
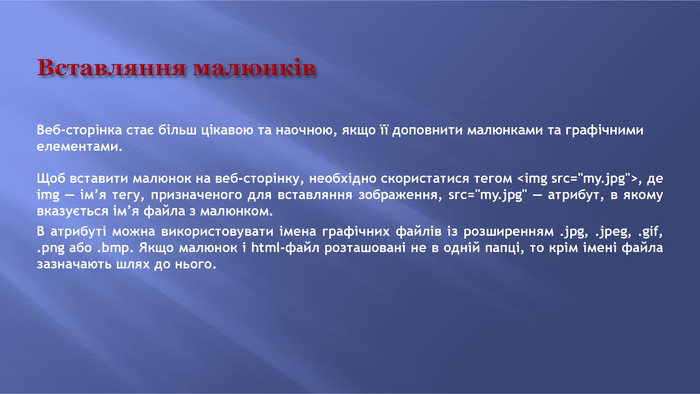
, де img — ім’я тегу, призначеного для вставляння зображення, src="my.jpg" — атрибут, в якому вказується ім’я файла з малюнком. В атрибуті можна використовувати імена графічних файлів із розширенням .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і html-файл розташовані не в одній папці, то крім імені файла зазначають шлях до нього." title="Вставляння малюнків. Веб-сторінка стає більш цікавою та наочною, якщо її доповнити малюнками та графічними елементами. Щоб вставити малюнок на веб-сторінку, необхідно скористатися тегом

, де img — ім’я тегу, призначеного для вставляння зображення, src="my.jpg" — атрибут, в якому вказується ім’я файла з малюнком. В атрибуті можна використовувати імена графічних файлів із розширенням .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і html-файл розташовані не в одній папці, то крім імені файла зазначають шлях до нього.">

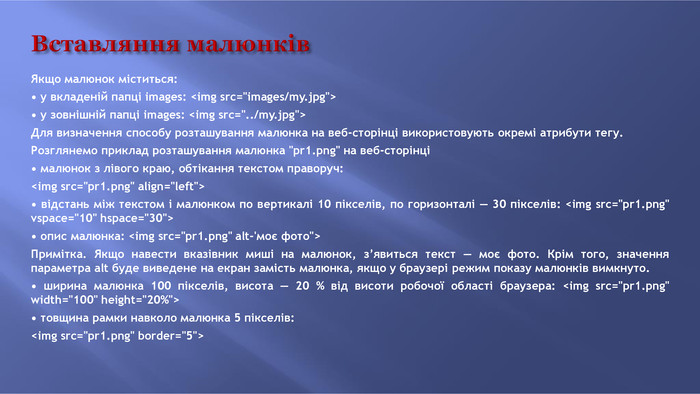
• у зовнішній папці images:

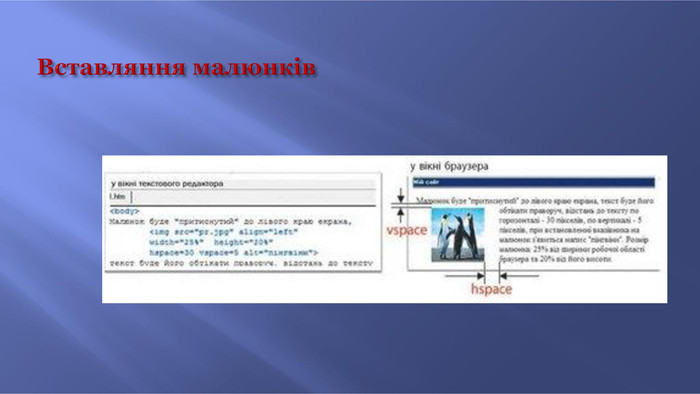
Для визначення способу розташування малюнка на веб-сторінці використовують окремі атрибути тегу. Розглянемо приклад розташування малюнка "pr1.png" на веб-сторінці• малюнок з лівого краю, обтікання текстом праворуч:

• відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — 30 пікселів:

• опис малюнка:

Примітка. Якщо навести вказівник миші на малюнок, з’явиться текст — моє фото. Крім того, значення параметра alt буде виведене на екран замість малюнка, якщо у браузері режим показу малюнків вимкнуто.• ширина малюнка 100 пікселів, висота — 20 % від висоти робочої області браузера:

• товщина рамки навколо малюнка 5 пікселів:

" title="Вставляння малюнків. Якщо малюнок міститься:• у вкладеній папці images:

• у зовнішній папці images:

Для визначення способу розташування малюнка на веб-сторінці використовують окремі атрибути тегу. Розглянемо приклад розташування малюнка "pr1.png" на веб-сторінці• малюнок з лівого краю, обтікання текстом праворуч:

• відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — 30 пікселів:

• опис малюнка:

Примітка. Якщо навести вказівник миші на малюнок, з’явиться текст — моє фото. Крім того, значення параметра alt буде виведене на екран замість малюнка, якщо у браузері режим показу малюнків вимкнуто.• ширина малюнка 100 пікселів, висота — 20 % від висоти робочої області браузера:

• товщина рамки навколо малюнка 5 пікселів:

">




 , де img — ім’я тегу, призначеного для вставляння зображення, src="my.jpg" — атрибут, в якому вказується ім’я файла з малюнком. В атрибуті можна використовувати імена графічних файлів із розширенням .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і html-файл розташовані не в одній папці, то крім імені файла зазначають шлях до нього." title="Вставляння малюнків. Веб-сторінка стає більш цікавою та наочною, якщо її доповнити малюнками та графічними елементами. Щоб вставити малюнок на веб-сторінку, необхідно скористатися тегом
, де img — ім’я тегу, призначеного для вставляння зображення, src="my.jpg" — атрибут, в якому вказується ім’я файла з малюнком. В атрибуті можна використовувати імена графічних файлів із розширенням .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і html-файл розташовані не в одній папці, то крім імені файла зазначають шлях до нього." title="Вставляння малюнків. Веб-сторінка стає більш цікавою та наочною, якщо її доповнити малюнками та графічними елементами. Щоб вставити малюнок на веб-сторінку, необхідно скористатися тегом  , де img — ім’я тегу, призначеного для вставляння зображення, src="my.jpg" — атрибут, в якому вказується ім’я файла з малюнком. В атрибуті можна використовувати імена графічних файлів із розширенням .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і html-файл розташовані не в одній папці, то крім імені файла зазначають шлях до нього.">
, де img — ім’я тегу, призначеного для вставляння зображення, src="my.jpg" — атрибут, в якому вказується ім’я файла з малюнком. В атрибуті можна використовувати імена графічних файлів із розширенням .jpg, .jpеg, .gif, .png або .bmp. Якщо малюнок і html-файл розташовані не в одній папці, то крім імені файла зазначають шлях до нього.">
 • у зовнішній папці images:
• у зовнішній папці images:  Для визначення способу розташування малюнка на веб-сторінці використовують окремі атрибути тегу. Розглянемо приклад розташування малюнка "pr1.png" на веб-сторінці• малюнок з лівого краю, обтікання текстом праворуч:
Для визначення способу розташування малюнка на веб-сторінці використовують окремі атрибути тегу. Розглянемо приклад розташування малюнка "pr1.png" на веб-сторінці• малюнок з лівого краю, обтікання текстом праворуч: • відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — 30 пікселів:
• відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — 30 пікселів:  • у зовнішній папці images:
• у зовнішній папці images: