Практична робота «Створення та налагодження інтерактивної веб-сторінки з використанням форм та веб-програмування»
Практична робота «Створення та налагодження інтерактивної веб-сторінки з використанням форм та веб-програмування»
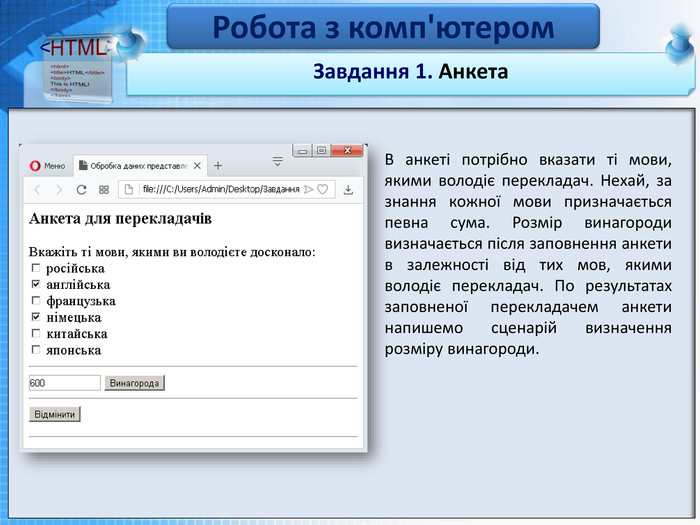
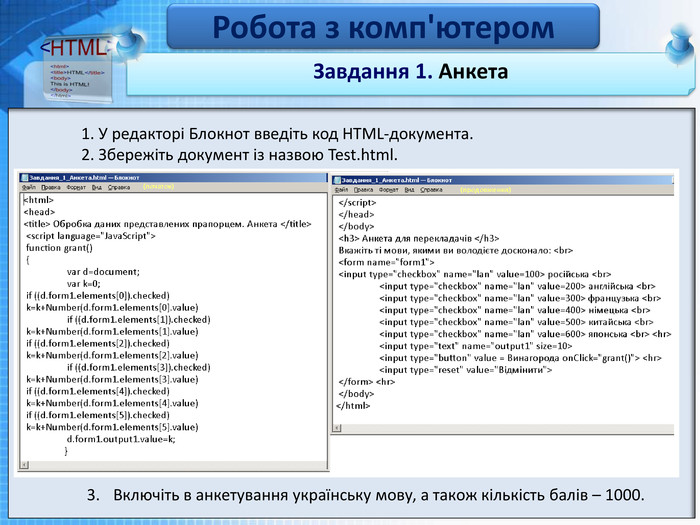
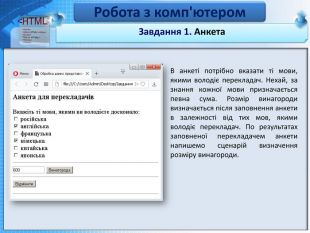
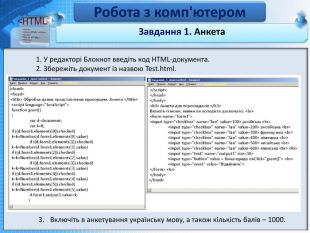
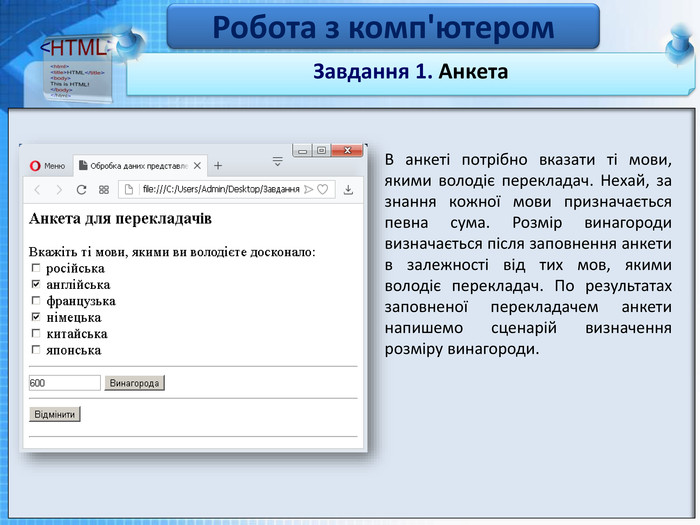
