Послідовне і лінійне виконання програми.
Урок 3. Послідовне і лінійне виконання програми.
Мета: навчитися працювати з послідовним і лінійним виконанням програм. Створити проекту із застосуванням послідовного і лінійного виконання програм.
План:
1. Організаційна частина (2 хв)
2. Актуалізація знань (8 хв)
3. Повідомлення теми і плану заняття (5 хв)
4. Формування нових знань і практика (50 хв)
• Одночасне виконання скриптів.
• Послідовне виконання скриптів.
• Програмне зміна розмірів об'єктів.
5. Підведення підсумків (5 хв)
6. Домашнє завдання (10 хв)
Хід заняття
II. Актуалізація знань.
Сьогодні з вами ми розберемося з лінійним і послідовний програм. (Слайд 2)
• Одночасне виконання скриптів.
• Послідовне виконання скриптів.
• Програмне зміна розмірів об'єктів.
Спостерігаючи за поведінкою різних об'єктів, люди виявили, що існує всього три типи алгоритмів: (Слайд 3)
II. Повідомлення теми і плану заняття.
Лінійний: дії виконуються послідовно один за одним від початку до кінця. Приклади: рух пішохода, обчислення суми чисел, кип'ятіння чайника ...
(Слайд 4)
Розгалудження: є кілька альтернативних гілок дій. Вибір називають простим, коли є тільки два варіанти, і складним, коли варіантів більше двох. Моменти вибору називаються точками розгалуження, як ніби з цих точок ростуть гілки в різні напрямки. Приклад: перехрестя доріг, вибір страв у меню (слайд 5)
(Слайд 6) Циклічний: повтор послідовності одних і тих же дій називають циклом. У перекладі з давньогрецької цикл означає коло. Приклад: зміна дня і ночі, биття серця, круговорот води в природі, рух годинникової стрілки.

Всі сценарії поведінки об'єктів складаються з комбінації алгоритмів цих трьох типів.
Завдання. (Слайд 7)
Як ви думаєте, який блок створює просте розгалуження, а який складне?
Завдання
Зберіть скрипти. Установіть відповідність між цими скриптами і типами алгоритмів.
IV. Формування нових знань та практичні завдання.
Знайомимося з новими командами: (слайд 9) При послідовному виконанні скриптів спочатку всі дії має здійснювати один об'єкт, потім другий і т.д. Як же це можна зробити в Scratch? Коли один об'єкт завершує виконання ряду своїх команд, він повинен подати який-небудь сигнал-повідомлення другому об'єкту, а той, у свою чергу, повинен його прийняти. У Scratch для цього є дві спеціальні команди, пов'язані з кнопкою контроль: передати ... і коли я отримаю .... Команда передати ... дається об'єкту, який вже закінчив всі або деякі свої дії, а коли я отримаю ... застосовується до об'єкта, який починає працювати другим. Замість трьох точок в цих командах вписується повідомлення, які ми самі призначаємо. Організуємо для двох об'єктів послідовне виконання скриптів. Припустимо, за нашим сценарієм планується така анімація: Кіт спочатку ходить туди-сюди, після чого зникає, і по екрану починає кидатися сир (наприклад).
Якщо у вас зараз в осередку скриптів Кота дві програми, то видаліть ту, яка змінює зовнішній вигляд об'єкта, щоб вона нас ніяк не вводити в оману.
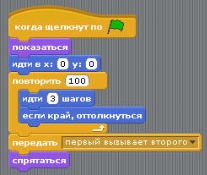
Перший скрипт Кота треба змінити на такий:

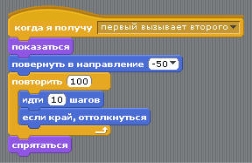
 У команді передати ... треба вставити повідомлення. Для цього відкривається спеціальне вікно, куди можна його вписати. Команда «Сховатися» використовується для того, щоб приховати Кота, після того, як він пошле повідомлення. Команда «Показатись» на початку скрипта потрібно, щоб знову відобразити об'єкт, якщо він був захований до цього. Зрозуміло, що при першому виконанні скрипта вона не має ніякого значення. Цикл завжди був замінений на цикл повторити ..., тому що нам більше не треба, щоб об'єкт рухався завжди. Зберіть такий скрипт. Тепер подивимося, що буде робити другий об'єкт. Він повинен отримати повідомлення, після чого зробити якісь дії:
У команді передати ... треба вставити повідомлення. Для цього відкривається спеціальне вікно, куди можна його вписати. Команда «Сховатися» використовується для того, щоб приховати Кота, після того, як він пошле повідомлення. Команда «Показатись» на початку скрипта потрібно, щоб знову відобразити об'єкт, якщо він був захований до цього. Зрозуміло, що при першому виконанні скрипта вона не має ніякого значення. Цикл завжди був замінений на цикл повторити ..., тому що нам більше не треба, щоб об'єкт рухався завжди. Зберіть такий скрипт. Тепер подивимося, що буде робити другий об'єкт. Він повинен отримати повідомлення, після чого зробити якісь дії:
Таким чином, другий скрипт не почне виконуватися, поки перший не передасть йому повідомлення «перший викликає другого». Зверніть увагу, що команда «сховатися» першого об'єкта знаходиться нижче, ніж передати .... Це означає, що у нас не зовсім послідовне виконання скриптів. Адже перший ще не завершується, коли починається другий. В принципі, частіше саме так і буває. Додайте на сцену другий об'єкт і запрограмуйте його як показано вище.
Зміна розмірів об'єктів
Додатково на цьому уроці приділимо увагу ще одній функціональній можливості Scratch, яка дозволяє змінювати розмір об'єктів. Ви вже могли помітити, що полотно занадто маленьке, а додаються на нього об'єкти часто дуже великі. У Scratch можна змінювати розмір об'єктів вручну або ![]() програмно. У першому випадку використовуються дві останні кнопки в ряді з чотирьох кнопок угорі:
програмно. У першому випадку використовуються дві останні кнопки в ряді з чотирьох кнопок угорі:
Тут перша кнопка дозволяє дублювати (копіювати) об'єкт. При цьому копіюються і всі його скрипти. Друга кнопка призначена для видалення об'єкта. Може трапитися, що доданий об'єкт виявився зайвим. Його можна буде видалити за допомогою цієї кнопки. Третя кнопка відповідає за збільшення об'єкта, а четверта - за його зменшення.
Після того, як будь-яка з цих кнопок обрана, курсор миші змінює свій вигляд.
 Далі слід клацнути по об'єкту, який ми планували змінювати. Після закінчення змін слід клацнути курсором миші в порожнє місце полотна, щоб скинути обраний інструмент. Інший спосіб змінити розмір об'єктів - використання спеціальних команд в скрипті (програмі). Це означає, що розмір об'єкта можна змінювати за допомогою програми. Ось ці дві команди:
Далі слід клацнути по об'єкту, який ми планували змінювати. Після закінчення змін слід клацнути курсором миші в порожнє місце полотна, щоб скинути обраний інструмент. Інший спосіб змінити розмір об'єктів - використання спеціальних команд в скрипті (програмі). Це означає, що розмір об'єкта можна змінювати за допомогою програми. Ось ці дві команди:
Давайте зайдемо на сайт, який зробив Google.
https://blockly-games.appspot.com/
Дуже він вже схожий на Scratch. Давайте виберемо пункт «Черепашка» і спробуємо намалювати створити програму, яка буде малювати квадрат.
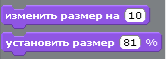
Команди блоку "Зовнішність" (слайд 10)
Команда змінити розмір на ... збільшує або зменшує об'єкт на вказану кількість точок. Додатні числа в полі будуть збільшувати об'єкт, а від’ємні (з мінусом) - зменшувати його.
Команда встановити розмір ...% обчислює розмір об'єкта, щодо його оригінального (самого початкового) розміру. 100% - це і є оригінальний розмір. Якщо прописати в поле 50, то об'єкт зменшиться в 2 рази, а якщо 25, то в 4. Скажімо, щоб збільшити героя в 2 рази, потрібно задати 200%.
Одночасне виконання скриптів (програм)
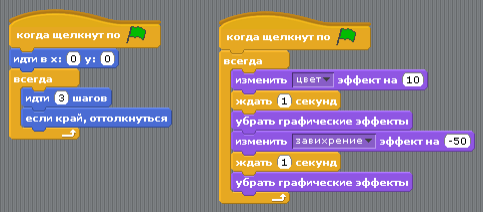
Згадайте, як рухалися три об'єкти на минулому занятті. Вони йшли разом, одночасно. Незважаючи на те, що рух у кожного було своє (Кіт ходив зліва направо, другий герой під кутом в 45 градусів, а третій просто крутився на місці), вони все одно починали рух в один і той же час - при натисканні на кнопку запуску. Це був приклад, коли ми можемо говорити про одночасне (паралельне) виконання різних блоків команд (скриптів). У серйозному програмуванні використовуються інші, більш розумні слова (многопоточность і т.п.). При цьому в Scratch можна зробити так, що два (або більше) скрипта одночасно буде виконувати взагалі один об'єкт. Припустимо, кіт буде крокувати і при цьому міняти свої розміри, форму та інші властивості. При цьому ходьба і зміна властивостей один з одним ніяк не будуть зв'язані. Зробити це можна, наприклад, розмістивши два різних скрипта в осередку скрипти для Кота:

При натисканні на кнопці запуску почнуть працювати обидва скрипта відразу. Перший буде змушувати Кота ходити зліва направо. Це нам вже знайоме. Другий скрипт буде міняти зовнішній вигляд Кота. Фіолетові команди пов'язані з кнопкою зовнішність. У другому скрипті вище використовується команда змінити ... ефект на .... Після слова «змінити» в списку можна вибрати потрібний нам ефект, а в поле з числом прописати, на скільки одиниць його змінювати. Команда прибрати графічні ефекти повертає об'єкт до його вихідного зовнішнім виглядом. Отже, другий скрипт в циклі завжди виконує наступні дії: змінює колір об'єкта? залишає об'єкт в такому стані на 1 секунду? повертає об'єкт до колишнього кольору? викривляє об'єкт за допомогою завихрення? залишає в такому стані на 1 секунду? повертає до вихідної форми. Складіть два подібних скрипта для одного об'єкта. Можете спробувати інші графічні ефекти (наприклад, риб'ячий очей або мозаїку) .:
При послідовному виконанні скриптів спочатку всі дії має здійснювати один об'єкт, потім другий і т.д. Як же це можна зробити в Scratch? Наприклад, можна просто використовувати команду чекати на початку скрипта другого об'єкта. Але насправді це буде ніяке не послідовне виконання скриптів, тому що обидва вони почнуть працювати одночасно, просто у другого об'єкта спочатку буде довго працювати команда чекати. Хоча на сцені можна таким чином отримати бажаний ефект: спочатку дії буде здійснювати один об'єкт, а через деякий час - інший.
Розглянемо, більш грамотний спосіб організації послідовного виконання скриптів. Коли один об'єкт завершує виконання ряду своїх команд, він повинен подати який-небудь сигнал-повідомлення другому об'єкту, а той, у свою чергу, повинен його прийняти. У Scratch для цього є дві спеціальні команди, пов'язані з кнопкою контроль: передати ... і коли я отримаю .... Команда передати ... дається об'єкту, який вже закінчив всі або деякі свої дії, а коли я отримаю ... застосовується до об'єкта, який починає працювати другим. Замість трьох точок в цих командах вписується повідомлення, які ми самі призначаємо. Організуємо для двох об'єктів послідовне виконання скриптів. Припустимо, за нашим сценарієм планується така анімація: Кіт спочатку ходить туди-сюди, після чого зникає, і по екрану починає ходити сир (наприклад).
Якщо у вас зараз в комірці скриптів Кота дві програми, то видаліть ту, яка змінює зовнішній вигляд об'єкта, щоб вона нас ніяк не вводити в оману.
Перший скрипт Кота треба змінити на такий:

Самостійна робота
Додайте третій об'єкт, який з'являється в центрі полотна, після того як другий закінчить виконувати свої команди. Новий об'єкт повинен спочатку поступово зменшуватися, а потім поступово збільшуватися до колишніх розмірів.
Практика (слайд 11)
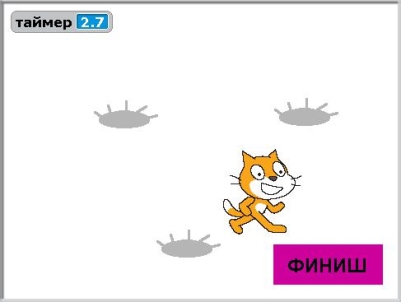
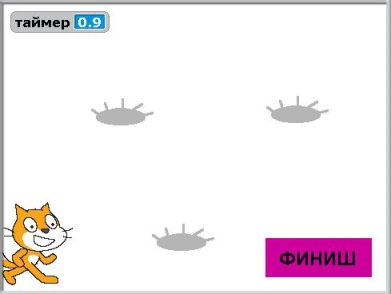
 Легенда: Пішов якось Кіт на розвідку, а попереду у нього мінне поле. Кіт управляється стрілками на клавіатурі і ходить по полю. Якщо Кіт настане на Міну, то вибухне і зникне. Гра йде на час - хто швидше дійде до Фінішу. Гру будемо робити в три етапи.
Легенда: Пішов якось Кіт на розвідку, а попереду у нього мінне поле. Кіт управляється стрілками на клавіатурі і ходить по полю. Якщо Кіт настане на Міну, то вибухне і зникне. Гра йде на час - хто швидше дійде до Фінішу. Гру будемо робити в три етапи.

Перший етап. (Слайд 12)
 Як завжди, спочатку перейменовуємо Кота і малюємо спрайт. Назвати Міни і Фініш персонажами, язик не повертається. Давайте називати все неживі об'єкти спрайтами. Натискаємо на пензлик із зіркою.
Як завжди, спочатку перейменовуємо Кота і малюємо спрайт. Назвати Міни і Фініш персонажами, язик не повертається. Давайте називати все неживі об'єкти спрайтами. Натискаємо на пензлик із зіркою.
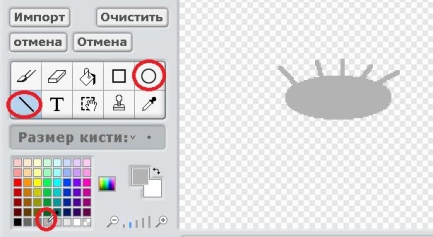
Малюємо в редакторі Міну. Спочатку малюємо овал, потім домалюємо йому палички. Не забудьте вибрати піпеткою сірий колір. вийде Міна

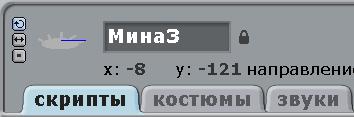
Дамо міні ім'я Міна1, а костюму ім'я Міна.

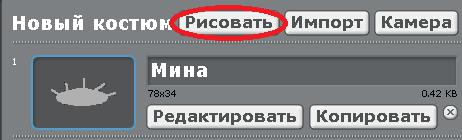
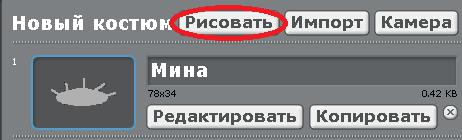
Тепер треба намалювати Міне1 другий костюм. Натисніть «Малювати»

Намалюйте Вибух.

Тепер зробіть Коту таку програму
(слайд 13)

Тут все просто і зрозуміло. Якщо натиснута стрілка направо, то змінюємо х на 1, тобто Кіт рухається направо.
Стрілка вліво - міняємо х на -1, Кіт рухається вліво.
Стрілка вгору - міняємо у на 1, Кіт рухається вгору.
Стрілка вниз - міняємо у на -1, Кіт рухається вниз.
Якщо Кіт торкнеться Міни - він сховається, як ніби вибухнув.
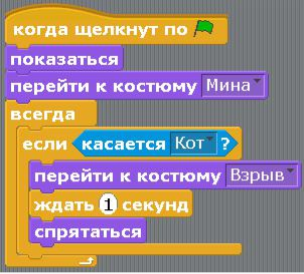
Робимо програму для Міни (слайд 14).

 Натисніть зелений прапорець, керуючи стрілками, підійдіть Котом до Міни. Повинен бути вибух. Другий етап. Робимо три Міни. Натисніть на Міну правою кнопкою і дублюйте її.
Натисніть зелений прапорець, керуючи стрілками, підійдіть Котом до Міни. Повинен бути вибух. Другий етап. Робимо три Міни. Натисніть на Міну правою кнопкою і дублюйте її.
Дублюйте ще раз.

Вийшло три міни. Перейменуйте їх в Міну2

 І в Міну3
І в Міну3
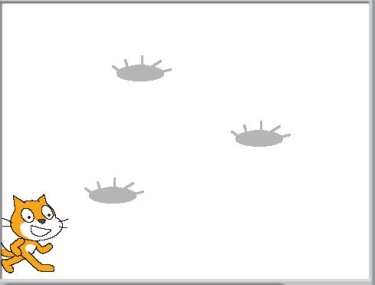
Розставити Міни по ігровому полю. Розставити їх треба так, щоб Кіт міг проходити між ними.

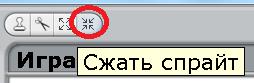
 Якщо Коту важко проходити між Мінами, то його можна зменшити. Натисніть вгорі кнопку.
Якщо Коту важко проходити між Мінами, то його можна зменшити. Натисніть вгорі кнопку.
Потім клікніть на Кота, він зменшиться. Так як у нас тепер три міни, то програму Кота треба переробити. (Слайд 15)

Натисніть зелений прапорець. Погуляйте Котом по мінному полю. Третій етап. Настав час ще трохи допрацювати гру, щоб було цікавіше грати. Додамо Таймер. Це такий секундомір, який показує, за який час Ви пройшли гру. Виберіть блакитні блоки «Сенсори».

Поставте галочку у блоку «таймер».

Додайте команду «Запустити знову таймер» в програму Коту. Програма Кота стане ось така

 Додаємо новий спрайт - Фініш. Натисніть на зірку з пензликом.
Додаємо новий спрайт - Фініш. Натисніть на зірку з пензликом.
 Намалюйте прямокутник.
Намалюйте прямокутник.
У центрі напишіть слово «фініш». Для цього натисніть на букву «Т» і перетягніть текст в середину прямокутника. Коли наведете мишку на чорний квадратик, курсор стане схожий на руку

Якщо текст не рівно в середині, перетягніть його.

 Зменшіть розмір шрифту. Натисніть на трикутничок у числа 24 і виберіть вісімнадцятий шрифт.
Зменшіть розмір шрифту. Натисніть на трикутничок у числа 24 і виберіть вісімнадцятий шрифт.
Перейменуйте новий спрайт.

Розмістіть Фініш справа внизу.

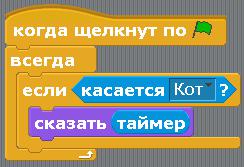
Напишіть фінішу таку програму.

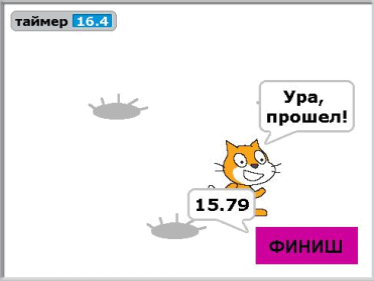
Змініть програму Кота. Додайте «якщо доторкнутися до фініш»

Натискайте зелений прапорець, спробуйте пройти гру. Для того щоб значення таймера зупинилося, треба Котом торкнутися Фініш і тут же відійти трохи назад.

Приклади проектів сайту scratch.mit.edu з використанням координат і циклів. Наприклад, «Fireworks 100% Pen»: https://scratch.mit.edu/projects/100903791 .
V . Підведення підсумків
Фронтальне опитування:
- Якими бувають події?
- Які блоки ми використовували для роботи з подіями?
- Зі зміною зовнішності?
- За допомогою чого змінити розмір наших героїв в програмах?
VI. Домашнє завдання
Cтворити свій проект з переміщенням Кота і зміною зовнішності
Додатковий матеріал
Відео:
https://www.youtube.com/watch?v=SBTQG02ssXQ
Проект Doodle Jump Scratch

про публікацію авторської розробки
Додати розробку