Практичні роботи з інформатики для учнів 8 класу "розташування кнопок, полів і написів на формі та реалізація умовних конструкцій у cередовищі Lazarus."
Розробка уроку — практичної роботи
Тема: розташування кнопок, полів і написів на формі та реалізація умовних конструкцій у cередовищі Lazarus.
Мета: навчити використовувати умовний оператор у cередовищі Lazarus.
Обладнання: ПК із встановленим ОС і середовищем програмування IDE Lazarus, (дана) інструкція.
Структура уроку
- Організаційний момент.
- Актуалізація опорних знань.
- Вивчення нового матеріалу.
- Інструктаж з ТБ.
- Закріплення вивченого матеріалу.
- Підбиття підсумків уроку.
- Домашнє завдання.
Хід уроку
1. Організаційний момент
Вітання з класом. Перевірка присутності і готовності учнів до уроку. Перевірка виконання домашнього завдання.
Мотивація навчання: урок присвячено програмуванню логічної іграшки. Цей гральний автомат загадує число і кожну спробу відгадати або підтверджує правильність вибору, або повідомляє, що загадане число більше (менше) від запропонованої відповіді. Такий тренер навчає логічно мислити і використовувати алгоритм бінарного пошуку (поділом навпіл діапазону можливих величин) для ефективного розв'язання і навчальних, і практичних задач.
2. Актуалізація опорних знань
- Що таке вказівка розгалуження?
- Як записати повну форму вказівки розгалуження?
- Як записати коротку форму вказівки розгалуження?
- Для чого використовують конструкцію begin ... end?
3. Вивчення нового матеріалу
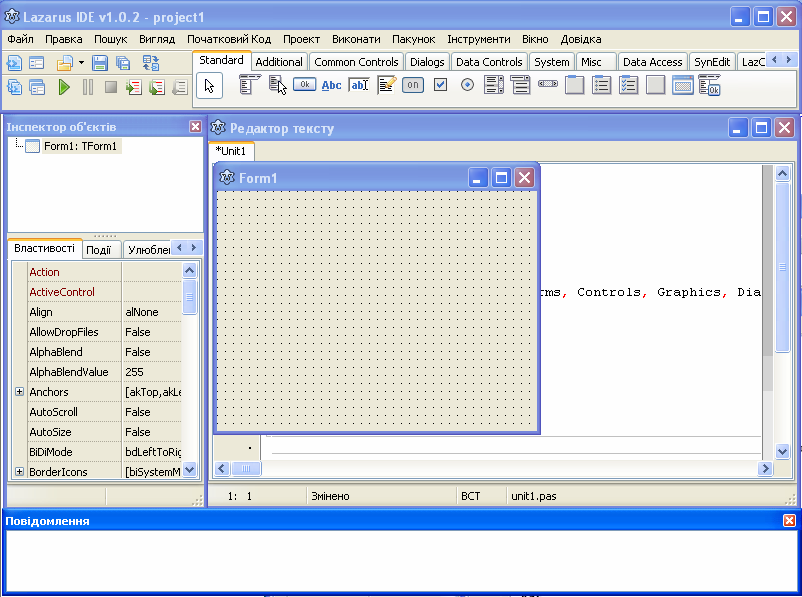
Для вирішення нашої задачі скористаємося середовищем програмування IDE Lazarus![]() , запуск якого призводить до появи на екрані монітора кількох вікон.
, запуск якого призводить до появи на екрані монітора кількох вікон.

Головне вікно
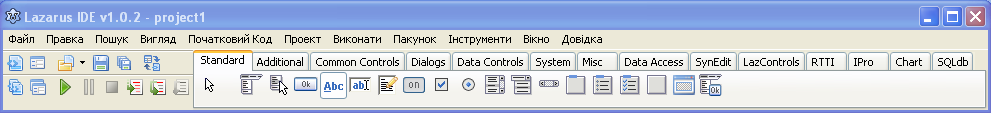
Верхню частину головного вікна поділяють на три функціональних блоки (див. малюнок знизу):
- Головне меню (під рядком назви програмного вікна кнопки: Файл, Правка, Пошук і т.і.) для вказівок керування файлами, компіляцією, властивостями проекту, вікнами та вказівок налаштування середовища;
- Панель інструментів (під рядком меню ліворуч), що надає швидкий доступ до основних вказівок головного меню;
- Панель компонентів (під рядком меню праворуч закладки: Standard, Additional, Common Controls і т.і.), що надає доступ до основних об'єктів середовища програмування (поля введення, кнопок, напису, меню тощо).

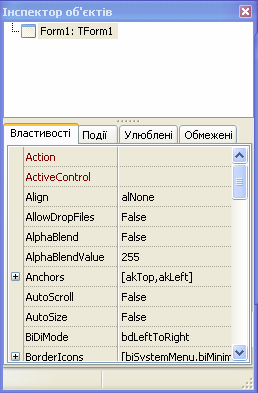
Інспектор об'єктів
У верхній частині вікна показано ієрархічну структуру об'єктів, а внизу розташовано вкладки: Властивості, Події, Улюблені.

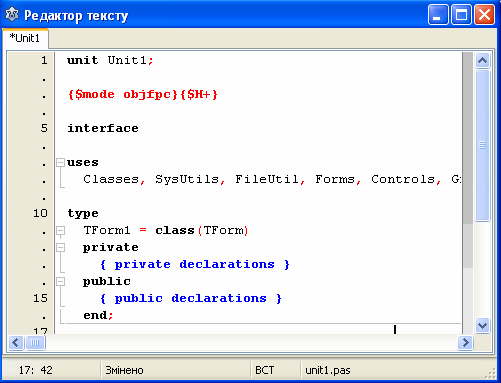
Редактор тексту
Саме в цьому вікні ми будемо вводити й редагувати текст програми.

Усі можливі операції над текстом перелічено у пунктах головного меню Правка

і Пошук.

Вікно повідомлень
Вікно призначене для повідомлень щодо компілювання, компонування й налаштування проекту.

4. Інструктаж з ТБ
5. Закріплення вивченого матеріалу
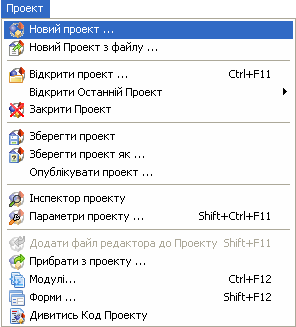
Завантажити ![]() Lazarus. Скористатися вказівкою меню Проект / Новий проект
Lazarus. Скористатися вказівкою меню Проект / Новий проект

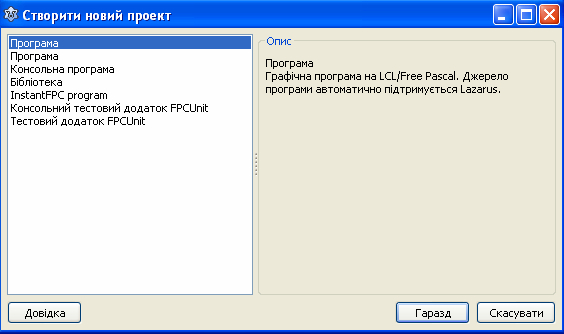
для виклику вікна діалогу Створити новий проект. У цьому вікні вибирати пункт Програма.

Побачити форму — об’єкт для розташування кнопок, полів, написів, меню, смуг прокрутки тощо.

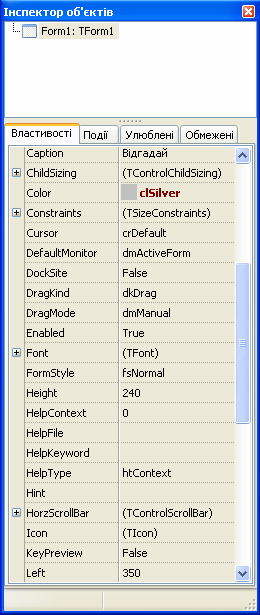
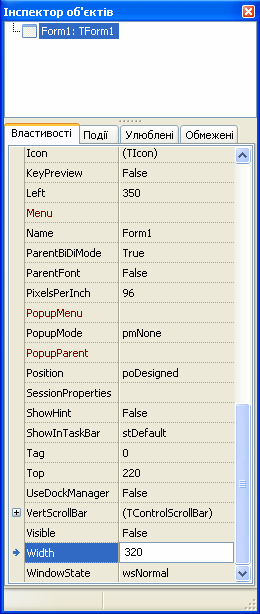
У вікні Властивості надати такі величини:
- Сaption — відгадай;
- Color — clsilver;
- Height — 240;
- Left — 350;
- Top — 220;
- Width — 320.


Створити окрему теку для проекту з назвою Ваше прізвище у теці, вказаній учителем. Для збереження всіх файлів скористатися кнопкою Зберегти всі ![]() на Панелі інструментів.
на Панелі інструментів.
Відкрити проект. Для цього завантажити файл project1.lpi ![]() з теки з назвою Ваше прізвище. Цей файл виникне у результаті виконання вказівки Зберегти всі (див. попередній абзац). Використовуючи Панель компонентів, розмістити на формі об’єкти: дві кнопки, поле і два написи. Після натискання віповідної кнопки на закладці Standard розташувати на формі вказівник миші у вершині, натиснути ліву кнопку миші і, не відпускаючи кнопки миші, змістити вказівник миші. Після цього відпустити кнопку миші. Таким чином буде виділено прямокутник розташування об'єкта, після чого об'єкт буде розташовано у прямокутнику. Натискати потрібно такі кнопки:
з теки з назвою Ваше прізвище. Цей файл виникне у результаті виконання вказівки Зберегти всі (див. попередній абзац). Використовуючи Панель компонентів, розмістити на формі об’єкти: дві кнопки, поле і два написи. Після натискання віповідної кнопки на закладці Standard розташувати на формі вказівник миші у вершині, натиснути ліву кнопку миші і, не відпускаючи кнопки миші, змістити вказівник миші. Після цього відпустити кнопку миші. Таким чином буде виділено прямокутник розташування об'єкта, після чого об'єкт буде розташовано у прямокутнику. Натискати потрібно такі кнопки:
-
двічі — tbutton
 — для створення кнопок;
— для створення кнопок;
-
один раз — tedit
 — для створення поля;
— для створення поля;
-
двічі — tlabel
 — для створення написів.
— для створення написів.
Використовуючи Інспектор об'єктів, змінити властивості об'єктів:
- для кнопки button1 встановити (текст заголовка) властивість Caption — загадай число, інші властивості — довільні;
- для кнопки button2 встановити (текст заголовка) властивість Caption — відгадай число, інші властивості — довільні;
- для поля edit1 встановити порожньою властивість Text, інші властивості — довільні;
- для напису Label1 встановити (текст напису) властивість Caption — ввести число, інші властивості — довільні;
- для напису Label2 встановити (текст напису) властивість Caption порожньою, інші властивості — довільні.
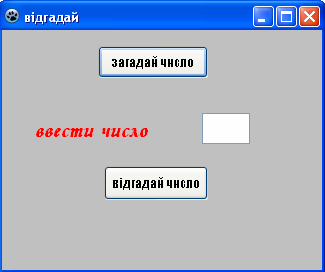
Надати формі такого вигляду.

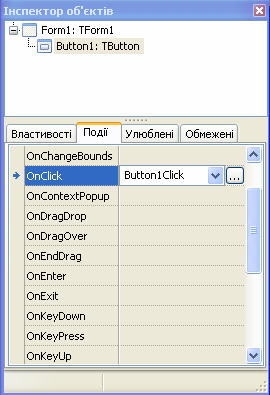
На формі виділити кнопку з написом загадай число. У вікні Інспектор об'єктів перейти на закладку Події, вибрати подію OnClick і двічі клацнути у полі OnClick.

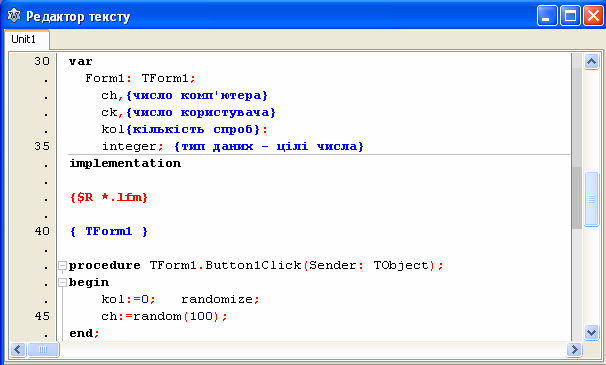
У вікні Редактор тексту ввести код процедури.
kol:=0; randomize;
ch:=random(100);
У вікні Редактор тексту жирним шрифтом буде виділено зарезервовані слова, червоним — знаки пунктуації.

