Курс комп'ютерної графіки. Робота в редакторі Adobe Photosop
Як зробити загнутий куточок в фотошопі
Для досягнення ефекту загорнутого куточка, ми використовуємо інструмент Деформація.
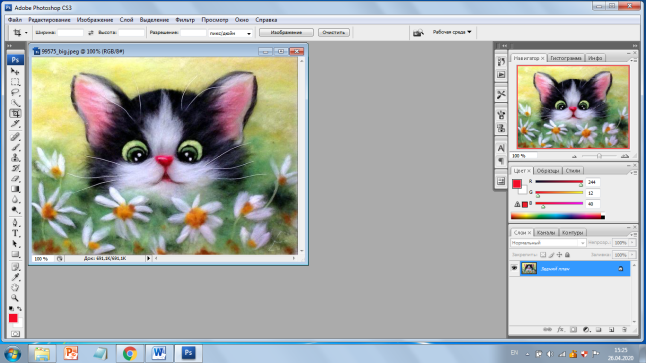
Крок 1 Відкриваємо фотографію.

Крок 2
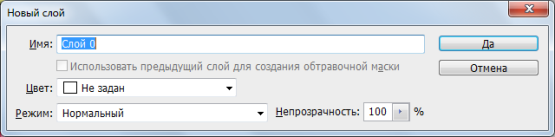
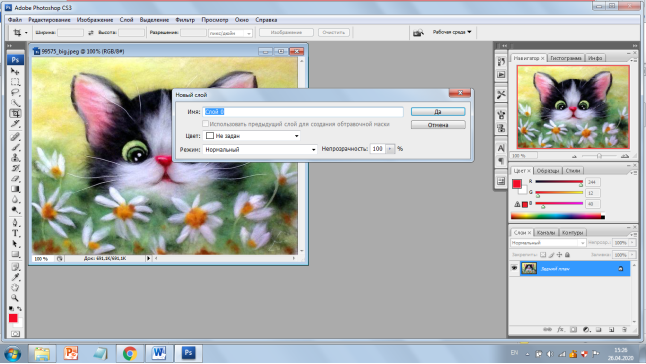
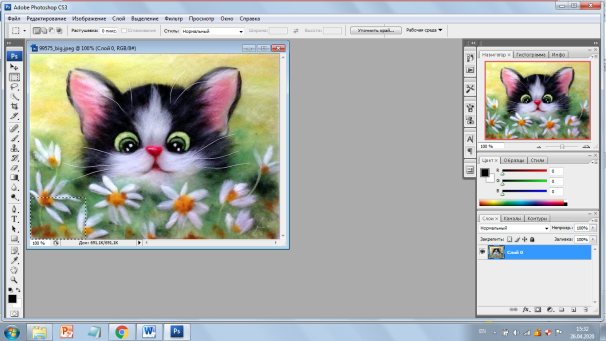
 Далі потрібно розблокувати фоновий шар (якщо на мініатюрі шару є маленька іконка замочка), для цього двічі клацніть по фоновому шару. На панелі Шари два рази клацаємо на замочок. Потім кнопка ОК в діалоговому вікні.
Далі потрібно розблокувати фоновий шар (якщо на мініатюрі шару є маленька іконка замочка), для цього двічі клацніть по фоновому шару. На панелі Шари два рази клацаємо на замочок. Потім кнопка ОК в діалоговому вікні.
![]()


Крок 3 Вибираємо інструмент Прямокутна область.
Крок 4 Виділяємо в кутку область, на якій буде застосований ефект.

Крок 5
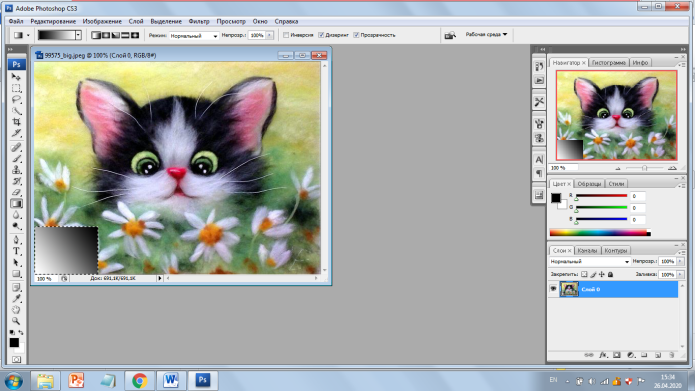
Потім вибираємо інструмент Градієнт. На панелі Параметрів виставляємо його чорно-білим. Застосовуємо інструмент до нашого прямокутника, так щоб верхній правий кут був чорним, а нижній лівий світло-сірий. Це і буде наш майбутній загнутий куточок.

Крок 6 Зніміть виділення командою Виділення Скасувати або просто натиснувши комбінацію Ctr + D.
Крок 7
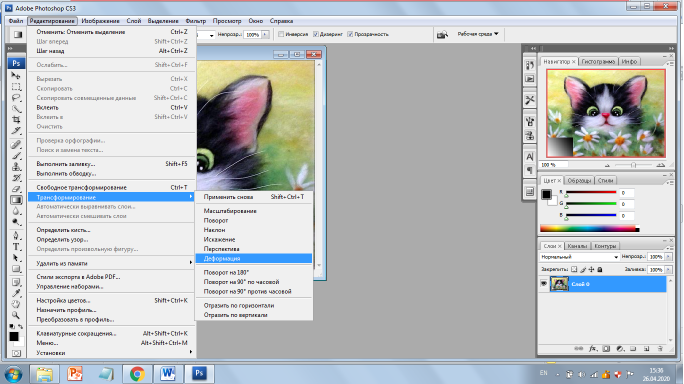
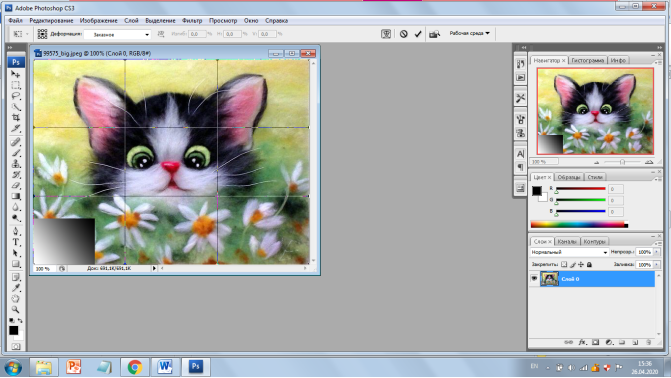
Прийшов час деформації: Редагування Трансформування Деформація. В результаті на зображення буде накладена сітка.


Крок 8
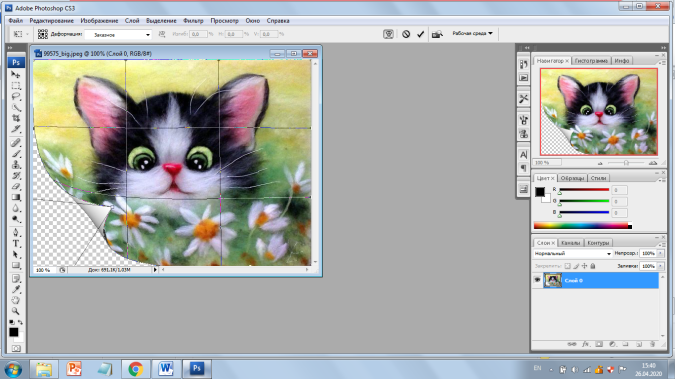
Нижній лівий повзунок трансформації потрібно буде почати зміщувати до темної частини градієнта так, щоб чорного кольору не залишилося. Пограйте повзунками так, щоб сторінка загиналася як вам хотілося.

Крок 9
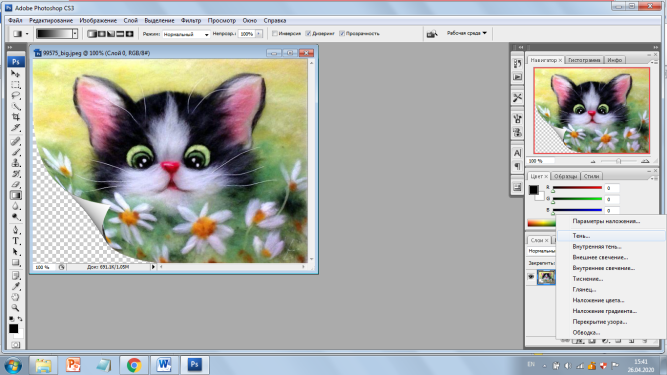
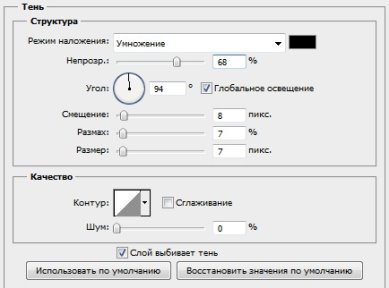
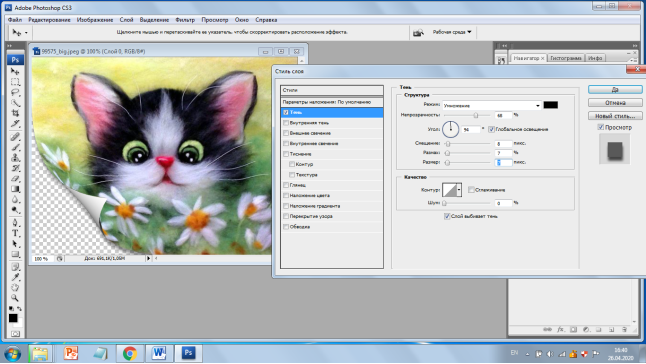
Залишилося додати тінь для більше реалістичності. Перейдіть в Стилі шару (двічі клацнувши по шару). У закладці Тінь виставите наступні настройки:
![]()
![]()



Крок 10. Вийшов ось такий загнутий куточок:

Під час трансформації змінюється вид фотографії, що робити?
Говорячи лікарським мовою, при деформації можливі побічні ефекти - спотворення предметів і осіб на фотографії. Вся справа в самому інструменті. Коли ми тягнемо за куточок, ми, як ковдру, тягнемо за собою і все зображення.
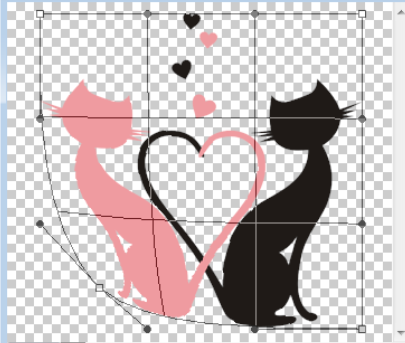
У цій ситуації ідеального 100% якості не добитися, але можна зробити ці спотворення менш помітними. Для цього треба постаратися, щоб під час трансформації лінії сітки були прямими. Подивіться на цей приклад:
![]()
![]()
![]()
![]()
![]()
![]()
![]()

Якщо ви помітили, що вони не прямі, потрібно, природно, не виходячи з режиму деформації, натиснути мишкою на лінію і потягнути її в потрібну сторону. Тут потрібно буде дивитися по ситуації, і шукати середній баланс між усіма лініями, тому що від цих дій може «повести» інші лінії.
Зверніть увагу на нижній лівий квадрат із загнутим куточком. У цьому квадраті деформація максимальна, тому фрагмент зображення вже ніяк не випрямити.
1


про публікацію авторської розробки
Додати розробку
