фотографуванні) і можуть бути змінені під час редагування. Чим більше пікселів у малюнку, тим більше розмір файлу цього зображення. При створенні зображення для демонстрації на екрані, його розміри доцільно задати в пікселях, щоб знати, яку частину екрана воно займатиме при перегляді. Якщо зображення готують для друку, то його розміри задають у сантиметрах або дюймах, щоб визначити, яку частину аркуша воно займе при друкуванні. Вчитель інформатики Тимченко О.І.
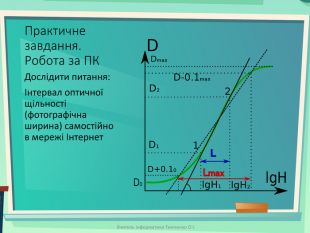
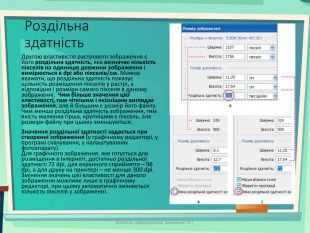
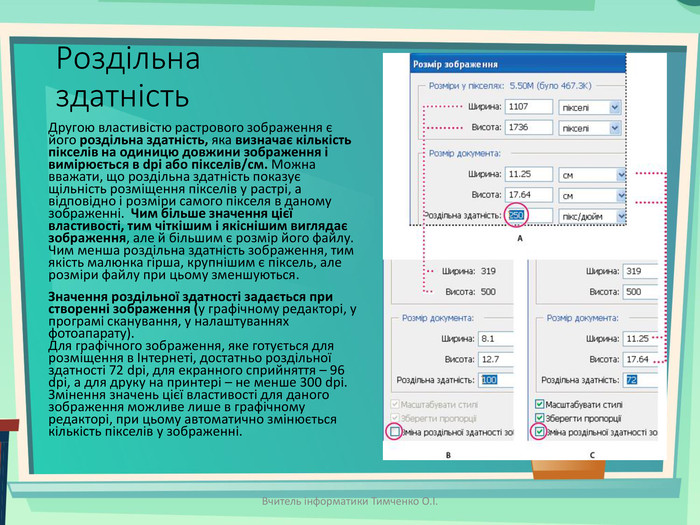
Роздільна здатність. Другою властивістю растрового зображення є його роздільна здатність, яка визначає кількість пікселів на одиницю довжини зображення і вимірюється в dpi або пікселів/см. Можна вважати, що роздільна здатність показує щільність розміщення пікселів у растрі, а відповідно і розміри самого пікселя в даному зображенні. Чим більше значення цієї властивості, тим чіткішим і якіснішим виглядає зображення, але й більшим є розмір його файлу. Чим менша роздільна здатність зображення, тим якість малюнка гірша, крупнішим є піксель, але розміри файлу при цьому зменшуються. Значення роздільної здатності задається при створенні зображення (у графічному редакторі, у програмі сканування, у налаштуваннях фотоапарату). Для графічного зображення, яке готується для розміщення в Інтернеті, достатньо роздільної здатності 72 dpi, для екранного сприйняття – 96 dpi, а для друку на принтері – не менше 300 dpi. Змінення значень цієї властивості для даного зображення можливе лише в графічному редакторі, при цьому автоматично змінюється кількість пікселів у зображенні. Вчитель інформатики Тимченко О.І.
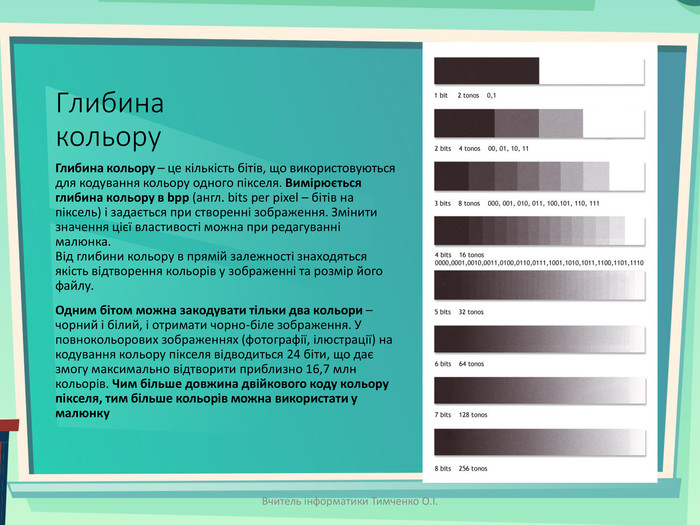
Глибина кольору. Глибина кольору – це кількість бітів, що використовуються для кодування кольору одного пікселя. Вимірюється глибина кольору в bpp (англ. bits per pixel – бітів на піксель) і задається при створенні зображення. Змінити значення цієї властивості можна при редагуванні малюнка. Від глибини кольору в прямій залежності знаходяться якість відтворення кольорів у зображенні та розмір його файлу. Одним бітом можна закодувати тільки два кольори – чорний і білий, і отримати чорно-біле зображення. У повнокольорових зображеннях (фотографії, ілюстрації) на кодування кольору пікселя відводиться 24 біти, що дає змогу максимально відтворити приблизно 16,7 млн кольорів. Чим більше довжина двійкового коду кольору пікселя, тим більше кольорів можна використати у малюнку. Вчитель інформатики Тимченко О.І.
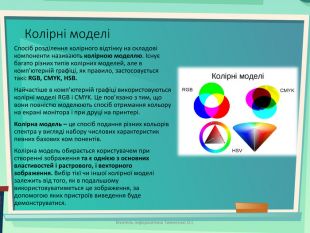
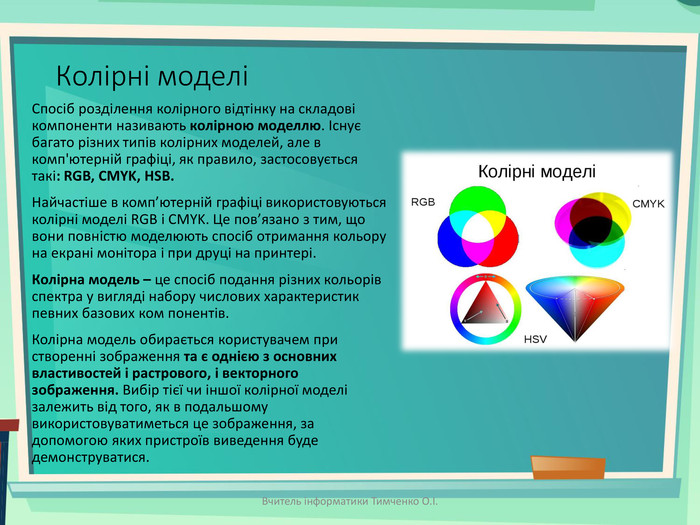
Колірні моделіСпосіб розділення колірного відтінку на складові компоненти називають колірною моделлю. Існує багато різних типів колірних моделей, але в комп'ютерній графіці, як правило, застосовується такі: RGB, CMYK, НSB. Найчастіше в комп’ютерній графіці використовуються колірні моделі RGB і CMYK. Це пов’язано з тим, що вони повністю моделюють спосіб отримання кольору на екрані монітора і при друці на принтері. Колірна модель – це спосіб подання різних кольорів спектра у вигляді набору числових характеристик певних базових ком понентів. Колірна модель обирається користувачем при створенні зображення та є однією з основних властивостей і растрового, і векторного зображення. Вибір тієї чи іншої колірної моделі залежить від того, як в подальшому використовуватиметься це зображення, за допомогою яких пристроїв виведення буде демонструватися. Вчитель інформатики Тимченко О.І.
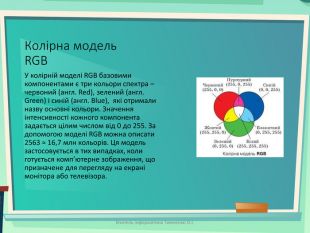
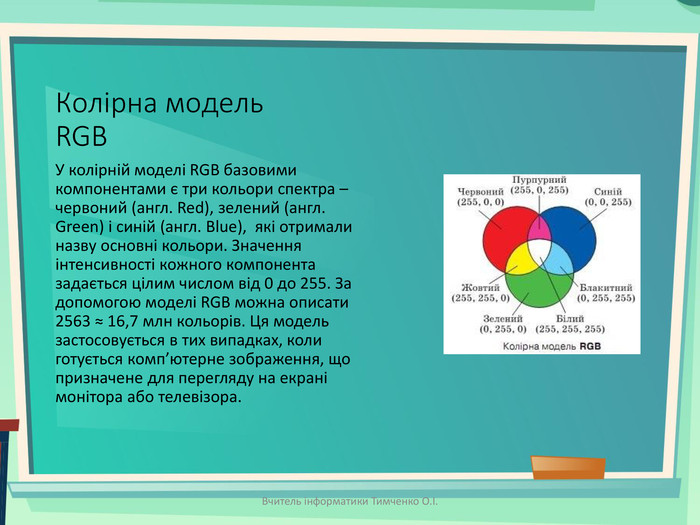
Колірна модель RGBУ колірній моделі RGB базовими компонентами є три кольори спектра – червоний (англ. Red), зелений (англ. Green) і синій (англ. Blue), які отримали назву основні кольори. Значення інтенсивності кожного компонента задається цілим числом від 0 до 255. За допомогою моделі RGB можна описати 2563 ≈ 16,7 млн кольорів. Ця модель застосовується в тих випадках, коли готується комп’ютерне зображення, що призначене для перегляду на екрані монітора або телевізора. Вчитель інформатики Тимченко О.І.
