Практична робота. Створення веб-сторінки за допомогою гіпертекстової розмітки
Практична робота «Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
1. Згідно з вибраним варіантом, створіть веб-сторінку, яка на сірому тлі міститиме текст, відформатований у вказаний нижче спосіб.
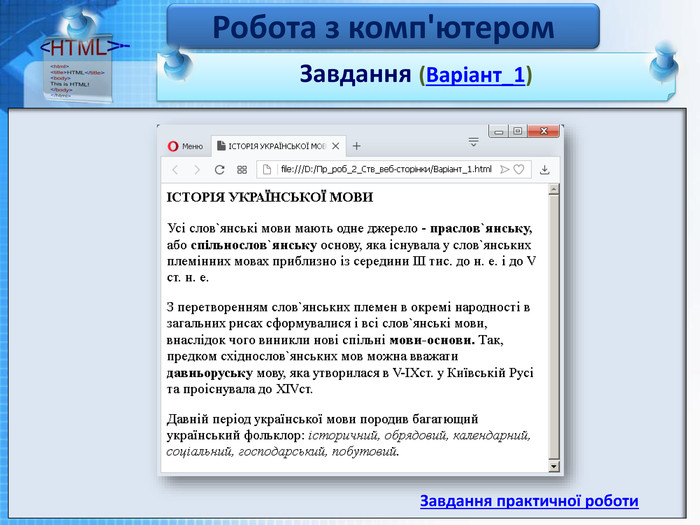
Варіант 1
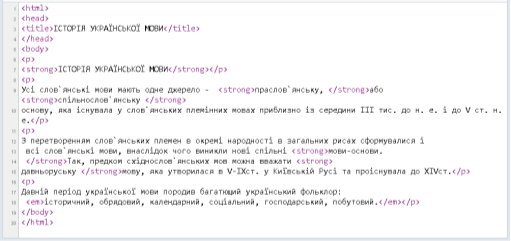
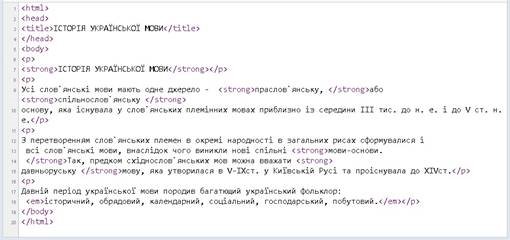
ІСТОРІЯ УКРАЇНСЬКОЇ МОВИ
Усі слов'янські мови мають одне джерело — праслов'янську, або спільнослов'янську основу, яка існувала у слов'янських племінних мовах приблизно із середини III тис. до н. е. і до V ст. н. е.
З перетворенням слов'янських племен в окремі народності в загальних рисах сформувалися і всі слов'янські мови, внаслідок чого виникли нові спільні мови-основи. Так, предком східнослов'янських мов можна вважати давньоруську мову, яка утворилася в V-IX ст. у Київській Русі та проіснувала до XIV ст.
Давній період української мови породив багатющий український фольклор: історичний, обрядовий, календарний, соціальний, господарський, побутовий.
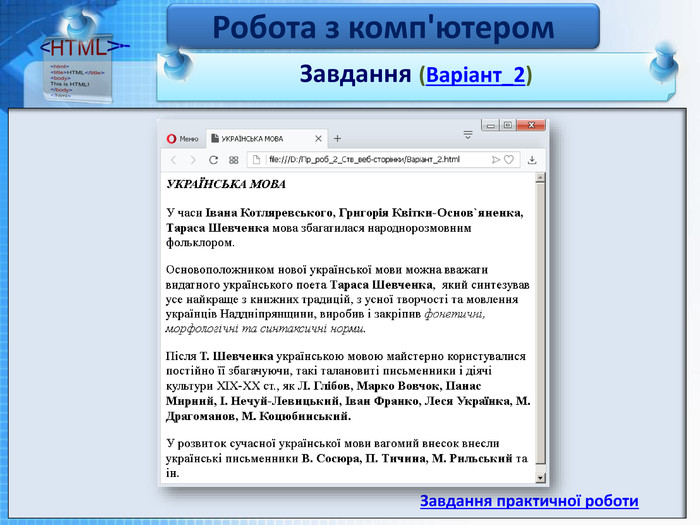
Варіант 2
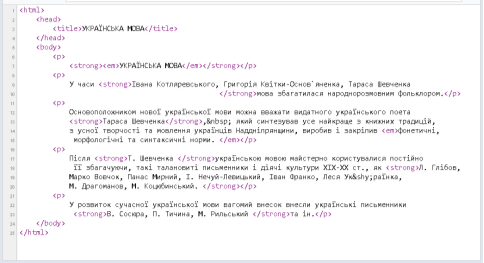
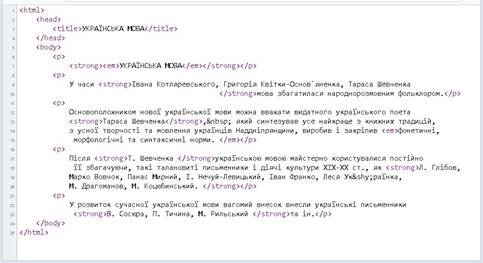
УКРАЇНСЬКА МОВА
У часи Івана Котляревського, Григорія Квітки-Основ'яненка, Тараса Шевченка мова збагатилася народнорозмовним фольклором.
Основоположником нової української мови можна вважати видатного українського поета Тараса Шевченка, який синтезував усе найкраще з книжних традицій, з усної творчості та мовлення українців Наддніпрянщини, виробив і закріпив фонетичні, морфологічні та синтаксичні норми.
Після Т. Шевченка українською мовою майстерно користувалися постійно її збагачуючи, такі талановиті письменники і діячі культури ХІХ-ХХ ст., як Л. Глібов, Марко Вовчок, Панас Мирний, І. Нечуй-Левицький, Іван Франко, Леся Українка, М. Драгоманов, М. Коцюбинський.
У розвиток сучасної української мови вагомий внесок внесли українські письменники В. Сосюра, П. Тичина, М. Рильський та ін.
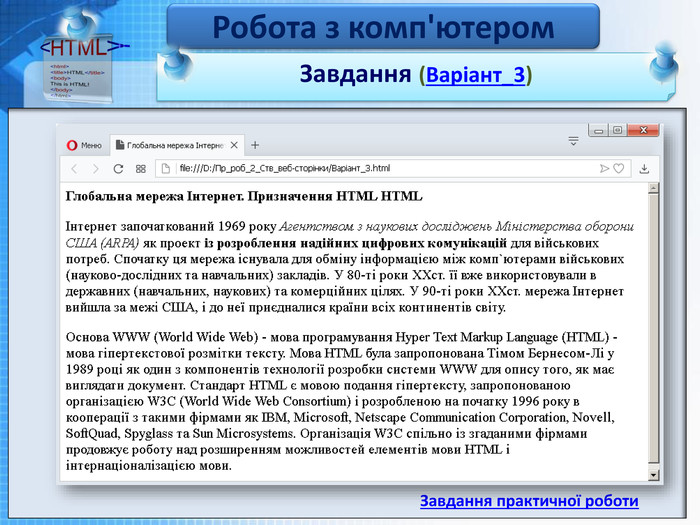
Варіант З
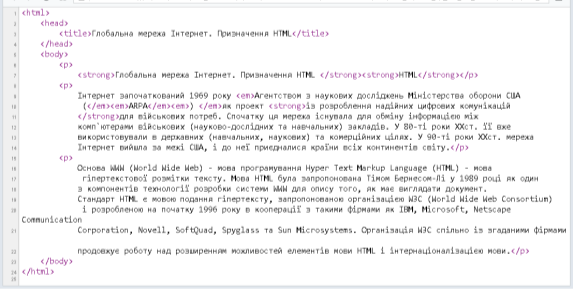
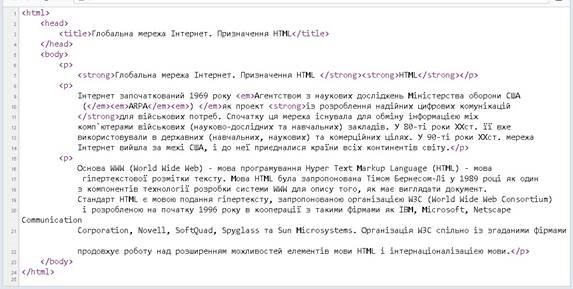
Глобальна мережа Інтернет. Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових досліджень Міністерства оборони США (ARPA) як проект із розроблення надійних цифрових комунікацій для військових потреб. Спочатку ця мережа існувала для обміну інформацією між комп'ютерами військових (науково-дослідних та навчальних) закладів. У 80-ті роки XX ст. її вже використовували в державних (навчальних, наукових) та комерційних цілях. У 90-ті роки XX ст. мережа Інтернет вийшла за межі США, і до неї приєдналися країни всіх континентів світу.
Основа WWW (World Wide Web) - мова програмування Hyper Text Markup Language (HTML) - мова гіпертекстової розмітки тексту. Мова HTML була запропонована Тімом Бернесом-Лі у 1989 році як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Стандарт HTML є мовою подання гіпертексту, запропонованою організацією W3C (World Wide Web Consortium) і розробленою на початку 1996 року в кооперації з такими фірмами як IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass та Sun Microsystems. Організація W3C спільно із згаданими фірмами продовжує роботу над розширенням можливостей елементів мови HTML і інтернаціоналізацією мови.
Варіант 4
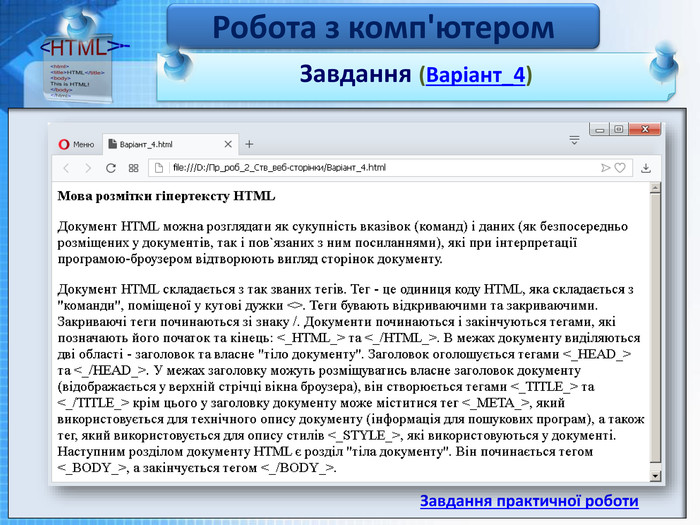
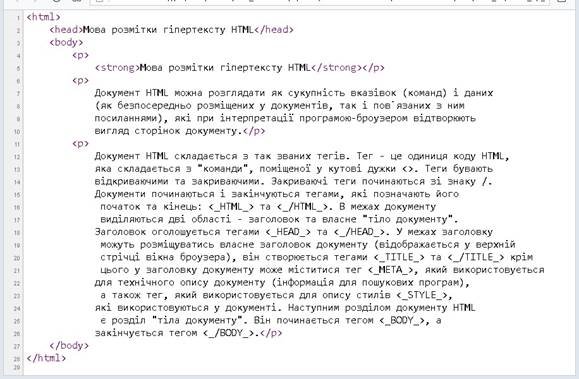
Мова розмітки гіпертексту HTML.
Документ HTML можна розглядати як сукупність вказівок (команд) і даних (як безпосередньо розміщених у документів, так і пов'язаних з ним посиланнями), які при інтерпретації програмою-броузером відтворюють вигляд сторінок документу.
Документ HTML складається з так званих тегів. Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >. Теги бувають відкриваючими та закриваючими. Закриваючі теги починаються зі знаку /. Документи починаються і закінчуються тегами, які позначають його початок та кінець: <HTML> та </HTML> В межах документу виділяються дві області - заголовок та власне "тіло документу". Заголовок оголошується тегами <HEAD> та </HEAD> У межах заголовку можуть розміщуватись власне заголовок документу (відображається у верхній стрічці вікна броузера), він створюється тегами <TITLE> та </TITLE>; крім цього у заголовку документу може міститися тег <META>, який використовується для технічного опису документу (інформація для пошукових програм), а також тег <STYLE>, який використовується для опису стилів, які використовуються у документі. Наступним розділом документу HTML є розділ "тіла документу". Він починається тегом <BODY>, а закінчується тегом </BODY> .
Варіант 5
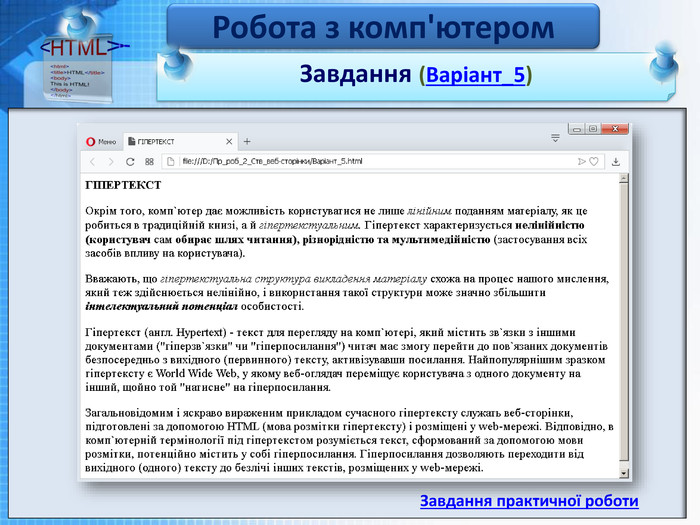
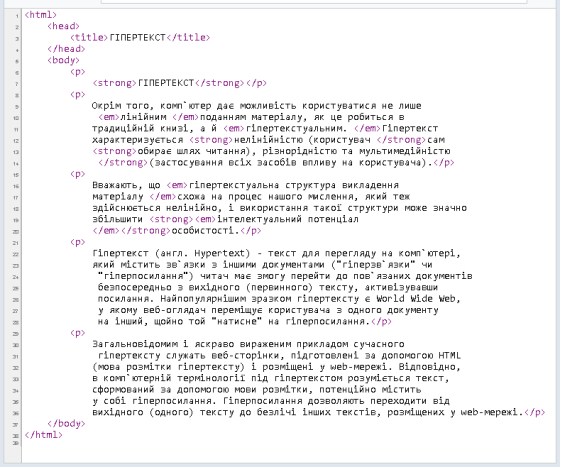
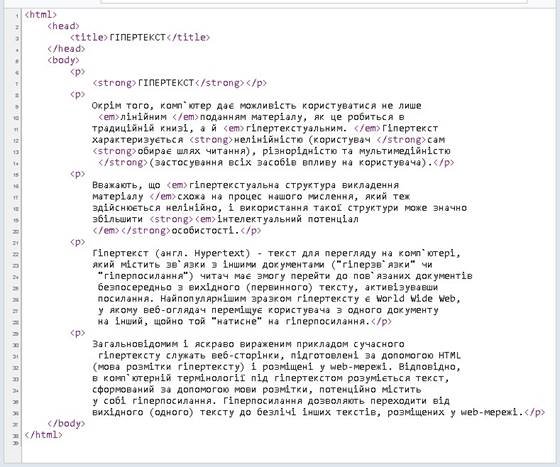
ГІПЕРТЕКСТ
Окрім того, комп'ютер дає можливість користуватися не лише лінійним поданням матеріалу, як це робиться в традиційній книзі, а й гіпертекстуальним. Гіпертекст характеризується нелінійністю (користувач сам обирає шлях читання), різнорідністю та мультимедійністю (застосування всіх засобів впливу на користувача).
Вважають, що гіпертекстуальна структура викладення матеріалу схожа на процес нашого мислення, який теж здійснюється нелінійно, і використання такої структури може значно збільшити інтелектуальний потенціал особистості.
Гіпертекст (англ. Hypertext) — текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»); читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активізувавши посилання. Найпопулярнішим зразком гіпертексту є World Wide Web, у якому веб-оглядач переміщує користувача з одного документу на інший, щойно той «натисне» на гіперпосилання.
Загальновідомим і яскраво вираженим прикладом сучасного гіпертексту служать веб-сторінки, підготовлені за допомогою HTML (мова розмітки гіпертексту) і розміщені у web-мережі. Відповідно, в комп'ютерній термінології під гіпертекстом розуміється текст, сформований за допомогою мови розмітки, потенційно містить у собі гіперпосилання. Гіперпосилання дозволяють переходити від вихідного (одного) тексту до безлічі інших текстів, розміщених у web-мережі.
Варіант 6
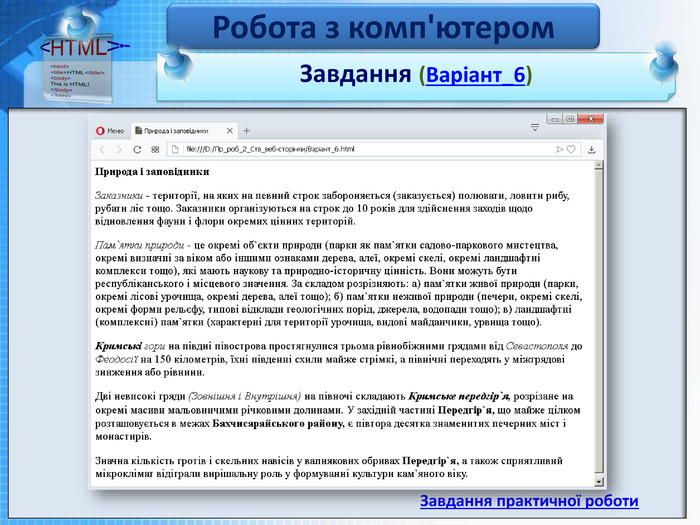
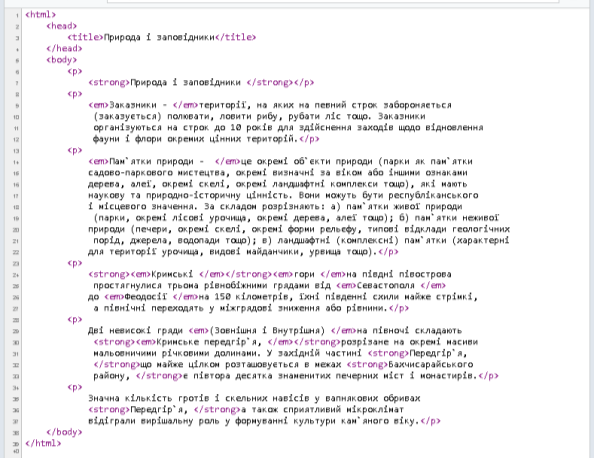
Природа і заповідники
Заказники — території, на яких на певний строк забороняється (заказується) полювати, ловити рибу, рубати ліс тощо. Заказники організуються на строк до 10 років для здійснення заходів щодо відновлення фауни і флори окремих цінних територій.
Пам'ятки природи — це окремі об'єкти природи (парки як пам'ятки садово-паркового мистецтва, окремі визначні за віком або іншими ознаками дерева, алеї, окремі скелі, окремі ландшафтні комплекси тощо), які мають наукову та природно-історичну цінність. Вони можуть бути республіканського і місцевого значення. За складом розрізняють: а) пам'ятки живої природи (парки, окремі лісові урочища, окремі дерева, алеї тощо); б) пам'ятки неживої природи (печери, окремі скелі, окремі форми рельєфу, типові відклади геологічних порід, джерела, водопади тощо); в) ландшафтні (комплексні) пам'ятки (характерні для території урочища, видові майданчики, урвища тощо).
Кримські гори на півдні півострова простягнулися трьома рівнобіжними грядами від Севастополя до Феодосії на 150 кілометрів, їхні південні схили майже стрімкі, а північні переходять у міжгрядові зниження або рівнини.
Дві невисокі гряди (Зовнішня і Внутрішня) на півночі складають Кримське передгір'я, розрізане на окремі масиви мальовничими річковими долинами. У західній частині Передгір'я, що майже цілком розташовується в межах Бахчисарайського району, є півтора десятка знаменитих печерних міст і монастирів.
Значна кількість гротів і скельних навісів у вапнякових обривах Передгір'я, а також сприятливий мікроклімат відіграли вирішальну роль у формуванні культури кам'яного віку.
Варіант 7
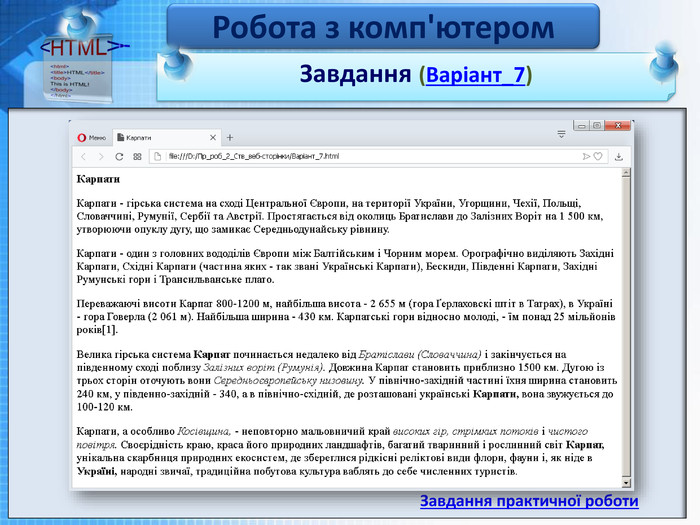
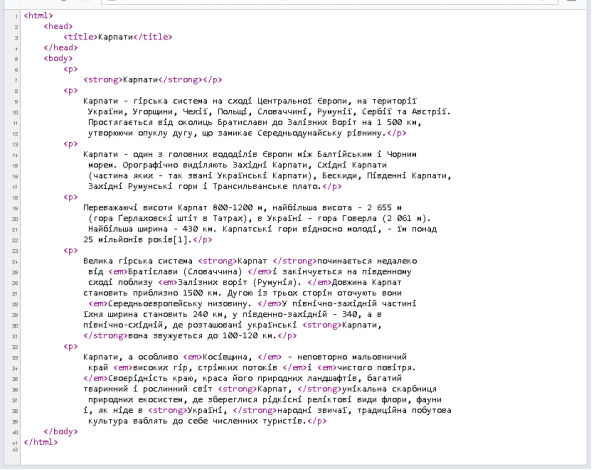
Карпати
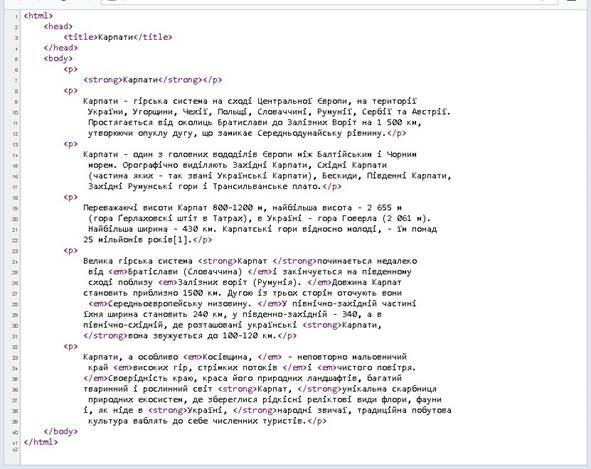
Карпа́ти — гірська система на сході Центральної Європи, на території України, Угорщини, Чехії, Польщі, Словаччині, Румунії, Сербії та Австрії. Простягається від околиць Братислави до Залізних Воріт на 1 500 км, утворюючи опуклу дугу, що замикає Середньодунайську рівнину.
Карпати — один з головних вододілів Європи між Балтійським і Чорним морем. Орографічно виділяють Західні Карпати, Східні Карпати (частина яких — так звані Українські Карпати), Бескиди, Південні Карпати, Західні Румунські гори і Трансильванське плато.
Переважаючі висоти Карпат 800—1200 м, найбільша висота — 2 655 м (гора Ґерлаховскі штіт в Татрах), в Україні — гора Говерла (2 061 м). Найбільша ширина — 430 км. Карпатські гори відносно молоді, - їм понад 25 мільйонів років[1].
Велика гірська система Карпат починається недалеко від Братіслави (Словаччина) і закінчується на південному сході поблизу Залізних воріт (Румунія). Довжина Карпат становить приблизно 1500 км. Дугою із трьох сторін оточують вони Середньоєвропейську низовину. У північно-західній частині їхня ширина становить 240 км, у південно-західній — 340, а в північно-східній, де розташовані українські Карпати, вона звужується до 100-120 км.
Карпати, а особливо Косівщина, — неповторно мальовничий край високих гір, стрімких потоків і чистого повітря. Своєрідність краю, краса його природних ландшафтів, багатий тваринний і рослинний світ Карпат, унікальна скарбниця природних екосистем, де збереглися рідкісні реліктові види флори, фауни і, як ніде в Україні, народні звичаї, традиційна побутова культура ваблять до себе численних туристів.
2. Створіть у текстовому редакторі HTML-сторінку, використовуючи теги, за допомогою яких настроюють відповідний до вибраного варіанта вигляд веб-сторінки.
3. Збережіть документ у файлі з розширенням .html.
4. Відкрийте створену веб-сторінку у вікні браузера. Перегляньте веб-сторінку. У разі виявлення помилок у відтворенні тексту відредагуйте HTML-документ.
5. У висновку опишіть використані теги.
Практична робота «Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
1. Згідно з вибраним варіантом, створіть веб-сторінку, яка на сірому тлі міститиме текст, відформатований у вказаний нижче спосіб.
Варіант 1
ІСТОРІЯ УКРАЇНСЬКОЇ МОВИ
Усі слов'янські мови мають одне джерело — праслов'янську, або спільнослов'янську основу, яка існувала у слов'янських племінних мовах приблизно із середини III тис. до н. е. і до V ст. н. е.
З перетворенням слов'янських племен в окремі народності в загальних рисах сформувалися і всі слов'янські мови, внаслідок чого виникли нові спільні мови-основи. Так, предком східнослов'янських мов можна вважати давньоруську мову, яка утворилася в V-IX ст. у Київській Русі та проіснувала до XIV ст.
Давній період української мови породив багатющий український фольклор: історичний, обрядовий, календарний, соціальний, господарський, побутовий.
Варіант 2
УКРАЇНСЬКА МОВА
У часи Івана Котляревського, Григорія Квітки-Основ'яненка, Тараса Шевченка мова збагатилася народнорозмовним фольклором.
Основоположником нової української мови можна вважати видатного українського поета Тараса Шевченка, який синтезував усе найкраще з книжних традицій, з усної творчості та мовлення українців Наддніпрянщини, виробив і закріпив фонетичні, морфологічні та синтаксичні норми.
Після Т. Шевченка українською мовою майстерно користувалися постійно її збагачуючи, такі талановиті письменники і діячі культури ХІХ-ХХ ст., як Л. Глібов, Марко Вовчок, Панас Мирний, І. НечуйЛевицький, Іван Франко, Леся Українка, М. Драгоманов, М. Коцюбинський.
У розвиток сучасної української мови вагомий внесок внесли українські письменники В. Сосюра, П. Тичина, М. Рильський та ін.
Варіант З
Глобальна мережа Інтернет. Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових досліджень Міністерства оборони США (ARPA) як проект із розроблення надійних цифрових комунікацій для військових потреб. Спочатку ця мережа існувала для обміну інформацією між комп'ютерами військових (науково-дослідних та навчальних) закладів. У 80-ті роки XX ст. її вже використовували в державних (навчальних, наукових) та комерційних цілях. У 90-ті роки XX ст. мережа Інтернет вийшла за межі США, і до неї приєдналися країни всіх континентів світу.
Основа WWW (World Wide Web) - мова програмування Hyper Text Markup Language (HTML) - мова гіпертекстової розмітки тексту. Мова HTML була запропонована Тімом Бернесом-Лі у 1989 році як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Стандарт HTML є мовою подання гіпертексту, запропонованою організацією W3C (World Wide Web Consortium) і розробленою на початку 1996 року в кооперації з такими фірмами як IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass та Sun Microsystems. Організація W3C спільно із згаданими фірмами продовжує роботу над розширенням можливостей елементів мови HTML і інтернаціоналізацією мови.
Варіант 4
Мова розмітки гіпертексту HTML.
Документ HTML можна розглядати як сукупність вказівок (команд) і даних (як безпосередньо розміщених у документів, так і пов'язаних з ним посиланнями), які при інтерпретації програмоюброузером відтворюють вигляд сторінок документу.
Документ HTML складається з так званих тегів. Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >. Теги бувають відкриваючими та закриваючими. Закриваючі теги починаються зі знаку /. Документи починаються і закінчуються тегами, які позначають його початок та кінець: <HTML> та </HTML> В межах документу виділяються дві області - заголовок та власне "тіло документу". Заголовок оголошується тегами <HEAD> та </HEAD> У межах заголовку можуть розміщуватись власне заголовок документу (відображається у верхній стрічці вікна броузера), він створюється тегами <TITLE> та </TITLE>; крім цього у заголовку документу може міститися тег <META>, який використовується для технічного опису документу (інформація для пошукових програм), а також тег <STYLE>, який використовується для опису стилів, які використовуються у документі. Наступним розділом документу HTML є розділ "тіла документу". Він починається тегом <BODY>, а закінчується тегом </BODY> .
Варіант 5
ГІПЕРТЕКСТ
Окрім того, комп'ютер дає можливість користуватися не лише лінійним поданням матеріалу, як це робиться в традиційній книзі, а й гіпертекстуальним. Гіпертекст характеризується нелінійністю (користувач сам обирає шлях читання), різнорідністю та мультимедійністю (застосування всіх засобів впливу на користувача).
Вважають, що гіпертекстуальна структура викладення матеріалу схожа на процес нашого мислення, який теж здійснюється нелінійно, і використання такої структури може значно збільшити інтелектуальний потенціал особистості.
Гіпертекст (англ. Hypertext) — текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»); читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активізувавши посилання. Найпопулярнішим зразком гіпертексту є World Wide Web, у якому веб-оглядач переміщує користувача з одного документу на інший, щойно той «натисне» на гіперпосилання.
Загальновідомим і яскраво вираженим прикладом сучасного гіпертексту служать веб-сторінки, підготовлені за допомогою HTML (мова розмітки гіпертексту) і розміщені у web-мережі. Відповідно, в комп'ютерній термінології під гіпертекстом розуміється текст, сформований за допомогою мови розмітки, потенційно містить у собі гіперпосилання. Гіперпосилання дозволяють переходити від вихідного (одного) тексту до безлічі інших текстів, розміщених у web-мережі.
Варіант 6
Природа і заповідники
Заказники — території, на яких на певний строк забороняється (заказується) полювати, ловити рибу, рубати ліс тощо. Заказники організуються на строк до 10 років для здійснення заходів щодо відновлення фауни і флори окремих цінних територій.
Пам'ятки природи — це окремі об'єкти природи (парки як пам'ятки садово-паркового мистецтва, окремі визначні за віком або іншими ознаками дерева, алеї, окремі скелі, окремі ландшафтні комплекси тощо), які мають наукову та природно-історичну цінність. Вони можуть бути республіканського і місцевого значення. За складом розрізняють: а) пам'ятки живої природи (парки, окремі лісові урочища, окремі дерева, алеї тощо); б) пам'ятки неживої природи (печери, окремі скелі, окремі форми рельєфу, типові відклади геологічних порід, джерела, водопади тощо); в) ландшафтні (комплексні) пам'ятки (характерні для території урочища, видові майданчики, урвища тощо).
Кримські гори на півдні півострова простягнулися трьома рівнобіжними грядами від Севастополя до Феодосії на 150 кілометрів, їхні південні схили майже стрімкі, а північні переходять у міжгрядові зниження або рівнини.
Дві невисокі гряди (Зовнішня і Внутрішня) на півночі складають Кримське передгір'я, розрізане на окремі масиви мальовничими річковими долинами. У західній частині Передгір'я, що майже цілком розташовується в межах Бахчисарайського району, є півтора десятка знаменитих печерних міст і монастирів.
Значна кількість гротів і скельних навісів у вапнякових обривах Передгір'я, а також сприятливий мікроклімат відіграли вирішальну роль у формуванні культури кам'яного віку.
Варіант 7
Карпати
Карпа ти — гірська система на сході Центральної Європи, на території України, Угорщини, Чехії, Польщі, Словаччині, Румунії, Сербії та Австрії. Простягається від околиць Братислави до Залізних Воріт на 1 500 км, утворюючи опуклу дугу, що замикає Середньодунайську рівнину.
Карпати — один з головних вододілів Європи між Балтійським і Чорним морем. Орографічно виділяють Західні Карпати, Східні Карпати (частина яких — так звані Українські Карпати), Бескиди, Південні Карпати, Західні Румунські гори і Трансильванське плато.
Переважаючі висоти Карпат 800—1200 м, найбільша висота — 2 655 м (гора Ґерлаховскі штіт в Татрах), в Україні — гора Говерла (2 061 м). Найбільша ширина — 430 км. Карпатські гори відносно молоді, - їм понад 25 мільйонів років[1].
Велика гірська система Карпат починається недалеко від Братіслави (Словаччина) і закінчується на південному сході поблизу Залізних воріт (Румунія). Довжина Карпат становить приблизно 1500 км. Дугою із трьох сторін оточують вони Середньоєвропейську низовину. У північно-західній частині їхня ширина становить 240 км, у південно-західній — 340, а в північно-східній, де розташовані українські Карпати, вона звужується до 100-120 км.
Карпати, а особливо Косівщина, — неповторно мальовничий край високих гір, стрімких потоків і чистого повітря. Своєрідність краю, краса його природних ландшафтів, багатий тваринний і рослинний світ Карпат, унікальна скарбниця природних екосистем, де збереглися рідкісні реліктові види флори, фауни і, як ніде в Україні, народні звичаї, традиційна побутова культура ваблять до себе численних туристів.
2. Створіть у текстовому редакторі HTML-сторінку, використовуючи теги, за допомогою яких настроюють відповідний до вибраного варіанта вигляд веб-сторінки.
3. Збережіть документ у файлі з розширенням .html.
4. Відкрийте створену веб-сторінку у вікні браузера. Перегляньте веб-сторінку. У разі виявлення помилок у відтворенні тексту відредагуйте HTML-документ.
5. У висновку опишіть використані теги.
Практична робота «Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
1. Згідно з вибраним варіантом, створіть веб-сторінку, яка на сірому тлі міститиме текст, відформатований у вказаний нижче спосіб.
Варіант 1
ІСТОРІЯ УКРАЇНСЬКОЇ МОВИ
Усі слов'янські мови мають одне джерело — праслов'янську, або спільнослов'янську основу, яка існувала у слов'янських племінних мовах приблизно із середини III тис. до н. е. і до V ст. н. е.
З перетворенням слов'янських племен в окремі народності в загальних рисах сформувалися і всі слов'янські мови, внаслідок чого виникли нові спільні мови-основи. Так, предком східнослов'янських мов можна вважати давньоруську мову, яка утворилася в V-IX ст. у Київській Русі та проіснувала до XIV ст.
Давній період української мови породив багатющий український фольклор: історичний, обрядовий, календарний, соціальний, господарський, побутовий.
Варіант 2
УКРАЇНСЬКА МОВА
У часи Івана Котляревського, Григорія Квітки-Основ'яненка, Тараса Шевченка мова збагатилася народнорозмовним фольклором.
Основоположником нової української мови можна вважати видатного українського поета Тараса Шевченка, який синтезував усе найкраще з книжних традицій, з усної творчості та мовлення українців Наддніпрянщини, виробив і закріпив фонетичні, морфологічні та синтаксичні норми.
Після Т. Шевченка українською мовою майстерно користувалися постійно її збагачуючи, такі талановиті письменники і діячі культури ХІХ-ХХ ст., як Л. Глібов, Марко Вовчок, Панас Мирний, І. Нечуй-Левицький, Іван Франко, Леся Українка, М. Драгоманов, М. Коцюбинський.
У розвиток сучасної української мови вагомий внесок внесли українські письменники В. Сосюра, П. Тичина, М. Рильський та ін.
Варіант З
Глобальна мережа Інтернет. Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових досліджень Міністерства оборони США (ARPA) як проект із розроблення надійних цифрових комунікацій для військових потреб. Спочатку ця мережа існувала для обміну інформацією між комп'ютерами військових (науково-дослідних та навчальних) закладів. У 80-ті роки XX ст. її вже використовували в державних (навчальних, наукових) та комерційних цілях. У 90-ті роки XX ст. мережа Інтернет вийшла за межі США, і до неї приєдналися країни всіх континентів світу.
Основа WWW (World Wide Web) - мова програмування Hyper Text Markup Language (HTML) - мова гіпертекстової розмітки тексту. Мова HTML була запропонована Тімом Бернесом-Лі у 1989 році як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Стандарт HTML є мовою подання гіпертексту, запропонованою організацією W3C (World Wide Web Consortium) і розробленою на початку 1996 року в кооперації з такими фірмами як IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass та Sun Microsystems. Організація W3C спільно із згаданими фірмами продовжує роботу над розширенням можливостей елементів мови HTML і інтернаціоналізацією мови.
Варіант 4
Мова розмітки гіпертексту HTML.
Документ HTML можна розглядати як сукупність вказівок (команд) і даних (як безпосередньо розміщених у документів, так і пов'язаних з ним посиланнями), які при інтерпретації програмою-броузером відтворюють вигляд сторінок документу.
Документ HTML складається з так званих тегів. Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >. Теги бувають відкриваючими та закриваючими. Закриваючі теги починаються зі знаку /. Документи починаються і закінчуються тегами, які позначають його початок та кінець: <HTML> та </HTML> В межах документу виділяються дві області - заголовок та власне "тіло документу". Заголовок оголошується тегами <HEAD> та </HEAD> У межах заголовку можуть розміщуватись власне заголовок документу (відображається у верхній стрічці вікна броузера), він створюється тегами <TITLE> та </TITLE>; крім цього у заголовку документу може міститися тег <META>, який використовується для технічного опису документу (інформація для пошукових програм), а також тег <STYLE>, який використовується для опису стилів, які використовуються у документі. Наступним розділом документу HTML є розділ "тіла документу". Він починається тегом <BODY>, а закінчується тегом </BODY> .
Варіант 5
ГІПЕРТЕКСТ
Окрім того, комп'ютер дає можливість користуватися не лише лінійним поданням матеріалу, як це робиться в традиційній книзі, а й гіпертекстуальним. Гіпертекст характеризується нелінійністю (користувач сам обирає шлях читання), різнорідністю та мультимедійністю (застосування всіх засобів впливу на користувача).
Вважають, що гіпертекстуальна структура викладення матеріалу схожа на процес нашого мислення, який теж здійснюється нелінійно, і використання такої структури може значно збільшити інтелектуальний потенціал особистості.
Гіпертекст (англ. Hypertext) — текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»); читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активізувавши посилання. Найпопулярнішим зразком гіпертексту є World Wide Web, у якому веб-оглядач переміщує користувача з одного документу на інший, щойно той «натисне» на гіперпосилання.
Загальновідомим і яскраво вираженим прикладом сучасного гіпертексту служать веб-сторінки, підготовлені за допомогою HTML (мова розмітки гіпертексту) і розміщені у web-мережі. Відповідно, в комп'ютерній термінології під гіпертекстом розуміється текст, сформований за допомогою мови розмітки, потенційно містить у собі гіперпосилання. Гіперпосилання дозволяють переходити від вихідного (одного) тексту до безлічі інших текстів, розміщених у web-мережі.
Варіант 6
Природа і заповідники
Заказники — території, на яких на певний строк забороняється (заказується) полювати, ловити рибу, рубати ліс тощо. Заказники організуються на строк до 10 років для здійснення заходів щодо відновлення фауни і флори окремих цінних територій.
Пам'ятки природи — це окремі об'єкти природи (парки як пам'ятки садово-паркового мистецтва, окремі визначні за віком або іншими ознаками дерева, алеї, окремі скелі, окремі ландшафтні комплекси тощо), які мають наукову та природно-історичну цінність. Вони можуть бути республіканського і місцевого значення. За складом розрізняють: а) пам'ятки живої природи (парки, окремі лісові урочища, окремі дерева, алеї тощо); б) пам'ятки неживої природи (печери, окремі скелі, окремі форми рельєфу, типові відклади геологічних порід, джерела, водопади тощо); в) ландшафтні (комплексні) пам'ятки (характерні для території урочища, видові майданчики, урвища тощо).
Кримські гори на півдні півострова простягнулися трьома рівнобіжними грядами від Севастополя до Феодосії на 150 кілометрів, їхні південні схили майже стрімкі, а північні переходять у міжгрядові зниження або рівнини.
Дві невисокі гряди (Зовнішня і Внутрішня) на півночі складають Кримське передгір'я, розрізане на окремі масиви мальовничими річковими долинами. У західній частині Передгір'я, що майже цілком розташовується в межах Бахчисарайського району, є півтора десятка знаменитих печерних міст і монастирів.
Значна кількість гротів і скельних навісів у вапнякових обривах Передгір'я, а також сприятливий мікроклімат відіграли вирішальну роль у формуванні культури кам'яного віку.
Варіант 7
Карпати
Карпа́ти — гірська система на сході Центральної Європи, на території України, Угорщини, Чехії, Польщі, Словаччині, Румунії, Сербії та Австрії. Простягається від околиць Братислави до Залізних Воріт на 1 500 км, утворюючи опуклу дугу, що замикає Середньодунайську рівнину.
Карпати — один з головних вододілів Європи між Балтійським і Чорним морем. Орографічно виділяють Західні Карпати, Східні Карпати (частина яких — так звані Українські Карпати), Бескиди, Південні Карпати, Західні Румунські гори і Трансильванське плато.
Переважаючі висоти Карпат 800—1200 м, найбільша висота — 2 655 м (гора Ґерлаховскі штіт в Татрах), в Україні — гора Говерла (2 061 м). Найбільша ширина — 430 км. Карпатські гори відносно молоді, - їм понад 25 мільйонів років[1].
Велика гірська система Карпат починається недалеко від Братіслави (Словаччина) і закінчується на південному сході поблизу Залізних воріт (Румунія). Довжина Карпат становить приблизно 1500 км. Дугою із трьох сторін оточують вони Середньоєвропейську низовину. У північно-західній частині їхня ширина становить 240 км, у південно-західній — 340, а в північно-східній, де розташовані українські Карпати, вона звужується до 100-120 км.
Карпати, а особливо Косівщина, — неповторно мальовничий край високих гір, стрімких потоків і чистого повітря. Своєрідність краю, краса його природних ландшафтів, багатий тваринний і рослинний світ Карпат, унікальна скарбниця природних екосистем, де збереглися рідкісні реліктові види флори, фауни і, як ніде в Україні, народні звичаї, традиційна побутова культура ваблять до себе численних туристів.
2. Створіть у текстовому редакторі HTML-сторінку, використовуючи теги, за допомогою яких настроюють відповідний до вибраного варіанта вигляд веб-сторінки.
3. Збережіть документ у файлі з розширенням .html.
4. Відкрийте створену веб-сторінку у вікні браузера. Перегляньте веб-сторінку. У разі виявлення помилок у відтворенні тексту відредагуйте HTML-документ.
5. У висновку опишіть використані теги.
Практична робота «Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
1. Згідно з вибраним варіантом, створіть веб-сторінку, яка на сірому тлі міститиме текст, відформатований у вказаний нижче спосіб.
Варіант 1
ІСТОРІЯ УКРАЇНСЬКОЇ МОВИ
Усі слов'янські мови мають одне джерело — праслов'янську, або спільнослов'янську основу, яка існувала у слов'янських племінних мовах приблизно із середини III тис. до н. е. і до V ст. н. е.
З перетворенням слов'янських племен в окремі народності в загальних рисах сформувалися і всі слов'янські мови, внаслідок чого виникли нові спільні мови-основи. Так, предком східнослов'янських мов можна вважати давньоруську мову, яка утворилася в V-IX ст. у Київській Русі та проіснувала до XIV ст.
Давній період української мови породив багатющий український фольклор: історичний, обрядовий, календарний, соціальний, господарський, побутовий.
Варіант 2
УКРАЇНСЬКА МОВА
У часи Івана Котляревського, Григорія Квітки-Основ'яненка, Тараса Шевченка мова збагатилася народнорозмовним фольклором.
Основоположником нової української мови можна вважати видатного українського поета Тараса Шевченка, який синтезував усе найкраще з книжних традицій, з усної творчості та мовлення українців Наддніпрянщини, виробив і закріпив фонетичні, морфологічні та синтаксичні норми.
Після Т. Шевченка українською мовою майстерно користувалися постійно її збагачуючи, такі талановиті письменники і діячі культури ХІХ-ХХ ст., як Л. Глібов, Марко Вовчок, Панас Мирний, І. НечуйЛевицький, Іван Франко, Леся Українка, М. Драгоманов, М. Коцюбинський.
У розвиток сучасної української мови вагомий внесок внесли українські письменники В. Сосюра, П. Тичина, М. Рильський та ін.
Варіант З
Глобальна мережа Інтернет. Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових досліджень Міністерства оборони США (ARPA) як проект із розроблення надійних цифрових комунікацій для військових потреб. Спочатку ця мережа існувала для обміну інформацією між комп'ютерами військових (науково-дослідних та навчальних) закладів. У 80-ті роки XX ст. її вже використовували в державних (навчальних, наукових) та комерційних цілях. У 90-ті роки XX ст. мережа Інтернет вийшла за межі США, і до неї приєдналися країни всіх континентів світу.
Основа WWW (World Wide Web) - мова програмування Hyper Text Markup Language (HTML) - мова гіпертекстової розмітки тексту. Мова HTML була запропонована Тімом Бернесом-Лі у 1989 році як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Стандарт HTML є мовою подання гіпертексту, запропонованою організацією W3C (World Wide Web Consortium) і розробленою на початку 1996 року в кооперації з такими фірмами як IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass та Sun Microsystems. Організація W3C спільно із згаданими фірмами продовжує роботу над розширенням можливостей елементів мови HTML і інтернаціоналізацією мови.
Варіант 4
Мова розмітки гіпертексту HTML.
Документ HTML можна розглядати як сукупність вказівок (команд) і даних (як безпосередньо розміщених у документів, так і пов'язаних з ним посиланнями), які при інтерпретації програмоюброузером відтворюють вигляд сторінок документу.
Документ HTML складається з так званих тегів. Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >. Теги бувають відкриваючими та закриваючими. Закриваючі теги починаються зі знаку /. Документи починаються і закінчуються тегами, які позначають його початок та кінець: <HTML> та </HTML> В межах документу виділяються дві області - заголовок та власне "тіло документу". Заголовок оголошується тегами <HEAD> та </HEAD> У межах заголовку можуть розміщуватись власне заголовок документу (відображається у верхній стрічці вікна броузера), він створюється тегами <TITLE> та </TITLE>; крім цього у заголовку документу може міститися тег <META>, який використовується для технічного опису документу (інформація для пошукових програм), а також тег <STYLE>, який використовується для опису стилів, які використовуються у документі. Наступним розділом документу HTML є розділ "тіла документу". Він починається тегом <BODY>, а закінчується тегом </BODY> .
Варіант 5
ГІПЕРТЕКСТ
Окрім того, комп'ютер дає можливість користуватися не лише лінійним поданням матеріалу, як це робиться в традиційній книзі, а й гіпертекстуальним. Гіпертекст характеризується нелінійністю (користувач сам обирає шлях читання), різнорідністю та мультимедійністю (застосування всіх засобів впливу на користувача).
Вважають, що гіпертекстуальна структура викладення матеріалу схожа на процес нашого мислення, який теж здійснюється нелінійно, і використання такої структури може значно збільшити інтелектуальний потенціал особистості.
Гіпертекст (англ. Hypertext) — текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»); читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активізувавши посилання. Найпопулярнішим зразком гіпертексту є World Wide Web, у якому веб-оглядач переміщує користувача з одного документу на інший, щойно той «натисне» на гіперпосилання.
Загальновідомим і яскраво вираженим прикладом сучасного гіпертексту служать веб-сторінки, підготовлені за допомогою HTML (мова розмітки гіпертексту) і розміщені у web-мережі. Відповідно, в комп'ютерній термінології під гіпертекстом розуміється текст, сформований за допомогою мови розмітки, потенційно містить у собі гіперпосилання. Гіперпосилання дозволяють переходити від вихідного (одного) тексту до безлічі інших текстів, розміщених у web-мережі.
Варіант 6
Природа і заповідники
Заказники — території, на яких на певний строк забороняється (заказується) полювати, ловити рибу, рубати ліс тощо. Заказники організуються на строк до 10 років для здійснення заходів щодо відновлення фауни і флори окремих цінних територій.
Пам'ятки природи — це окремі об'єкти природи (парки як пам'ятки садово-паркового мистецтва, окремі визначні за віком або іншими ознаками дерева, алеї, окремі скелі, окремі ландшафтні комплекси тощо), які мають наукову та природно-історичну цінність. Вони можуть бути республіканського і місцевого значення. За складом розрізняють: а) пам'ятки живої природи (парки, окремі лісові урочища, окремі дерева, алеї тощо); б) пам'ятки неживої природи (печери, окремі скелі, окремі форми рельєфу, типові відклади геологічних порід, джерела, водопади тощо); в) ландшафтні (комплексні) пам'ятки (характерні для території урочища, видові майданчики, урвища тощо).
Кримські гори на півдні півострова простягнулися трьома рівнобіжними грядами від Севастополя до Феодосії на 150 кілометрів, їхні південні схили майже стрімкі, а північні переходять у міжгрядові зниження або рівнини.
Дві невисокі гряди (Зовнішня і Внутрішня) на півночі складають Кримське передгір'я, розрізане на окремі масиви мальовничими річковими долинами. У західній частині Передгір'я, що майже цілком розташовується в межах Бахчисарайського району, є півтора десятка знаменитих печерних міст і монастирів.
Значна кількість гротів і скельних навісів у вапнякових обривах Передгір'я, а також сприятливий мікроклімат відіграли вирішальну роль у формуванні культури кам'яного віку.
Варіант 7
Карпати
Карпа ти — гірська система на сході Центральної Європи, на території України, Угорщини, Чехії, Польщі, Словаччині, Румунії, Сербії та Австрії. Простягається від околиць Братислави до Залізних Воріт на 1 500 км, утворюючи опуклу дугу, що замикає Середньодунайську рівнину.
Карпати — один з головних вододілів Європи між Балтійським і Чорним морем. Орографічно виділяють Західні Карпати, Східні Карпати (частина яких — так звані Українські Карпати), Бескиди, Південні Карпати, Західні Румунські гори і Трансильванське плато.
Переважаючі висоти Карпат 800—1200 м, найбільша висота — 2 655 м (гора Ґерлаховскі штіт в Татрах), в Україні — гора Говерла (2 061 м). Найбільша ширина — 430 км. Карпатські гори відносно молоді, - їм понад 25 мільйонів років[1].
Велика гірська система Карпат починається недалеко від Братіслави (Словаччина) і закінчується на південному сході поблизу Залізних воріт (Румунія). Довжина Карпат становить приблизно 1500 км. Дугою із трьох сторін оточують вони Середньоєвропейську низовину. У північно-західній частині їхня ширина становить 240 км, у південно-західній — 340, а в північно-східній, де розташовані українські Карпати, вона звужується до 100-120 км.
Карпати, а особливо Косівщина, — неповторно мальовничий край високих гір, стрімких потоків і чистого повітря. Своєрідність краю, краса його природних ландшафтів, багатий тваринний і рослинний світ Карпат, унікальна скарбниця природних екосистем, де збереглися рідкісні реліктові види флори, фауни і, як ніде в Україні, народні звичаї, традиційна побутова культура ваблять до себе численних туристів.
2. Створіть у текстовому редакторі HTML-сторінку, використовуючи теги, за допомогою яких настроюють відповідний до вибраного варіанта вигляд веб-сторінки.
3. Збережіть документ у файлі з розширенням .html.
4. Відкрийте створену веб-сторінку у вікні браузера. Перегляньте веб-сторінку. У разі виявлення помилок у відтворенні тексту відредагуйте HTML-документ.
5. У висновку опишіть використані теги.
Практична робота «Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
1. Згідно з вибраним варіантом, створіть веб-сторінку, яка на сірому тлі міститиме текст, відформатований у вказаний нижче спосіб.
Варіант 1
ІСТОРІЯ УКРАЇНСЬКОЇ МОВИ
Усі слов'янські мови мають одне джерело — праслов'янську, або спільнослов'янську основу, яка існувала у слов'янських племінних мовах приблизно із середини III тис. до н. е. і до V ст. н. е.
З перетворенням слов'янських племен в окремі народності в загальних рисах сформувалися і всі слов'янські мови, внаслідок чого виникли нові спільні мови-основи. Так, предком східнослов'янських мов можна вважати давньоруську мову, яка утворилася в V-IX ст. у Київській Русі та проіснувала до XIV ст.
Давній період української мови породив багатющий український фольклор: історичний, обрядовий, календарний, соціальний, господарський, побутовий.

Варіант 2
УКРАЇНСЬКА МОВА
У часи Івана Котляревського, Григорія Квітки-Основ'яненка, Тараса Шевченка мова збагатилася народнорозмовним фольклором.
Основоположником нової української мови можна вважати видатного українського поета Тараса Шевченка, який синтезував усе найкраще з книжних традицій, з усної творчості та мовлення українців Наддніпрянщини, виробив і закріпив фонетичні, морфологічні та синтаксичні норми.
Після Т. Шевченка українською мовою майстерно користувалися постійно її збагачуючи, такі талановиті письменники і діячі культури ХІХ-ХХ ст., як Л. Глібов, Марко Вовчок, Панас Мирний, І. Нечуй-Левицький, Іван Франко, Леся Українка, М. Драгоманов, М. Коцюбинський.
У розвиток сучасної української мови вагомий внесок внесли українські письменники В. Сосюра, П. Тичина, М. Рильський та ін.

Варіант З
Глобальна мережа Інтернет. Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових досліджень Міністерства оборони США (ARPA) як проект із розроблення надійних цифрових комунікацій для військових потреб. Спочатку ця мережа існувала для обміну інформацією між комп'ютерами військових (науково-дослідних та навчальних) закладів. У 80-ті роки XX ст. її вже використовували в державних (навчальних, наукових) та комерційних цілях. У 90-ті роки XX ст. мережа Інтернет вийшла за межі США, і до неї приєдналися країни всіх континентів світу.
Основа WWW (World Wide Web) - мова програмування Hyper Text Markup Language (HTML) - мова гіпертекстової розмітки тексту. Мова HTML була запропонована Тімом Бернесом-Лі у 1989 році як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Стандарт HTML є мовою подання гіпертексту, запропонованою організацією W3C (World Wide Web Consortium) і розробленою на початку 1996 року в кооперації з такими фірмами як IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass та Sun Microsystems. Організація W3C спільно із згаданими фірмами продовжує роботу над розширенням можливостей елементів мови HTML і інтернаціоналізацією мови.

Варіант 4
Мова розмітки гіпертексту HTML.
Документ HTML можна розглядати як сукупність вказівок (команд) і даних (як безпосередньо розміщених у документів, так і пов'язаних з ним посиланнями), які при інтерпретації програмою-броузером відтворюють вигляд сторінок документу.
Документ HTML складається з так званих тегів. Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >. Теги бувають відкриваючими та закриваючими. Закриваючі теги починаються зі знаку /. Документи починаються і закінчуються тегами, які позначають його початок та кінець: <HTML> та </HTML> В межах документу виділяються дві області - заголовок та власне "тіло документу". Заголовок оголошується тегами <HEAD> та </HEAD> У межах заголовку можуть розміщуватись власне заголовок документу (відображається у верхній стрічці вікна броузера), він створюється тегами <TITLE> та </TITLE>; крім цього у заголовку документу може міститися тег <META>, який використовується для технічного опису документу (інформація для пошукових програм), а також тег <STYLE>, який використовується для опису стилів, які використовуються у документі. Наступним розділом документу HTML є розділ "тіла документу". Він починається тегом <BODY>, а закінчується тегом </BODY> .

Варіант 5
ГІПЕРТЕКСТ
Окрім того, комп'ютер дає можливість користуватися не лише лінійним поданням матеріалу, як це робиться в традиційній книзі, а й гіпертекстуальним. Гіпертекст характеризується нелінійністю (користувач сам обирає шлях читання), різнорідністю та мультимедійністю (застосування всіх засобів впливу на користувача).
Вважають, що гіпертекстуальна структура викладення матеріалу схожа на процес нашого мислення, який теж здійснюється нелінійно, і використання такої структури може значно збільшити інтелектуальний потенціал особистості.
Гіпертекст (англ. Hypertext) — текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»); читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активізувавши посилання. Найпопулярнішим зразком гіпертексту є World Wide Web, у якому веб-оглядач переміщує користувача з одного документу на інший, щойно той «натисне» на гіперпосилання.
Загальновідомим і яскраво вираженим прикладом сучасного гіпертексту служать веб-сторінки, підготовлені за допомогою HTML (мова розмітки гіпертексту) і розміщені у web-мережі. Відповідно, в комп'ютерній термінології під гіпертекстом розуміється текст, сформований за допомогою мови розмітки, потенційно містить у собі гіперпосилання. Гіперпосилання дозволяють переходити від вихідного (одного) тексту до безлічі інших текстів, розміщених у web-мережі.

Варіант 6
Природа і заповідники
Заказники — території, на яких на певний строк забороняється (заказується) полювати, ловити рибу, рубати ліс тощо. Заказники організуються на строк до 10 років для здійснення заходів щодо відновлення фауни і флори окремих цінних територій.
Пам'ятки природи — це окремі об'єкти природи (парки як пам'ятки садово-паркового мистецтва, окремі визначні за віком або іншими ознаками дерева, алеї, окремі скелі, окремі ландшафтні комплекси тощо), які мають наукову та природно-історичну цінність. Вони можуть бути республіканського і місцевого значення. За складом розрізняють: а) пам'ятки живої природи (парки, окремі лісові урочища, окремі дерева, алеї тощо); б) пам'ятки неживої природи (печери, окремі скелі, окремі форми рельєфу, типові відклади геологічних порід, джерела, водопади тощо); в) ландшафтні (комплексні) пам'ятки (характерні для території урочища, видові майданчики, урвища тощо).
Кримські гори на півдні півострова простягнулися трьома рівнобіжними грядами від Севастополя до Феодосії на 150 кілометрів, їхні південні схили майже стрімкі, а північні переходять у міжгрядові зниження або рівнини.
Дві невисокі гряди (Зовнішня і Внутрішня) на півночі складають Кримське передгір'я, розрізане на окремі масиви мальовничими річковими долинами. У західній частині Передгір'я, що майже цілком розташовується в межах Бахчисарайського району, є півтора десятка знаменитих печерних міст і монастирів.
Значна кількість гротів і скельних навісів у вапнякових обривах Передгір'я, а також сприятливий мікроклімат відіграли вирішальну роль у формуванні культури кам'яного віку.

Варіант 7
Карпати
Карпа́ти — гірська система на сході Центральної Європи, на території України, Угорщини, Чехії, Польщі, Словаччині, Румунії, Сербії та Австрії. Простягається від околиць Братислави до Залізних Воріт на 1 500 км, утворюючи опуклу дугу, що замикає Середньодунайську рівнину.
Карпати — один з головних вододілів Європи між Балтійським і Чорним морем. Орографічно виділяють Західні Карпати, Східні Карпати (частина яких — так звані Українські Карпати), Бескиди, Південні Карпати, Західні Румунські гори і Трансильванське плато.
Переважаючі висоти Карпат 800—1200 м, найбільша висота — 2 655 м (гора Ґерлаховскі штіт в Татрах), в Україні — гора Говерла (2 061 м). Найбільша ширина — 430 км. Карпатські гори відносно молоді, - їм понад 25 мільйонів років[1].
Велика гірська система Карпат починається недалеко від Братіслави (Словаччина) і закінчується на південному сході поблизу Залізних воріт (Румунія). Довжина Карпат становить приблизно 1500 км. Дугою із трьох сторін оточують вони Середньоєвропейську низовину. У північно-західній частині їхня ширина становить 240 км, у південно-західній — 340, а в північно-східній, де розташовані українські Карпати, вона звужується до 100-120 км.
Карпати, а особливо Косівщина, — неповторно мальовничий край високих гір, стрімких потоків і чистого повітря. Своєрідність краю, краса його природних ландшафтів, багатий тваринний і рослинний світ Карпат, унікальна скарбниця природних екосистем, де збереглися рідкісні реліктові види флори, фауни і, як ніде в Україні, народні звичаї, традиційна побутова культура ваблять до себе численних туристів.

2. Створіть у текстовому редакторі HTML-сторінку, використовуючи теги, за допомогою яких настроюють відповідний до вибраного варіанта вигляд веб-сторінки.
3. Збережіть документ у файлі з розширенням .html.
4. Відкрийте створену веб-сторінку у вікні браузера. Перегляньте веб-сторінку. У разі виявлення помилок у відтворенні тексту відредагуйте HTML-документ.
5. У висновку опишіть використані теги.
Практична робота «Створення веб-сторінки за допомогою «Мови гіпертекстової розмітки»
1. Згідно з вибраним варіантом, створіть веб-сторінку, яка на сірому тлі міститиме текст, відформатований у вказаний нижче спосіб.
Варіант 1
ІСТОРІЯ УКРАЇНСЬКОЇ МОВИ
Усі слов'янські мови мають одне джерело — праслов'янську, або спільнослов'янську основу, яка існувала у слов'янських племінних мовах приблизно із середини III тис. до н. е. і до V ст. н. е.
З перетворенням слов'янських племен в окремі народності в загальних рисах сформувалися і всі слов'янські мови, внаслідок чого виникли нові спільні мови-основи. Так, предком східнослов'янських мов можна вважати давньоруську мову, яка утворилася в V-IX ст. у Київській Русі та проіснувала до XIV ст.
Давній період української мови породив багатющий український фольклор: історичний, обрядовий, календарний, соціальний, господарський, побутовий.

Варіант 2
УКРАЇНСЬКА МОВА
У часи Івана Котляревського, Григорія Квітки-Основ'яненка, Тараса Шевченка мова збагатилася народнорозмовним фольклором.
Основоположником нової української мови можна вважати видатного українського поета Тараса Шевченка, який синтезував усе найкраще з книжних традицій, з усної творчості та мовлення українців Наддніпрянщини, виробив і закріпив фонетичні, морфологічні та синтаксичні норми.
Після Т. Шевченка українською мовою майстерно користувалися постійно її збагачуючи, такі талановиті письменники і діячі культури ХІХ-ХХ ст., як Л. Глібов, Марко Вовчок, Панас Мирний, І. НечуйЛевицький, Іван Франко, Леся Українка, М. Драгоманов, М. Коцюбинський.
У розвиток сучасної української мови вагомий внесок внесли українські письменники В. Сосюра, П. Тичина, М. Рильський та ін.

Варіант З
Глобальна мережа Інтернет. Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових досліджень Міністерства оборони США (ARPA) як проект із розроблення надійних цифрових комунікацій для військових потреб. Спочатку ця мережа існувала для обміну інформацією між комп'ютерами військових (науково-дослідних та навчальних) закладів. У 80-ті роки XX ст. її вже використовували в державних (навчальних, наукових) та комерційних цілях. У 90-ті роки XX ст. мережа Інтернет вийшла за межі США, і до неї приєдналися країни всіх континентів світу.
Основа WWW (World Wide Web) - мова програмування Hyper Text Markup Language (HTML) - мова гіпертекстової розмітки тексту. Мова HTML була запропонована Тімом Бернесом-Лі у 1989 році як один з компонентів технології розробки системи WWW для опису того, як має виглядати документ. Стандарт HTML є мовою подання гіпертексту, запропонованою організацією W3C (World Wide Web Consortium) і розробленою на початку 1996 року в кооперації з такими фірмами як IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass та Sun Microsystems. Організація W3C спільно із згаданими фірмами продовжує роботу над розширенням можливостей елементів мови HTML і інтернаціоналізацією мови.

Варіант 4
Мова розмітки гіпертексту HTML.
Документ HTML можна розглядати як сукупність вказівок (команд) і даних (як безпосередньо розміщених у документів, так і пов'язаних з ним посиланнями), які при інтерпретації програмоюброузером відтворюють вигляд сторінок документу.
Документ HTML складається з так званих тегів. Тег - це одиниця коду HTML, яка складається з "команди", поміщеної у кутові дужки < >. Теги бувають відкриваючими та закриваючими. Закриваючі теги починаються зі знаку /. Документи починаються і закінчуються тегами, які позначають його початок та кінець: <HTML> та </HTML> В межах документу виділяються дві області - заголовок та власне "тіло документу". Заголовок оголошується тегами <HEAD> та </HEAD> У межах заголовку можуть розміщуватись власне заголовок документу (відображається у верхній стрічці вікна броузера), він створюється тегами <TITLE> та </TITLE>; крім цього у заголовку документу може міститися тег <META>, який використовується для технічного опису документу (інформація для пошукових програм), а також тег <STYLE>, який використовується для опису стилів, які використовуються у документі. Наступним розділом документу HTML є розділ "тіла документу". Він починається тегом <BODY>, а закінчується тегом </BODY> .

Варіант 5
ГІПЕРТЕКСТ
Окрім того, комп'ютер дає можливість користуватися не лише лінійним поданням матеріалу, як це робиться в традиційній книзі, а й гіпертекстуальним. Гіпертекст характеризується нелінійністю (користувач сам обирає шлях читання), різнорідністю та мультимедійністю (застосування всіх засобів впливу на користувача).
Вважають, що гіпертекстуальна структура викладення матеріалу схожа на процес нашого мислення, який теж здійснюється нелінійно, і використання такої структури може значно збільшити інтелектуальний потенціал особистості.
Гіпертекст (англ. Hypertext) — текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки» чи «гіперпосилання»); читач має змогу перейти до пов'язаних документів безпосередньо з вихідного (первинного) тексту, активізувавши посилання. Найпопулярнішим зразком гіпертексту є World Wide Web, у якому веб-оглядач переміщує користувача з одного документу на інший, щойно той «натисне» на гіперпосилання.
Загальновідомим і яскраво вираженим прикладом сучасного гіпертексту служать веб-сторінки, підготовлені за допомогою HTML (мова розмітки гіпертексту) і розміщені у web-мережі. Відповідно, в комп'ютерній термінології під гіпертекстом розуміється текст, сформований за допомогою мови розмітки, потенційно містить у собі гіперпосилання. Гіперпосилання дозволяють переходити від вихідного (одного) тексту до безлічі інших текстів, розміщених у web-мережі.

Варіант 6
Природа і заповідники
Заказники — території, на яких на певний строк забороняється (заказується) полювати, ловити рибу, рубати ліс тощо. Заказники організуються на строк до 10 років для здійснення заходів щодо відновлення фауни і флори окремих цінних територій.
Пам'ятки природи — це окремі об'єкти природи (парки як пам'ятки садово-паркового мистецтва, окремі визначні за віком або іншими ознаками дерева, алеї, окремі скелі, окремі ландшафтні комплекси тощо), які мають наукову та природно-історичну цінність. Вони можуть бути республіканського і місцевого значення. За складом розрізняють: а) пам'ятки живої природи (парки, окремі лісові урочища, окремі дерева, алеї тощо); б) пам'ятки неживої природи (печери, окремі скелі, окремі форми рельєфу, типові відклади геологічних порід, джерела, водопади тощо); в) ландшафтні (комплексні) пам'ятки (характерні для території урочища, видові майданчики, урвища тощо).
Кримські гори на півдні півострова простягнулися трьома рівнобіжними грядами від Севастополя до Феодосії на 150 кілометрів, їхні південні схили майже стрімкі, а північні переходять у міжгрядові зниження або рівнини.
Дві невисокі гряди (Зовнішня і Внутрішня) на півночі складають Кримське передгір'я, розрізане на окремі масиви мальовничими річковими долинами. У західній частині Передгір'я, що майже цілком розташовується в межах Бахчисарайського району, є півтора десятка знаменитих печерних міст і монастирів.
Значна кількість гротів і скельних навісів у вапнякових обривах Передгір'я, а також сприятливий мікроклімат відіграли вирішальну роль у формуванні культури кам'яного віку.

Варіант 7
Карпати
Карпа ти — гірська система на сході Центральної Європи, на території України, Угорщини, Чехії, Польщі, Словаччині, Румунії, Сербії та Австрії. Простягається від околиць Братислави до Залізних Воріт на 1 500 км, утворюючи опуклу дугу, що замикає Середньодунайську рівнину.
Карпати — один з головних вододілів Європи між Балтійським і Чорним морем. Орографічно виділяють Західні Карпати, Східні Карпати (частина яких — так звані Українські Карпати), Бескиди, Південні Карпати, Західні Румунські гори і Трансильванське плато.
Переважаючі висоти Карпат 800—1200 м, найбільша висота — 2 655 м (гора Ґерлаховскі штіт в Татрах), в Україні — гора Говерла (2 061 м). Найбільша ширина — 430 км. Карпатські гори відносно молоді, - їм понад 25 мільйонів років[1].
Велика гірська система Карпат починається недалеко від Братіслави (Словаччина) і закінчується на південному сході поблизу Залізних воріт (Румунія). Довжина Карпат становить приблизно 1500 км. Дугою із трьох сторін оточують вони Середньоєвропейську низовину. У північно-західній частині їхня ширина становить 240 км, у південно-західній — 340, а в північно-східній, де розташовані українські Карпати, вона звужується до 100-120 км.
Карпати, а особливо Косівщина, — неповторно мальовничий край високих гір, стрімких потоків і чистого повітря. Своєрідність краю, краса його природних ландшафтів, багатий тваринний і рослинний світ Карпат, унікальна скарбниця природних екосистем, де збереглися рідкісні реліктові види флори, фауни і, як ніде в Україні, народні звичаї, традиційна побутова культура ваблять до себе численних туристів.

2. Створіть у текстовому редакторі HTML-сторінку, використовуючи теги, за допомогою яких настроюють відповідний до вибраного варіанта вигляд веб-сторінки.
3. Збережіть документ у файлі з розширенням .html.
4. Відкрийте створену веб-сторінку у вікні браузера. Перегляньте веб-сторінку. У разі виявлення помилок у відтворенні тексту відредагуйте HTML-документ.
5. У висновку опишіть використані теги.


про публікацію авторської розробки
Додати розробку