(Завдання) Створення найпростішого файлу HTML
Про матеріал
(Завдання) Створення найпростішого файлу HTML
1. Створіть особисту папку, куди ви будете зберігати всі файли свого сайту.
2. Запустіть програму Блокнот (Notepad).
3. Наберіть у вікні програми найпростіший файл HTML: (Код)
4. Збережіть файл під ім’ям RASP.HTML (обов’язково вкажіть тип файлу HTML при збереженні) в особистій папці.
5. Для перегляду Web-сторінки використовуйте будь-яку програму браузера (Internet Explorer, Opera, Mozilla Firefox або іншу).
Для цього, не покидаючи програму Блокнот (згорніть вікно на панель задач), відкрийте особисту папку і подвійним кліком по файлу RASP.HTML відкрийте вікно браузера.
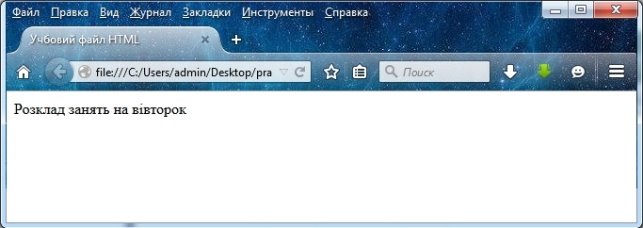
Перегляд файлу
Створення найпростішого файлу HTML
- Створіть особисту папку, куди ви будете зберігати всі файли свого сайту.
- Запустіть програму Блокнот (Notepad).
- Наберіть у вікні програми найпростіший файл HTML:
<HTML>
<HEAD>
<TITLE>Учбовий файл HTML</TITLE>
</HEAD>
<BODY>
Розклад занять на вівторок
</BODY>
</HTML>
- Збережіть файл під ім’ям RASP.HTML (обов’язково вкажіть тип файлу HTML при збереженні) в особистій папці.
-
Для перегляду Web-сторінки використовуйте будь-яку програму браузера (Internet Explorer, Opera, Mozilla Firefox або іншу).
Для цього, не покидаючи програму Блокнот (згорніть вікно на панель задач), відкрийте особисту папку і подвійним кліком по файлу RASP.HTML відкрийте вікно браузера.
На екрані ви побачите результат роботи, зображений на рисунку 1.

docx
До підручника
Інформатика (рівень стандарту) 10 клас (Морзе Н.В., Вембер В.П., Кузьмінська О.Г.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку