Інформатика. Матеріал до урока. Тема 2
Поняття браузер Це спеціальна програма, Призначена для перегляду інтернет-сторінок. Браузер запитує з сервера інформацію, інтерпретує її особливим чином і створює веб-сторінку на екрані користувача.
























Що таке браузер Веб-оглядач, браузер (від Web browser) - програмне забезпечення для перегляду веб-сайтів, тобто для запиту веб-сторінок (переважно з Мережі), їх обробки, виведення і переходу від однієї сторінки до іншої. Створення та інтерпретація сторінок проводиться по галузевим стандартам, затверджується міжнародними організаціями зі стандартизації.
Різновиди браузерів. Виділяють такі види браузерів: Браузер режиму командного рядка. До цього типу відносяться самі ранні браузери. Вони не дають можливості переглядати текст і графіку . Такі браузери підтримують переміщення тільки з використанням цифрових адрес ( IP). В даний час практично не використовуються. Повноекраний браузер . Текстовий браузер без підтримки мультимедійних (картинки, анімація і т.п. ) ресурсів мережі Інтернет. За допомогою нього можна переглядати тільки текст і посилання . Браузер з підтримкою мультімедіа. Найпоширеніші і популярні браузери сьогодні . Дозволяють працювати практично з усіма видами інформації, представленої в Інтернеті. Браузери - доповнення. Вони є надбудовами над повнофункціональними браузерами. Додатки всього лише змінюють інтерфейс і додають деякі функції.
Принцип работи Сервіс WWW працює за технологією «клієнт-сервер». Веб-сервер являє собою програмне забезпечення, встановлене на комп'ютері, за допомогою якого по протоколу HTTP надається доступ до веб-сторінок. В якості клієнта використовується сам браузер. Функції клієнта: - Браузер здійснює запит необхідного ресурсу - Браузер обробляє отриманий ресурс
Принцип роботи Як відбувається побудова сторінки Інтернет браузером Робота браузера в цілому нагадує будівництво, адже веб -сторінки завантажуються не єдиним цілим, а по частинах, а потім текст, зображення та інші елементи об'єднуються програмою в одну сторінку . Перевага цього методу в тому, що окремі елементи можуть зберігатися на різних серверах : браузер виробляє одночасне завантаження декількох елементів, що значно прискорює процес. Щоб при побудові веб - сторінки не відбулося плутанини, структура кожної з них прописана у форматі HTML. Мова гіпертекстової розмітки HTML протягом багатьох років є головним стандартом при створенні веб - сторінок. З його допомогою можна описати структуру будь-якої сторінки, яка містить зображення, текст і відео.
Принцип роботи Як відбувається побудова сторінки Інтернет браузером На підставі розмітки браузер отримує інформацію про те, як повинна виглядати сторінка, і проводить її побудову з окремих елементів. Наприклад, в HTML-коді вказано, скільки стовпців тексту знаходиться на сторінці і де повинні розташовуватися ті чи інші елементи. Завдяки використанню гіпертекстової розмітки верстка веб-сторінок може здійснюватися з максимальною гнучкістю, тим більше що інформація на сайті повинна відображатися однаково розбірливо як на 24-дюймовому моніторі, так і на екрані мобільного телефону.
Принцип роботи Завантаження web-сторінки На початку в адресному рядку необхідно ввести адресу web - сторінки. Виробляється це у формі URL (Uniform Resource Locator) - стандартизованому способі запису адреси ресурсу в мережі Інтернет. URL включає в себе: метод доступу до ресурсу, тобто протокол доступу (http, gopher, WAIS, ftp, file, telnet та ін) мережеву адресу ресурсу (ім'я хост-машини і домена) повний шлях до файлу на сервері
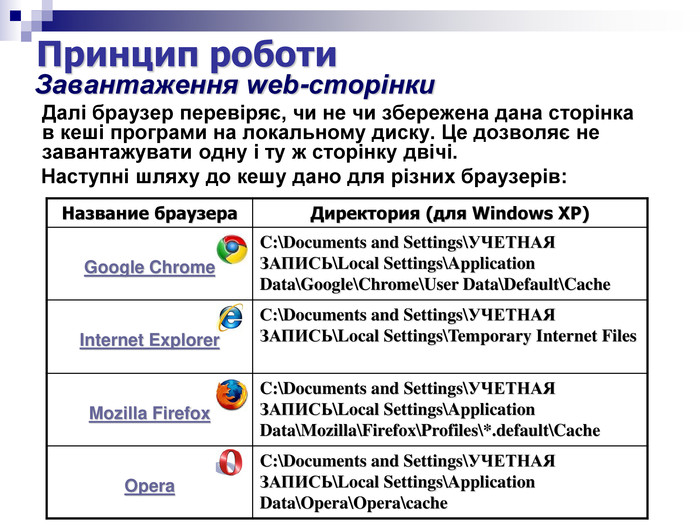
Принцип роботи Завантаження web-сторінки Далі браузер перевіряє, чи не чи збережена дана сторінка в кеші програми на локальному диску. Це дозволяє не завантажувати одну і ту ж сторінку двічі. Наступні шляху до кешу дано для різних браузерів: Название браузера. Директория (для Windows XP)Google Chrome C:\Documents and Settings\УЧЕТНАЯ ЗАПИСЬ\Local Settings\Application Data\Google\Chrome\User Data\Default\Cache Internet Explorer С:\Documents and Settings\УЧЕТНАЯ ЗАПИСЬ\Local Settings\Temporary Internet Files Mozilla Firefox C:\Documents and Settings\УЧЕТНАЯ ЗАПИСЬ\Local Settings\Application Data\Mozilla\Firefox\Profiles\*.default\Cache. Opera C:\Documents and Settings\УЧЕТНАЯ ЗАПИСЬ\Local Settings\Application Data\Opera\Opera\cache
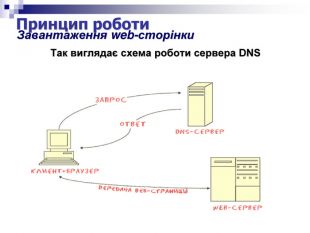
Принцип роботи Завантаження web-сторінки. Навіть за наявності IP-адреси браузер встановлює зв'язок не прямо з веб-сайтом, а лише минаючи кілька проміжних серверів. Шлях до одного і того ж сайту в більшості випадків різний - це необхідно, щоб уникнути зайвого навантаження, наприклад, на деякі популярні портали.
Принцип роботи Які дані браузери зберігають на ПКПри відвідуванні веб -сайтів на комп'ютері залишаються сліди дій користувача, так як різні дані зберігаються автоматично. Кеш браузера . Так як доступ до даних на жорсткому диску відбувається значно швидше, ніж завантаження сайту, елементи веб- сторінок зберігаються веб -браузером на комп'ютері користувача. Саме ця обставина дозволяє значно прискорити завантаження при повторному відвідуванні тієї чи іншої сторінки . Журнал . Всі браузери зберігають список відвіданих користувачем сайтів. Так, в Internet Explorer термін зберігання даних в Журналі за замовчуванням становить 20 днів . Деякі браузери, наприклад Firefox, до того ж зберігають список завантажених файлів. Закладки . Найбільш цікаві сторінки можна зберігати на комп'ютері у вигляді закладок, що знаходяться в папці Вибране . Це позбавляє в майбутньому від необхідності повторного введення веб- адреси
Принцип роботи Які дані браузери зберігають на ПКПаролі. При необхідності браузери також зберігають паролі, наприклад, для доступу до облікового запису на порталі «Класна оцінка», правда, в цьому випадку вони можуть бути викрадені з комп'ютера зловмисниками. Для надійного зберігання паролів краще використовувати спеціальну програму, наприклад, таку як Password Depot . Cookie. При відвідуванні веб -сайтів на комп'ютері зберігається маленький текстовий файл під назвою cookie – він використовується для ідентифікації користувача при подальшому відвідуванні сторінки. Дані веб -форм. На перший погляд збереження даних веб -форм - дуже корисна функція: всякий раз, коли вам необхідно вказати, наприклад, при реєстрації на сайті своє ім'я або адресу, браузер робить це за вас. Але є й зворотний бік медалі: конфіденційну інформацію браузер зберігає на комп'ютері, роблячи її тим самим легкою здобиччю для інтернет- шахраїв ..
Порівняльні характеристики браузерів. У вересні 2010 року світова частка браузера Internet Explorer від Microsoft вперше впала нижче 50%. Частка Firefox, головного конкурента Internet Explorer, продовжує зростати і вже становить 31,5%. Не менш популярними серед альтернативних браузерів є й такі, як Opera, Google Chrome, Safari, частка використання яких так само підвищується. Головними характеристиками браузера напевно можна вважати такі, як: - продуктивність - надійність - функціональність
Порівняльні характеристики браузерів. Продуктивність будь-якого сучасного браузера визначається швидкостями роботи движка рендеринга й інтерпретатора Java. Script. Найважливішою частиною всіх браузерів є движок рендеринга (layout engine), основні завдання якого включають читання HTML, формування на його основі об'єктної моделі документа (Document Object Model, DOM) і її візуалізацію. Складовим блоком, що відповідає за інтерпретацію розмітки, є парсер HTML і CSS.
Порівняльні характеристики браузерів Однак майже всі розробники браузерів, подібно автовиробникам, використовують власні движки. Наприклад, в Internet Explorer реалізований не такий движок, як в Firefox або Chrome. В результаті Chrome завдяки «свіжому» движку забезпечує краще відображення сучасних веб-сторінок з великою кількістю скриптів. Той же движок, до речі, застосовується і в браузері Safari від компанії Apple. Найбільш популярними движками є: Trident (IE), Geko (Mozilla Firefox), KHTML (Safari), Web. Kit (Google Chrome), Presto (Opera).
Порівняльні характеристики браузерів. Далі, проаналізуємо результати тестів найпопулярніших браузерів на сьогодні: Internet Explorer, Google Chrome, Mozilla Firefox, Safari и Opera. Тести проводилися фахівцями інтернет- видання Tom’s Hardware Guide. У процесі тесту робився акцент на такі властивості браузерів: Час запуску час для запуску кожного браузера з моменту натискання на іконку і до повного завантаження локально збережених та кешованих web – сторінок. Використання пам'яті – кількість пам'яті, що використовується браузером з однаковою кількістю декількох відкритих вкладок. Час завантаження сторінок – вимірювалося за допомогою тесту Web. Monkey Browser Load Time Stop. Watch Java. Script при відкритті різних відомих сайтів. Java. Script – швидкість роботи Java. Script- движка. Peace. Keeper, Acid3 і DOM – перший є кросплатформним додатком для тестування продуктивності, другий - перевіряє дотримання браузерами web - стандартів, третє - продуктивність DOM- компонентів. Flash, Java и Silver. Light – продуктивність браузерів з використанням даних платформ
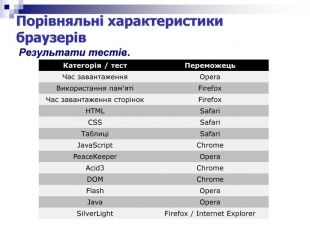
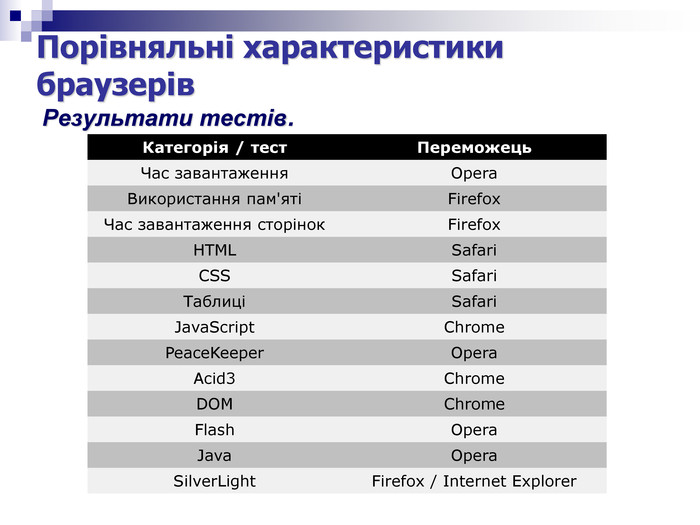
Порівняльні характеристики браузерів. Результати тестів. Категорія / тест. Переможець. Час завантаження. Opera. Використання пам'ятіFirefox. Час завантаження сторінок. Firefox. HTMLSafari. CSSSafari. ТаблиціSafari. Java. Script. Chrome. Peace. Keeper. Opera. Acid3 Chrome. DOMChrome. Flash. Opera. Java. Opera. Silver. Light. Firefox / Internet Explorer
Порівняльні характеристики браузерів У результаті тестів очевидно одне - IE є аутсайдером, причому не просто в топових категоріях, а взагалі за тестами, не ввійшовши практично ні в одному з них жодного разу в першу трійку. Решта продукти показали себе з гідною боку, займаючи високі рейтинги в різних тестах по різному, а значить і судити їх однозначно ми не можемо поки. Однак, лідером за загальною вищості показав себе Google Chrome.
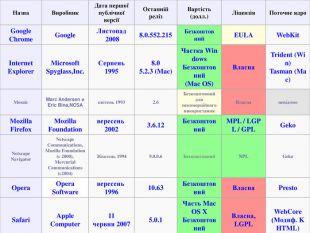
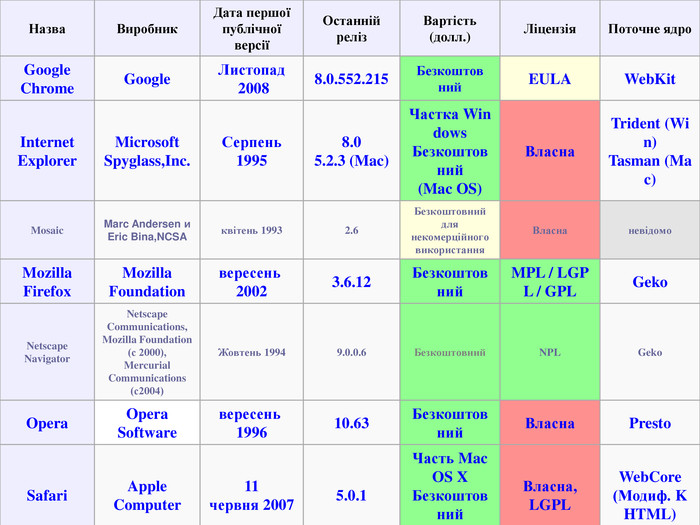
Назва. Виробник. Дата першої публічної версіїОстанній реліз. Вартість (долл.) Ліцензія. Поточне ядро. Google Chrome. Google. Листопад 20088.0.552.215 Безкоштов ний. EULAWeb. Kit. Internet Explorer. Microsoft Spyglass,Inc. Серпень 19958.05.2.3 (Mac)Частка Windows Безкоштов ний(Mac OS)Власна. Trident (Win) Tasman (Mac)Mosaic. Marc Andersen и Eric Bina,NCSAквітень 19932.6 Безкоштовний для некомерційного використання. Власнаневідомо. Mozilla Firefox. Mozilla Foundationвересень 20023.6.12 Безкоштов ний. MPL / LGPL / GPLGeko. Netscape Navigator. Netscape Communications,Mozilla Foundation (с 2000),Mercurial Communications (с2004)Жовтень 19949.0.0.6 Безкоштовний. NPLGeko. Opera. Opera Softwareвересень 199610.63 Безкоштов ний. Власна. Presto. Safari. Apple Computer11 червня 20075.0.1 Часть Mac OS XБезкоштов ний (Windows)Власна,LGPLWeb. Core (Модиф. KHTML)WWWTim Berns-Leeсерпень 19910.18 Безкоштовнийсуспільне надбаннявбудований в Ne. XTSTEP
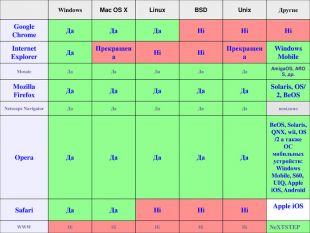
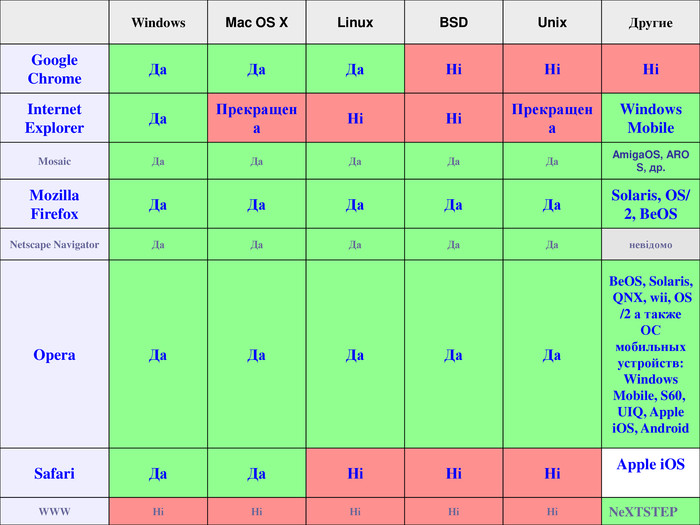
Windows. Mac OS XLinux. BSDUnix. Другие. Google Chrome. Да. Да. Да. НіНіНіInternet Explorer. Да. Прекращена. НіНіПрекращена. Windows Mobile. Mosaic. Да. Да. Да. Да. Да. Amiga. OS, AROS, др. Mozilla Firefox. Да. Да. Да. Да. Да. Solaris, OS/2, Be. OSNetscape Navigator. Да. Да. Да. Да. Даневідомо. Opera. Да. Да. Да. Да. Да. Be. OS, Solaris, QNX, wii, OS/2 а также ОС мобильных устройств: Windows Mobile, S60, UIQ, Apple i. OS, Android. Safari. Да. Да. НіНіНіApple i. OSWWWНіНіНіНіНіNe. XTSTEP
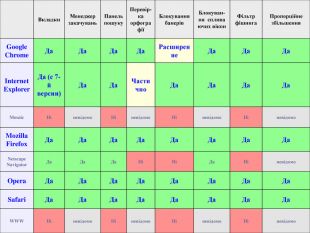
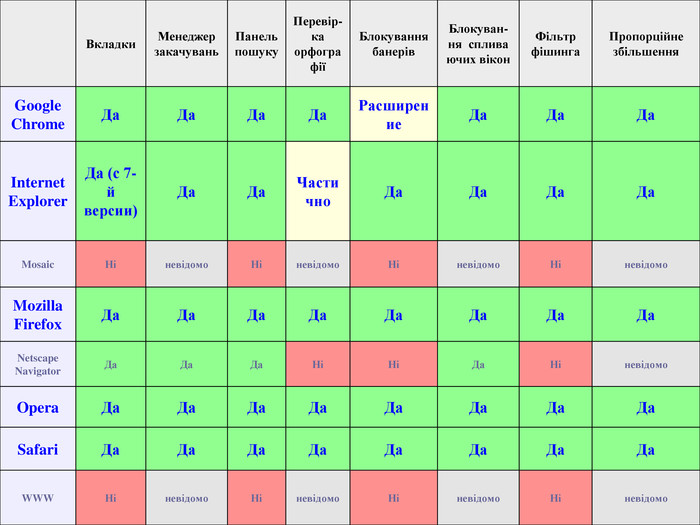
Вкладки. Менеджер закачувань. Панель пошуку. Перевір-ка орфографіїБлокування банерів. Блокуван-ня спливаючих вікон. Фільтр фішинга. Пропорційне збільшення. Google Chrome. Да. Да. Да. Да. Расширение. Да. Да. Да. Internet Explorer. Да (с 7-й версии)Да. Да. Частично. Да. Да. Да. Да. Mosaic. Ніневідомо. Ніневідомо. Ніневідомо. Ніневідомо. Mozilla Firefox. Да. Да. Да. Да. Да. Да. Да. Да. Netscape Navigator. Да. Да. Да. НіНіДа. Ніневідомо. Opera. Да. Да. Да. Да. Да. Да. Да. Да. Safari. Да. Да. Да. Да. Да. Да. Да. Да. WWWНіневідомо. Ніневідомо. Ніневідомо. Ніневідомо
Веб-стандарти і технологіїІнтернет протоколи. CSS2 Фрей-мы. Java. Java Script. XHTMLHTML5 RSSAtom. Email. FTPNNTP (Usenet)SSLIRCGopher. Google Chrome. Да. Да. Пла-гин. Да. Даневідомо. Да. НіНіДа. НіДа. Ніневідомо. Internet Explorer. Да. Да. Да. Да. НіНіДа. Да. НіДа. НіДа. НіЧаст-ково. Mosaic. НіНіНіНіНіНевідо-мо. НіНіНіДа. НіНіНіMozilla Firefox. Да. Да. Да. Да. Даневідомо. Да. Да. Пла-гин. Да. Пла-гин. Да. Пла-гин. Да. Netscape Navigator. Час-тично. Да. Да. Да. Да. Невідо-мо. НіНіДа. Да. Да. Да. НіOpera. Да. Да. Да. Да. Да. Час-тково. Да. Да. Да. Да. Да. Да. Да. Safari. Да. Да. Да. Да. Даневідомо. Да. Да. НіЧастично. НіДа. НіНіWWWНіНіНіНіНіНевідо-мо. НіНіНіДа. Да. НіНі


про публікацію авторської розробки
Додати розробку