Методичні рекомендації
Міністерство освіти і науки України
Кам`янський державний енергетичний технікум

МЕТОДИЧНІ РЕКОМЕНДАЦІЇ
для проведення проєктної роботи під час занять з інформатики на І курсі на тему:
«Створення власного сайту»
Шматок Ірина Олексіївна
Кам’янське
2021
Укладач: Шматок І. О. викладач, спеціаліст другої категорії
Рецензент: викладач спеціаліст вищої категорії Кам’янського державного енергетичного технікуму Петренко Ю. О.
Погоджено на засіданні циклової комісії природничо – наукових дисциплін, протокол № 5 від 23.12. 2020 р.
Ухвалено на засіданні науково-методичної ради технікуму протокол № 7 від 21.01.2021 р.
Етап 3. Редагування базових елементів сайту Wix............................................... 10
3. 3 Редагування фотографій, слайд-шоу.......................................................... 12
Етап 4. Додавання додаткових елементів для сайту Wix...................................... 16
Вступ
Ми живемо в час, який по праву називають інформаційною епохою, оскільки сучасний період розвитку суспільства характеризується все більшим впливом на нього інформаційних технологій, які проникли в усі сфери діяльності людини, забезпечують стрімкий розвиток і поширення інформації, утворюючи всеосяжний інформаційний простір.
У світі інформаційних технологій, маючи вільний доступ до ПК і мережі Інтернет, кожна особистість має бути комп’ютерно грамотною, прагнути до самоосвіти і самовдосконалення, продуктивно опрацьовувати корисну інформацію і використовувати здобуті знання для розв’язання конкретних проблем. Науково-технічний прогрес і сучасні методи і засоби навчання встановлюють перед організаторами навчального процесу нові завдання – вдосконалення й оновлення змісту навчальних програм предметів із метою покращення якості навчання і підготовки всебічно розвинених спеціалістів. У 2018 році відбулися зміни у вивченні предмету «Інформатика». Для всіх студентів І курсів були внесені зміни до начального плану, здобувачі освіти стали вивчати предмет на рівні стандарту, де загальний обсяг 105 годин, з яких 35 годин складає інваріантний базовий модуль, а інші години – вибіркові модулі. Вибіркові модулі для розширення курсу викладач добирає відповідно до профілю навчання навчального закладу, запитів, індивідуальних інтересів і здібностей студентів, регіональних особливостей, матеріально-технічної бази та наявного програмного забезпечення [6].
Користуючись програмою та рекомендаціями МОН України ми прийняли рішення обрати вибірковий модуль «Веб-технології» (35 годин). Оскільки основні завдання в закладі ФПО спрямовані на формування і розвиток кваліфікованих спеціалістів, які повинні бути компетентними у своїй галузі, мати високі професійні знання, уміння та навички. Реформа освіти в Україні передбачає не лише теоретичне навчання, а й формування у студентів навичок самостійної роботи з інформаційними технологіями, передусім пошуку, аналізу та фільтрування важливої і потрібної інформації.
Кожного року життя вносить нові корективи, враховуючи проблеми і епідемічну ситуацію, яка склалася на 2021 рік студент технікуму повинен вміти створювати свій особистий сайт, оскільки майбутній спеціаліст має бути підготовленим до активної творчості, професійної і соціальної діяльності, він повинен уміти самостійно здобувати знання, контролювати і коригувати зроблене.
На допомогу організаторам навчального процесу приходять засоби новітніх інформаційних технологій, які забезпечують створення і використання персональних сайтів у навчальній діяльності.
Створити персональний сайт може будь-який здобувач освіти, маючи мінімальні навички роботи на ПК, адже для цього розроблено чимало інформаційних відео-матеріалів і не потрібно, як раніше, знати мову HTML щоб створити сайт. Надаються інформаційно-технологічні бази, електронний простір, модулі, шаблони оформлення і системи управління створеним сайтом як за оплату, так і безкоштовно [4].
Але проблема перед здобувачем освіти полягає в тому, що дуже рідко він самостійно розбирає обсяг даної інформації і правильно з неї створює готовий продукт. Тому перед викладачами інформатики постає місія формувати базові навички роботи в даних платформах і програмах для того, щоб студент мав можливість створити сайт для своїх потреб: чи особистий магазин, чи сайт для роботи.
Провівши аналіз, я зупинилася на створенні сайту за допомогою WIX платформи. Вона доступна та проста у використанні. Має сучасний дизайн, та студентам подобається в ній створювати сайти.
Дана розробка може бути використана викладачами для проведення практичної роботи на заняттях з інформатики створення власного сайту.
Етап 1. Реєстрація/авторизація
Перед початком роботи над заснуванням сайту студенти створюють ментальну карту де чітко продумують, яку саме структуру буде містити їхній сайт. Для створення ментальної карти ми користуємося сервісом Мindomo, ознайомитися з ним ви можете, перейшовши за посиланням на сайт https://www.mindomo.com.
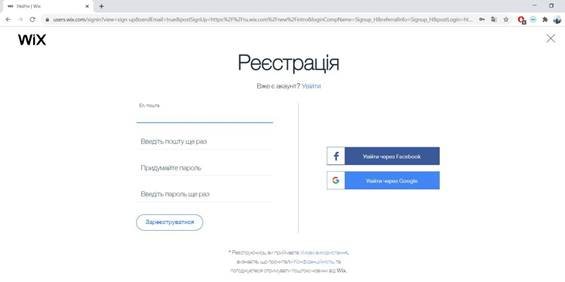
Для повноцінної роботи створення сайту потрібно пройти реєстрацію (рис.1), на сайті. Заходимо на сайт https://uk.wix.com, реєструємося або заходимо через одну із соцмереж. Запам’ятовуємо дані для входу.

Рисунок 1 – Реєстрація.
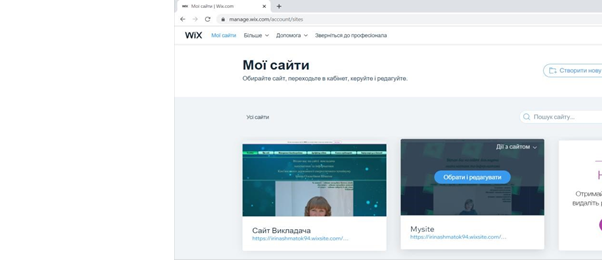
Після швидкої реєстрації ви побачите в правому верхньому куті свій логін (рис. 2). Тепер можна приступати безпосередньо до створення свого сайту.

Рисунок 2.
Етап 2. Створюємо порожній макет сайту
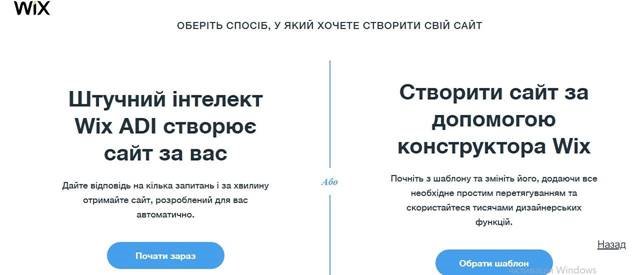
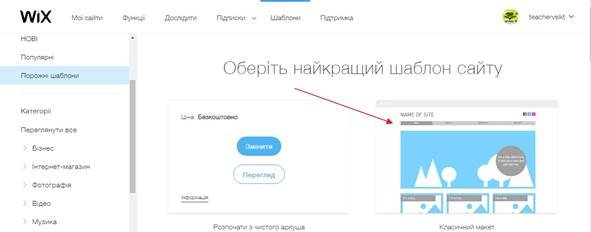
Після реєстрації ви обираєте одну із категорій, можете спробувати скористатися допомогою штучного інтелекту або працювати з конструктором (рис. 3), або візьміть будь-який порожній шаблон (рис. 4).

Рисунок 3.

Рисунок 4.
При виборі шаблону звертайте увагу на розміщення сторінок (саму їх будову легко змінити), і на шрифти та кольори. Вони теж міняються легко, але це потрібно буде робити постійно, при кожній публікації.
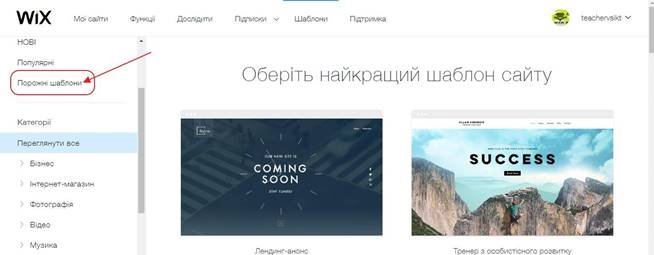
Можна вибрати порожній шаблон (рис. 5).

Рисунок 5.
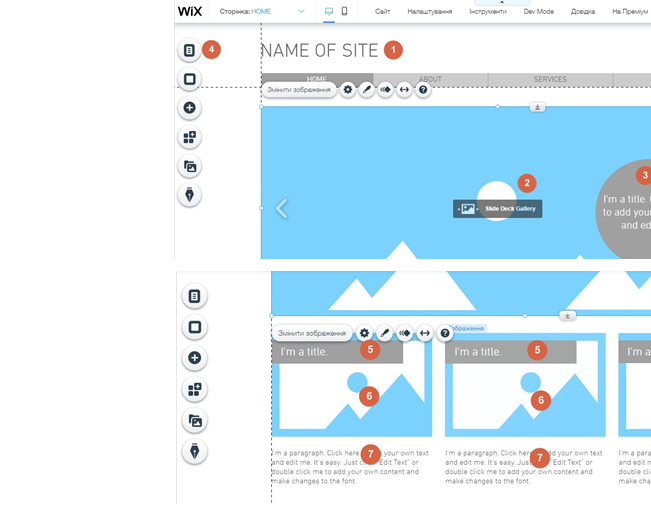
Вибравши шаблон, натискуємо Змінити. Чекаємо, поки завантажиться. Отримаємо наступний вигляд (в залежності від вибору шаблону) для редагування (рис. 6 – 7).

Рисунок 6 – 7.
1) вводимо заголовок;
2) завантажуємо фото для слайд- шоу;
3) пишемо якийсь підзаголовок (наприклад, про що сайт);
4) обираємо фон;
5) 6), 7) – ставимо картинки, заголовки до них і текст.
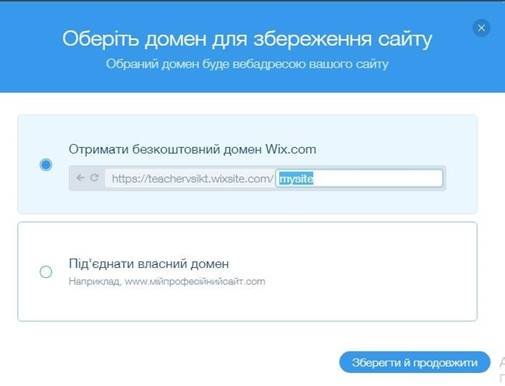
Змінюючи шаблон, потрібно періодично натискати збереження (вгорі справа значок дискетки). Якщо Ви поки що закінчили редагування – натискаємо Опублікувати і обираємобезкоштовний домен для сайта
(рис. 8). Початок домена уже складений автоматично, а продовження дописуєте. Використовуєте латинські букви, цифри і дефіс. Визначившись із доменом – кнопка внизу Зберегти і продовжити. Адресу сайту запишіть.

Рисунок 8.
 Якщо хочете переглянути, що у Вас вийшло – натисніть Перегляд (рис. 9). Початковий макет вашого сайту створено!
Якщо хочете переглянути, що у Вас вийшло – натисніть Перегляд (рис. 9). Початковий макет вашого сайту створено!
Етап 3. Редагування базових елементів сайту Wix
Після того, як ми створили свій сайт, переходимо до налаштування його базових елементів. Взагалі редагування сайту на цій платформі є досить простим і зрозумілим інтуїтивно, тому детально ми розглянемо лише деякі елементи.
Чим цікава платформа Wix, що тут будь-який елемент (текст, рисунок, вбудований файл, кнопку тощо) можна розмістити в будь – якій частині сторінки. Для цього затискаємо курсор і перетягуємо у визначене місце.
3. 1. Фон сайту
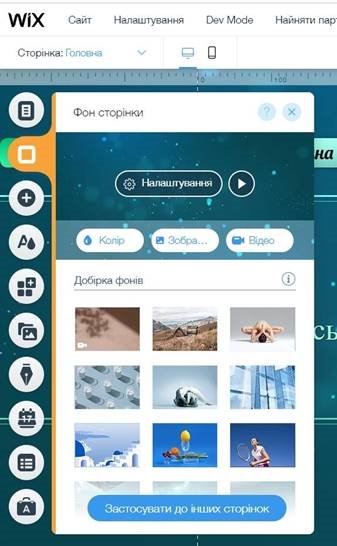
Щоб встановити фон, скористайтеся вкладкою меню Фон (рис. 10).

Рисунок 10 – Фон сайту
Додайте фон із запропонованих (це може бути однотонний фон, фото чи відео) чи завантажте свій (натисніть кнопку вгорі даного вікна Зображення).
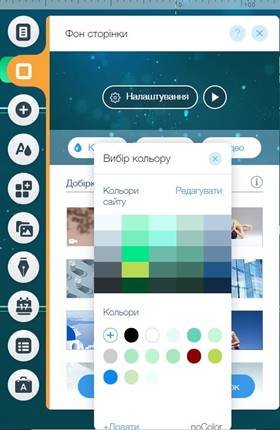
Також можна змінити палітру кольорів шаблону, вибравши Колір (рис. 11).

Рисунок 11 – вибір кольру
Якщо ви обрали якийсь шаблон, в ньому вже є створені певні елементи.
Тому ви можете їх залишити, змінити або видалити за своїм бажанням
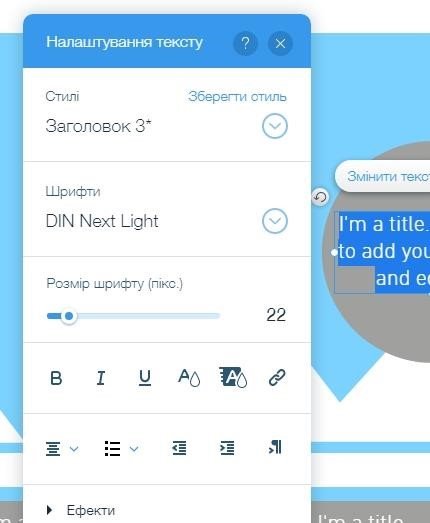
3.2 Редагування тексту
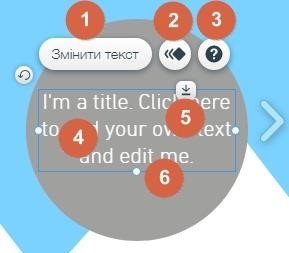
Редагуємо, текст (рис. 12), виконується за допомогою конструкторского меню

Рисунок 12
1 – натиснувши змінити текст, ми виділяємо текст і можемо його змінювати;

Рисунок 13
2 – вибрати ефект (анімація) (рис. 13), що відбуватиметься при завантаженні тексту (щось схоже на анімаціїї в презентації);
3 – довідка, дуже корисна річ, присутня при редагуванні чи створенні будьякого елементу. Але на україномовній версії працює англійською, тоді як на русифікованій версії є на російській .
4 – поле для введення тексту;
5 – ручки для перетягування елемента із збереженням композиції сторінки; 6 – границі тексту, які можна змінювати.
3. 3 Редагування фотографій, слайд-шоу
Схожі налаштування і для фото (рис. 14):

Рисунок 14
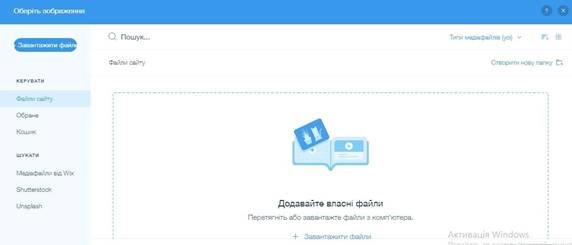
1 – замінити фото, вибравши його з комп’ютера, соцмереж чи ті, що пропонує редактор.

2 – налаштування;
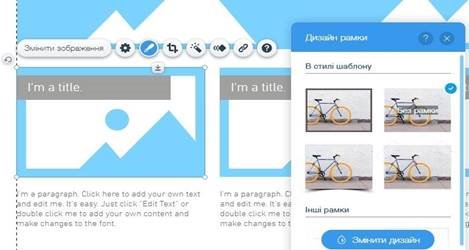
3 – дизайн. Порада щодо дизайну. Ефектно на сайті виглядають картинки з
 прозорим фоном. Щоб вони правильно відображалися, потрібно вибрати Без рамки
прозорим фоном. Щоб вони правильно відображалися, потрібно вибрати Без рамки
(рис. 15).
Рисунок 15
4 – обрізування зображення;
5 – фільтри;
6 – анімація;
5 – посилання, яке можна поставити на фото, коли, натиснувши на нього, можна перейти за певною адресою.
Аналогічний редактор і для слайд-шоу. Зверніть увагу на формат фото та його розмір. Майте на увазі, що малий розмір фото виглядатиме примітивно і неякісно, а завеликий – перевантажуватиме сайт.
3.4 Галерея
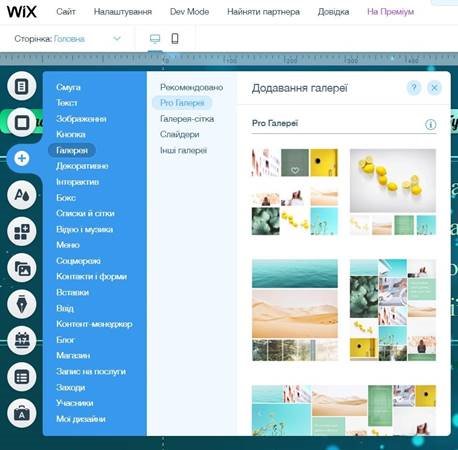
Якщо Вам потрібно розмістити на сайт кілька фото, об’єднаних однією темою, можна створити галерею, тут фото можна об’єднувати у вигляді сітки, панорами, слайдера та інших ефектних слайд – шоу. Спробуйте щось за власним смаком (рис. 16).

Рисунок 16
Натиснувши на створену галерею, можна її редагувати. При натисканні кнопки Дизайн, перед вами з’явиться можливість змінити дизайн галереї та налаштувати його.
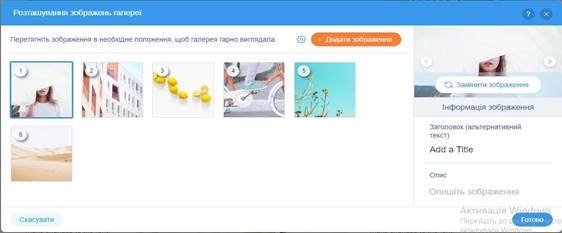
Часто, завантаживши фото на сайт, відображається його назва, що не завжди є доцільним, особливо при перегляді галереї. Щоб змінити це, натисніть на галерею, виберіть Замінити зображення (рис. 17). Перед вами відкриється сторінка створення галереї.

Рисунок 17
В полі Заголовок пишете потрібний заголовок або залишаєте його порожнім. Тут у цьому ж вікні ви можете змінити, додати фото, зробивши це із комп’ютера, соціальних мереж чи із запропонованих самим редактором Wix.
3. 5 Збереження та публікація змін
При внесенні певних змін, використовуючи верхню панель редактора, можна:

1, 2 – відмінити чи повторити дію;
3 – збереження змін в редакторі;
4 – попередній перегляд сторінки. Щоб переглянути, як виглядає мобільна
версія, потрібно натиснути значок смартфона на цій панелі лівіше.![]()
6 – публікація змін на сайт.
Виконуючи редагування, періодично потрібно вмикати попередній перегляд та зберігати зміни.
Етап 4. Додавання додаткових елементів для сайту Wix
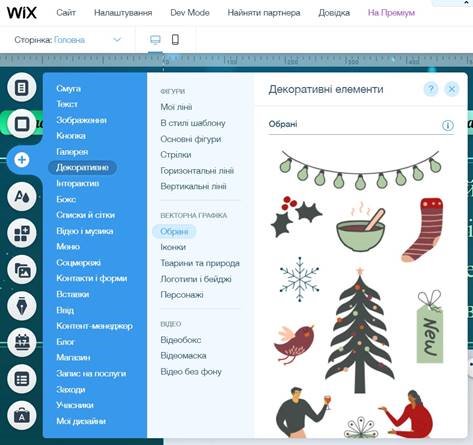
Розглянемо ще кілька елементів, які можуть зробити наш сайт оригінальним і зручним (рис. 18).

Рисунок 18
Як ми вже говорили раніше, всі елементи, що додаються на сайт, знаходяться в боковій панелі. Зверніть увагу, як багато там можливостей для редагування, оформлення.
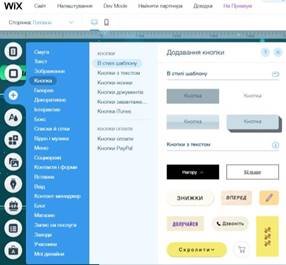
Наступний елемент Кнопка (рис. 19).

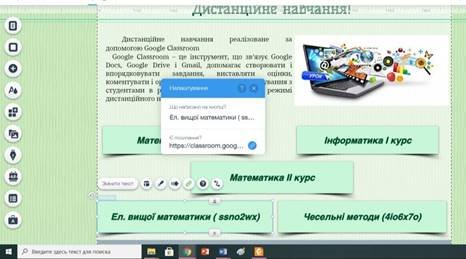
Тексти, написані на кнопках – це заклики до дії. Вони підштовхують користувача до того, щоб зробити ту чи іншу дію: додати товар в кошик, підписатися на розсилку, лайкнути сторінку в Facebook, зареєструватися на сайті і т.д. Створюємо кнопку (рис. 20), вибираємо шаблон, оформлюємо напис, робимо посилання на ній (рис. 21) (значок ланцюжка) і затискуванням курсора перетягуємо її в потрібне місце.

Рисунок 20 – Створення кнопки

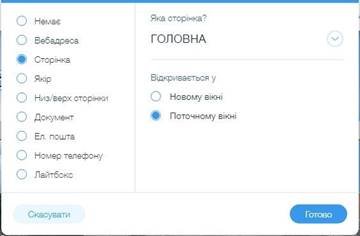
Рисунок 21 – Посилання на кнопку
При вставленні посилання зверніть увагу на великий вибір «пунктів призначення».

Взагалі, кнопка – це картинка з текстом. Тобто можна підібрати будь – яку підходящу картинку, вставити на неї посилання і це вже буде кнопка.
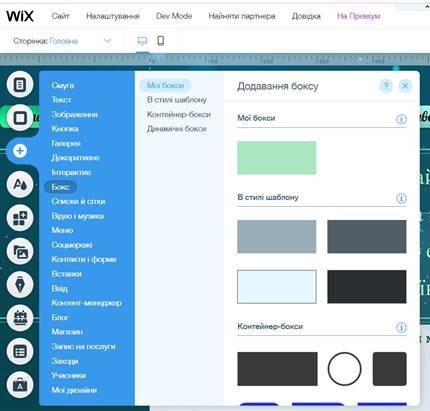
Наступний елемент – бокс. Бокс – це зручний контейнер для різних елементів сайту. Ви розміщуєте на ньому будь-які елементи і потім перетягуєте все разом, як єдиний блок (рис. 22).

Рисунок 22
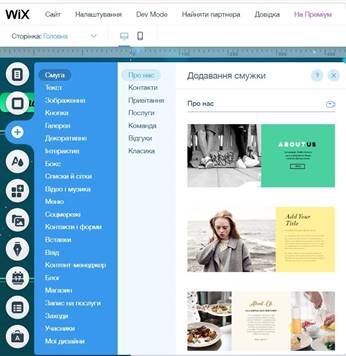
Смуги – це елементи, що прикрасять дизайн вашого сайту. Смужки
 дозволяють розділити сайт на горизонтальні ділянки і допомогти здобувачу освіти у розробці макета і дизайну сайту (рис. 23).
дозволяють розділити сайт на горизонтальні ділянки і допомогти здобувачу освіти у розробці макета і дизайну сайту (рис. 23).
Додавайте смужки на сайт, налаштуйте їх оформлення і додавайте в них власний контент. Вони можуть бути кольорові, з рисунком, з відео. Перегляньте, вам сподобається!
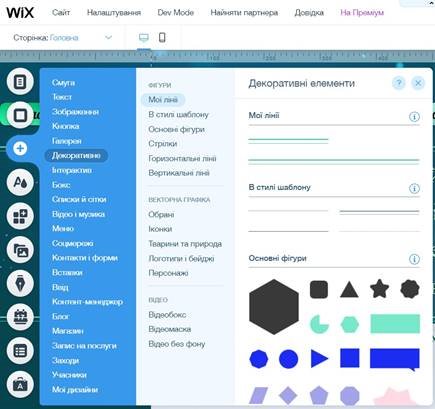
Фігури – різноманітні лінії, фігури, іконки, рисунки. Можуть бути прикрасою сайту, а можуть виконувати роль кнопки.
Застосовуйте різні можливості (рис. 24), щоб зробити сайт цікавим, зручним і оригінальним!

Рисунок 24 – Додавання фігури, лінії.
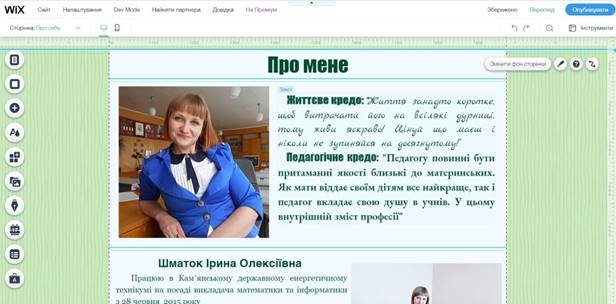
На своєму сайті я використовувала лінії (рис. 25).

Рисунок 25 – Використання ліній
Етап 5. Мобільна версія сайту
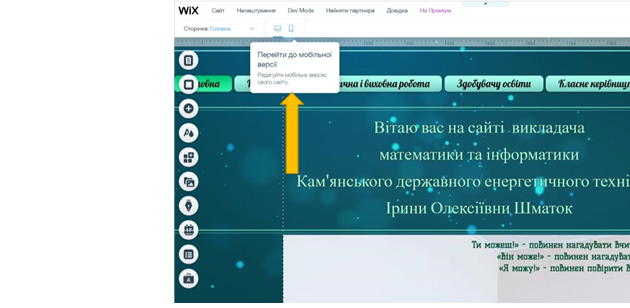
Велике різноманіття має конструктор Wix, кожен здобувач освіти самостійно повинен визначитися що саме він хоче мати на своєму особистому сайту. Враховуючи мобільність і попит користування гаджетами, обов’язково потрібно налаштовувати мобільну версію сайту. Це можна зробити за допомогою редактор Mobile (рис. 26).

Рисунок 26 – Перехід до редактору Mobile
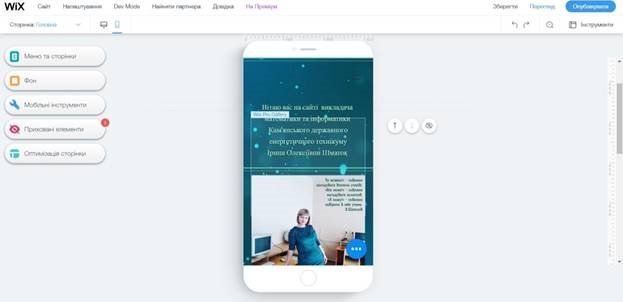
Перейшовши до редактору, Mobile ви бачите свою сторінку у мобільній версії (рис. 27) і маєте можливість під редагувати все зайве, що вийшло за лінії, які контролюють масштаб.

Рисунок 27 – Мобільна версія сторінки
Висновки
У методичних рекомендаціях розглянуто процес розробки веб-сайту за допомогою платформи Wix. Надані базові поняття і інструкційні дії для створення особистого сайту. Створення персональних сайтів здобувачів освіти сприяє активним процесам їхньої самоосвіти і саморозвитку, підвищенню професійно важливих якостей, власного рівня володіння сучасними засобами інформаційно-комунікаційних технологій, використання мережі Інтернет.
Дана розробка може використовуватися колегами, оскільки особлива увага повинна приділятися організації підвищення рівня викладацької майстерності з використанням передових освітніх методик та функціонуванню інноваційного предметного комплексу.
Досвід роботи показує, що використання персональних сайтів в освітньому процесі є необхідним і невід’ємним ресурсом для використання як на заняттях, так і під час самонавчання. Тому багато викладачів нашого закладу освіти перейняли досвід використання персональних сайтів та ефективно їх використовують, оскільки до комплекту потрібних даних є постійний доступ усім учасникам навчального процесу.
Такий комп’ютерно орієнтований комплекс з предмету дає змогу підвищити ефективність занять; спрощує завдання студентам у пошуку інформації, допомагає раціонально планувати свою діяльність і краще сприймати і запам’ятовувати інформацію.
Список використаних джерел
1. Боднар Л. В. Методичні рекомендації щодо створення Інтернет-сайту освітнього закладу / Л. В. Боднар. – Одеса, 2019. – 52 с.
2. Жила В. В. Методичні рекомендації щодо створення і розвитку сайту
ПТНЗ – Полтава, 2014. – С. 24
3. Кондратюк С.Ю. Методика створення сайту-портфоліо.
Програмно- методичне забезпечення та комп’ютерна підтримка діяльності вчителя трудового навчання, технологій / С.Ю. Кондратюк – Черкаси:
ЧОІПОПП, 2014. – 28 с.
4. Мартинюк Л. А. Персональний сайт викладача як засіб упровадження новітніх інформаційних технологій / Інформаційні технології і засоби навчання, 2014. Том 41. №3
5. Новожилов О. В. Методичні рекомендації до створення WEB- сайтів за допомогою платформи WIX / Уклад. О.В. Новожилова. ДВНЗ Миколаївський політехнічний коледж, Миколаїв, 2018.- 21с.
6. Навчальна програма з інформатики. Рекомендована міністерством освіти і науки України. [Електронний ресурс]. – Режим доступа:
https://mon.gov.ua/ua/osvita/zagalna-serednya-osvita/navchalni-programi/navchalniprogrami-dlya-10-11-klasiv
22


про публікацію авторської розробки
Додати розробку
