Практична робота № 12 «Створення векторних зображень».
Урок 30
Тема: Практична робота № 12 «Створення векторних зображень».
Навчальна мета: Допомогти учням засвоїти роботу в графічному редакторі Adobe Photoshop
Розвивальна мета: Розвиток пізнавальних інтересів, навиків роботи з програмами для графіки
Виховна мета: Виховання інформаційної культури учнів, що вчаться, уважності, акуратності, дисциплінованості, посидючості.
Тип уроку: Урок застосування набутих знань на практиці.
Структура уроку
- Організаційний момент
- Етап орієнтації
- Етап проектування
- Етап навчальної діяльності
- Робота за ПК
- Контрольно-оцінювальний етап
- Домашнє завдання
Хід уроку
І. Організаційний момент
Доброго ранку, діти! Хто сьогодні відсутній?
ІІ. Етап орієнтації
Сьогодні ми будемо виконувати Практичну роботу № 12.
Мета сьогоднішнього уроку якомога найкраще познайомитися навчитися працювати з графічним редактором Adobe Photoshop.
IIІ. Етап проектування
- Практична робота № 12
ІV. Етап навчальної діяльності
V. Робота за ПК
Практична робота № 12 Див. додаток 1
VІ. Контрольно-оцінювальний етап
Вчитель оцінює роботу на уроці. На наступному уроці нас семестрова контрольна робота.
VІІ. Домашнє завдання
Повторити матеріал , підготуватися до контрольної роботи.
Практична робота № 12
Завдання. Створення смайлу
- Створимо зображення 500х500 пикселей, з будь-яким фоном.
- Використаємо інструмент виділення еліпс і затиснувши Shift створимо ідеальний круг. Не прибираючи виділення натиснемо Shift+Ctrl+N і створимо новий слой, зал’ємо його білим кольором. Зайдемо в меню Слой – Стиль слоя – Обводка і ставимо параметри як на мал.
 Отримаємо
Отримаємо 
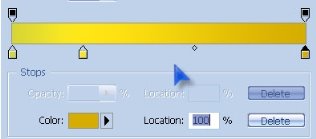
- Далі примінимо градієнт(Gradient Overlay)


- Кольори зліва на право D8D635 -> #FFE617 -> #D6AD00
- Створимо новий слой Shift+Ctrl+N використовуючи інструмент виділення виділимо круг на 3-5 пікселів менший за наш. Меню Выделение – Модификация – Сжать – 5 пікселів.
-
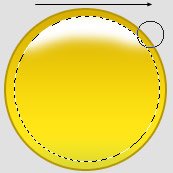
Обираємо кисть і ставимо її розмір 35 рх. Використовуючи кисть створюємо сонячний блік(проводимо по верхній частині нашого виділеного фрагменту), як показано нижче:

 Отримаємо
Отримаємо
- Тепер встановлюємо непрозрачність слоя(на панелі слоїв) близько 60%. Знімаємо виділення натиснувши правою кнопкою миші і обравши в контекстному меню пункт Отменить выделение або натискаємо Ctrl+D
-
Створюємо очі, ротик і брови за допомогою інструментів виділення та заливка.
 Приміняємо до виділеного ока градієнт сіро-білий(згори вниз), а потім обводико за допомогою Меню Редактирование – Выполнить обводку.
Приміняємо до виділеного ока градієнт сіро-білий(згори вниз), а потім обводико за допомогою Меню Редактирование – Выполнить обводку.
- Повторюємо до виділеного ока п. 5 на 2 рх.
-
Повторюємо до виділеного ока п. 6, непрозрачність слоя 70%.
 Отримаємо:
Отримаємо:  Потім:
Потім: 
- Дублюємо слой з оком Ctrl+J, заходимо в меню Редактирование – Трансформация – Отразить по горизонтали, повертаємо око.
- Створюємо рот і зрачки очей. Створюємо новий слой виділяємо інструментом виділення зрачки і ротик і заливаємо його чорним кольором.
-
Таким же чином створюємо брови.
В результаті отримаємо такий смайлик:
1


про публікацію авторської розробки
Додати розробку