Поняття графічного редактора, його призначення. Середовище растрового графічного редактора.
Урок 15
Тема: Поняття графічного редактора, його призначення. Середовище растрового графічного редактора.
Навчальна мета: Познайомити учнів з поняттям графічного редактора та растровим графічним редактором.
Розвивальна мета: Розвиток пізнавальних інтересів, навиків роботи з мишею і клавіатурою, самоконтролю, уміння конспектувати.
Виховна мета: Виховання інформаційної культури учнів, що вчаться, уважності, акуратності, дисциплінованості, посидючості.
Тип уроку: Урок засвоєння нових знань.
Структура уроку
- Організаційний момент
- Етап орієнтації
- Етап проектування
- Етап навчальної діяльності
- Гра
- Контрольно-оцінювальний етап
- Домашнє завдання
Хід уроку
І. Організаційний момент
Доброго ранку, діти!
Черговий, хто сьогодні відсутній в класі?
Далі ви познайомитесь з темою «Графічний редактор». На вивчення даної теми виділено 9 уроків протягом яких ми з вами розглянемо теоретичні та практичні питання по даній темі, а також напишемо контрольну роботу.
Сьогодні ми з вами розглянемо тему: «Поняття графічного редактора, його призначення. Середовище растрового графічного редактора.».
ІІ. Етап орієнтації
Мета сьогоднішнього уроку якомога найкраще познайомитися з графічним редактором Paint.
ІІІ. Етап проектування
План уроку
- Поняття графічного редактора, його призначення.
- Середовище растрового графічного редактора.
- Робота за ПК
- Гра
- Домашнє завдання
- Етап навчальної діяльності
Поняття графічного редактора, його призначення.
Графічний редактор – це спеціальна програма, яка дозволяє малювати за допомогою комп’ютера. Графічні редактори бувають різні. Є растрові редактори, а є векторні, є 2D графіка, а є 3D графіка.
Давайте розберемося в нових для Вас поняттях.
Растрова графіка – це малюнок, який побудований за допомогою точок різного кольору, які називаються пікселями. Набір пікселів, розташований по стовбцям та рядкам називається растром, а графіка – растровою. Цей вид графіки використовують для малювання картин, фотознімки також є растровими, різні журнали, газети та всі зображення, що мають багато кольорів є растровими.
Векторна графіка – це малюнок, який побудований за допомогою математичних рівнянь та ліній. Векторні малюнки застосовують в створенні різноманітних логотипів та емблем, які повинні мати гарний вигляд при збільшенні чи зменшенні зображення в безліч разів. Наприклад, зовсім однаково буде виглядати логотип футбольного клубу Динамо на шапці, шарфу та на величезному біг-борді.
Ви спитаєте – а чому не растрова графіка використовується для логотипів? Все дуже просто. Річ в тім, що цей вид графіки(растрова) при збільшені розміру зображення стає блочною(з’являються кубики з пікселів), а при зменшенні зображення пікселі наповзають одне на одне і відбувається розмитість зображення.
Як Ви вже зрозуміли – для растрової графіки існують свої редактори, які називаються растровими редакторами, а для векторної графіки свої – векторні редактори.
Разом растрова та векторна графіка створює область 2D графіки.
А якщо зображення малювати об’ємне, то ми користуємося 3D графікою.
Для 3D графіки існують свої редактори, які називаються редакторами 3D графіки.
Середовище растрового графічного редактора.
Ви вже вмієте тримати олівець та малювати ним, вмієте користуватися пензлем і фарбувати ним. Знаєте назви основних кольорів. їх всього три: червоний, синій, жовтий.
Якщо їх змішати, то отримаємо сім кольорів веселки (показую малюнок).
Художники роблять ескізи своїх картин олівцем на папері, а потім переносять їх на полотно пензлем. У них є спеціальні фарби та різні пензлики.
Можна писати фарбами і на комп'ютері. Англійське слово "Paint" означає "писати фарбами". Саме таку назву має програма, з якою ви сьогодні познайомитеся.
(Показую на малюнку піктограму на робочому столі комп'ютера.) Ви бачите різноманітні пензлики в підставці на піктограмі. Під ними напис "Paint". Якщо підвести вказівник миші і клацнути двічі лівою кнопкою, то почне працювати програма "Paint".
Нашу увагу привертає біле поле. Воно схоже на аркуш паперу, на якому ви будете створювати малюнок. Можна олівцем, а можна пензлем. їх можна побачити на стовпчику зліва на квадратних кнопках. Цей стовпчик називається панель інструментів. Якщо підвести вказівник миші до інструмента "олівець" і клацнути один раз лівою кнопкою, то кнопка, на якій зображено олівець, трохи посвітлішає.
Це означає, що вона стала активною і можна малювати. Тоді потрібно перенести олівець на аркуш, пересуваючи мишу по килимку. Зупинитися там, де почнеш малювати. Натиснути і не відпускати ліву кнопку миші. Уявіть собі, що ви гримаєте олівець і. відриваючи руку, малюєте, наприклад, апельсин або машину.
Можна розмістити на аркуші кілька малюнків.
Коли закінчите працювати, підведете вказівник миші у правий верхній кут екрана на кнопку з хрестиком. Клацнете один раз лівою кнопкою миші. Знову повернетесь на робочий стіл.
Фізкультхвилинка
Буратіно потягнувся,
Раз нагнувся, два нагнувся.
Руки в сторону розвів –
Мабуть, ключик загубив.
А щоб ключик відшукати,
Треба нам навшпиньки стати
- Робота за ПК
Учні створюють малюнок олівцем.
Якщо підвести вказівник миші до інструмента ![]() "олівець" і натиснути один раз лівою кнопкою, то кнопка, на якій зображено олівець, трохи посвітлішає.
"олівець" і натиснути один раз лівою кнопкою, то кнопка, на якій зображено олівець, трохи посвітлішає.
Тоді потрібно перенести олівець на аркуш, пересуваючи мишу по килимку. Зупинитися там, де почнеш малювати. Натиснути і не відпускати ліву кнопку миші.
Уяви собі, що ти тримаєш олівець і, не відриваючи руку, малюєш, наприклад, апельсин або машину.
- Гра
Завдання № 1. «Путаница». Исправь ошибки.
Пингвины - жители пустыни,
Ужата очень любят дыни,
Шофёры знают толк в малине,
Ребята ползают в трясине,
Верблюды плавают на льдине,
Медведи возят груз в машине.
Неспешно ходит черепаха,
Могучий ёж не знает страха,
Колючий лев в траве таится,
За ним охотится лисица.
Нет ни склада тут, ни лада ...
Переставьте всё как надо!
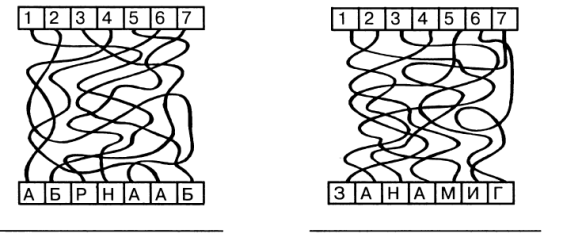
Завдання № 2.
Не водя рукой по линиям, а лишь следя глазами, определи, какие буквы соответствуют цифрам. Прочитай и запиши зашифрованные слова.
Варіант 1 Варіант 2

- Контрольно-оцінювальний етап
Сьогодні ми з вами познайомилися з графічним редактором та основою роботи з ним.
- Домашнє завдання
1. Вивчити терміни
2. §
3. пит..
1


про публікацію авторської розробки
Додати розробку