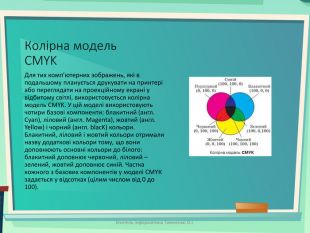
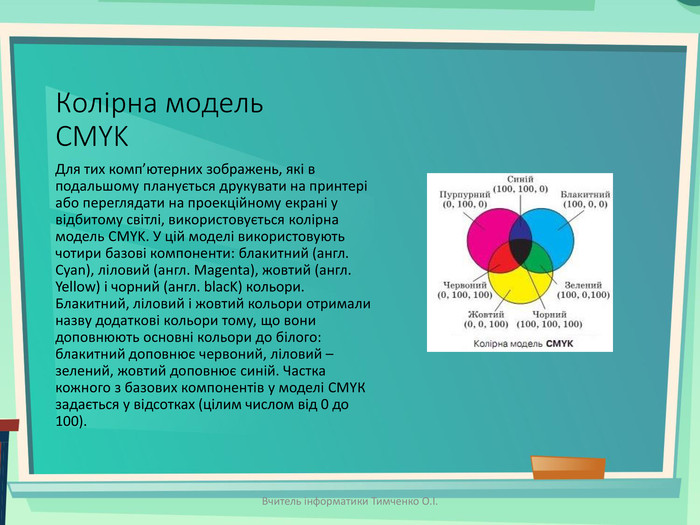
Колірна модель CMYK Для тих комп’ютерних зображень, які в подальшому планується друкувати на принтері або переглядати на проекційному екрані у відбитому світлі, використовується колірна модель СМYK. У цій моделі використовують чотири базові компоненти: блакитний (англ. Cyan), ліловий (англ. Magenta), жовтий (англ. Yellow) і чорний (англ. blac. K) кольори. Блакитний, ліловий і жовтий кольори отримали назву додаткові кольори тому, що вони доповнюють основні кольори до білого: блакитний доповнює червоний, ліловий – зелений, жовтий доповнює синій. Частка кожного з базових компонентів у моделі CMYК задається у відсотках (цілим числом від 0 до 100). Вчитель інформатики Тимченко О.І.
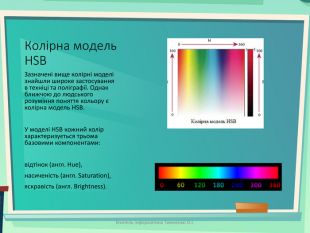
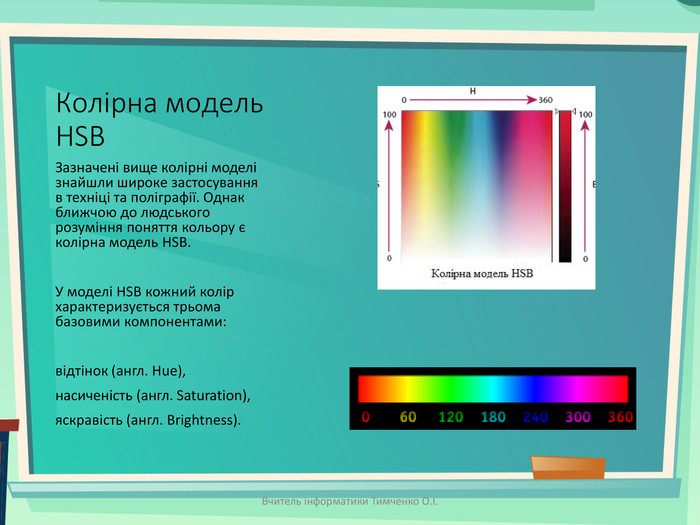
Колірна модель HSBЗазначені вище колірні моделі знайшли широке застосування в техніці та поліграфії. Однак ближчою до людського розуміння поняття кольору є колірна модель HSB. У моделі HSB кожний колір характеризується трьома базовими компонентами: відтінок (англ. Hue), насиченість (англ. Saturation), яскравість (англ. Brightness). Вчитель інформатики Тимченко О.І.


про публікацію авторської розробки
Додати розробку