Презентація до заняття: "Колір в комп'ютерній графіці"







































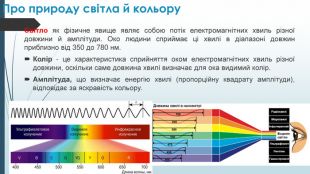
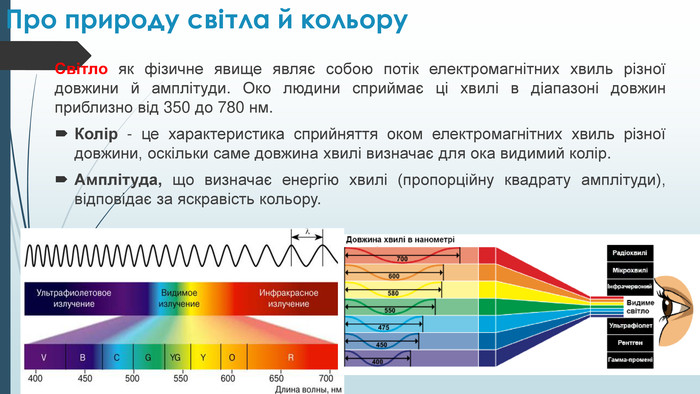
Про природу світла й кольору. Світло як фізичне явище являє собою потік електромагнітних хвиль різної довжини й амплітуди. Око людини сприймає ці хвилі в діапазоні довжин приблизно від 350 до 780 нм. Колір - це характеристика сприйняття оком електромагнітних хвиль різної довжини, оскільки саме довжина хвилі визначає для ока видимий колір. Амплітуда, що визначає енергію хвилі (пропорційну квадрату амплітуди), відповідає за яскравість кольору.
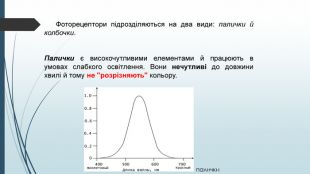
На рисунку схематично зображене око людини. Фоторецептори, розташовані на поверхні сітківки, відіграють роль приймачів світла. Кришталик - це своєрідна лінза, що формує зображення, а райдужна оболонка виконує роль діафрагми, регулюючи кількість світла, що пропускається усередину ока. Чутливі клітини ока неоднаково реагують на хвилі різної довжини. Інтенсивність світла є міра енергії світла, що впливає на око, а яскравість - це міра сприйняття оком цього впливу.
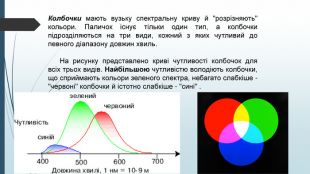
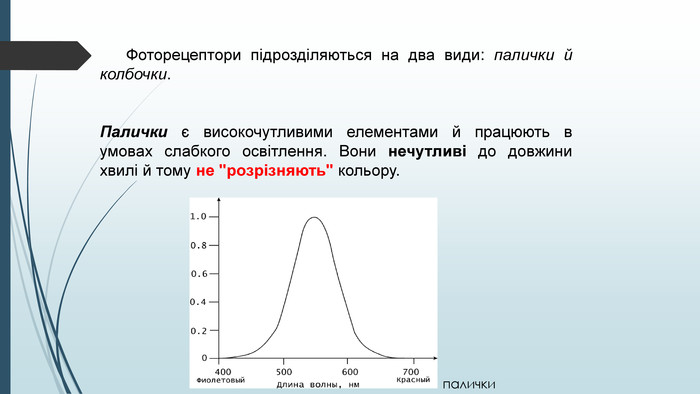
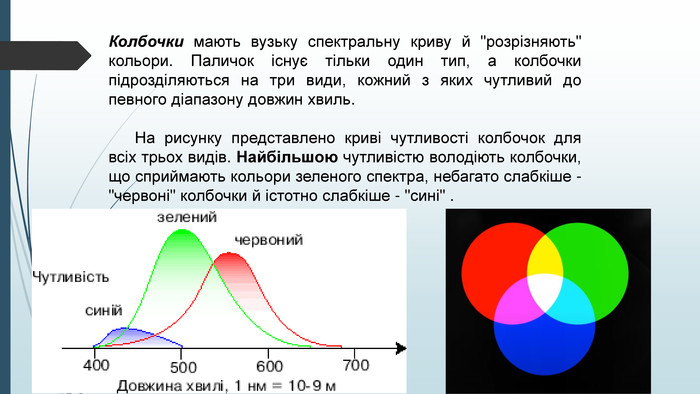
Колбочки мають вузьку спектральну криву й "розрізняють" кольори. Паличок існує тільки один тип, а колбочки підрозділяються на три види, кожний з яких чутливий до певного діапазону довжин хвиль. На рисунку представлено криві чутливості колбочок для всіх трьох видів. Найбільшою чутливістю володіють колбочки, що сприймають кольори зеленого спектра, небагато слабкіше - "червоні" колбочки й істотно слабкіше - "сині" .колбочки
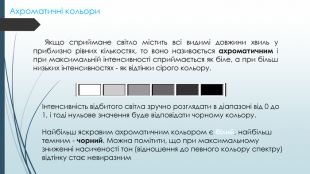
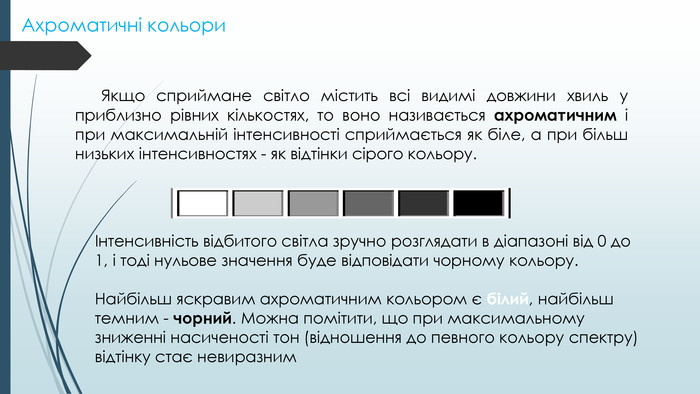
Якщо сприймане світло містить всі видимі довжини хвиль у приблизно рівних кількостях, то воно називається ахроматичним і при максимальній інтенсивності сприймається як біле, а при більш низьких інтенсивностях - як відтінки сірого кольору. Інтенсивність відбитого світла зручно розглядати в діапазоні від 0 до 1, і тоді нульове значення буде відповідати чорному кольору. Найбільш яскравим ахроматичним кольором є білий, найбільш темним - чорний. Можна помітити, що при максимальному зниженні насиченості тон (відношення до певного кольору спектру) відтінку стає невиразним. Ахроматичні кольори
Якщо ж світло містить довжини хвиль у нерівних пропорціях, то воно є хроматичним. Об'єкт, що відбиває світло, сприймається як кольоровий, якщо він відбиває або пропускає світло у вузькому діапазоні довжин хвиль. Точно так само й джерело світла сприймається як кольорове, якщо воно випускає хвилі у вузькому діапазоні довжин. При освітленні кольорової поверхні кольоровим джерелом світла можуть виходити досить різноманітні колірні ефекти.
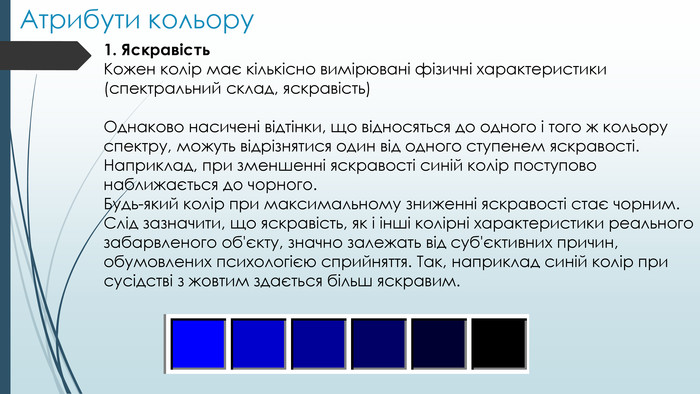
Атрибути кольору1. Яскравість. Кожен колір має кількісно вимірювані фізичні характеристики (спектральний склад, яскравість)Однаково насичені відтінки, що відносяться до одного і того ж кольору спектру, можуть відрізнятися один від одного ступенем яскравості. Наприклад, при зменшенні яскравості синій колір поступово наближається до чорного. Будь-який колір при максимальному зниженні яскравості стає чорним. Слід зазначити, що яскравість, як і інші колірні характеристики реального забарвленого об'єкту, значно залежать від суб'єктивних причин, обумовлених психологією сприйняття. Так, наприклад синій колір при сусідстві з жовтим здається більш яскравим.