У цій процедурі:
- randomize — процедура запуску ґенератора випадкових чисел;
- randon(n) — функція породження випадкового цілого числа у межах від 0 (включно) до n (не включаючи);
- ch — змінна — загадане число;
- kol — змінна — кількість спроб відгадування.
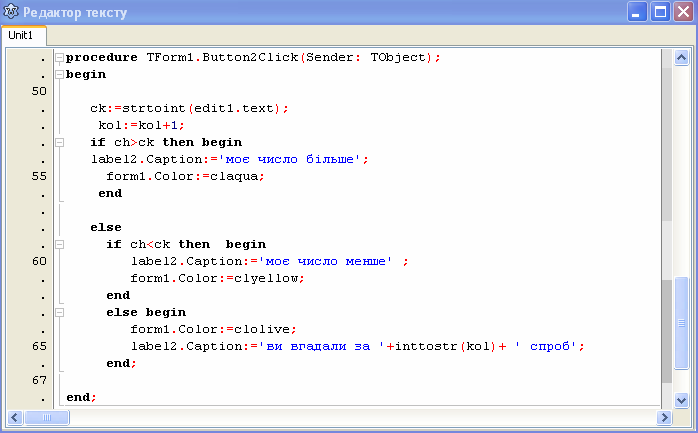
На формі виділити кнопку з написом відгадай число. У вікні Інспектор об'єктів перейти на закладку Події. Вибрати подію OnClickі двічі клацнути у полі OnClick. У вікні Редактор тексту ввести код процедури.
ck:=strtoint(edit1.text);
kol:=kol+1;
if ch>ck then
begin
label2.Caption:='моє число більше';
form1.Color:=claqua;
end
else
if ch<ck then
begin
label2.Caption:='моє число менше' ;
form1.Color:=clyellow;
end
else
begin
form1.Color:=clolive;
label2.Caption:='ви вгадали за '+inttostr(kol)+ ' спроб';
end;
У вікні Редактор тексту синім кольором буде виділено рядки тексту.

У процедурі використано функцію strtoint — перетворення рядка тексту в ціле число — та передбачено зміну кольору форми залежно від взаємного розташування відповіді й задуманого числа. Кольори можна вибрати іншими.
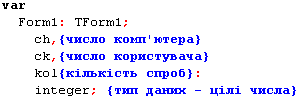
В описовій частині проекту описати змінні. Інакше кажучи, між такими рядками:
var
Form1: TForm1;
implementation
вставити такий текст:
ch,{число комп'ютера}
ck,{число користувача}
kol{кількість спроб}:
integer; {тип даних - цілі числа}
У вікні Редактор тексту відповідний фрагмент коду матиме такий вигляд.

Натиснути кнопку Виконати ![]() для виконання проекту. Якщо все було зроблено правильно, у Вікні повідомлень з'явиться напис: Проект успішно зібрано.
для виконання проекту. Якщо все було зроблено правильно, у Вікні повідомлень з'явиться напис: Проект успішно зібрано.
Запустити створений файл exe на виконання і пересвідчитися у коректності роботи. Порівняти з роботою зразка.
Створити окрему теку для проекту з назвою Ваше прізвище у теці, вказаній учителем. Для збереження всіх файлів у теку з назвою Ваше прізвище скористатися кнопкою Зберегти всі ![]() на Панелі інструментів.
на Панелі інструментів.
6. Підбиття підсумків уроку
Виставлення оцінок.
7. Домашнє завдання
Удосконалити проект, передбачивши можливість завдання діапазону вибору випадкового числа
Текст упорядкувала Наталія Михайлівна Петрушанська, учитель гімназії «Потенціал» Оболонського району міста Києва, під час виконання випускної роботи на курсах підвищення кваліфікації з 29.10.2012 по 28.12.2012.


про публікацію авторської розробки
Додати розробку