Навчальний посібник "Кодуємо для Android"
Тема: | "Кодуємо для Android" Основи подійно- та об'єктно-орієнтованого програмування |
Тип: | Для довготривалої роботи (розрахований на 16 годин) |
Клас: | 8-11 Може бути використаний для навчання будь-яких користувачіd (13+) основам програмування в середовищі MIT App Inventor |
Мета: | Ознайомити учасників з елементами інтерфейсу середовища MIT App Inventor; формувати навички роботи з елементами інтерфейсу, поняття проекту та їх складових; алгоритм створення, тестування, збереження, публікації та встановлення додатку проекту на смартфон. |
Завдання: | Послідовно виконати завдання 8 навчальних модулів. |
Управління освіти і науки Білоцерківської міської ради
Науково-методичний центр
Білоцерківська загальноосвітня школа І-ІІІ ступенів №18

Кодуємо для Android
Навчальний посібник
Автор:
Букач Антоніна Василівна, учитель інформатики, учитель-методист
Біла Церква, 2017 рік
Посібник "Кодуємо для Android"
|
Тема: |
"Кодуємо для Android" Основи подійно- та об'єктно-орієнтованого програмування |
|
Тип: |
Для довготривалої роботи (розрахований на 16 годин) |
|
Клас: |
8-11 Може бути використаний для навчання будь-яких користувачіd (13+) основам програмування в середовищі MIT App Inventor |
|
Мета: |
Ознайомити учасників з елементами інтерфейсу середовища MIT App Inventor; формувати навички роботи з елементами інтерфейсу, поняття проекту та їх складових; алгоритм створення, тестування, збереження, публікації та встановлення додатку проекту на смартфон. |
|
Завдання: |
Послідовно виконати завдання 8 навчальних модулів. |
|
Ресурс який використовується: |
Сайт квесту - навігатор https://goo.gl/RU6JH6 . Google Classroom - навчальне середовище. |
|
Опис розділів веб-квесту |
|
|
Вступ
|
Вступне відео з описом роботи в квесті:
https://goo.gl/Y9vGS9
|
|
Загальні завдання - дорожня карта |
|
|
План роботи з термінами їх виконання
|
8 модулів по 2 години на кожен: Посилання на таблицю розподілу - https://goo.gl/nPYHE5.
|
|
Процес роботи: |
● Опис порядку виконання завдань, довідкова інформація щодо організації навчання опублікована на сайті-навігаторі . ● Всі завдання учасники отримують у відповідному віртуальному навчальному |
|
|
|
середовищі Google Classroom . ● Кожен учасник створює власний сайт-портфоліо, на якому веде он-лайн зошит, додає сторінки з рефлексією до кожного модуля. ● Всі проекти створюються в хмарному середовищі MIT App Inventor, яке знаходиться за адресою - http://ai2.appinventor.mit.edu/ . ● У навчанні також використовуються он-лайн довідкові матеріали з сайту розробників - http://appinventor.mit.edu/. |
|
|
Критерії оцінювання: |
Таблиця виконаних робіт формується в процесі роботи над квестом. Після виконання завдання учасник самостійно додає до клітинки позначку про виконання (заливка коричневого кольору з цифрою 1 у центрі).
Щопонеділка тьютор перевіряє відмітки та зараховує виконання завдань за таким правилом:
клітинка позначається кольором для повністю правильно виконаного завдання, жовтим - частково виконане завдання (обов’язково до клітинки додається коментар з поясненням помилки та шляхами усунення); червоним - невиконане завдання. |
|
|
Висновок: |
По завершенні квесту учасники отримують електронний сертифікат за умови виконання не менше 80% всіх робіт. |
Завдання:
|
1-й модуль |
|
● Вибір режиму тестування; ● Знайомство; ● Домашнє завдання. |
Детально:
|
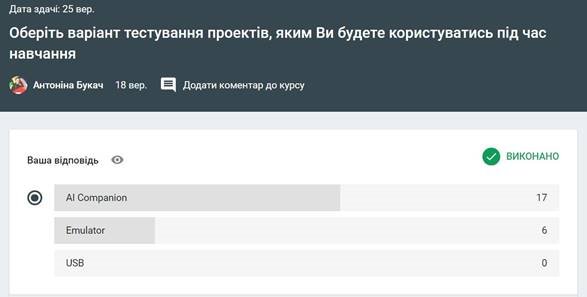
Вибір режиму тестування |
|
|
|
Знайомство |
|
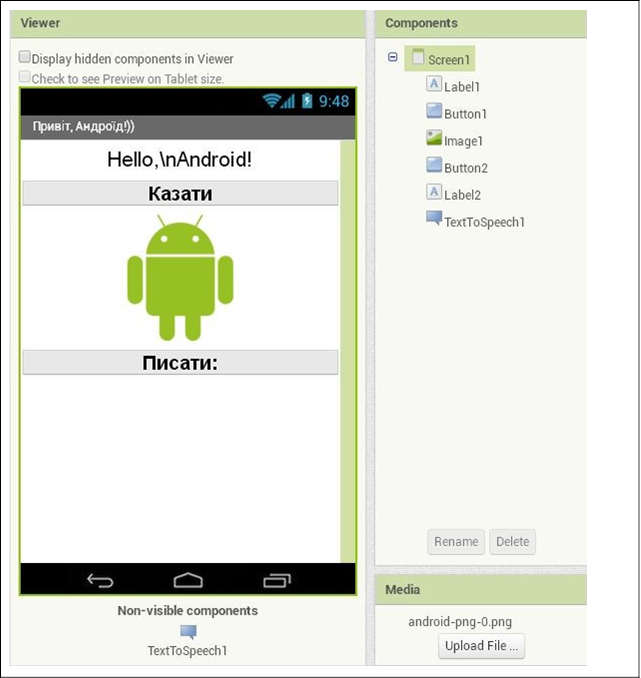
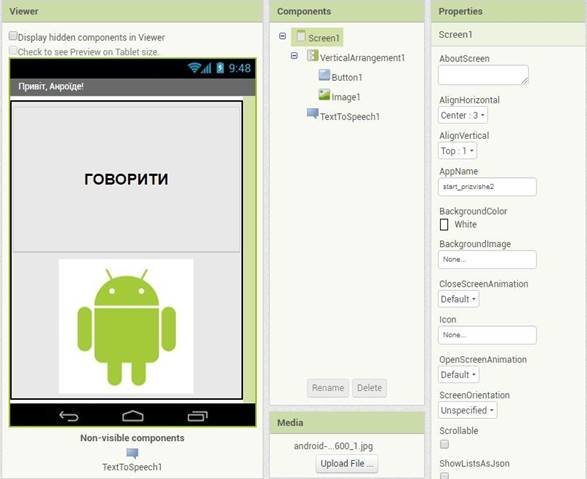
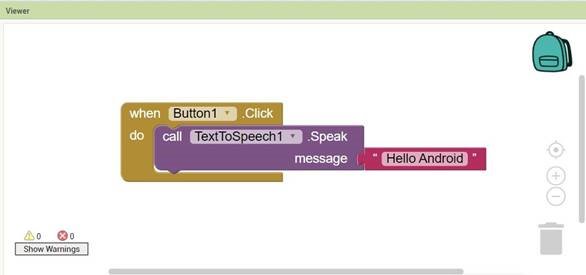
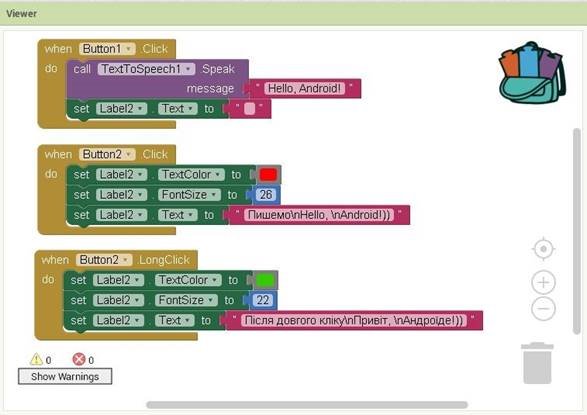
1. Перегляньте навчальні відео: Знайомство, Тестування, Перший вхід. 2. Відповідно до демонстрації, яка відбулася під час трансляції створіть пробний проект "Говоріння": * скриншоти режиму Дизайнера й Блоків додаються. 3. Через кнопку СТВОРИТИ/Малюнки додайте скриншоти власного проекту до цього завдання. |
|
|
||||
|
|
||||
|
|
Навчальне відео. Знайомство з середовищем MIT App Inventor
https://goo.gl/tGRmtx |
|
||
|
|
Навчальне відео. Тестування проекту, створеного в середовищі MIT App Inventor
https://goo.gl/d6HUoo |
|
|
|
|
|
Навчальне відео. Перший вхід до середовища MIT App Inventor
https://goo.gl/ZSxCUz |
|
|
|
|
|
Зображення. Скриншот режиму “Дизайнер”. Задача “Говоріння”
https://goo.gl/FYoT11 |
|
|
|
|
|
Зображення. Скриншот режиму “Блоки”. Задача “Говоріння”
https://goo.gl/rgqrqL |
|
|
|
|
Домашнє завдання |
|
|||
|
1. Завантажте й встановіть додаток HelpMITApp.apk на свій смартфон:
|
|
|||
|
1. Відскануйте QR-код або перейдіть за посиланням https://goo.gl/8xjX2X. 2. Завантажте посібник на свій смартфон. 3. Встановіть файл.
Опис додатку https://goo.gl/8CZYZx
|
|
|
||
|
|
|
|||
|
2-й модуль |
|
● Візитка; ● Перший додаток; ● Сайт. |
Детально:
|
Візитка |
||
|
1. Відкрийте прикріплене посилання на спільну презентацію. 2. Через меню СЛАЙД створіть новий слайд. 3. Додайте на слайд власні Прізвище, Ім'я, коротку інформацію про себе, фото. Презентуйте потребу кодувати додатки для Android. 4. Прокоментуйте слайди учасників перед і після Вашого. (Права кнопка миші по об'єкту, пункт "Коментар"). 5. Дайте відповіді на коментарі, які напишуть інші учасники Вам)) 6. Будьте ввічливими!))
ВАЖЛИВО! Чужі слайди НЕ ЧІПАТИ!!! НЕ змінювати! ФОНИ НЕ МІНЯТИ! |
||
|
|
Google Презентація. Візитка. Інвентор.
https://goo.gl/NEiHX7 |
|
|
Перший додаток |
||
|
1. Відповідно до навчальних відео створіть свій перший проект з назвою HelloAndroid_Prizvishe. 2. За власним бажанням налаштуйте кольори, фоновий малюнок. 3. Протестуйте додаток. 4. До цього завдання через кнопку СТВОРИТИ/Малюнки додайте два скриншоти режимів Дизайнера й Блоків Вашого проекту. 5. Експортуйте файл у форматі *.aia на Ваш комп'ютер і через кнопку ДОДАТИ/Файл приєднайте до цього завдання.
УВАГА! До завдання будуть приєднані 3 об'єкти: два скриншоти і файл.
6. Натисніть кнопку ЗДАТИ. |
||

|
|
||
|
|
Навчальне відео. Перший проект у середовищі MIT App Inventor. Режим Дизайнер.
https://goo.gl/36T5BA |
|
|
|
Навчальне відео. Перший проект у середовищі MIT App Inventor. Режим Блоки.
https://goo.gl/6ZC1sM |
|
|
|
Зображення. Скриншот режиму “Дизайнер”. Задача “Hello”
https://goo.gl/c4Vjcn |
|
|
|
Зображення. Скриншот режиму “Блоки”. Задача “Hello”
https://goo.gl/9B1tfz |
|
|
Сайт |
||
|
1. Відповідно до навчального відео створіть власний сайт. 2. Опублікуйте його. Через кнопку ДОДАТИ/Посилання прикріпіть до цього завдання посилання. 3. На Головній сторінці сайту оформіть власну візитку: Ваші ПІБ, навчальний заклад, досягнення, інтереси тощо (у довільній формі). 4. Створіть Нову Сторінку з назвою "1 лист. Рефлексія". Створіть підзаголовки: * Опанував/ла; (Напишіть які компоненти, режими, налаштування опанували під час роботи над 1-м листом). * Виконав/ла; (Які завдання були виконані. З якими труднощами зіткнулися. Як вирішили). * Важливо (Що плануєте зробити, дізнатись, виконати тощо). * Підсумок. |
||
|
|
Навчальне відео. Як створити сайт? (Оновлена версія Сайтів Google) https://goo.gl/sr3Cnj
Документ зі структурою https://goo.gl/f7MVtY |
|
|
3-й модуль |
|
● Проект “Улюблені додатки Google”; ● Тест “AppInventor. Designer”; ● Сайт. Рефлексія 3 модуль. |
Детально:
|
Проект “Улюблені додатки Google” |
|
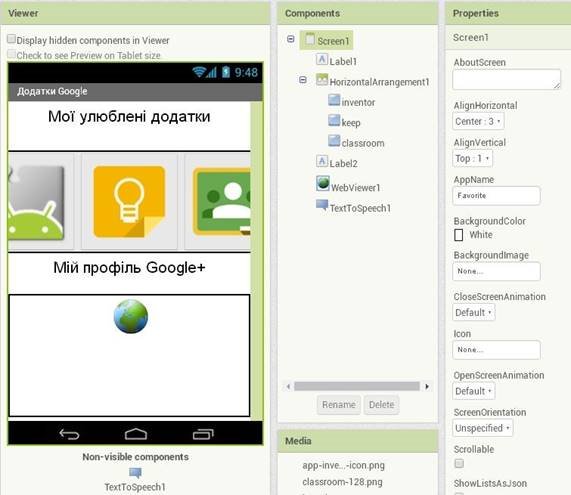
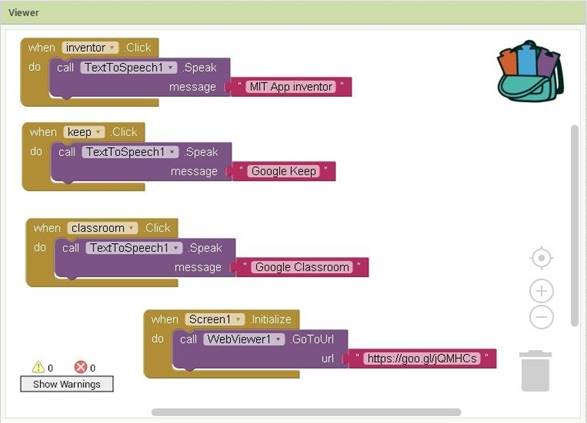
1. Відповідно до приєднаних скриншотів та навчальних відео створіть новий проект. * Назва проекту Favorit_prizvishe; 2. Протестуйте проект. 3. Через меню Projects оберіть команду Export selected project (.aia) to my computer. 4. Збережіть свій файл проекту на Робочому столі Вашого ПК. 5. До цього завдання прикріпіть файл *.aia (ВІДКРИТИ, розділ "Ваша робота", кнопка ДОДАТИ/Файл). |
|
|
|
|
|
|
Зображення. Скриншот режиму “Дизайнер”. Задача “Улюблені додатки Google”.
https://goo.gl/TjV2WZ |
|
|
|
Зображення. Скриншот режиму “Дизайнер”. Задача “Улюблені додатки Google”.
https://goo.gl/YbdpHH |
|
|
|
Google Документ з описом властивостей компонентів.
https://goo.gl/a4hAaL |
|
|
|
Навчальне відео. Дизайнер. Проект "Улюблені додатки Google". Створюємо додаток у MIT App Inventor.
https://goo.gl/SSEoCh |
|
|
|
Навчальне відео. Блоки. Проект "Улюблені додатки Google". Створюємо додаток у MIT App Inventor.
https://goo.gl/N2E4Ym |
|
|
Тест "AppInventor. Designer" |
|
|
|
1. Відкрийте посилання на тест. 2. Пройдіть тестування 2 рази. 3. Впишіть Вашу кращу оцінку як 4. Натисніть НАДІСЛАТИ. |
відповідь до цього завдання. |
|
|
|
Google Форма. AppInventor. Degigner.
https://goo.gl/smh24o |
|
|
Сайт. Рефлексія 3 модуль. |
||
|
1. Створіть Нову Сторінку з назвою "3 модуль. Рефлексія". 2. Створіть підзаголовки: * Опанував/ла; (Напишіть які компоненти, режими, налаштування опанували під час роботи над 3-м модулем). * Виконав/ла; (Які завдання були виконані. З якими труднощами зіткнулися. Як вирішили). * Важливо (Що плануєте зробити, дізнатись, виконати тощо). * Підсумок. 2.1. Для збереження змін на сайті натисніть кнопку ОПУБЛІКУВАТИ. 3. Через кнопку СТВОРИТИ/Малюнки до цього завдання додайте скриншот сторінки рефлексії до 3-го модуля. 4. Натисніть кнопку ЗДАТИ. |
||
|
4-й модуль |
|
● Проект “Калькулятор”; ● Тест “AppInventor. Blocks”; ● Сайт. Рефлексія 4 модуль. |
Детально:
|
Проект “Калькулятор” |
|
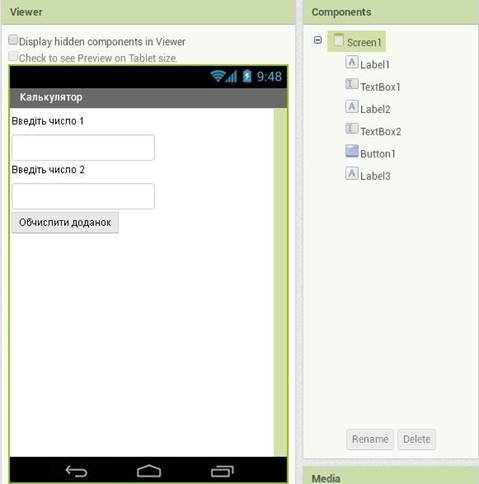
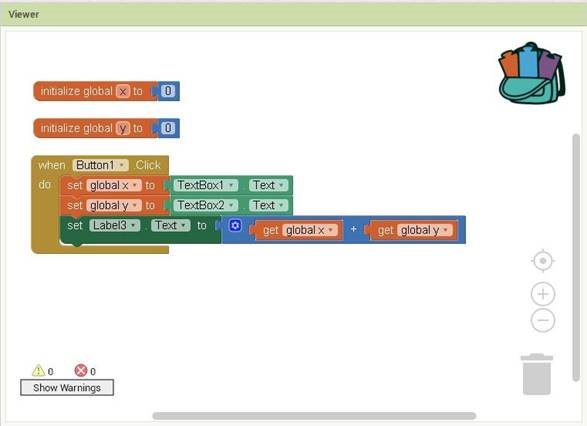
1. Відповідно до приєднаних скриншотів та навчальних відео створіть новий проект. * Назва проекту calc_prizvishe; 2. Додайте до проекту ще 3 кнопки для виконання дій обчислення різниці, добутку й частки. 3. Оформіть інтерфейс відповідно до власного смаку (властивості компонентів: шрифти, кольори, фони). 4. Протестуйте проект. * 4.1. До цього завдання додайте два скриншоти режимів "Дизайнер" і "Блоки" через кнопку СТВОРИТИ/Малюнки. 5. Через меню Projects оберіть команду Export selected project (.aia) to my computer. 6. Збережіть свій файл проекту на Робочому столі Вашого ПК. 7. До цього завдання прикріпіть файл *.aia (ВІДКРИТИ, розділ "Ваша робота", кнопка ДОДАТИ/Файл). |
|
|
|
|
|
|
Довідкова інформація на сайті розробників про змінні.
https://goo.gl/XMvAwf |
|
|
|
Зображення. Скриншот режиму “Дизайнер”. Задача “Калькулятор”.
https://goo.gl/N1BjDa |
|
|
|
Зображення. Скриншот режиму “Блоки”. Задача “Калькулятор”.
https://goo.gl/fVhaUK |
|
|
|
Навчальне відео. Розробка режиму “Дизайнер”. Задача “Калькулятор”.
https://goo.gl/RBSMwJ |
|
|
|
Навчальне відео. Розробка режиму “Блоки”. Задача “Калькулятор”.
https://goo.gl/GLy57H |
|
|
Тест "AppInventor. Blocks" |
|
|
|
1. Відкрийте посилання на тест. 2. Пройдіть тестування 2 рази. 3. Впишіть Вашу кращу оцінку як 4. Натисніть НАДІСЛАТИ. |
відповідь до цього завдання. |
|
|
|
Google Форма. AppInventor. Blocks.
https://goo.gl/N8Qxpr |
|
Сайт. Рефлексія 4 модуль.
|
5-й модуль |
|
● Групова робота; ● 3 задачі; ● Тест “AppInventor. Control”; ● Сайт. Рефлексія 5 модуль. |
Детально:
|
Групова робота |
||
|
1. Відповідно до розподілу за групами відкрийте посилання на вже розроблений проект. 2. Завантажте вихідний код проекту на свій ПК. 3. Відкрийте середовище MIT App Inventor. Імпортуйте збережений файл через меню Project. 4. Дослідіть групою роботу проекту. Протестуйте. 5. Відкрийте заготовку Документу з назвою вашої задачі. 6. Заповніть опис проекту. 7. Презентуйте під час відеозустрічі (навчального заняття). |
||
|
|
Документ з розподілом задач для груп.
https://goo.gl/p6vnCj |
|
|
|
Шаблон опису проекту
https://goo.gl/AzEv65 |
|
|
3 задачі |
||
|
1. Завантажте на свій ПК всі три задачі в форматі *.aia. 2. Для кожної задачі виконайте імпорт через меню Project. 3. Для кожної задачі змініть фони, кольори, форми, параметри за власними вподобаннями. 4. Додайте до цього завдання 6 скриншотів (на кожну задачу по 2: Дизайнер і Блоки). 5. Натисніть кнопку ЗДАТИ. |
||
|
|
https://goo.gl/LFUmJw |
|
|
|
https://goo.gl/7AR2L9 |
|
|
|
https://goo.gl/UAbKFP |
|
|
|
Навчальне відео https://goo.gl/wjxeku |
|
|
|
Детальний опис https://goo.gl/cY24Mj |
|
|
Тест "AppInventor. Control" |
|
|
|
1. Відкрийте посилання на тест. 2. Пройдіть тестування 2 рази. 3. Впишіть Вашу кращу оцінку як 4. Натисніть НАДІСЛАТИ. |
відповідь до цього завдання. |
|
|
|
Google Форма. AppInventor. Control.
https://goo.gl/e11Hyh |
|
|
Сайт. Рефлексія 5 модуль. |
||
|
6-й модуль |
|
● Проект “Snapmix”; ● Проект “Вибір зі списку”; ● Проект “Слайд-шоу”; ● Сайт. Рефлексія 6 модуль. |
Детально:
|
Проект “Snapmix” |
|
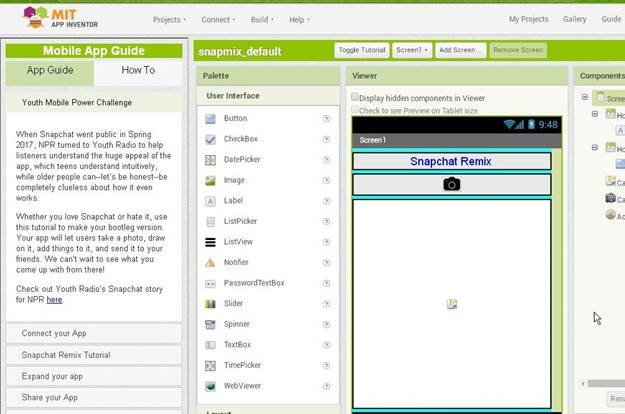
1. Відкрийте середовище MIT App Inventor через прикріплене посилання до завдання. 2. Створіть проект відповідно до рекомендацій навчального інтерактивного посібника. 3. Протестуйте проект. * 3.1. До цього завдання додайте два скриншоти режимів "Дизайнер" і "Блоки" через кнопку СТВОРИТИ/Малюнки. 4. Через меню Projects оберіть команду Export selected project (.aia) to my computer. 5. Збережіть свій файл проекту на Робочому столі Вашого ПК. 6. До цього завдання прикріпіть файл *.aia (ВІДКРИТИ, розділ "Ваша робота", кнопка ДОДАТИ/Файл). |
|
https://goo.gl/r4VtJZ |
|
|
|
Проект “Вибір зі списку” |
|
1. Відповідно до приєднаних скриншотів та навчальних відео створіть новий проект. * Назва проекту spinner_prizvishe; 2. Протестуйте проект. 3. Додайте до проекту посилання на власні он-лайн матеріали з будь-якого напрямку. 4. Оформіть інтерфейс відповідно до власного смаку (властивості компонентів: шрифти, кольори, фони). * 4.1. До цього завдання додайте два скриншоти режимів "Дизайнер" і "Блоки" через кнопку СТВОРИТИ/Малюнки. 5. Через меню Projects оберіть команду Export selected project (.aia) to my computer. 6. Збережіть свій файл проекту на Робочому столі Вашого ПК. 7. До цього завдання прикріпіть файл *.aia (ВІДКРИТИ, розділ "Ваша робота", кнопка ДОДАТИ/Файл). |
|
|
|
|
||
|
|
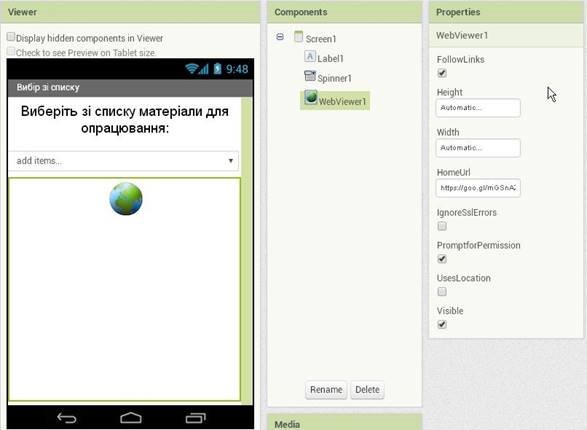
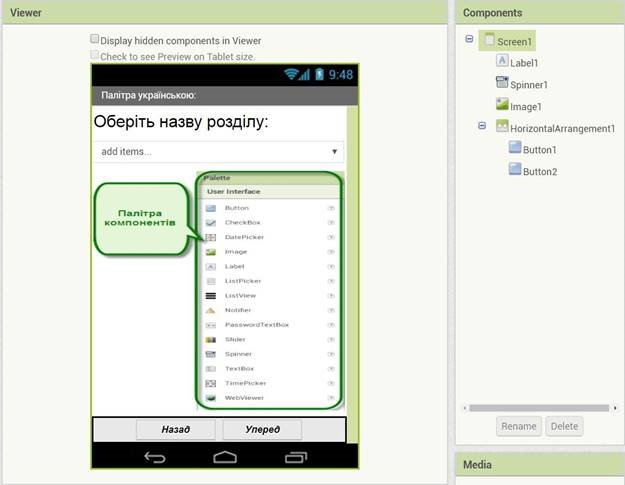
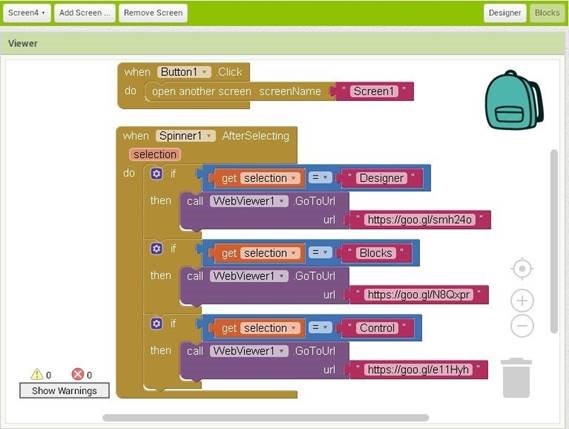
Зображення. Скриншот режиму “Дизайнер”. Задача “Вибір зі списку”.
https://goo.gl/5cA3XF |
|
|
|
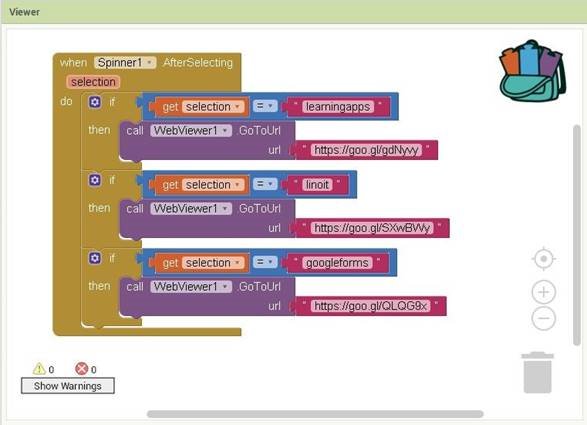
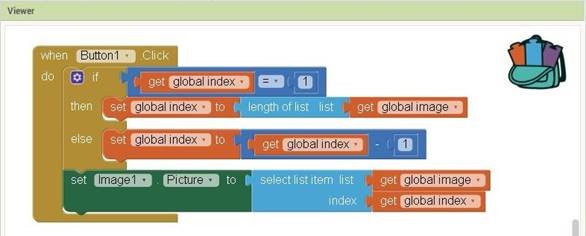
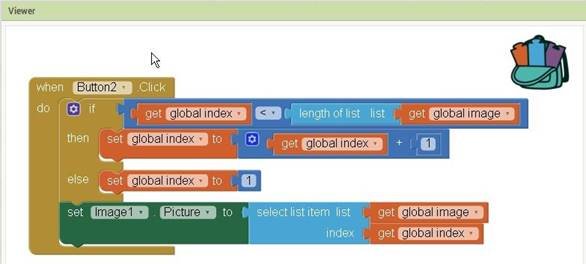
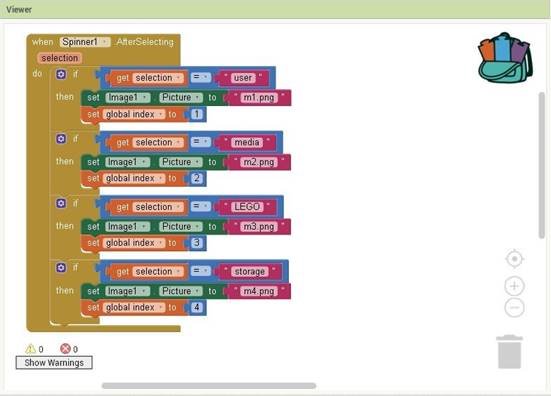
Зображення. Скриншот режиму “Блоки”. Задача “Вибір зі списку”.
https://goo.gl/jZGZm5 |
|
|
|
Документ Google Spinner опис властивостей компонентів
https://goo.gl/1KoV6N |
|
|
|
Навчальне відео. Розробка режиму “Дизайнер”. Задача “Вибір зі списку”.
https://goo.gl/aSmRtX |
|
|
|
Навчальне відео. Розробка режиму “Блоки”. Задача “Вибір зі списку”.
https://goo.gl/cXthhq |
|
|
Проект “Слайд-шоу” |
||
|
1. Відповідно до приєднаних скриншотів та навчальних відео створіть новий проект. * Назва проекту slideshow_prizvishe; 2. Протестуйте проект. 3. Замініть малюнки й підписи проекту на власні матеріали з будь-якого напрямку. 4. Оформіть інтерфейс відповідно до власного смаку (властивості компонентів: шрифти, кольори, фони). 5. Перейдіть до списку Ваших проектів через меню My Projects. 6. Поставте перед назвою проекту прапорець, угорі ліворуч натисніть кнопку Publish to Gallery. 7. Оформіть сторінку вашого проекту для публікації (додайте відповідні описи). 8. Натисніть кнопку PUBLISH. 9. Після публікації натисніть кнопку SHARE, скопіюйте отримане посилання. 10. До цього завдання через кнопку ДОДАТИ/Посилання прикріпіть посилання на опублікований проект. 11. Натисніть кнопку ЗДАТИ. 7. До цього завдання прикріпіть файл *.aia (ВІДКРИТИ, розділ "Ваша робота", кнопка ДОДАТИ/Файл). |
||
|
|
|
|
|
|
|
|
|
|
|
|
Зображення. Скриншот режиму “Дизайнер”. Задача “Слайд-шоу”.
https://goo.gl/NDUUDN |
|
|
|
Спільна папка з малюнками на Диску
https://goo.gl/RuujbS |
|
|
|
Документ Google Slideshow опис властивостей компонентів
https://goo.gl/U7CTMa |
|
|
|
Посилання на довідкову інформацію про використання списків на сайті розробників
https://goo.gl/YJQVaR |
|
|
|
Навчальне відео. Розробка режиму “Дизайнер”. Задача “Слайд-шоу”.
https://goo.gl/igR3EX |
|
|
|
Навчальне відео. Розробка режиму “Блоки”. Задача “Слайд-шоу”.
https://goo.gl/dDnGrp |
|
|
|
Навчальне відео. Публікація в галереї.. Задача “Слайд-шоу”.
https://goo.gl/brmQYk |
|
|
Сайт. Рефлексія 6 модуль. |
|
|
|
7-й модуль |
|
● Проект “Робота з екранами”; ● Власний додаток. Ідея; ● Таблиця проектів; ● Сайт. Рефлексія 7 модуль. |
Детально:
|
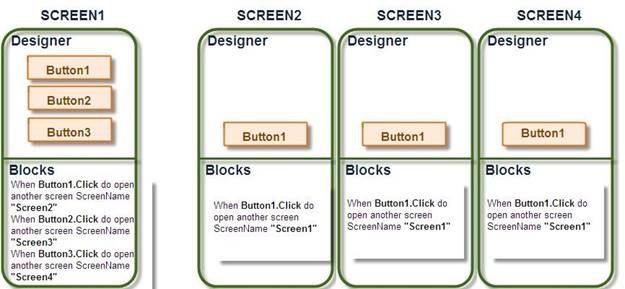
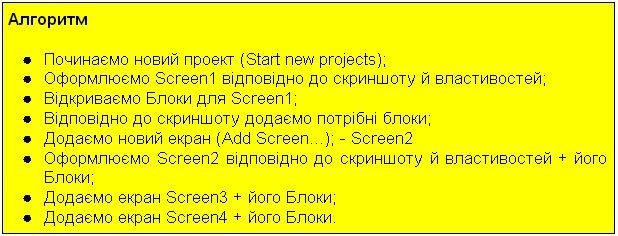
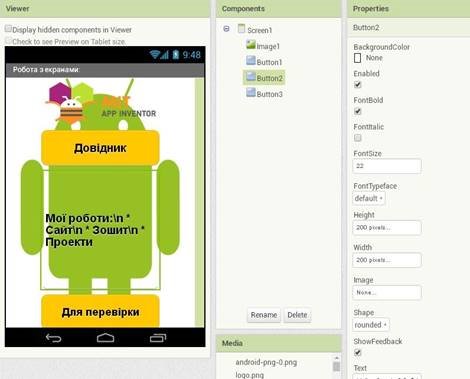
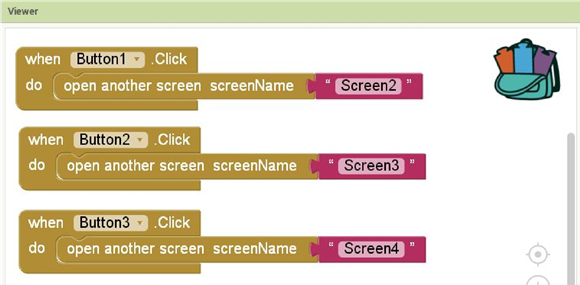
Проект “Робота з екранами” |
|
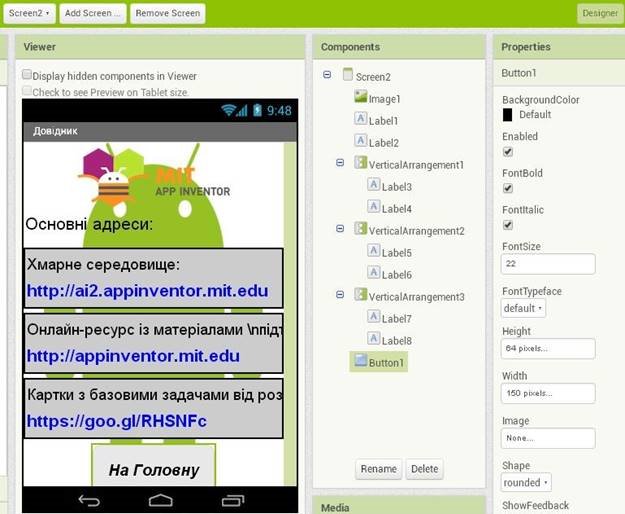
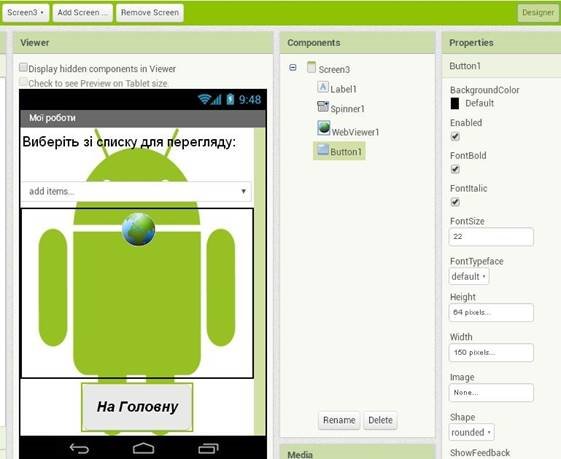
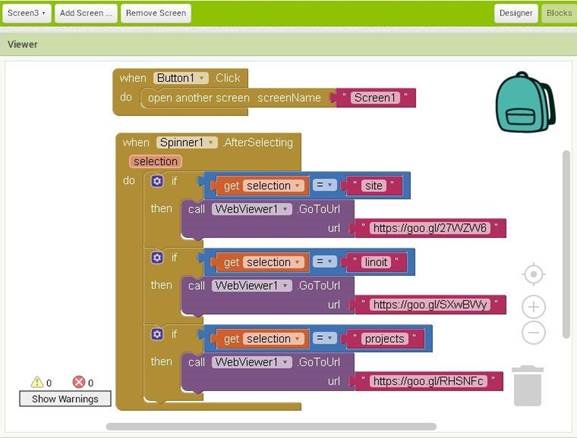
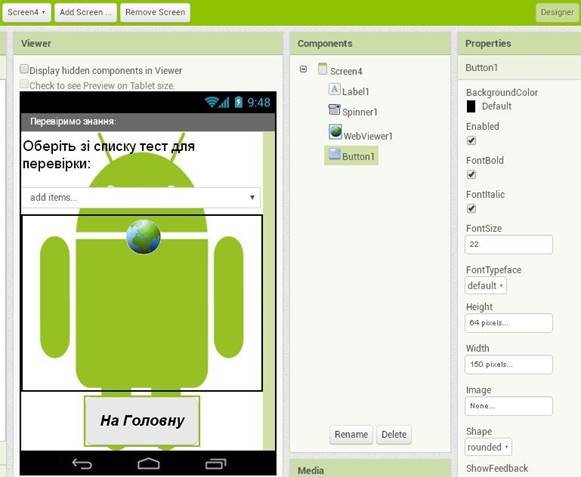
1. Відповідно до приєднаних скриншотів та навчальних відео створіть новий проект. * Назва проекту screens_prizvishe; 2. Протестуйте проект. * Збережіть проект з новою назвою через команду Projects/Save projects as... (нова назва - screenshelp_prizvishe). 3. Замініть малюнки й підписи проекту на власні матеріали з будь-якого напрямку 4. Оформіть інтерфейс відповідно до власного смаку (властивості компонентів: шрифти, кольори, фони). 5. Перейдіть до списку Ваших проектів через меню My Projects. 6. Поставте перед назвою проекту прапорець, угорі ліворуч натисніть кнопку Publish to Gallery. 7. Оформіть сторінку вашого проекту для публікації (додайте відповідні описи). 8. Натисніть кнопку PUBLISH. 9. Після публікації натисніть кнопку SHARE, скопіюйте отримане посилання. 10. До цього завдання через кнопку ДОДАТИ/Посилання прикріпіть посилання на опублікований проект. 11. Натисніть кнопку ЗДАТИ. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
||
|
|
Документ Google Screens опис властивостей компонентів
https://goo.gl/kaqaeX |
|
|
|
Спільна папка з малюнками на Диску
https://goo.gl/HqZMPp |
|
|
|
Посилання на довідкову інформацію про використання екранів на сайті розробників
https://goo.gl/SSxVWc |
|
|
|
Навчальне відео. Розробка проекту “Робота з екранами”.
https://goo.gl/UiMksv |
|
|
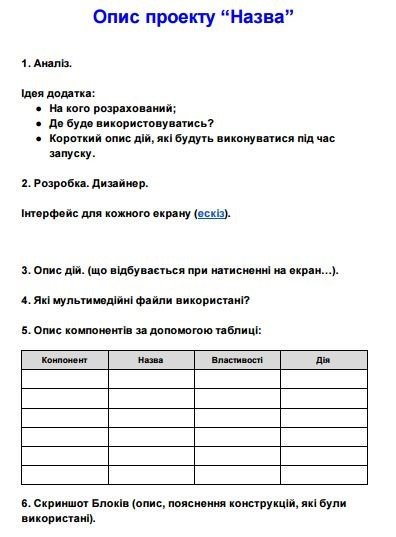
Власний додаток. Ідея |
|
1. Продумайте ідею власного проекту. 2. Через кнопку СТВОРИТИ/Документи додайте до завдання новий документ з першими нотатками щодо майбутнього проекту, які будуть містити відповіді на такі запитання: Ідея додатка: ● На кого розрахований; ● Де буде використовуватись? ● Короткий опис дій, які будуть виконуватися під час запуску.
|
|
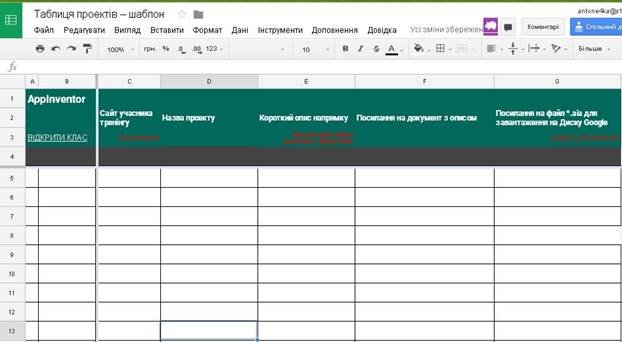
Таблиця проектів |
|
|
|
https://goo.gl/MQQzic |
|
|
|
8-й модуль |
|
● Підсумковий проект; ● Спільна презентація для захисту; ● Підсумки. |
Детально:
|
Підсумковий проект |
||
|
1. Збережіть обраний проект Save project as... з назвою pidsumok_prizvishe.aia. 2. Змініть проект відповідно до власних вподобань й обраного напрямку. 3. оформіть опис проекта. |
||
|
4. Додайте посилання на опис до Таблиці проектів. 5. Оцініть проекти 3-х учасників, які у списку йдуть після вас. (Коментуємо) |
||
|
|
||
|
|
Google документ
https://goo.gl/noXi98 |
|
Довідкові навчальні відео щодо організації роботи у віртуальному навчальному середовищі Google Classroom:
|
Classroom для учнів |
|
|
|
|
Список відтворення: ● Перший вхід. (Звичайний вхід.) ● Скриншот до завдання. ● Додаємо файл до завдання. ● Питаємо вчителя. ● Дивимось оцінку. ● Перероблюємо завдання. https://goo.gl/6e6aYp |
|
|
Вивчаємо Classroom |
|
|
|
|
Список відтворення: ● Як приєднатися до класу. ● Встановлюємо додаток на смартфон. ● Огляд структури класу. ● Створюємо власний клас. ● Завдання на спільне редагування. ● Як створити копію завдання для кожного студента. ● Як виставити оцінку.
https://goo.gl/aK6rWs |
|


про публікацію авторської розробки
Додати розробку








































































































































-

Андріяш Галина
09.04.2018 в 08:53
Матеріал викладено доступно. Усі теми зрозумілі. Чудова підбірка. Дякую за оригінальність викладу.
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Маєвська Марина
26.03.2018 в 08:52
Дякую за допомогу і підтримку. Дуже корисний і цікавий матеріал для роботи.
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Козловський Василь
24.03.2018 в 20:59
Дякую за чудовий матеріал.
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Барабаш Оксана Олександрівна
24.03.2018 в 17:06
Дякую! Дуже крута робота. Все над чим Ви працюєте має відтиск професіонала!
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Асманская Анна
23.03.2018 в 10:58
Сучасний навчальний матеріал, оволодіння яким викладено покроково у легкій для сприйняття формі. Опанувати і застосувати може широке коло вчителів (не лише інформатики).
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Bukach Dmytro
20.03.2018 в 17:06
Цікава розробка
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Ольга Богданова
20.03.2018 в 14:38
Молодець!
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
Показати ще 4 відгука