Методична розробка уроку виробничого навчання з теми: «Розміщення відео на веб- сторінках»
Методична розробка
уроку виробничого навчання з теми:
«Розміщення відео на веб- сторінках»

м. Краматорськ
ПЛАН УРОКУ
МОДУЛЬ ООІ та ПЗ-2.6. ПІДГОТОВКА ТА РОЗМІЩЕННЯ МАТЕРІАЛІВ У МЕРЕЖІ ІНТЕРНЕТ
 ТЕМА УРОКУ: Розміщення відео на веб- сторінках
ТЕМА УРОКУ: Розміщення відео на веб- сторінках
Мета:
- навчальна: ознайомити учнів з pозміщенням на веб-сторінках відеофайлів і настроюванням параметрів їхнього відтворення;
- виховна: виховувати уважність, самостійність, навички самоконтролю і самоаналізу, любов до майбутньої професії, інформаційну культуру;
- розвиваюча: навички самостійного пошуку і аналізу інформації, логічне мислення, пізнавальний інтерес, ініціативу, культуру мовлення, чіткість і точність думки.
Тип уроку: комбінований.
Матеріально-технічне забезпечення: ПК, проектор, конспект.
ХІД УРОКУ:
І. Організаційний момент.
Організаційна частина – 5 хв.
- Привітання.
- Перевірка присутності учнів на уроці
- Перевірка готовності до уроку
ІІ. Вступний Інструктаж – 50 хв.
- Повідомлення учням теми та мети уроку.
- Опитування учнів попереднього матеріалу раніше вивченої теми.
- Вивчення нової теми за планом уроку.
- Закріплення нової теми.
- Інструктаж з охорони праці перед початком роботи.
- Доведення денного завдання та критеріїв оцінювання.
ІІІ. Поточний інструктаж – 270 хв.
- Перевірка організації робочих місць.
- Робота учнів з ПК.
- Надання допомоги невстигаючим учням.
- Перевірка вірності виконаних вправ.
- Надання консультацій учням, у яких виявлені помилки.
-
Заключний інструктаж – 35 хв.
- Підведення підсумків роботи за урок:
- Аналіз допущених помилок та недопущення їх в подальшій роботі;
-
 Відзначення успішних робіт учнів; Оголошення оцінок за виконане завдання.
Відзначення успішних робіт учнів; Оголошення оцінок за виконане завдання.
- Домашнє завдання: вивчити з конспекту нові
записи і терміни даної теми.
- Пояснення нового матеріалу.
План:
- Медіа кодеки і формати.
- Тегі і Атрібути.
- Вставка відео
Хоча веб-браузери мають вбудовану підтримку зображень з найперших днів, вбудовування аудіо або відео на веб-сторінку завжди вимагало додаткових модулів (окремих програмних компонентів), які додають більше можливостей браузеру, але не є його частиною (наприклад, Flash, QuickTime, RealPlayer та інші).
Плагін також означає, що додаток, який відтворює аудіо і відео вміст, не є частиною браузера. Модуль, який підключається, заблоковано в віртуальному середовищі зі своєю програмою, ізольованою від браузера і від будь-якого вмісту сторінки. Крім того, такі приєднувані модулі є обов'язковими. Тому немає впевненості тому, що відвідувачі сайту мають необхідне програмне забезпечення для перегляду вмісту.
Стандарт HTML5 вводить нові елементи <audio> і <video>, які дозволяють веб-розробникам вбудовувати звук і відео на веб-сторінку, не вимагаючи власних плагінів. Звичайно з цього випливає, що сам браузер повинен мати можливість відтворення таких файлів, на даний момент тільки останні версії браузерів підтримують ці елементи.
Медіа кодеки і формати
Цифрові аудіо та відео дані обробляються через кодек, формулу, яка перетворює і стискає звук або відео в потік бітів для передачі через Інтернет (термін "кодек" представляє скорочене поєднання двох слів "код" і "декодування"). Коли дані доходять до кінцевого користувача, то він повинен мати той же кодек для декодування закодованого сигналу і перетворення його назад в звук або відео.
Деякі медіа кодеки запатентовані, тобто вони належать тільки одній компанії і не відносяться до відкритих стандартів, і, як правило, власники патентів зазвичай стягують ліцензійні збори за використання їх алгоритмів. Розробники браузерів, такі як Apple, Google і Microsoft, мають великий капітал і готові ліцензувати запатентовані кодеки для своїх браузерів. Інші виробники браузерів, такі як Mozilla і Opera замість цього вибирають відкриті стандарти кодеків і не використовують запатентовані їх види. Навіть не дивлячись на те, що останні версії всіх браузерів підтримують вбудовані медіа-файли HTML5, вони ще не дійшли згоди які кодеки краще використовувати.
Після того як медіа дані закодовані, вони повинні бути вміщені і упаковані для доставки в одному з декількох форматів. Ці формати є контейнерами для медіа-файлів, які передаються між сервером і клієнтом. Для програвання вбудованих медіа-файлів браузер повинен спочатку прочитати формат контейнера, а потім розшифрувати закодовані дані всередині нього. Так само, як браузери підтримують різні кодеки, вони також підтримують різні формати контейнерів для вбудованих медіа-файлів.
Вбудовані медіа-файли повинні бути передані з належним типом контенту для кожного формату, так і клієнт, і сервер зможуть розпізнати, як обробляти ці файли. Веб-сервер обробляє медіа-типи автоматично, принаймні, для найбільш поширених форматів. Для деяких нових форматів може знадобитися додаткове регулювання параметрів сервера, зазвичай це полягає в додаванні нового типу контенту в файл конфігурації.
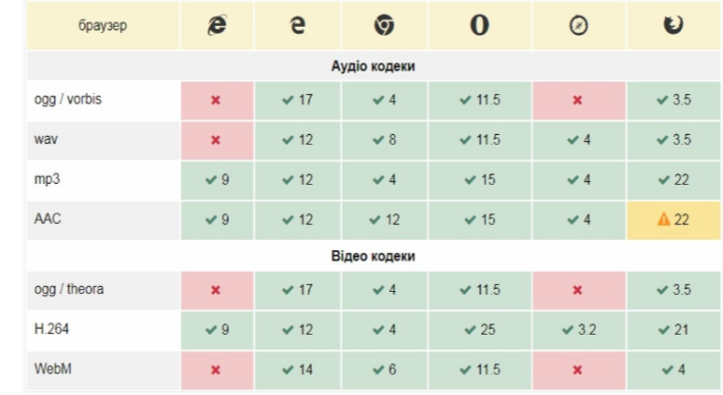
Нижче наведено список підтримуваних браузерами кодеків.

Firefox підтримує AAC частково - тільки в контейнері MP4 і коли операційна система підтримує цей формат.
Тег <audio>
Елемент <audio> впроваджує звуковий файл на веб-сторінку. Це замінний елемент, але він не належить до порожніх елементів, тому він може містити і власний контент, і інші елементи. У своїй простій формі елемент <audio> повинен мати тільки атрибут src, який вказує шлях до звукового файлу:
<audio src="audio/file.mp3"></audio>
Однак він рідко використовується в такій простій формі. За замовчуванням елемент <audio> не має елементів управління і тому повністю невидимий. Він буде розташовуватися в HTML-документі і може бути доступний в браузері або JavaScript, але просте впровадження аудіо файлу не принесе особливої користі. За допомогою логічного атрибута ,code>controls
можна додати до аудіо-файлу його власні елементи управління, які будуть відображатися на веб-сторінці в місці розташування елемента <audio>:
<audio src="audio/file.mp3" controls></audio>
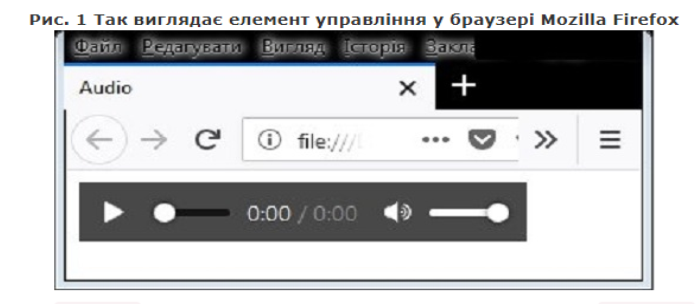
Ці елементи управління надаються браузером і можуть візуально відрізнятися в залежності від браузера, але надані функції залишаються незмінними:
- кнопка play/pause;
- полоса прокрутки;
- відображення часу;
- гучність.

Елемент <audio> може містити один або кілька елементів <source>, кожен з яких буде посилатися на свій аудіо-файл. Це буде корисно через відсутність єдиного формату, підтримуваного усіма браузерами. В цьому випадку браузер буде програвати перший медіа-файл, який він підтримує, ігноруючи всі інші:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Audio</title>
</head>
<body>
<p><b>Вагнер, "Політ валькірій". Фрагмент</b></p>
<audio controls>
<source src="audio/Wagner-Ride_of_the_Valkyries_.ogg" type="audio/ogg;
codecs=vorbis">
<source src="audio/Wagner-Ride_of_the_Valkyries_.mp3" type="audio/mpeg">
Тег audio не підтримується вашим браузером.
<a href="audio/Wagner-Ride_of_the_Valkyries_.mp3">Завантажте музику</a>.
</audio>
</body>
</html>
Атрибути
- autoplay − звук починає грати відразу після завантаження сторінки.
- controls − додає панель управління до аудіофайлу.
- loop − повторює відтворення звуку з початку після його завершення.
- muted − відключає звук при відтворенні музики.
- src − вказує шлях до файлу, який програться.
Тег <video>
Елемент <video> вбудовує цифрове відео на веб-сторінку. Як і у випадку з <audio>, елемент <video> може мати атрибут src, який вказує URL-адресу відеофайлу:
<video src="video/file.mp4" controls></video>
Атрибути
- autoplay − відео починає відтворюватися автоматично після завантаження сторінки.
- controls − додає панель управління до відеоролика.
- height − задає висоту області для відтворення відеоролика.
- loop − повторює відтворення відео від початку після його завершення.
- poster − вказує адресу картинки, яка буде відображатися, поки відео недоступне або не відворюється.
- preload − використовується для завантаження відео разом із завантаженням веб-сторінки.
- src − вказує шлях до відеоролика, який прорається.
- width − задає ширину області для відтворення відеоролика.
Елемент <video> також може містити один або кілька елементів <source>, які будуть вказувати на файли різних форматів:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Video</title>
</head>
<body>
<p><b>Вагнер, "Політ валькірій", фрагмент</b><p>
<video width="320" height="240" controls="controls"
poster="images/valkiriya.jpg">
<source src="video/Ride_of_the_Valkyries.mp4" type="video/mp4">
<source src="video/Ride_of_the_Valkyries.ogv" type="video/ogg">
Ваш браузер не підтримує тег video
<a href="video/Ride_of_the_Valkyries.mp4">Завантажте відео</a>
</video>
</body>
</html>
Вставка відео з YouTube
Вартий уваги спосіб вставки на веб-сторінку відео, яке розташоване на відео-хостінгу ![]() . По-перше, відео не буде займати місце на сервері. По-друге, створивши власний канал з відо-матеріалами на youtube, можна привертати увагу користувачів до сайту. По-третє, таке відео легко зробити адаптивним до будь-якого розміру екрану, вставивши його у контейнер <div>, для якого і задаються адаптивні розміри.
. По-перше, відео не буде займати місце на сервері. По-друге, створивши власний канал з відо-матеріалами на youtube, можна привертати увагу користувачів до сайту. По-третє, таке відео легко зробити адаптивним до будь-якого розміру екрану, вставивши його у контейнер <div>, для якого і задаються адаптивні розміри.
Окрім того, вставити відео у такий спосіб досить просто.
0. Необхідно перейти на сторінку потрібного відео на youtube.com.
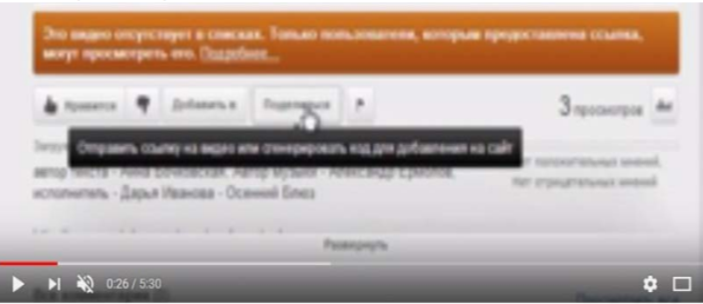
1. Натиснути кнопку "Поділитися" під відео

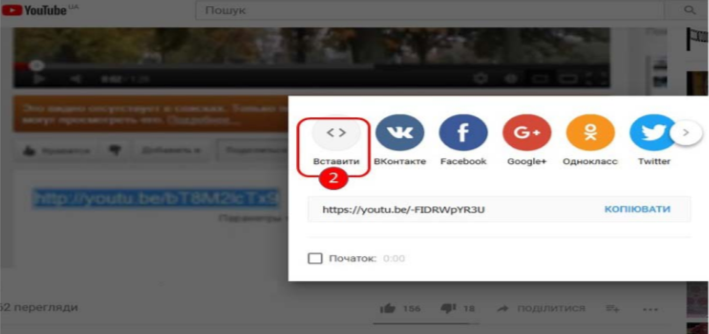
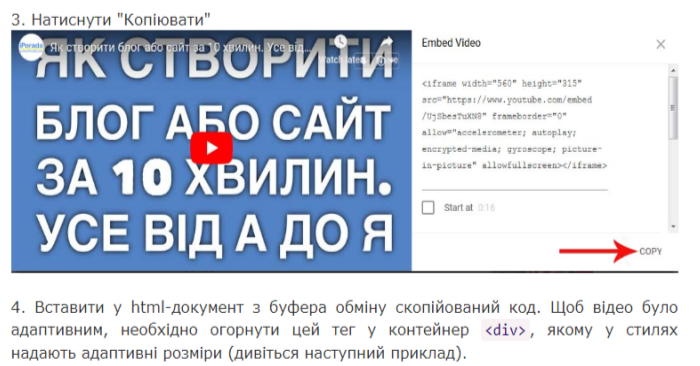
2. Обрати "Вставити"


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Video</title>
</head>
<style>
.video {
position:relative;
padding-bottom:56.25%;
padding-top:25px;height:0;
}
.video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
</style>
<body>
<div class="video">
<iframe src="https://www.youtube.com/embed/-FIDRWpYR3U"
width="560" height="315"
frameborder="0" allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
</div>
</body>
</html>
- Закріплення вивченого матеріалу.
Тест
РОБОТА З ГІПЕРПОСИЛАННЯМИ, ВІДЕО ТА ЗОБРАЖЕНЯМИ.
1. Який тип з цих відеофайлів не підтримує тег <video>.
avi
ogg
bmp
vlc
2. За допомогою якого тегу можна створити гіперпосилання?
<а>
<link>
<ssilka>
<ah>
3. За допомогою якого атрибуту можна відкрити посилання у новому вікні чи у новій вкладці?
target="_self"
target="_blank"
target="_frame"
target="_myself"
4. У якому атрибуті гіперпосилання вказується адреса посилання.
ref
href
src
iref
5. За допомогою якого атрибуту тегу video можна зациклити показ відео
loop="loop"
loop="cycle"
cycle="loop"
cycle="cycle"
6. Обв'язковий атрибут для тега <img>:
href
src
crs
herf
7. Спливаючу підказку до гіперпосилання додають за допомогою атрибуту
titul
alt
tytle
title
8. Навіщо вказують розміри зображення в html-коді або у стилях?
Без цього зображення не буде завантажуватись.
Щоб не перевантажувати сервер, на якому зберігається сайт.
Щоб при завантаженні веб-сторінки зарезервувати місце під зображення.
Щоб розміри зображення змінювались пропорціонально.
9. Який тег використовують для вставки відео?
<movie>
<video>
<media>
<youtube>
10. Який тег використовують для вставки звукового файлу?
<midi>
<mp3>
<sound>
<audio>
![]()


про публікацію авторської розробки
Додати розробку