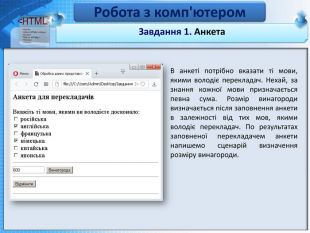
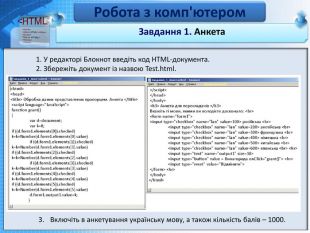
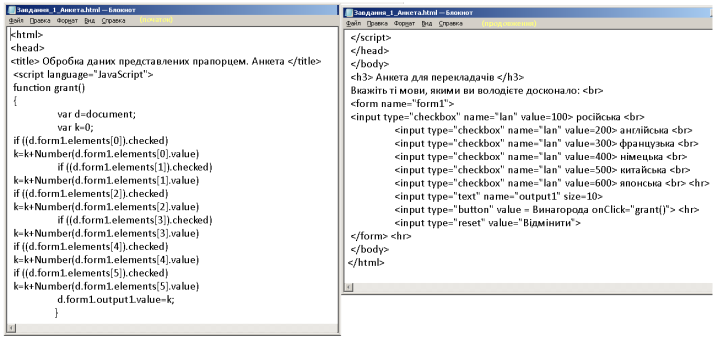
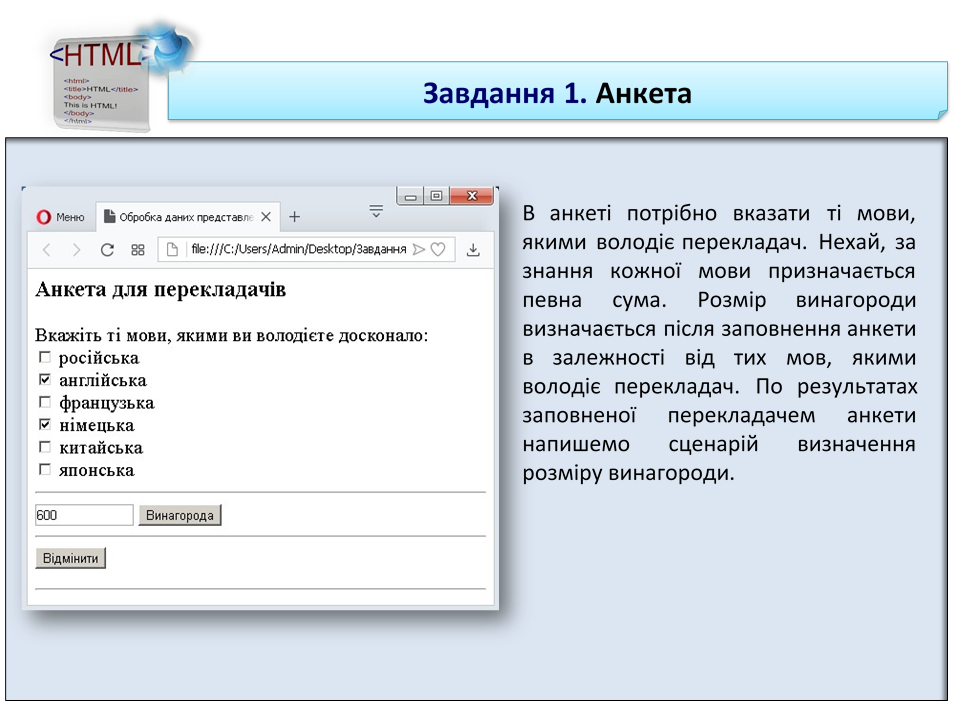
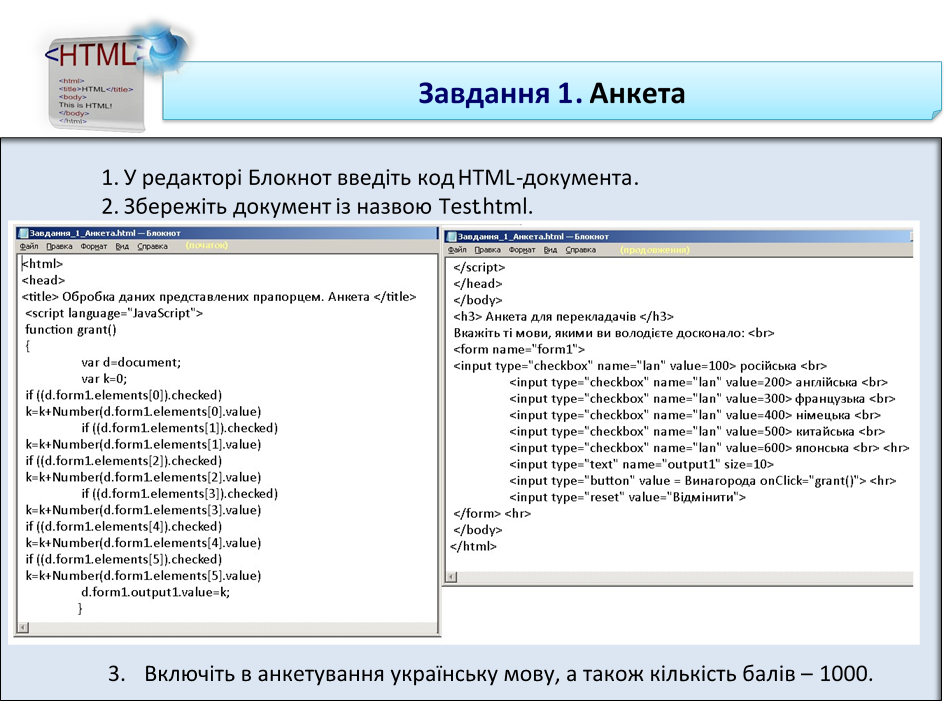
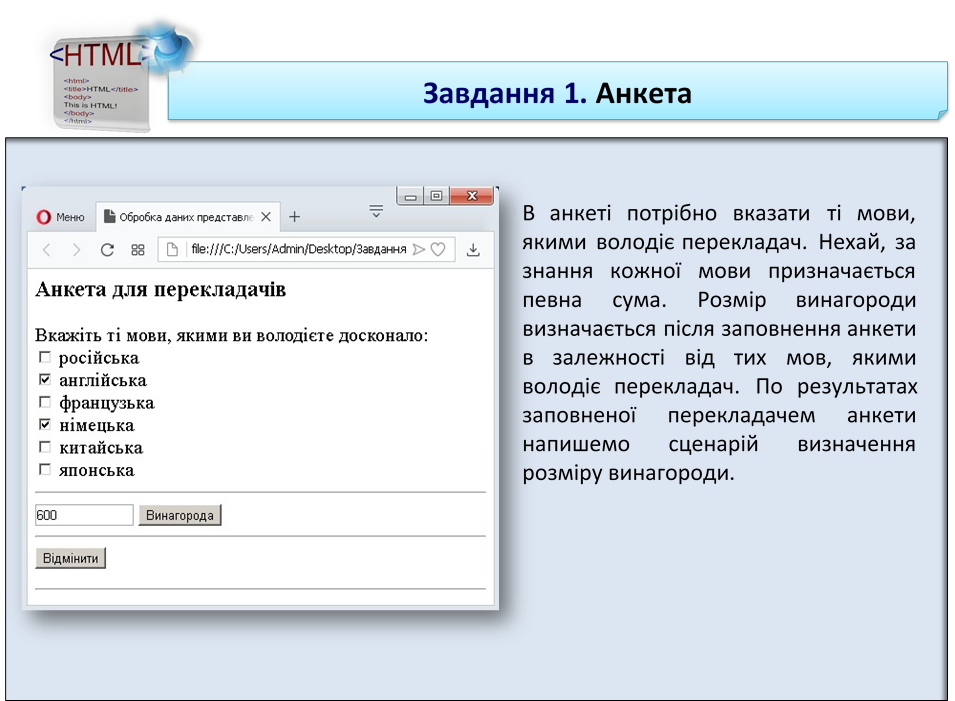
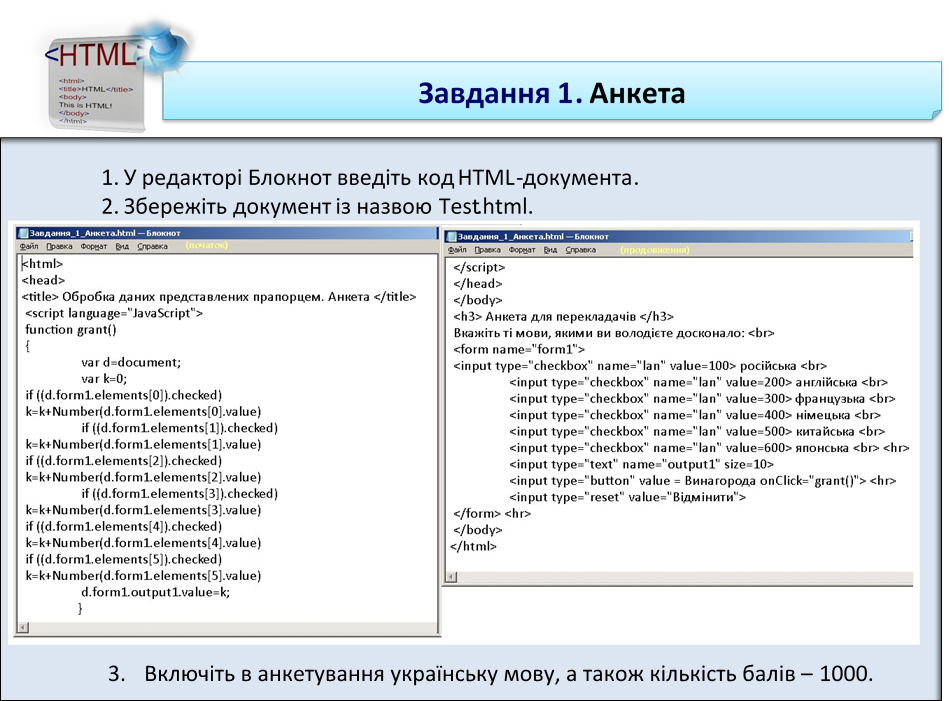
Завдання 1. Анкета
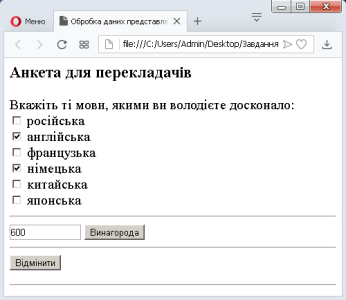
В анкеті потрібно вказати ті мови, якими володіє перекладач. Нехай, за знання кожної мови призначається певна сума. Розмір винагороди визначається після заповнення анкети в залежності від тих мов, якими володіє перекладач. По результатах заповненої перекладачем анкети напишемо сценарій визначення розміру винагороди.
Код сценарію матиме вигляд:

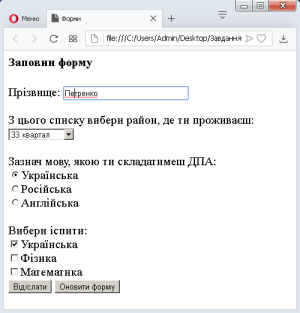
Веб-сторінка матиме вигляд:

Включіть в анкетування українську мову, а також кількість балів – 1000.
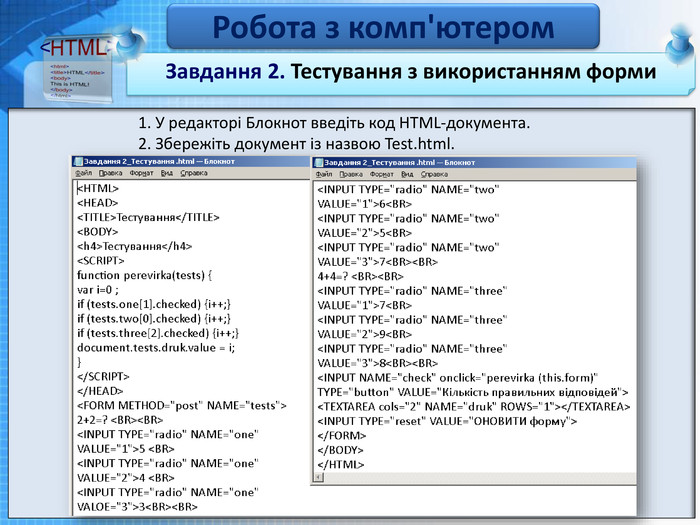
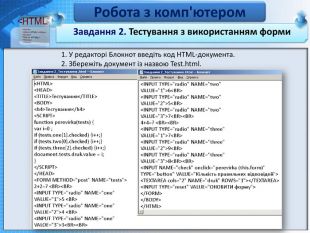
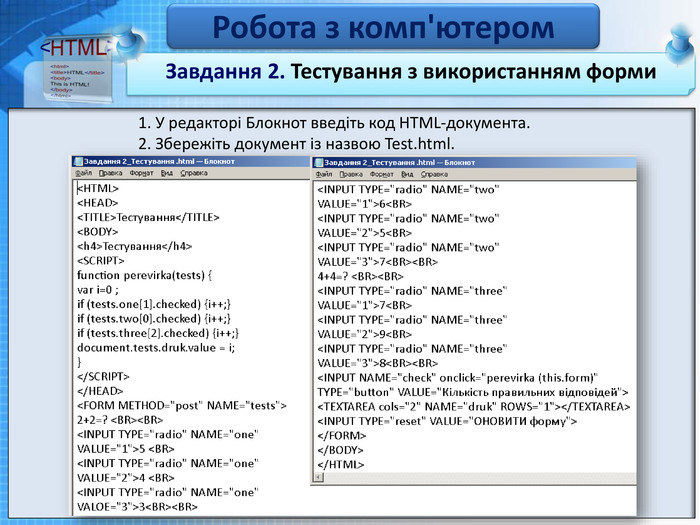
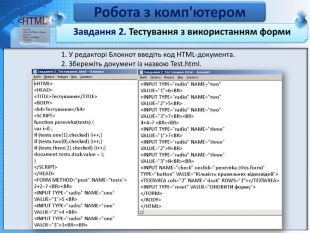
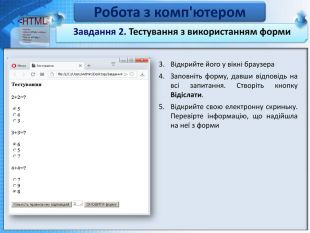
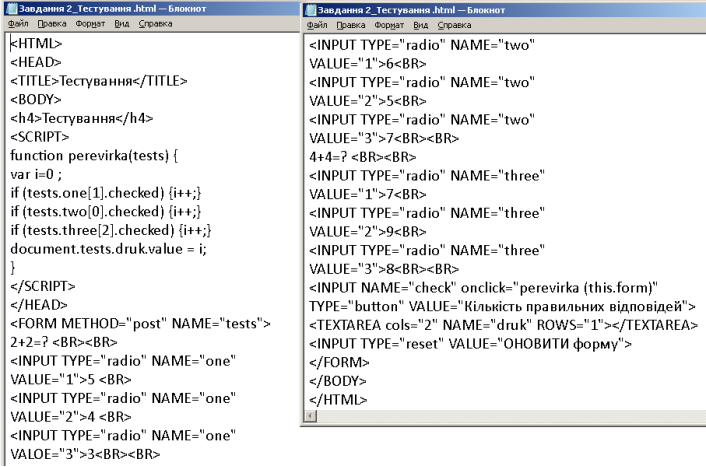
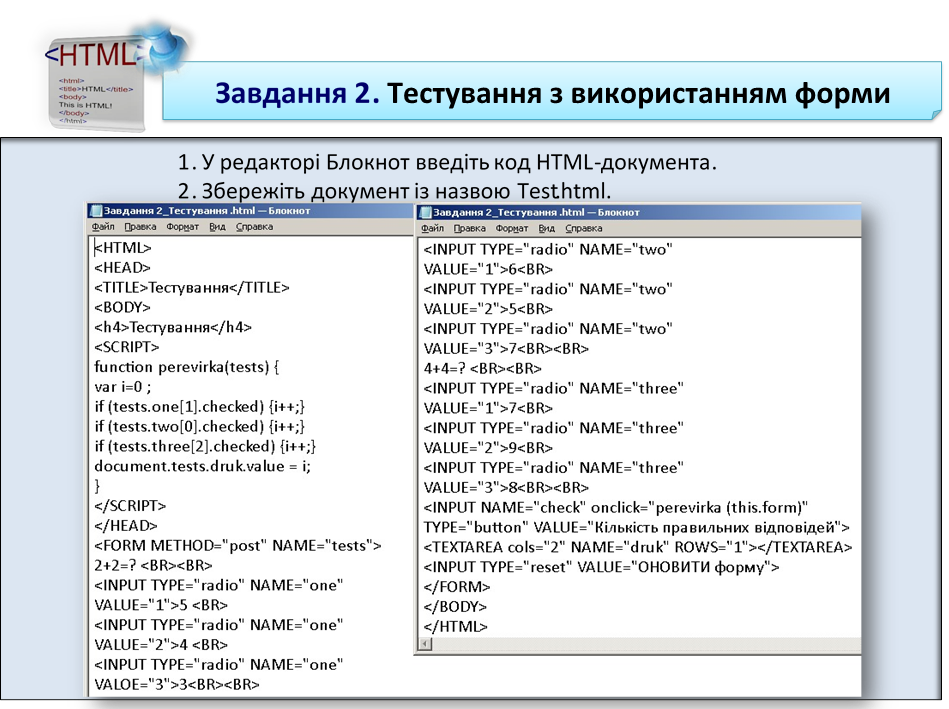
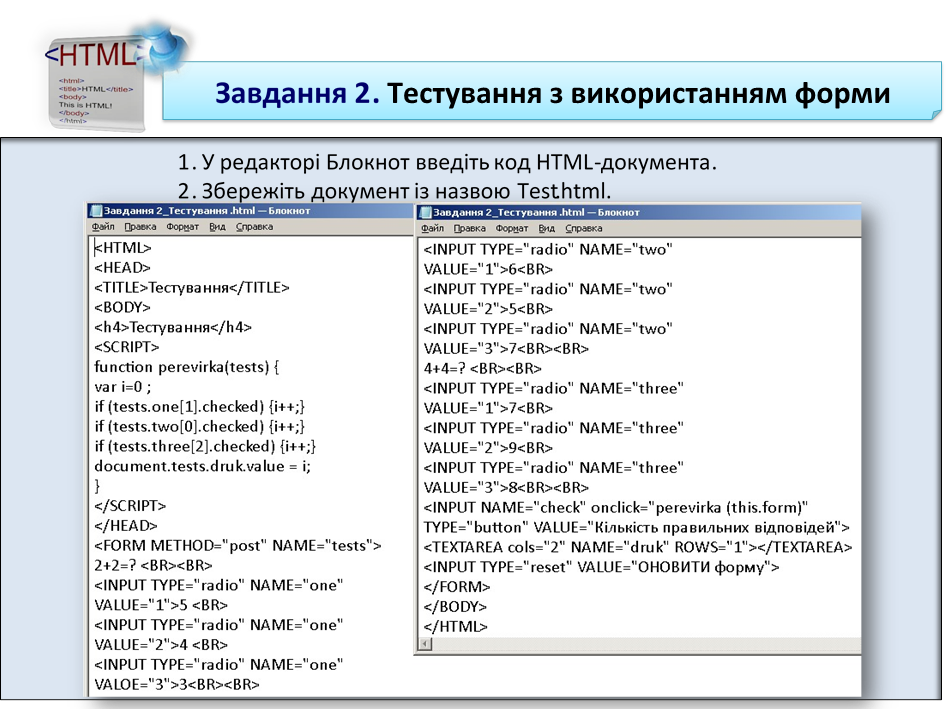
Завдання 2. Тестування з використанням форми
- У редакторі Блокнот введіть код HTML-документа.

- Збережіть документ із назвою Test.html.
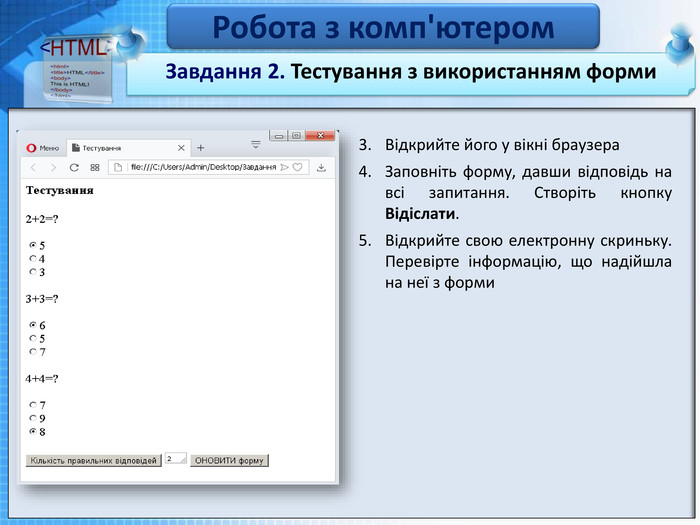
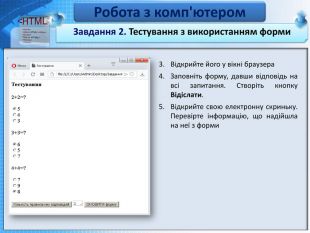
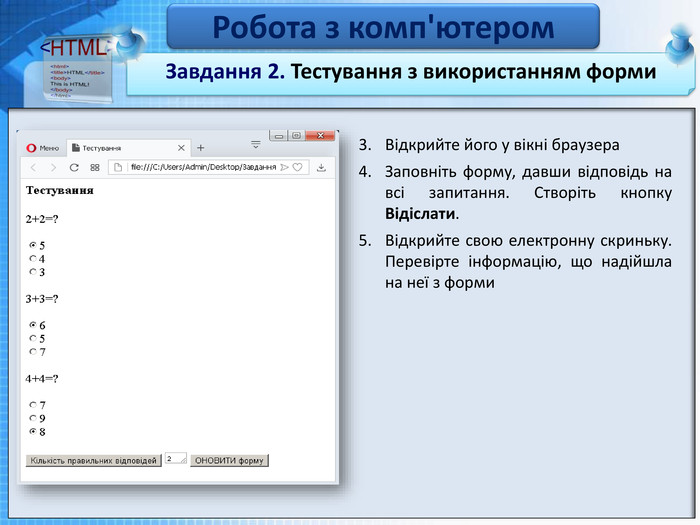
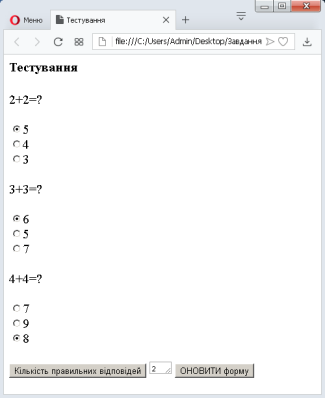
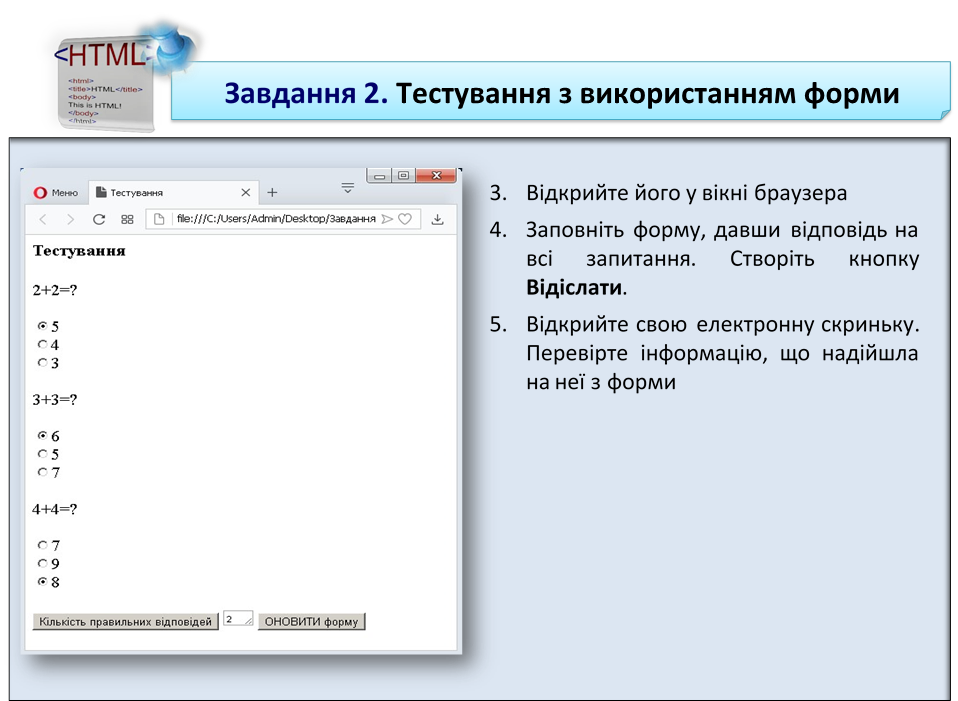
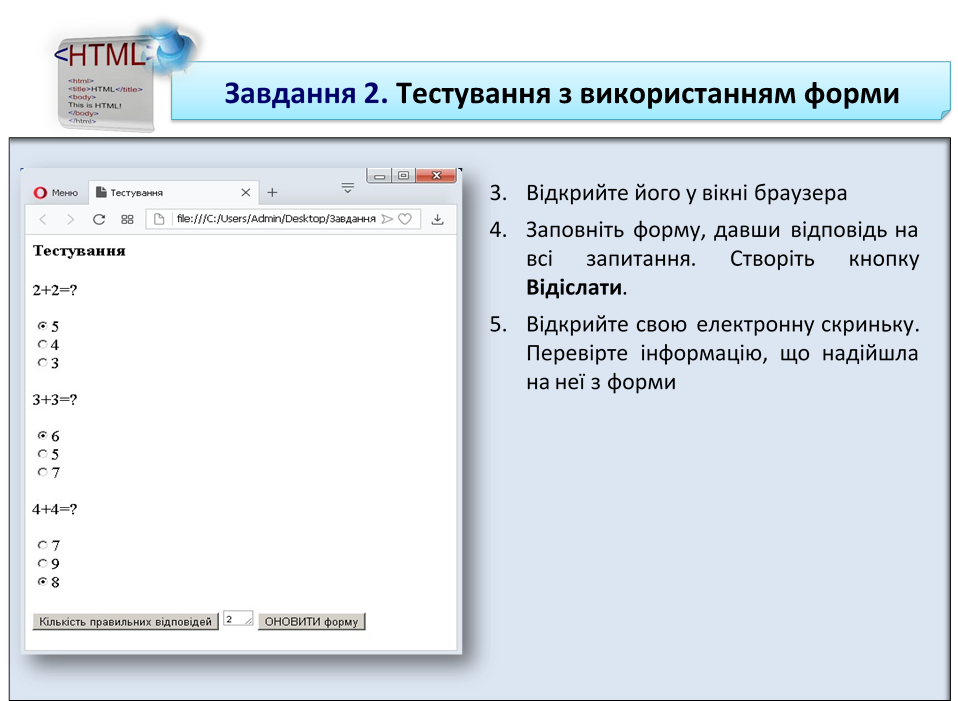
- Відкрийте його у вікні браузера.

