Презентація до уроку інформатики для учнів 6 класу на тему "Комп'ютерна графіка. Растрові й векторні зображення"
Про матеріал
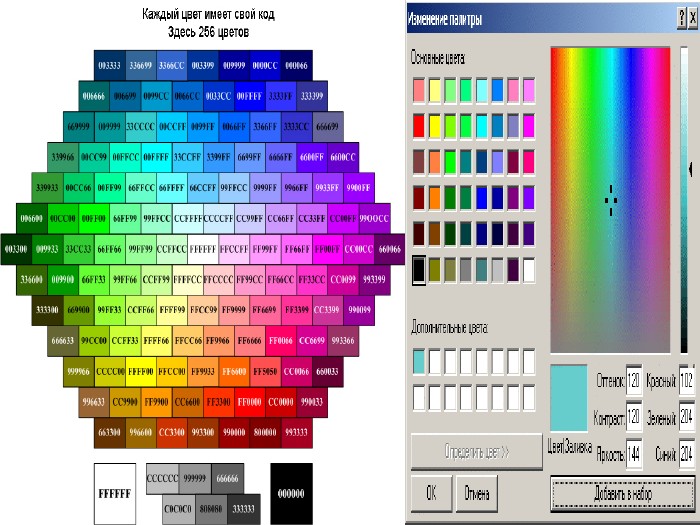
У презентації розкрито поняття компютерної графіки, растрового та векторного зображення, кодування графічних даних у векторній та растровій графіці та наведено приклади різних моделей кодування кольорів.
Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку