Малювання в Scratch. Діалог з програмою.
Урок 6..Малювання в Scratch. Діалог з програмою.
Мета: навчитися малювати в Scratch за допомогою пера, миші, клавіатури, створювати друковану копію об'єкта.
План:
1. Організаційна частина (2 хв)
2. Актуалізація знань (8 хв)
3. Повідомлення теми і плану заняття (5 хв)
4. Формування нових знань і практика (50 хв)
• Малювання мишею і клавіатурою.
• Керований друк.
• Використання команд розділу "сенсори."
5. Підведення підсумків. Рефлексія. (10 хв)
6. Домашнє завдання. (5 хв)
Хід заняття
І. Організаційна частина.
ІІ. Актуалізація знань.
Відгадавши Ребуси Ви дізнаєтесь ключові слова до нашого уроку. (Слайд 2)



ІІІ. Повідомлення теми і плану заняття
(Слайд 3) Сьогодні ми з вами будемо разом малювати в Scratch. Так - так, в Scratch можна малювати, а ще можна зробити так, щоб наші персонажі самі малювали.
• Для цього ми будемо разом розбиратися з такими моментами:
Малювання мишею і клавіатурою.
• Керована друк.
• Використання команд розділу "сенсори."
IV. Формування нових знань і практика
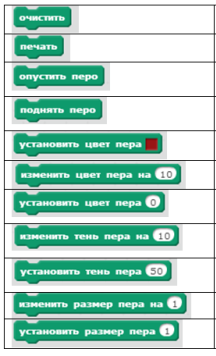
Ящик "Перо" (слайд 4)
На сцені спрайт може залишати малюнки. Для роботи з малювання в Scratch призначений ящик "Перо". Розглянемо команди цього ящика:
У середовищі програмування Scratch можна малювати як в графічному редакторі. Але Scratch більш багатофункціональне середовище, в ній можна писати програми, які не просто виводять зображення на полотні. У Scratch можна запрограмувати, скажімо так, інтерактрівнt малювання, коли користувач сам формує зображення на полотні вже в процесі виконання програми (тобто після натискання кнопки запуску).
Давайте ми зараз подивимося наскільки можна круто малювати вивчивши сьогоднішню тему:https://www.youtube.com/watch?v=u4erZPvDxFs

Проект «Олівець 1»
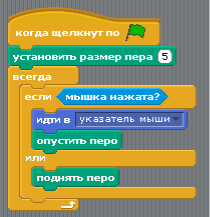
(слайд 5) В Scratch можна використовувати мишу і клавіатуру. Для ілюстрації цих можливостей імпортуємо з бібліотеки Scratch об'єкт Drawingpencil (малює олівець) він знаходиться в каталозі Things (Речі). Цей об'єкт з'являється з уже готовим скриптом:
Видаліть зі сцени Кота і додайте спрайт Олівець. Запустіть програму.
Що вміє виконувати спрайт «олівець»?
Тепер детально розберемо скрипт олівця. Після того як програма запущена, товщина пера збільшується до 5 точок через команди встановити розмір пера ..., яка знаходиться в групі команд, які відображаються при натисканні кнопки перо. Насправді малює зовсім не олівець, а саме невидиме перо, яке ми прив'язуємо до нашого об'єкту. Іншими словами, можна використовувати для малювання абсолютно будь-який об'єкт (кота, людини, м'яч і т.п.).
Далі в скрипті використовується цикл завжди, отже, те, що знаходиться всередині нього, виконується постійно, поки програма працює. Завжди виконується наступне: якщо ліва кнопка миші натиснута, то олівець переміщається в місце, де знаходиться її покажчик і перо опускається; якщо кнопка не було натиснуто, то перо піднімається. Коли перо опущено на полотні залишаються сліди від його переміщення, тобто рухаючи мишею, ми рухаємо і олівцем і прив'язаному до нього пером в опущеному стані. В результаті виходить, що при виконанні програми олівець малює, коли кнопка миші натиснута, і не малює, коли відтиснуті. Малювання відбувається в тому місці, де знаходиться курсор миші.
Також додайте скрипт для об'єкта Сцена, який очищає полотно при запуску програми: коли клацнуть по (зелений прапор) очистити.
Проект «Олівець 2»
Малювання за допомогою клавіатури (слайд 6)

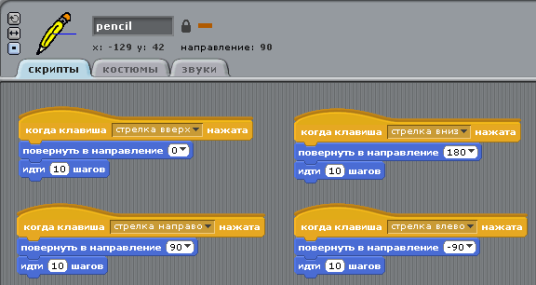
Тепер складемо "малюючи" скрипт самостійно. Для цього додамо на сцену ще один олівець, видалимо наявну у нього програму і назвемо його pencil. Керувати ним будемо за допомогою клавіатури.
Такі ось скрипти дозволять нам рухати олівець по полотну за допомогою стрілок на клавіатурі. Складіть скрипти і не забудьте переключитися на режим «не повертати» в комірці властивостей об'єкта, щоб олівець не крутився на полотні.
Якщо тепер запустити програму і управляти олівцем за допомогою стрілок, то ми побачимо, як він переміщається по полотну. Однак слідів не залишає, тому що перо не було опущено. Щоб виправити цей недолік, треба додати ще один маленький скрипт для олівця: коли клацнуть по (зелений прапор) опустити перо. Спробуйте, але майте на увазі, що цей скрипт буде зараз виправлений. Тепер олівець повинен не тільки рухатися, але і малювати.
Ускладнимо програму для олівця, додавши ще кілька невеликих сценаріїв:
(слайд 7)

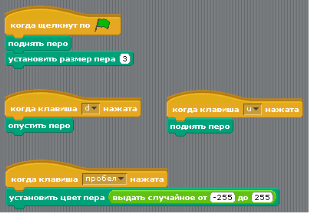
Вони дуже прості і очевидні. Тепер, коли запускається програма, перо має завжди підніматися. Воно буде опускатися при натисканні клавіші d. Майте на увазі, що літерні клавіші можуть спрацьовувати лише при включенні англійської розкладки клавіатури. При натисканні клавіші u перо знову підніметься. За рахунок всього цього ми можемо переміщати олівець не малюючи на полотні, потім за бажанням опускати перо і малювати. Наш олівець може малювати випадковим кольором за рахунок використання комбінації команд встановити колір пера ... і видати випадкове число від ... до Перемикання кольору відбувається при натисканні пробілу. Додайте ці скрипти вашому олівця.
Керований друк «Проект Олівець і М'яч» (слайд 8)
В кінці давайте зробимо наступне. Додамо на сцену третій об'єкт, наприклад, м'яч, і назвемо його штамп. Нехай він залишає копію свого зображення при натисканні клавіші p там, де знаходиться запрограмований нами олівець в поточний момент. Як це зробити?
По-перше треба спочатку отримати поточні значення координат x і y олівця.
1. По-друге, треба перемістити м'яч в точку з координатами x і y.
2. І по-третє, треба виконати команду друк.
Найскладніший тут перший пункт. Щоб дізнатися значення будь-якого властивості об'єкта, використовується команда властивість від об'єкт , що знаходиться в сенсорах. Швидше за все, вона у вас виглядає так: положення x від drawing_pencil
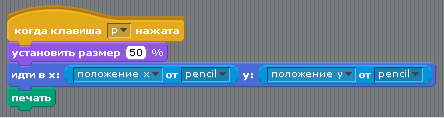
Підсумковий скрипт буде приблизно таким:

Команда встановити розмір ...% не обов'язкова. Коли виконується конструкція йти в x: положення x від pencil у: положення y від pencil, то спочатку з'ясовуються координати олівця, а потім вони підставляються в команду йти в x: ... y: .. Запрограмуйте ваш штамп. Запустіть програму і оціните її можливості.
Проект «Снігопад»

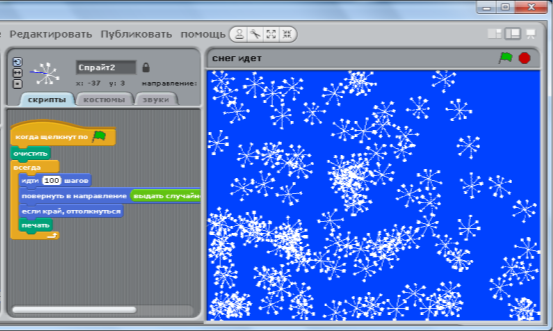
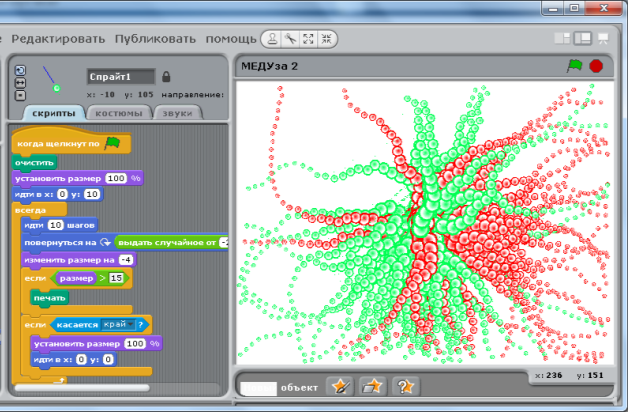
Випадкові числа дозволяють малювати дуже цікаві, вигадливі візерунки. Я створила програму, яка малює «медузу». Друга написана мною програма створює відчуття, що сніжинки падають на вікно і поступово закривають його. Якщо проявити фантазію, то можна багато придумати таких малюнків. Випадкові числа дуже допоможуть у цьому випадку. У моєму випадку сніжинки розподіляються по вікну випадковим чином.

У програмі, яка малює медузу, кола відхиляються на довільну кількість (Проект Медуза)
Самостійна робота
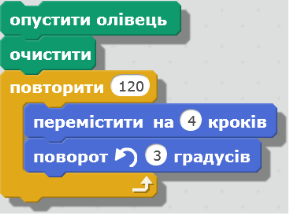
Напишіть програму в Scratch, в результаті виконання якої на полотні з'являлися б дві геометричні фігури (наприклад, коло і п'ятикутник).


Діалог в Скретч (слайд 9)
Мови програмування по суті виконують ті чи інші операції над даними (числами, рядками, списками та ін.). Ці дані в програму може "закласти" програміст або ж вони будуть надходити від користувача в процесі виконання програми. Наприклад, якщо програма виконує множення числа на саме себе, то це число може бути отримано від користувача. Щоб користувач ввів число, повинна виконатися якась вбудована команда, що надає інтерфейс для введення даних.
У Scratch команду, щоб користувач міг ввести дані, можна знайти в розділі сенсори. Вона називається запитати ... і чекати. Замість фрази "Яке ваше ім'я?" можна вписати іншу фразу, а також поставити туди змінну або щось інше. Коли команда запитати ... і чекати виконується, то внизу полотна з'являється поле для введення. Користувач повинен туди ввести дані і натиснути Enter або прапорець в кінці поля. Перевірте самостійно, як працює ця команда. Після того, як команда запитати ... і чекати виконана, текстове поле зникає з полотна. Куди ж потрапляють дані, які ми в нього вводили? Вони виявляються в змінної відповідь. Це вбудована змінна (її не потрібно створювати) і знаходиться вона в сенсорах.
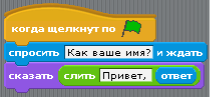
Проект «Діалог». Спробуємо скласти сценарій, при виконанні якого Кіт питає у нас ім'я, а потім вітає нас по імені (наприклад, "Привіт, Сашко"). Спочатку потрібно запитати у користувача ім'я.
Потім слід склеїти "Привіт," і те, що ввів користувач. Це можна зробити за допомогою команди злити ... ..., що знаходиться в операторах.

1. Команда сказати ... допоможе вивести повідомлення на екран. В результаті скрипт вийде таким:

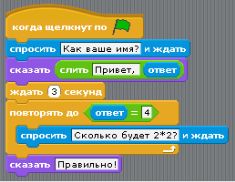
Зберіть його і перевірте, як це працює. Зверніть увагу, що після слова "Привіт" і коми доданий також пробіл, щоб розділити слова. Ускладнимо нашу програму. Нехай після того, як Кіт привітається, він запитає, скільки буде 2 * 2? Нехай він запитує це до тих пір, поки користувач не дасть правильну відповідь. Для того, щоб команда запитати ... і чекати виконувалася постійно до певного моменту, її необхідно помістити в конструкцію повторювати до .... Умовою, коли ця конструкція повинна припинити виконуватися, буде правдивість результат виконання операції відповідь = 4. Зберіть такий сценарій:
Якщо тепер його запустити на виконання, то відбудеться наступне:
1. Кіт запитає ім'я.
2. привітатися. Щоб вітання відразу не зникло, чекає 3 секунди.
3. Буде питати "Скільки буде 2 * 2?" до тих пір, поки користувач не введе правильну відповідь.
4. Коли користувач введе цифру 4, Кіт скаже "Правильно!"
V. Підведення підсумків. Рефлексія
Створимо такий скрипт, щоб олівець малював смайлик, а ось який смайлик тут ви виберете самі. (Слайд 12)
VІ. Домашнє завдання.
Створіть свій скрипт, який малює різнокольорові фігури.
Додатковий матеріал:
Відео:https://www.youtube.com/watch?v=R5ndcNL_2CM
https://www.youtube.com/watch?v=F2gSGj_Rvws
https://www.youtube.com/watch?v=kxqyqPEAWkA
Статті:http://younglinux.info/scratch/pen
http://www.uroki-scratch.narod.ru/p15aa1.html


про публікацію авторської розробки
Додати розробку