- Заповніть форму, давши відповідь на всі запитання. Створіть кнопку Відіслати.
- Відкрийте свою електронну скриньку. Перевірте інформацію, що надійшла на неї з форми.
-
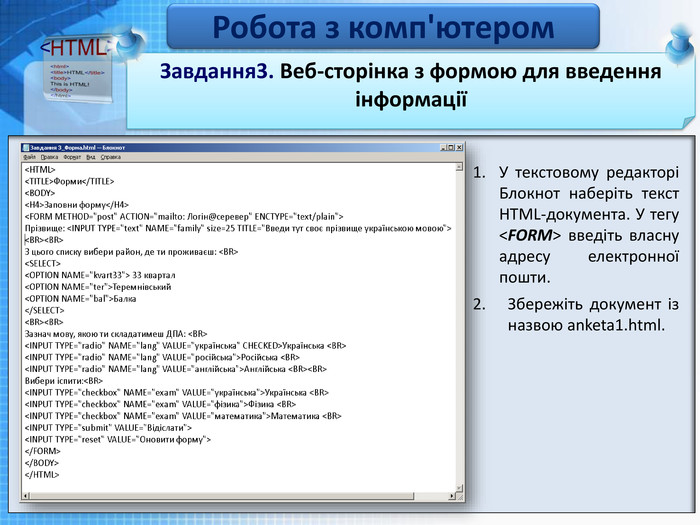
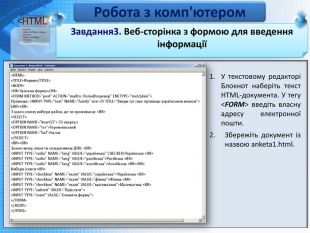
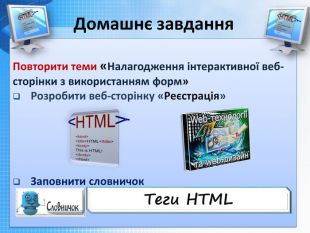
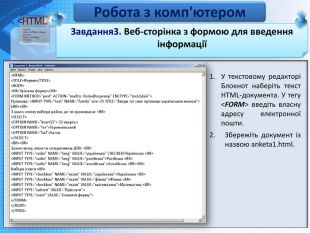
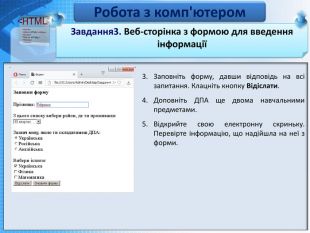
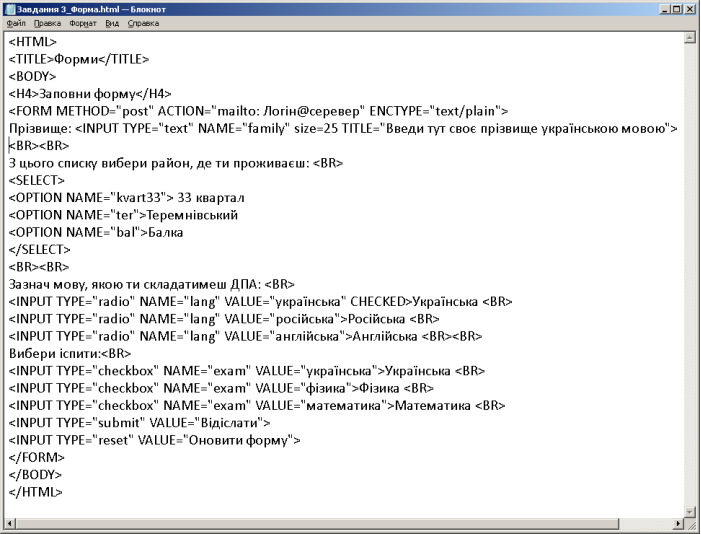
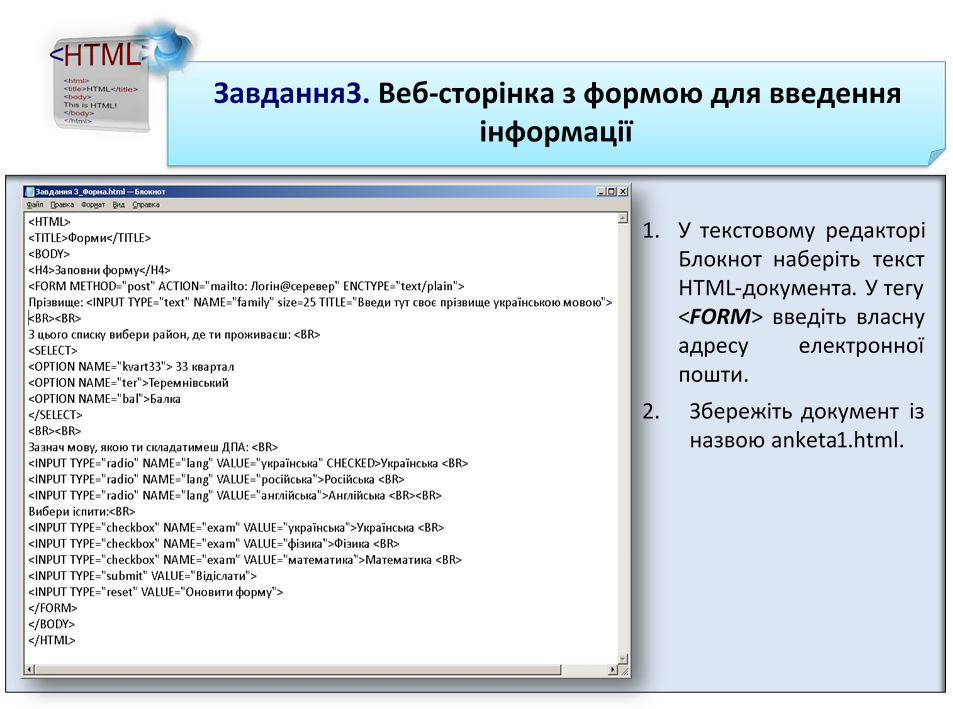
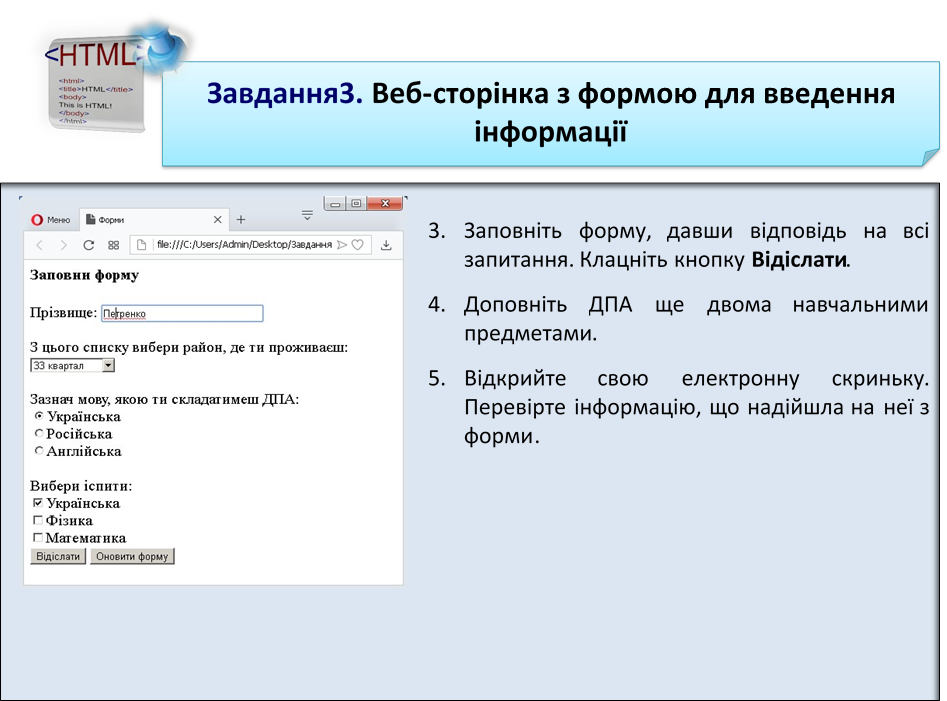
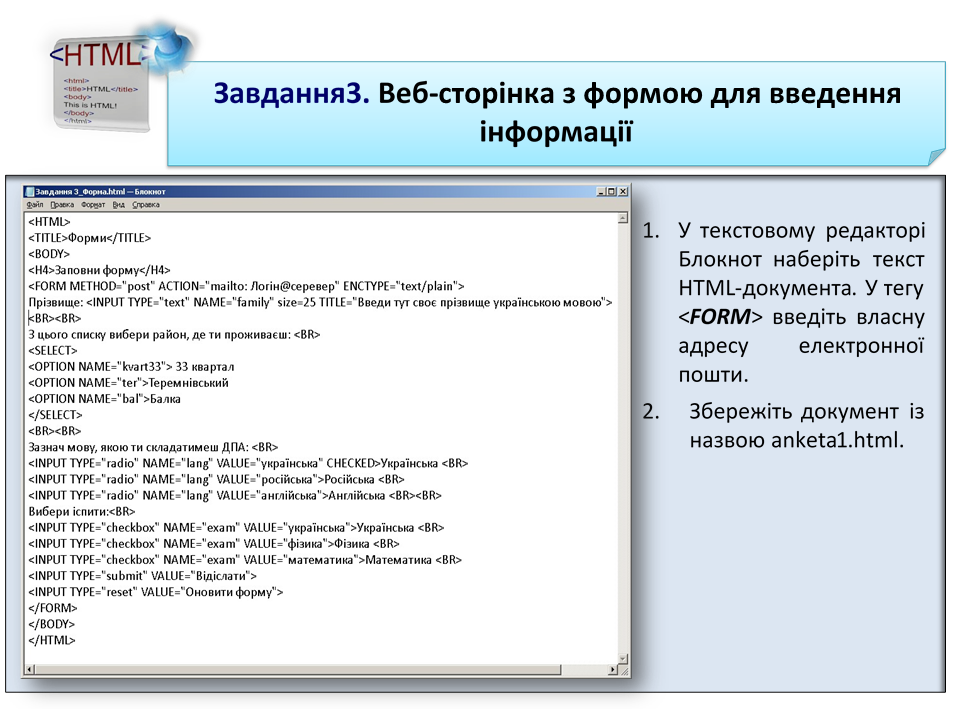
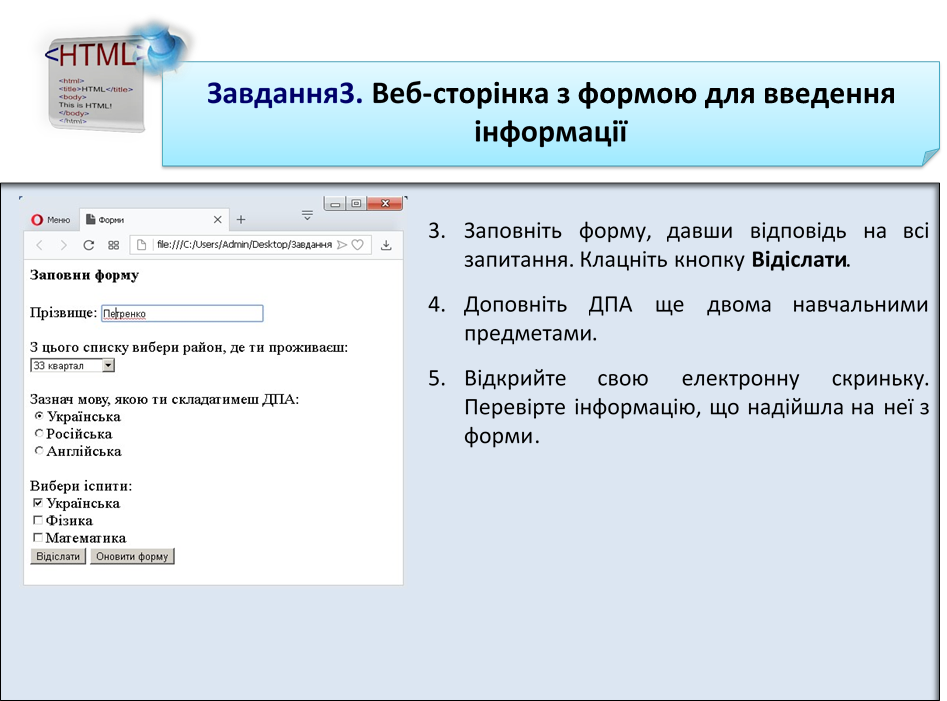
Завдання 3. Веб-сторінка з формою для введення інформації.
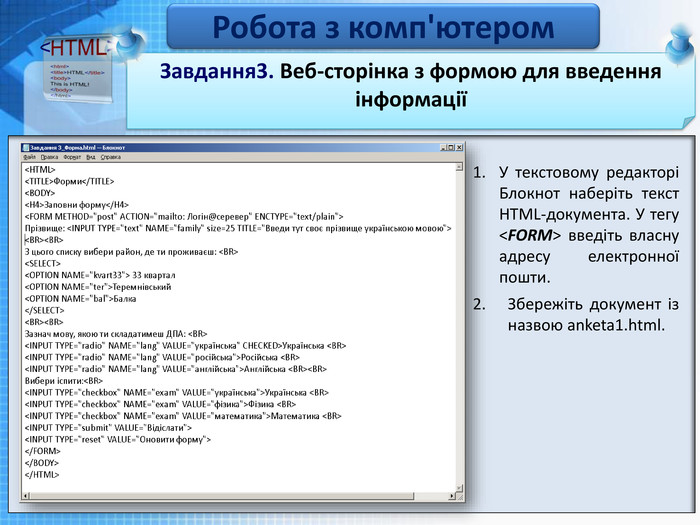
- У текстовому редакторі Блокнот наберіть текст HTML-документа. У тегу <FORM> введіть власну адресу електронної пошти.


- Збережіть документ із назвою anketa1.html.
