Опорні конспекти з інформатики по темі: “Мультимедійні та гіпертекстові документи”
Опорні конспекти з інформатики
по темі:
“Мультимедійні та гіпертекстові документи”
Конспект 1. Програмне забезпечення для операцій з мультимедійними даними
Конспект 2. Технології опрацювання мультимедійних даних
Конспект 3. Мова розмічання гіпертекстових документів
Конспект 4. Створення веб-сторінки мовою HTML
Конспект 5. Створення сайту засобами системи керування вмістом веб-сайтів
Конспект 6. Вставлення об’єктів на веб-сторінку
Конспект 7. Ергономіка розміщення відомостей на веб-сторінці
Програмне забезпечення для операцій з мультимедійними даними
Мультимедіа – це поєднання різних способів подання повідомлень, а текст, графічн6і зображення, аудіо та відео є об’єктами мультимедійних повідомлень, або об’єктами мультимедіа.
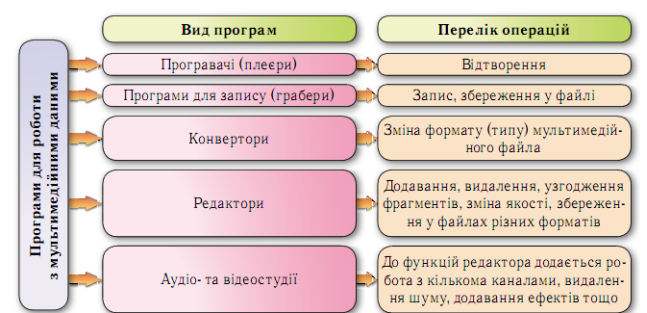
Схема класифікації програм для роботи з мультимедійними даними

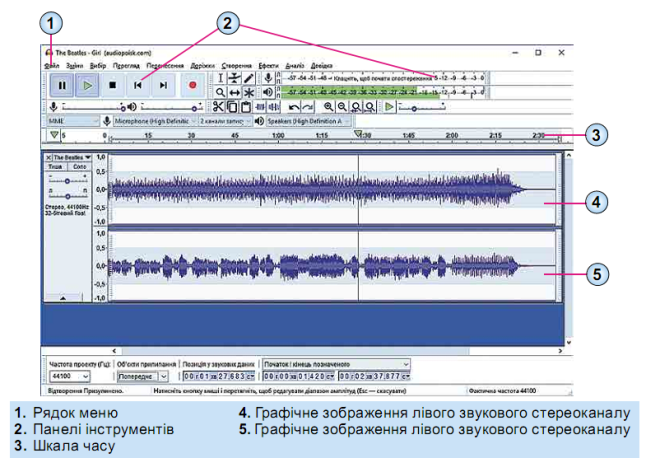
Вікно програми Audacity

Технології опрацювання мультимедійних даних

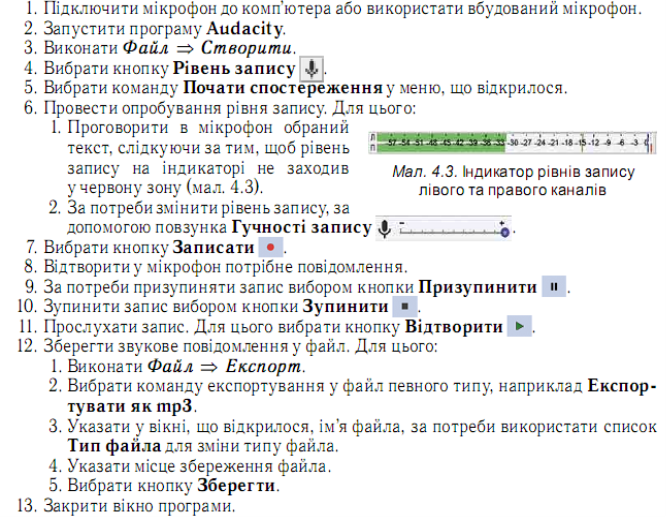
Запис звукових повідомлень

Зменшення шуму в аудіозаписах
- Запустити програму.
- Провести запис аудіо файлу.
- Виділити ділянку, яка містить шум.
- Виконати Ефекти → Зменшення шумності
- Вибрати кнопку Створити модель шуму
- Виділити ділянку, шум в якій потрібно зменшити.
- Виконати Ефекти → Зменшення шумності.
- Установити значення властивостей фільтрації шуму.
- Вибрати кнопку Гаразд
- Прослухати результат, за необхідності повторити операцію.
Мова розмічання гіпертекстових документів
HTML — стандартна мова розмітки веб-сторінок в Інтернеті, яка складається з:
- тексту, який відображається на веб-сторінці;
-
тегів – команд, що визначають:
- структуру документа;
- формат тексту;
- вставлення та розміщення на сторінці нетекстових об’єктів.
Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >.

Атрибут – суттєва, невідємна властивість предмета або явища; ознака або предмет, які становлять характерну прикмету когось або чогось.
Наприклад: <font color = “red”> Текст червоного кольору </font>





Контейнера
<HTML>...</HTML> - ознака HTML- документа
<HEAD>... </HEAD> - заголовок документу
<TITLE>...</TITLE> - служить для позначення назви документу і відображається на верхній рамці вікна браузера.
<BODY >...</BODY> - «тіло», визначає основну частину документа.
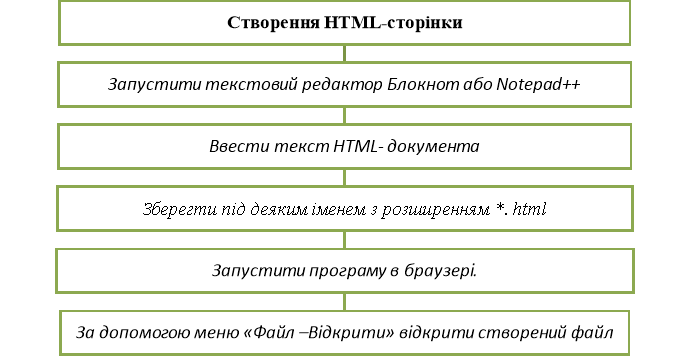
Створення веб-сторінки мовою HTML
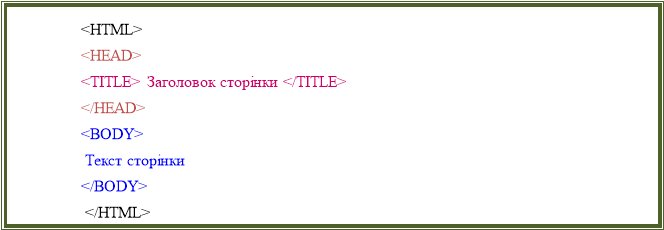
 СТРУКТУРА ВЕБ-ДОКУМЕНТА
СТРУКТУРА ВЕБ-ДОКУМЕНТА
Теги мови HTML
<B> … </В> Напівжирне накреслення
<I> … </I> Курсивне накреслення
<U> … </U> Підкреслене
<S> … </S> Перекреслене
<SUP> … </SUP> Верхній індекс
<SUB> … </SUB> Нижній індекс
<P> абзац (<p align=center> , <p align=right>, <p align=left>).
<BR> новий рядок

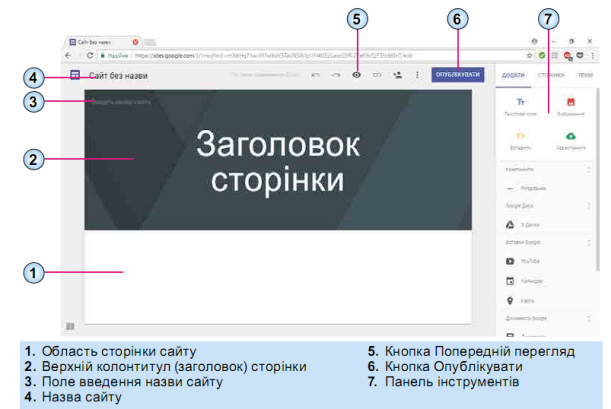
Створення сайту засобами системи керування вмістом веб-сайтів
Етапи розробки веб-сайтів
- Постановка завдання.
- Визначення внутрішньої структури сайту.
- Розробка структури веб-сторінок.
- Розробка дизайну сторінок сайту.
- Створення та верстка сторінок сайту.
- Програмування сайту.
- Розміщення (публікація) сайту в Інтернеті.
Створення сайту в сервісі Google сайти
- Реєстрація облікового запису на сервері онлайн-систем керування вмістом веб-сайтів.
- Створення сайту, вибір його назви.
- Вибір елементів оформлення сайту.
- Створення сторінок сайту, системи навігації, заповнення сторінок континентом.
- Публікація сайту.
Для створення сайту при обліковому запиті потрібно:
- Увійти на Google Диск з вашим обліковим записом Google.
- Виконати Створити → Більше → Google Сайти.

Вставлення об’єктів на веб-сторінку
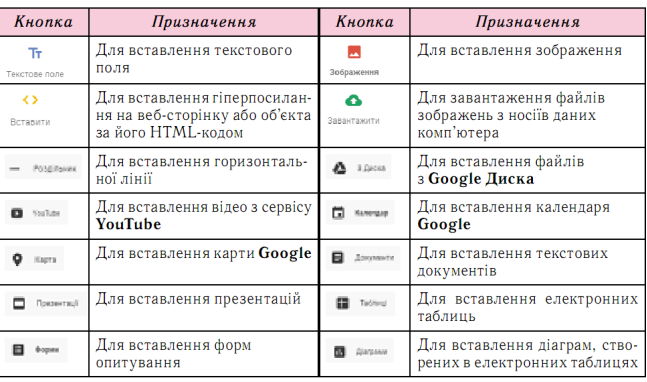
Елементи керування для вставлення об’єктів на веб-сторінки

Вставлення інформера на сторінку сайту:
- Знайти в Інтернеті та скопіювати HTML – код інформера.
- Вибрати на вкладці Додати кнопку Вставити.
- Вибрати на панелі Вставити з Інтернету вкладку Вставити код.
- Установити в поле скопійований HTML – код інформера
- Вибрати кнопки Далі та Додати.
Приклади інформерів

Ергономіка розміщення відомостей на веб-сторінці
Ергономіка –це наука, яка вивчає особливості виробничої діяльності людини з метою забезпечення ефективності, безпеки та зручності цієї діяльності.
Ергономічний сайт – це сайт, що забезпечує необхідні зручності відвідувачеві, зменшує фізичну та психологічну втому, зберігає здоров’я та працездатність.
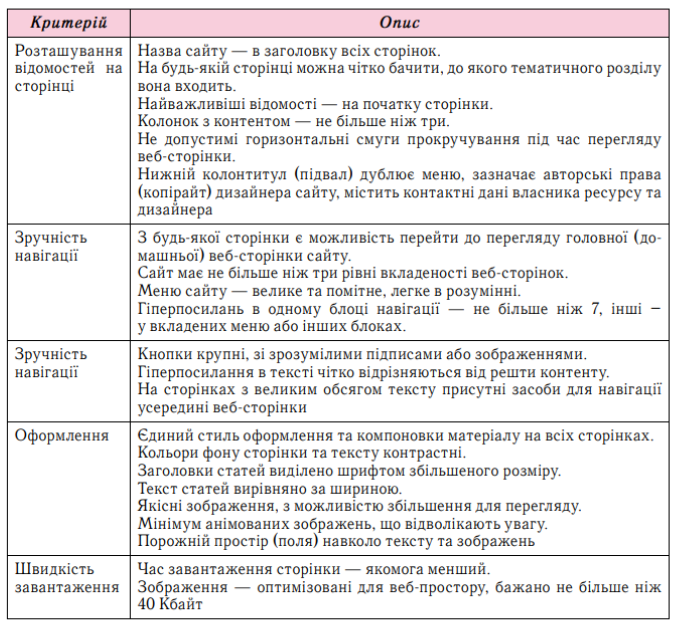
Критерії оцінювання ергономічності веб-сторінок

Просування сайту – це комплекс заходів, спрямований на збільшення відвідуваності сайту цільовою аудиторією.
Стратегія – мистецтво керувати соціально-економічними процесами, визначення головного напряму в досягненні кінцевого результату.


про публікацію авторської розробки
Додати розробку
