Методична розробка уроку виробничого навчання з теми: «Створення й підтримка веб-ресурсів»
Методична розробка
уроку виробничого навчання з теми:
«Створення й підтримка веб-ресурсів»

м. Краматорськ
ПЛАН УРОКУ
МОДУЛЬ ООІ та ПЗ-2.6. ПІДГОТОВКА ТА РОЗМІЩЕННЯ МАТЕРІАЛІВ У МЕРЕЖІ ІНТЕРНЕТ
ТЕМА УРОКУ: Створення й підтримка веб-ресурсів
Мета:
-
 навчальна: навчити учнів створювати та підтримувати веб-ресурси в автоматизованому режимі; спілкуватися на форумах та в чатах; створювати та вести блоги;
навчальна: навчити учнів створювати та підтримувати веб-ресурси в автоматизованому режимі; спілкуватися на форумах та в чатах; створювати та вести блоги;
- виховна: виховувати уважність, самостійність, навички самоконтролю і самоаналізу, любов до майбутньої професії, інформаційну культуру;
- розвиваюча: навички самостійного пошуку і аналізу інформації, логічне мислення, пізнавальний інтерес, ініціативу, культуру мовлення, чіткість і точність думки.
Тип уроку: комбінований.
Матеріально-технічне забезпечення: ПК, проектор, конспект.
ХІД УРОКУ:
І. Організаційний момент.
Організаційна частина – 5 хв.
- Привітання.
- Перевірка присутності учнів на уроці
- Перевірка готовності до уроку
ІІ. Вступний Інструктаж – 50 хв.
- Повідомлення учням теми та мети уроку.
- Опитування учнів попереднього матеріалу раніше вивченої теми.
- Вивчення нової теми за планом уроку.
- Закріплення нової теми.
- Інструктаж з охорони праці перед початком роботи.
- Доведення денного завдання та критеріїв оцінювання.
ІІІ. Поточний інструктаж – 270 хв.
- Перевірка організації робочих місць.
- Робота учнів з ПК.
- Надання допомоги невстигаючим учням.
- Перевірка вірності виконаних вправ.
- Надання консультацій учням, у яких виявлені помилки.
-
Заключний інструктаж – 35 хв.
- Підведення підсумків роботи за урок:
- Аналіз допущених помилок та недопущення їх в подальшій роботі;
-
 Відзначення успішних робіт учнів; Оголошення оцінок за виконане завдання.
Відзначення успішних робіт учнів; Оголошення оцінок за виконане завдання.
- Домашнє завдання: вивчити з конспекту нові
записи і терміни даної теми.
- Пояснення нового матеріалу.
План:
- Поняття веб-ресурс.
- Веб-сторінка, веб-сайт.
- Створення веб-ресурсів.
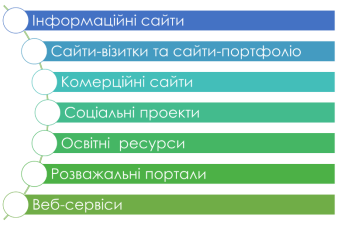
Веб (web (Інтернет)-ресурс - інформаційна система, що використовує web-технології на рівні уявлення і передачі даних, призначена для надання публічних інформаційних послуг в мережі Інтернет. Мається на увазі, що web-ресурс має постійну адресу (URL) у всесвітній мережі Інтернет. Веб-сервіси (ресурси) нині отримали значне поширення:

 Для початку розглянемо поняття веб-сайт та веб-сторінка. Ось означення з Вікіпедії — вільної Інтернет-енциклопедії:
Для початку розглянемо поняття веб-сайт та веб-сторінка. Ось означення з Вікіпедії — вільної Інтернет-енциклопедії:
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.

 Веб-сайт (англ. website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно.
Веб-сайт (англ. website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно.
Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
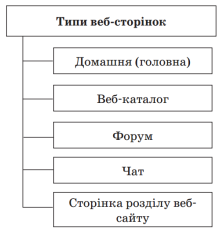
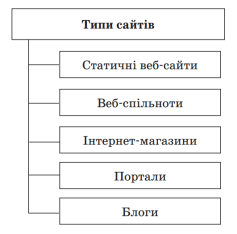
Це, звичайно, не повний перелік типів сайтів. Можна також навести приклади веб-сайтів.
Веб-сторінки — це електронні документи, а це означає, що повинні існувати й певні підходи до їх створення, засоби та інструменти.
Можна виділити такі варіанти створення веб-сайтів. Інструментальні засоби для веб-розробки:
- Мова розмітки гіпертексту HTML.
- Засоби редагування та конвертування для створення та інтерпретації Web-документів.
- Технології та мови програмування для розробки інтерактивних сторінок і мобільних додатків.
Під час вивчення теми ми розглядатимемо саме автоматизоване створення веб-сайту.
Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім’я і розмістити в мережі Інтернет. Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платним і безкоштовним. Можливість створювати веб-сторінки та організовувати форуми й чати в автоматизованому режимі (крім власне розміщення сайту) часто надається на серверах, що забезпечують хостинг. Наприклад, ucoz.ru, mylivepage.com.
Однією з найпростіших форм автоматизованого створення веб-ресурсів є блоги (онлайнові щоденники), які дають змогу публікувати та впорядковувати (зазвичай у хронологічному порядку) на веб-сторінках різноманітні записи.
Під час автоматизованого створення веб-сайту неможливо обійтися без уявлень про Веб 2.0.
Веб 2.0 (Web 2.0)— поняття, яким користуються для позначення ряду технологій та послуг Інтернету. Окрім цього, цим поняттям описують зміну сприйняття Інтернету користувачами.
Термін було запроваджено 2005 року американським видавцем О’Рейлі (O’Reilly Media) для означення сукупності прогресивних тенденцій у розвитку веб-технологій (на противагу технології Веб 1.0, яка показала свою нежиттєдайність).
Термін «Веб 2.0» сьогодні означає не стільки сукупність певних конкретних технологій, а швидше філософію подання інформації у веб-орієнтованому середовищі та побудову інформаційних відношень.
Які риси сервісу Веб 2.0?
1. Веб 2.0 — це платформа, до якої є вільний доступ, її структура універсальна та спрощена.
2. Учасники сервісу — співрозробники та співавтори, тобто стороння регламентуюча (модераційна) сторона скасовується.
3. Після поповнення бази даних стають доступними кожному.
4. Дані організовуються не таксономічно (ієрархія рубрик), а фолксономічно («хмара тегів»). Дані зберігаються не в каталогах чи бібліотеках, а в АРІ-інтерфейсах.
5. Сайти не статичні, а динамічні. Представлені не персональними сторінками, а блогами, динамічними сторінками.
6. Для сприйняття контенту не потребується відвідування сайту, є можливість читати RSS-стрічки.
7. «Вільна» ліцензія GNU FDL.
8. Підтримка програмного забезпечення відбувається через відділ технічної підтримки.
9. Спільний контент створюється кожним учасником.
Веб 2.0 можна також охарактеризувати його складовими компонентами, тобто тими новими можливостями й застосуваннями, що надають веб нового забарвлення: веб-сервіси, веб-синдикація, mashup (змішування), мітки (теги), «розумні (динамічні) помічники».
Приклади Веб 2.0 проектів:
- Вікіпедія— вільна багатомовна енциклопедія.
- GoogleEarth— google-карти.
- Flickr— онлайн-фотоальбом.
- Netvibes— персональний робочий стіл.
- Digg.com— ресурс новин.
- UcoZ— веб-хостинг.
Для створення власного сайта спочатку необхідно розробити макет, створити його за допомогою тегів HTML, селекторів CSS і сценаріїв JS. Потім розмістити сайт на певному сервері, наповнити його контентом і постійно оновлювати. При цьому сайт бажано зв’язати із соціальними мережами, надати можливість зворотного зв’язку.
Це означає, що потрібно знати й уміти використовувати різноманітні API, програмувати мовою PHP і використовувати безліч інших технологій. Тобто ми одночасно маємо бути front-end-і back-end-розробниками.
Front-end — інтерфейс взаємодії між користувачем та базовою апаратно-адміністративною частиною (back-end). Інакше кажучи, front-end — це користувацький інтерфейс, а back-end — адміністративний, пов’язаний із керуванням сайтом.
API (англ. Application Programming Interface) — інтерфейс програмування застосунків, що створює можливість використовувати ресурси інших програм.
PHP (англ. Hypertext Preprocessor — гіпертекстовий процесор) — мова програмування, створена для генерації HTML-сторінок на веб-сторінці сайта.
Людина, якій потрібен сайт, має або оволодіти досить потужним інструментарієм, або звернутися до професіоналів.
Ще один вихід — це знайти такі інструменти, які б допомогли непрофесіоналам створювати та супроводжувати свої сайти, інтернет-магазини, блоги тощо.
Система керування вмістом (англ. Content Management System, або CMS) — програмне забезпечення для організації спільного процесу створення, редагування й керування контентом веб-сайтів.
Система керування вмістом — це програмний комплекс, який забезпечує доступ користувача до ресурсів сайта (веб-сторінок, бази даних та ін.) та виконання над ними різних операцій (змінювання, видалення, додавання, захист тощо).
Принцип роботи всіх CMS заснований на поділі контенту (вмісту) і дизайну (оформлення) сайта.
 Ознайомимося з основними функціями CMS
Ознайомимося з основними функціями CMS
Дизайн сайта зазвичай змінюється рідко. Натомість зміна контенту сайта може відбуватися не лише щодня, а й щогодини. Тому CMS споряджені так званими шаблонами — спеціальними «порожніми» заготовками сторінок, у яких прописано дизайн сайта, залишилося лише наповнити їх інформацією.
Кожна CMS має у своєму складі WYSIWYG-редактор (акронім від англ. What You See Is What You Get— що бачиш, те й отримуєш). За зовнішнім виглядом WYSIWYG дуже схожий на звичні текстові редактори офісних застосунків, тому користувачеві не надто складно освоїти його. А наявність у системі великої кількості готових шаблонів дає змогу обрати потрібний дизайн буквально за лічені хвилини.
У процесі створення сайта за допомогою такого редактора сторінка відразу відображається в такому вигляді, ніби переглядається браузером (на відміну від звичайних редакторів, де записується послідовність команд-тегів).
Для відображення такої сторінки необхідно викликати браузер. При цьому теги стають невидимими, і сторінка матиме вигляд, відповідний встановленій тегами розмітці.
Інтерфейси візуального і текстового редактора схожі, тому користувачеві легко його опанувати. Наявність великої кількості готових шаблонів дає змогу обрати потрібний дизайн за лічені хвилини.
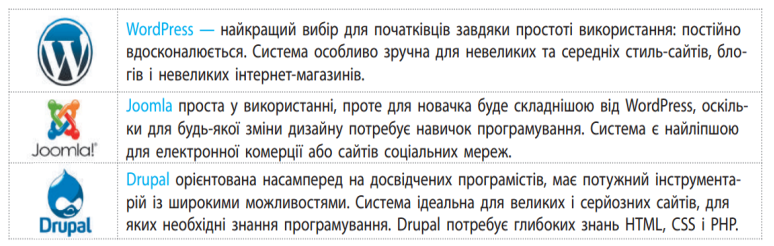
 Ознайомимося з найбільш популярними безкоштовними CMS:
Ознайомимося з найбільш популярними безкоштовними CMS:
 Moodle (англ. Modular Object-Oriented Dynamic Learning Environment — модульне об’єктно-орієнтоване динамічне навчальне середовище) — платформа для створення різноманітних навчальних ресурсів. Moodle дозволяє вчителям і учням ефективно організувати спільну діяльність: для учнів - цілодобовий доступ до навчальних матеріалів різних типів, перегляд результатів тестування, спілкування (чат, форум, семінар та ін.); для вчителів - можливість розробляти дистанційні курси, розміщувати та оперативно змінювати навчальні матеріали, слідкувати за діяльністю кожного учня тощо.
Moodle (англ. Modular Object-Oriented Dynamic Learning Environment — модульне об’єктно-орієнтоване динамічне навчальне середовище) — платформа для створення різноманітних навчальних ресурсів. Moodle дозволяє вчителям і учням ефективно організувати спільну діяльність: для учнів - цілодобовий доступ до навчальних матеріалів різних типів, перегляд результатів тестування, спілкування (чат, форум, семінар та ін.); для вчителів - можливість розробляти дистанційні курси, розміщувати та оперативно змінювати навчальні матеріали, слідкувати за діяльністю кожного учня тощо.
MediaWiki розроблено спеціально для Вікіпедії, проте вона використовується на багатьох сайтах, які працюють за технологією «вікі». На цій платформі побудовано і сайт самого проекту MediaWiki: https://www.mediawiki.org/wiki/MediaWiki
Вікі-сайт дозволяє користувачам довільно змінювати зміст сторінок під час їх перегляду у вікні браузера.
Є цілий клас завдань (створення сайта, перевірка його працездатності, супровід, оптимізація та просування), виконання яких неможливе без участі фахівців різної спеціалізації.
Який вигляд матиме сайт — цим питанням опікується веб-дизайнер. Веб-розробник отримує результат його роботи у вигляді макету. Його задача — написати код, який відобразить браузер у саме такому вигляді, як запропонував веб-дизайнер.
Усі веб-сайти будуються з допомогою мови розмітки HTML та каскадних таблиць стилів CSS.
Редактор коду - це перший інструмент веб-розробника.
Сучасні редактори надають широкий асортимент інструментів, які полегшують і прискорюють процес розробки коду.
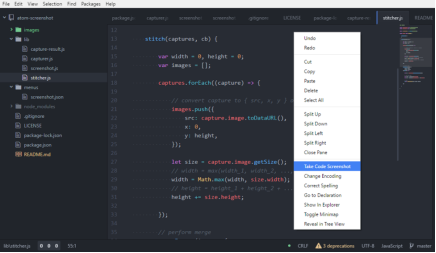
 Visual Studio Code— це безкоштовний крос-платформний редактор коду, розроблений корпорацією Microsoft. Visual Studio Code є одним із найпопулярніших редакторів коду, ним користуються понад 55 % розробників. Програма має відкритий вихідний код. Вона оснащена доступним набором інструментів для редагування й налаштування, легко інтегрується з іншими сервісами, її властивості можна легко розширити.
Visual Studio Code— це безкоштовний крос-платформний редактор коду, розроблений корпорацією Microsoft. Visual Studio Code є одним із найпопулярніших редакторів коду, ним користуються понад 55 % розробників. Програма має відкритий вихідний код. Вона оснащена доступним набором інструментів для редагування й налаштування, легко інтегрується з іншими сервісами, її властивості можна легко розширити.
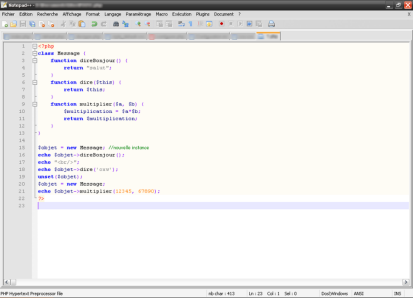
 Notepad++ — розвинутий редактор коду, випущений у 2003 році і доступний лише на платформі Windows. Ним користуються понад 30 % розробників. Програма дуже швидка, підтримує зовнішні плагіни, включаючи макроси, її інтерфейс передбачає редагування в різних вкладках, є опція перетягування для початківців. Notepad++ підтримує повноекранний режим, робить автоматичні відступи та автодоповнення, має дуже продумане підсвічування синтаксису. Програма дозволяє здійснювати пошук і заміну тексту, перевірку правопису з порівнянням файла, використовувати фолдинг (функціонал згортання).
Notepad++ — розвинутий редактор коду, випущений у 2003 році і доступний лише на платформі Windows. Ним користуються понад 30 % розробників. Програма дуже швидка, підтримує зовнішні плагіни, включаючи макроси, її інтерфейс передбачає редагування в різних вкладках, є опція перетягування для початківців. Notepad++ підтримує повноекранний режим, робить автоматичні відступи та автодоповнення, має дуже продумане підсвічування синтаксису. Програма дозволяє здійснювати пошук і заміну тексту, перевірку правопису з порівнянням файла, використовувати фолдинг (функціонал згортання).
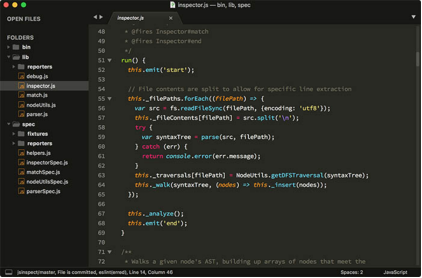
 Sublime Text 3 — це крос-платформний редактор коду, що має як преміум-версію, так і безкоштовну версію, яку можна завантажити на офіційному сайті. Існує багато редакторів коду, які підтримують чорний фон для розширеного перегляду. Sublime Text 3 — один з них. Програма легка й дуже швидка в роботі, за замовчуванням надає автодоповнення, підсвічування синтаксису та фолдинг, має зручний інтерфейс для початківців, виявлення та виділення синтаксичних помилок, дозволяє одночасно редагувати багато рядків. У Sublime Text 3 можна додатково налаштувати плагін Package Control, додавши таким чином інструменти налаштування, нові теми.
Sublime Text 3 — це крос-платформний редактор коду, що має як преміум-версію, так і безкоштовну версію, яку можна завантажити на офіційному сайті. Існує багато редакторів коду, які підтримують чорний фон для розширеного перегляду. Sublime Text 3 — один з них. Програма легка й дуже швидка в роботі, за замовчуванням надає автодоповнення, підсвічування синтаксису та фолдинг, має зручний інтерфейс для початківців, виявлення та виділення синтаксичних помилок, дозволяє одночасно редагувати багато рядків. У Sublime Text 3 можна додатково налаштувати плагін Package Control, додавши таким чином інструменти налаштування, нові теми.

 Atom — це безкоштовний крос-платформний редактор із відкритим вихідним кодом. Це розробка GitHub. Інтерфейс Atom виглядає як клон редактора Sublime Text, проте працювати в ньому набагато комфортніше, оскільки він більш простий і зрозумілий. Крім того, у випадку коли розробник під час програмування стикається з труднощами, спільнота GitHub досить активно розв’язує цю проблему. Програма за замовчуванням надає підсвічування синтаксису, доповнення й згортання коду, а також має вбудовану підтримку десятків мов програмування. Atom постачається із вбудованим менеджером пакетів, завдяки чому можна здійснювати пошук, установлювати або створювати власні пакети для розширення функціоналу редактора. Подібно Visual Studio Code Atom оснащений потужним інструментом для парного програмування — Teletype. Це дає можливість кільком розробникам приєднуватися до ізольованої сесії й працювати спільно.
Atom — це безкоштовний крос-платформний редактор із відкритим вихідним кодом. Це розробка GitHub. Інтерфейс Atom виглядає як клон редактора Sublime Text, проте працювати в ньому набагато комфортніше, оскільки він більш простий і зрозумілий. Крім того, у випадку коли розробник під час програмування стикається з труднощами, спільнота GitHub досить активно розв’язує цю проблему. Програма за замовчуванням надає підсвічування синтаксису, доповнення й згортання коду, а також має вбудовану підтримку десятків мов програмування. Atom постачається із вбудованим менеджером пакетів, завдяки чому можна здійснювати пошук, установлювати або створювати власні пакети для розширення функціоналу редактора. Подібно Visual Studio Code Atom оснащений потужним інструментом для парного програмування — Teletype. Це дає можливість кільком розробникам приєднуватися до ізольованої сесії й працювати спільно.
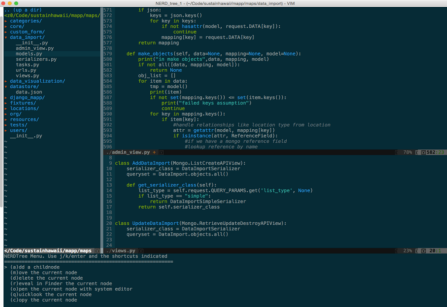
Vim — це редактор (від англ. vi improved — покращений vi), який уперше був випущений наприкінці 1991 року Брамом Мооленааром. Справжню міць Vim демонструє під час роботи з структурованими текстами та є незамінним для програмістів і верстальників, його використовує кожен четвертий веб-девелопер. Vim є клоном текстового редактора vi для Unix, який написав Біл Джой у 1976 році. Тоді ж був придуманий його незвичайний інтерфейс, заснований на поділі режимів роботи: стандартний режим, режим вставки, режим командного рядка.
 Brackets — це редактор коду, створений з нуля спеціально для веб-дизайнерів і фронтенд-розробників, які працюють переважно з JavaScript, HTML і CSS. Програма поставляється з основними стандартними властивостями, включаючи автодоповнення, підсвічування синтаксису для багатьох мов програмування, підтримку швидкого редагування й різноманітних препроцесорів. У Brackets є властивість extract, що дозволяє підтягувати кольори, розміри, градієнти, шрифти та інші важливі дані з PSD-файла в CSS-файл, готовий до використання. Brackets дуже популярний серед українських веб-розробників.
Brackets — це редактор коду, створений з нуля спеціально для веб-дизайнерів і фронтенд-розробників, які працюють переважно з JavaScript, HTML і CSS. Програма поставляється з основними стандартними властивостями, включаючи автодоповнення, підсвічування синтаксису для багатьох мов програмування, підтримку швидкого редагування й різноманітних препроцесорів. У Brackets є властивість extract, що дозволяє підтягувати кольори, розміри, градієнти, шрифти та інші важливі дані з PSD-файла в CSS-файл, готовий до використання. Brackets дуже популярний серед українських веб-розробників.
Технологія створення сайту в системі Google
Для створення сайту потрібно:
- Увійти на Google Диск з вашим обліковим записом Google.
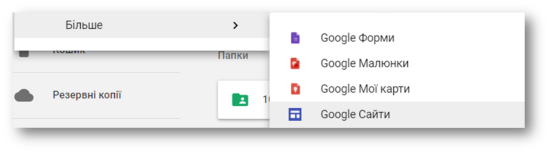
- Виконати Створити Більше Google Сайти.

- Переглянути інструкцію зі створення сайту, використовуючи панель Add content (англ. add content — додати зміст), або закрити її.
Як і для документів Google, усі зміни, виконані на сайті, будуть зберігатися автоматично.
 Для вибору шаблону оформлення сайту потрібно:
Для вибору шаблону оформлення сайту потрібно:
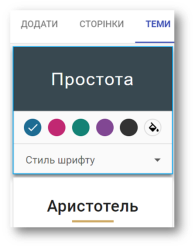
- Вибрати вкладку Теми у правій частині вікна.
- Вибрати одну із запропонованих тем оформлення.
- Вибрати кольорову гаму та стиль шрифту із числа тих, що запропоновані для вибраної теми.
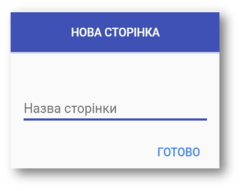
Для створення нової сторінки на сайті потрібно:
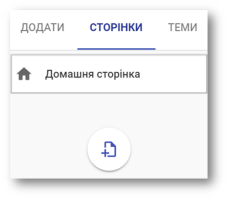
- Вибрати вкладку Сторінки у правій частині вікна.
- Вибрати кнопку Додати сторінку
- Увести назву сторінки в поле Назва сторінки
-
 Вибрати гіперпосилання Готово.
Вибрати гіперпосилання Готово.


![]()
![]()
![]()
![]()
![]()
![]()
![]()

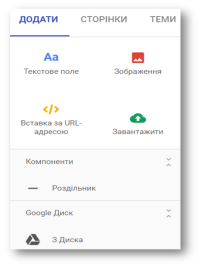
 На веб-сторінку можна вставити різні об'єкти. Для цього призначено вкладку Додати у правій частині вікна браузера.
На веб-сторінку можна вставити різні об'єкти. Для цього призначено вкладку Додати у правій частині вікна браузера.
Призначення окремих елементів керування вкладки Додати
|
Елемент керування |
Призначення |
|
|
Для створення блоку введення тексту |
|
|
Для вставлення зображення з Google Диск, за URL-адресою з Інтернету, з комп'ютера тощо |
|
|
Для вставлення зображення з носіїв даних вашого комп'ютера |
|
|
Для вставлення зображення з Google Диск, за URL-адресою з Інтернету, з комп'ютера тощо |
|
|
Для пошуку та вставлення відео із сервісу YouTube |
|
|
Для вставлення створеного вами календаря у сервісі Google Календар |
|
|
Для вставлення створеної вами карти у сервісі Карти Google |
|
|
Для вставлення документів різних типів з вашого Google Диск |
- Закріплення вивченого матеріалу
Практичне завдання
Завдання 1. Мої захоплення
Засобами сервісу Google Сайти створіть сайт про власні захоплення. Матеріали, які вам знадобляться для додавання на веб-сторінки, збережіть у відповідній папці, яка вказана вчителем.
На головній сторінці розмістіть вступ та додайте зображення. Створіть інші три веб-сторінки, на яких детальніше опишіть свої три захоплення, проілюструйте їх зображеннями чи додайте посилання на відео, що розміщені на YouTube.
Завдання 2. Рідкісні тварини
Засобами сервісу Google Сайти створіть сайт про рідкісних тварин. Матеріали, які вам знадобляться для додавання на веб-сторінки, збережіть у відповідній папці, яка вказана вчителем.
На головній сторінці розмістіть вступ та додайте зображення. Створіть інші три веб-сторінки, на яких подайте відомості про трьох тварин, проілюструйте їх зображеннями чи додайте посилання на відео, що розміщені на YouTube.
-
гарно виконана робота


про публікацію авторської розробки
Додати розробку