- Відкрийте його у вікні браузера.
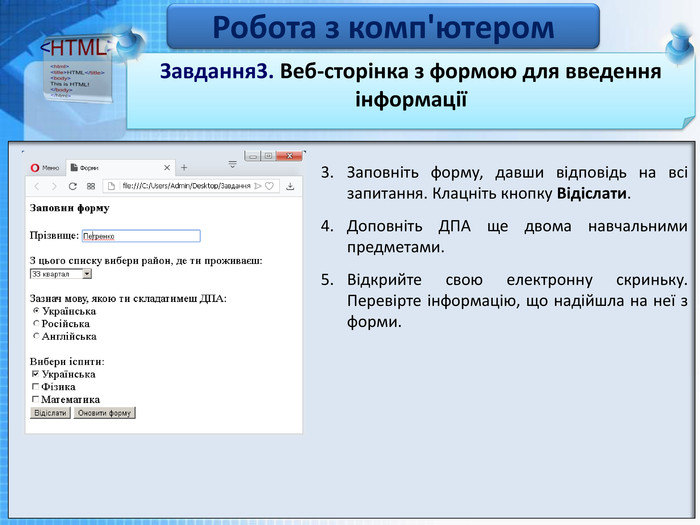
- Заповніть форму, давши відповідь на всі запитання. Клацніть кнопку Відіслати.
- Доповніть ДПА ще двома навчальними предметами.
- Відкрийте свою електронну скриньку. Перевірте інформацію, що надійшла на неї з форми.
Контрольні запитання
1. Що таке форма в HTML-документі ?
2. В яких випадках використовуються форми ?
3. Скільки форм можна розмістити на одній сторінці ?
4. Чи можуть форми бути вкладеними ?
5. Який тег використовують для задання форми ?
6. Назвіть відомі вам атрибути тега форми.
7. Перерахуйте відомі вам елементи управління, які можуть створювати форму.
8. Який тег використовується для створення на сторінці будь-якого елемента ?
9. Для чого елементу присвоюється ім’я ? Чи можливий опис і використання елемента без нього ?
10. Які елементи управління відносяться до текстових полів ? Перерахуйте їх назви.
11. Якими атрибутами можна керувати параметрами текстового поля ?
12. В яких випадках використовуються елементи-перемикачі ?
13. Вкажіть синтаксис опису перемикачів в веб-документах ?
14. Які типи кнопок використовують в формах ? Які при цьому значення приймає атрибут type ?
15. Для чого в формі потрібні прапорці ? Які параметри має прапорець ? Вкажіть синтаксис опису даного елемента.
16. Чим відрізняються такі елементи як прапорець і перемикач ?
17. Для чого в формі використовують об’єднання елементів у групи ? Які теги при цьому застосовують ?
18. Поясніть структуру веб-документа, що описує створення групи елементів управління.
 |


 |
 |
 |
 |
 |
 |
 |


 |
 |
 |
 |
 |
 |

про публікацію авторської розробки
Додати розробку