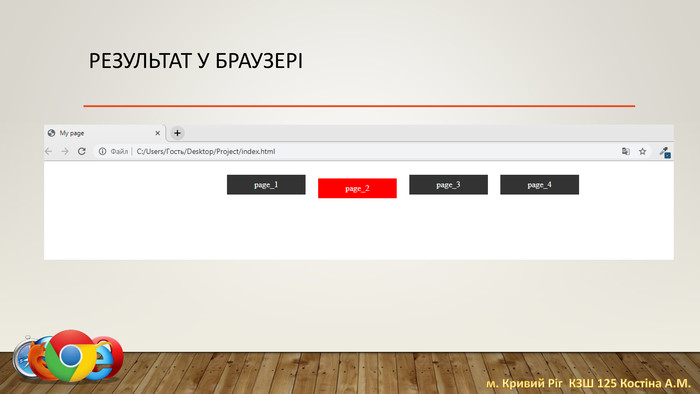
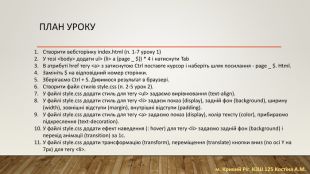
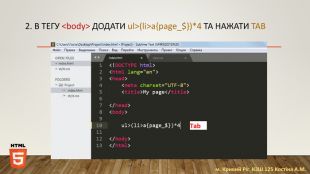
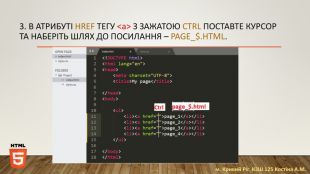
Презентація до уроку "Створення меню" 8 клас
Про матеріал
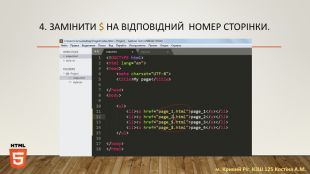
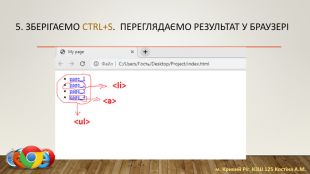
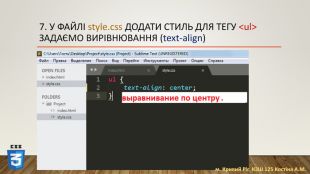
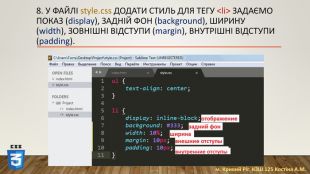
Презентація до уроку "Створення меню" при вивченні теми "Створення та публікація веб ресурсів", 8 клас Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку