Лекция №3. Тема: Работа с цветом. Слои. Работа со слоями. Временная диаграмма
Лекционный материал.
Для закрашивания линий и контуров могут использоваться только базовые цвета; вместе с тем, при выборе цвета контура или отдельной линии можно дополнительно выбрать стиль и толщину линии. Для заливки может быть использован базовый (однотонный) цвет, градиент, или растровое изображение. Чтобы применить для закрашивания растровое изображение, вы должны импортировать его в файл фильма. Flash MX поддерживает возможность применения прозрачного (невидимого) цвета для закрашивания линий и заливок. Это позволяет создавать, например, только контур объекта без заливки, или, наоборот, закрашенный объект без контура. Кроме того, Flash MX поддерживает достаточно широкие возможности по управлению цветовой схемой текстовых символов.
Flash MX Лекция 3 Уроки 7-8-9
Тема: Работа с цветом. Слои. Работа со слоями. Временная диаграмма
 Для закрашивания линий и контуров могут использоваться только базовые цвета; вместе с тем, при выборе цвета контура или отдельной линии можно дополнительно выбрать стиль и толщину линии. Для заливки может быть использован базовый (однотонный) цвет, градиент, или растровое изображение. Чтобы применить для закрашивания растровое изображение, вы должны импортировать его в файл фильма. Flash MX поддерживает возможность применения прозрачного (невидимого) цвета для закрашивания линий и заливок. Это позволяет создавать, например, только контур объекта без заливки, или, наоборот, закрашенный объект без контура. Кроме того, Flash MX поддерживает достаточно широкие возможности по управлению цветовой схемой текстовых символов.
Для закрашивания линий и контуров могут использоваться только базовые цвета; вместе с тем, при выборе цвета контура или отдельной линии можно дополнительно выбрать стиль и толщину линии. Для заливки может быть использован базовый (однотонный) цвет, градиент, или растровое изображение. Чтобы применить для закрашивания растровое изображение, вы должны импортировать его в файл фильма. Flash MX поддерживает возможность применения прозрачного (невидимого) цвета для закрашивания линий и заливок. Это позволяет создавать, например, только контур объекта без заливки, или, наоборот, закрашенный объект без контура. Кроме того, Flash MX поддерживает достаточно широкие возможности по управлению цветовой схемой текстовых символов.
Для работы с цветом во Flash MX предназначены следующие средства:
-
 инструменты Ink Bottle Tool (Бутылка чернил), Paint Bucket Tool (Банка краски), Fill Transform (Трансформация заливки) (в других версиях Flash называется Gradient Transform Tool – активируется клавишей [F]) и Dropper Tool (Пипетка), расположенные на панели Tools (рис. 6.1);
инструменты Ink Bottle Tool (Бутылка чернил), Paint Bucket Tool (Банка краски), Fill Transform (Трансформация заливки) (в других версиях Flash называется Gradient Transform Tool – активируется клавишей [F]) и Dropper Tool (Пипетка), расположенные на панели Tools (рис. 6.1);
-
 кнопки Stroke Color (Цвет контура), Fill Color (Цвет заливки), Default Colors (Цвета по умолчанию), No Color (Бесцветный) и Swap Colors (Поменять цвета), расположенные в поле Colors панели Tools;
кнопки Stroke Color (Цвет контура), Fill Color (Цвет заливки), Default Colors (Цвета по умолчанию), No Color (Бесцветный) и Swap Colors (Поменять цвета), расположенные в поле Colors панели Tools;
- панели Color Mixer (Смеситель цвета) и Color Swatches (Образцы цвета).
Инструмент Ink Bottle Tool
Инструмент предназначен для изменения цвета линии или контура объекта; при этом использоваться могут только базовые цвета. Кроме того, с его помощью можно изменять толщину и стиль линии (контура). Для изменения цвета линии с помощью Ink Bottle необходимо выполнить следующие действия:
- Включить инструмент;
- С помощью кнопки Stroke Color выбрать требуемый цвет;
- Установить указатель на редактируемую линию (горячей точкой указателя является кончик «струи» из бутылки) и щелкнуть кнопкой мыши.
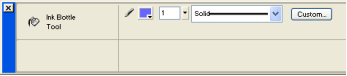
Чтобы изменить с помощью Ink Bottle толщину и/или стиль линии, необходимо установить соответствующие параметры в инспекторе свойств инструмента (рис. 6.2) и затем щелкнуть им по редактируемой линии. Таким образом, благодаря инспектору свойств вы можете «одним щелчком» изменить цвет, толщину и стиль любой линии.

Рис. 6.2. Инспектор свойств инструмента Ink Bottle
Инструмент Paint Bucket Tool
 Инструмент предназначен для изменения цвета заливки объекта или «мазка» кисти, а также для закрашивания произвольной замкнутой области на столе; для закрашивания могут использоваться базовые цвета, градиенты и растровые изображения. Инструмент может также применяться для закрашивания и незамкнутых областей, однако в этом случае требуется разрешить Flash MX автоматически закрывать промежутки между ограничивающими область линиями.
Инструмент предназначен для изменения цвета заливки объекта или «мазка» кисти, а также для закрашивания произвольной замкнутой области на столе; для закрашивания могут использоваться базовые цвета, градиенты и растровые изображения. Инструмент может также применяться для закрашивания и незамкнутых областей, однако в этом случае требуется разрешить Flash MX автоматически закрывать промежутки между ограничивающими область линиями.
Для изменения цвета заливки с помощью Paint Bucket Tool необходимо выполнить следующие действия:
- Включить инструмент;
- С помощью кнопки Fill Color выбрать требуемый цвет;
-
 Установить указатель на закрашиваемую область (горячей точкой указателя является кончик «струи» из банки) и щелкнуть кнопкой мыши.
Установить указатель на закрашиваемую область (горячей точкой указателя является кончик «струи» из банки) и щелкнуть кнопкой мыши.
Инструмент Paint Bucket имеет дополнительные параметры, установка которых выполняется с помощью кнопок-модификаторов, расположенных в поле Options панели Tools.
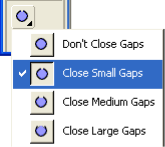
Кнопка Gap Size (Размер промежутка) открывает меню, позволяющее выбрать вариант автоматического «оконтуривания» незамкнутой области, которую требуется закрасить.
- Включить инструмент;
- С помощью кнопки Fill Color выбрать требуемый цвет;
- Установить указатель на закрашиваемую область (горячей точкой указателя является кончик «струи» из банки) и щелкнуть кнопкой мыши.
Инструмент Paint Bucket имеет дополнительные параметры, установка которых выполняется с помощью кнопок-модификаторов, расположенных в поле Options панели Tools (рис. 6.3).
Кнопка Gap Size (Размер промежутка) открывает меню, позволяющее выбрать вариант автоматического «оконтуривания» незамкнутой области, которую требуется закрасить (рис. 6.4).
 Выберите вариант Don't Close Gaps (He закрывать промежутки), если вы хотите закрыть промежутки вручную; такой вариант предпочтителен для сложных рисунков, поскольку, во-первых, Flash требуется время для поиска и закрытия промежутков и, во-вторых, это еще более усложнит рисунок.
Выберите вариант Don't Close Gaps (He закрывать промежутки), если вы хотите закрыть промежутки вручную; такой вариант предпочтителен для сложных рисунков, поскольку, во-первых, Flash требуется время для поиска и закрытия промежутков и, во-вторых, это еще более усложнит рисунок.
![]() Выбор любого из трех других вариантов (Close Small Gaps — «закрыть маленькие промежутки», Close Medium Gaps - «закрыть средние промежутки» и Close Large Gaps — «закрыть большие промежутки») обеспечивает закрашивание областей, контур которых имеет один или более «просветов». Необходимо отметить, что различие в размерах «маленького» и «большого» промежутков не оговорено авторами Flash MX, поскольку зависит от разрешающей способности монитора, и в любом случае не превышает пары миллиметров. Поэтому, если вы действительно хотите воспользоваться этой услугой Flash, целесообразно выбрать вариант Close Large Gaps.
Выбор любого из трех других вариантов (Close Small Gaps — «закрыть маленькие промежутки», Close Medium Gaps - «закрыть средние промежутки» и Close Large Gaps — «закрыть большие промежутки») обеспечивает закрашивание областей, контур которых имеет один или более «просветов». Необходимо отметить, что различие в размерах «маленького» и «большого» промежутков не оговорено авторами Flash MX, поскольку зависит от разрешающей способности монитора, и в любом случае не превышает пары миллиметров. Поэтому, если вы действительно хотите воспользоваться этой услугой Flash, целесообразно выбрать вариант Close Large Gaps.
Модификатор Lock Fill (Блокировка заливки) используется только для градиентных заливок и растровых изображений. Он создает эффект, что все изображения как бы являются частью одного, занимающего весь стол. Соответственно, каждому изображению «достается» свой участок общей заливки, цвет которого  зависит от позиции объекта на столе.
зависит от позиции объекта на столе.
Если вы хотите использовать в качестве заливки растровую графику (форматы: bmp, jpg, gif…) то в палитре Color Mixer следует выбрать способ заливки — Bitmap. Перед вами появится диалоговый бокс Import to Library (импортировать в библиотеку). Выбираете нужный вам файл, и он тут же попадает в библиотеку вашего ролика. Можно использовать другой способ: в меню File выбираете раздел Import to Library и размещаете в библиотеке ролика необходимые вам для работы растровые изображения. Все они будут отображаться в палитре Color Mixer в виде пиктограмм при выборе способа заливки Bitmap.
В новой версии Flash 8 инструмент Fill Transform (Трансформация заливки) был заменен более мощным инструментом Gradient Transform.
 Инструмент Gradient Transform (Трансформация градиента) используется для трансформации градиентов и заливок растровых изображений. С его помощью вы можете менять размер, направление и центр градиента в форме или растровом изображении.
Инструмент Gradient Transform (Трансформация градиента) используется для трансформации градиентов и заливок растровых изображений. С его помощью вы можете менять размер, направление и центр градиента в форме или растровом изображении.
Создадим круг с радиальным градиентом. В панели инструментов выберем инструмент Gradient Transform, а затем выделите в рабочем поле градиентную заливку (рис. 4.18). При этом вокруг круга с радиальным градиентом появится круговой блок с четырьмя метками-манипуляторами (рис. 4.18).
•Center Point A (Центральная точка). Щелкните на метке центральной точки и перетащите ее, чтобы изменить положение центральной точки градиента. Когда указатель окажется над меткой центральной точки, он превратится в четырехстороннюю стрел К)'.
• Size B (Размер). Щелкните на значке средней метки-манипулятора и перетащите его по краю кругового блока, чтобы изменить размер градиента. Когда указатель окажется над этой меткой, он превратится в кружок со стрелкой внутри.
• Rotation C(Поворот). Щелкните на нижней метке-манипуляторе и перетащите ее по краю кругового блока, чтобы изменить угол поворота градиента. Когда указатель окажется над этой меткой, он превратится в четыре круговые стрелки.
• Width D (Ширина). Щелкните на квадратной метке-манипуляторе и перетащите ее, чтобы изменить ширину градиента. Когда указатель окажется над этой меткой, он превратится в двунаправленную горизонтальную стрелку.
Слои. Работа со слоями.
Слой (Layer) - это часть сцены фильма, для которой могут быть установлены некоторые индивидуальные атрибуты. Каждый слой может содержать произвольное число различных объектов.
Применение механизма слоев позволяет автономно работать с различными объектами, подлежащими включению в фильм, и за счет этого создавать сложные многоплановые сцены. Например, один из слоев может использоваться в качестве фона, на котором разворачиваются события фильма, другой — собственно анимированные объекты, а третий — элементы звукового сопровождения фильма. Кроме того, с помощью слоев могут быть получены специальные эффекты, такие как перемещение объекта по произвольной траектории, маскирование объектов и некоторые другие.
Свойства слоев.
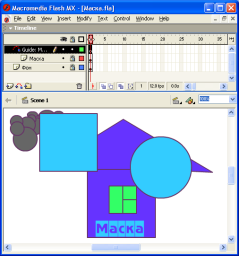
 В обычном режиме все слои абсолютно прозрачны, в том смысле, что объекты, расположенные на различных слоях, визуально воспринимаются как элементы единой сцены. Вместе с тем, объект, находящийся на верхнем слое, заслоняет объекты, находящиеся в той же позиции на нижних слоях (рисунок).
В обычном режиме все слои абсолютно прозрачны, в том смысле, что объекты, расположенные на различных слоях, визуально воспринимаются как элементы единой сцены. Вместе с тем, объект, находящийся на верхнем слое, заслоняет объекты, находящиеся в той же позиции на нижних слоях (рисунок).
Вы всегда можете изменить порядок расположения слоев, а также редактировать объекты одного слоя независимо от элементов других слоев. Однако при необходимости можно выбрать одновременно объекты из разных слоев и работать с ними как с единым целым. Например, можно изменить их цвет или сгруппировать.
Число слоев, которые вы можете создать, ограничено только объемом оперативной памяти вашего компьютера, и не влияет на размер файла публикуемого фильма. Для удобства работы со слоями в Flash MX реализована возможность хранения каждого набора взаимосвязанных слоев в отдельной папке слоев (Layer Folder).
Создание и удаление слоев
 Для создания нового слоя требуется выполнить одно из следующих действий:
Для создания нового слоя требуется выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, над которым вы хотите поместить новый; в контекстном меню выбрать команду Insert Layer (Вставить слой);
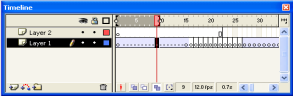
- в списке слоев на панели временной диаграммы выбрать слой, над которым вы хотите поместить новый, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer, расположенную ниже списка слоев, слева (рис. 9.2).
Когда вы создаете новый слой, он появляется на столе над выбранным слоем; в списке слоев его имя также помещается над именем выбранного слоя. Добавленный слой автоматически становится активным слоем. Это означает, что создаваемый на столе объект будет принадлежать данному слою; при этом видимость нового объекта будет зависеть от расположения ранее созданных объектов других слоев (см. рисунок).
По умолчанию новому слою присваивается имя Layer с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим его предназначение (в том числе и с использованием кириллицы).
Для удаления слоя следует выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, который вы хотите удалить; в контекстном меню выбрать команду Delete Layer (Удалить слой);
- в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа.
После удаления слоя активным становится слой, расположенный под ним. Операции создания и удаления слоя можно отменить (как и многие другие), щелкнув на кнопке Undo (Отмена).
Использование слоев в анимации
Основными вариантами применения механизма слоев при создании фильма являются:
- использование слоев для создания фонового изображения;
- использование ведущего слоя для управления движением объекта;
- использование слоя-маски для управления видимостью маскированных слоев;
- включение в сцену нескольких анимированных объектов.
Остановимся подробно на создании слоя-маски.
Слой-маска позволяет создавать эффект отверстия, через которое «просвечивает» содержание одного или большего числа нижележащих слоев.
Маска может быть создана на основе следующих типов объектов слоя:
- заливки;
- текстового поля (любого типа - Static, Dynamic либо Insert);
- экземпляра графического символа;
- клипа (понятие клипа - Movie Clip — будет подробно рассмотрено в следующей главе).
Маску можно заставить перемещаться, используя любой тип анимации: как покадровую, так и tweened-анимацию.
С помощью tweened-анимации движения можно «оживить» маску, созданную на основе текстового поля, заливки, графического символа или клипа. Причем для клипа можно с помощью ведущего слоя задать произвольную траекторию движения.
С помощью tweened-анимации трансформации можно «оживить» маску, созданную на основе заливки.
Создание маски
Маска представляет собой обычный слой, за исключением того, что любая заливка на нем интерпретируется Flash как отверстие, через которое виден нижележащий слой. При этом цвет заливки (в том числе растровой), наличие градиента, контур заливки и его тип полностью игнорируются Flash.
Слой-маска закрывает (маскирует) по умолчанию только тот слой, который расположен непосредственно под ним.
Чтобы маскировать слой, необходимо выполнить следующие действия:
1. Щелкните правой кнопкой мыши на имени слоя, который вы хотите маскировать (закрыть маской), и в контекстном меню выберите команду Insert Layer (этот новый слой впоследствии будет служить маской).
2. Поместите на слой-маску заливку (или заливки), которые вы хотите использовать в качестве «смотровых окон»; если вы предполагаете анимировать маску, то на ней должна присутствовать только одна заливка.
 3. Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Mask (Маска); с этого момента новый слой становится маской, при этом в списке слоев произойдут следующие изменения (рисунок):
3. Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Mask (Маска); с этого момента новый слой становится маской, при этом в списке слоев произойдут следующие изменения (рисунок):
- слева от имени слоя-маски появится соответствующий значок;
- имя маскируемого слоя сдвинется вправо, и возле него также появится новый значок;
- оба слоя будут автоматически заблокированы (о чем свидетельствуют значки замков справа от имени слоя).
Кроме того, в результате выполнения указанных действий включается режим маскирования, вследствие чего и на столе произойдут изменения: через маску будут видны только не закрытые участки маскированного слоя.
Вы всегда можете изменить расположение, форму и количество «смотровых окон» маски. Чтобы сделать ее доступной для редактирования, достаточно снять с нее блокировку, щелкнув на значке замка (маскируемый слой можно не разблокировать). При этом автоматически снимается и режим маскирования (рисунок).
Переход между режимами редактирования и просмотра маски может также выполняться с помощью команд контекстного меню слоя.
Чтобы включить режим редактирования, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маскированного слоя и в контекстном меню выбрать команду Show All (Показать все).
Чтобы включить режим просмотра маски, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маскированного слоя и в контекстном меню выбрать команду Show Masking (Показать маскирование).
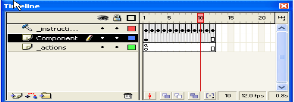
Временная диаграмма
Над рабочей областью расположена панель временной диаграммы (Timeline). Временная диаграмма, как и стол, принадлежит конкретной сцене фильма. Она позволяет описать взаимное расположение слоев на сцене, последовательность изменения состояния объектов, представленных на сцене, и выполнить некоторые другие операции. Временная диаграмма является основным инструментом при создании анимации и при описании поведения интерактивных элементов фильма.
Панель временной диаграммы имеет весьма сложную структуру и содержит большое число элементов управления. Кроме того, в зависимости от установленных параметров, внешний вид временной диаграммы изменяется в достаточно широком диапазоне. Тем не менее, от умения работать с временной диаграммой в значительной степени зависит эффективность работы с Flash в целом.
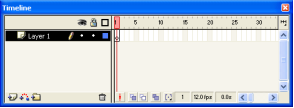
Итак, в общем случае на панели временной диаграммы могут быть представлены следующие элементы (см. рис.):
-

 описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты;
описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты;
- собственно временная диаграмма, содержащая шкалу кадров, изображение «считывающей головки» и временные диаграммы для каждого слоя сцены;
- выпадающее меню, которое позволяет выбирать формат представления кадров на временной диаграмме;
- строка состояния окна временной диаграммы, на которой выводится информация о некоторых параметрах фильма, а также имеются кнопки для управления отображением кадров анимации на столе.
Рассмотрим подробнее элементы временной диаграммы.
Начнем со шкалы кадров. Шкала является общей для всех слоев сцены. На ней отображена нумерация кадров в возрастающем порядке. Шаг нумерации равен 5 (он остается неизменным при любом формате кадров).
Считывающая головка (Play head) является своеобразным индикатором, указывающим текущий (активный) кадр анимации. При создании очередного кадра и при воспроизведении фильма считывающая головка перемещается вдоль временной диаграммы автоматически. Вручную (с помощью мыши) ее можно перемещать только после того, как анимированный фильм будет создан. Причем перемещать ее можно в обоих направлениях; при этом будет изменяться и состояние анимированных объектов.
Временная диаграмма отдельного слоя представляет собой графическое изображение последовательности кадров. Ниже приведена краткая характеристика различных форматов временной диаграммы слоя (точнее, расположенного в нем объекта).
Форматы изображения кадров на временной диаграмме.
Изображение временной диаграммы. Пояснения.

Ключевые кадры для tweened-анимации перемещения обозначаются как черные точки, соединенные линией со стрелкой, на светло-синем фоне (линия со стрелкой заменяет все промежуточные кадры)
 Ключевые кадры для tweened-анимации трансформации обозначаются как черные точки, соединенные линией со стрелкой, на светло-зеленом фоне (линия со стрелкой заменяет все промежуточные кадры). Пунктирная линия указывает, что конечный (заключительный) ключевой кадр отсутствует.
Ключевые кадры для tweened-анимации трансформации обозначаются как черные точки, соединенные линией со стрелкой, на светло-зеленом фоне (линия со стрелкой заменяет все промежуточные кадры). Пунктирная линия указывает, что конечный (заключительный) ключевой кадр отсутствует.
Одиночный ключевой кадр в виде черной точки, после которого идет последовательность светло-серых кадров, означает, что содержимое ключевого кадра не изменяется; заключительный ключевой кадр в этом случае обозначается пустым прямоугольником
Непрерывная последовательность ключевых кадров, обозначенных черными точками, означает покадровую анимацию
Желтый якорек говорит о том, что данный кадр содержит именованную метку, используемую для навигации между кадрами фильма; если позволяет место на диаграмме, рядом с якорем выводится имя метки.
Попробуйте нарисовать вот такую картинку.

1


про публікацію авторської розробки
Додати розробку