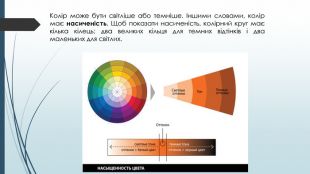
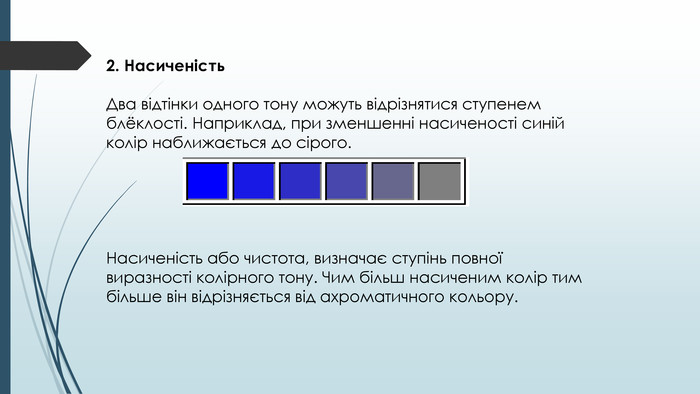
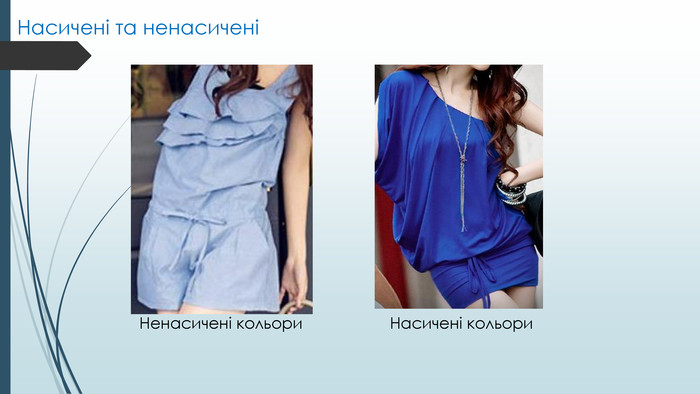
2. Насиченість. Два відтінки одного тону можуть відрізнятися ступенем блёклості. Наприклад, при зменшенні насиченості синій колір наближається до сірого. Насиченість або чистота, визначає ступінь повної виразності колірного тону. Чим більш насиченим колір тим більше він відрізняється від ахроматичного кольору.
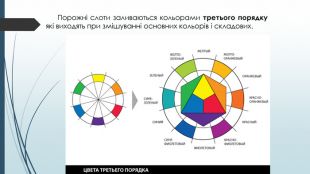
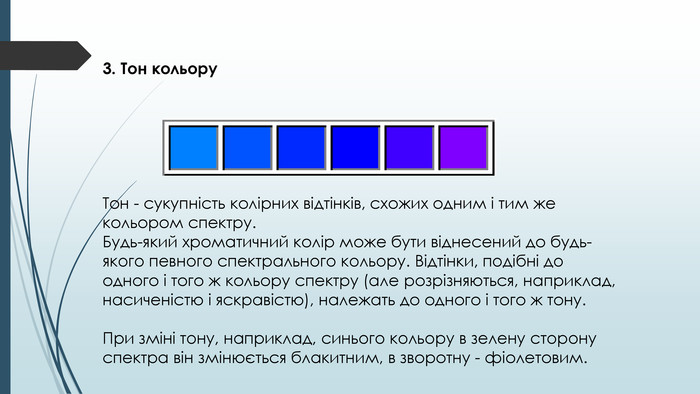
3. Тон кольору. Тон - сукупність колірних відтінків, схожих одним і тим же кольором спектру. Будь-який хроматичний колір може бути віднесений до будь-якого певного спектрального кольору. Відтінки, подібні до одного і того ж кольору спектру (але розрізняються, наприклад, насиченістю і яскравістю), належать до одного і того ж тону. При зміні тону, наприклад, синього кольору в зелену сторону спектра він змінюється блакитним, в зворотну - фіолетовим.
Моделі кольорів. Колірна модель (color model) – спосіб поділу колірного відтінку на складові компоненти. Більшість комп’ютерних колірних моделей засновано на використанні трьох основних кольорів, що відповідає сприйняттю кольору людським оком. Кожному основному кольору присвоюється певне значення цифрового коду, після чого вся решта кольорів визначаються як комбінації основних кольорів. Призначення колірної моделі - дати описати колір в межах деякого колірного охоплення, в тому числі і для виконання інтерполяції кольорів. Кольорові моделі можна розбити на три групи: перцептивні (по сприйняттю, HSV(B))адитивні (моделі додавання, RGB) субтрактивні (моделі віднімання, CMY(K)).
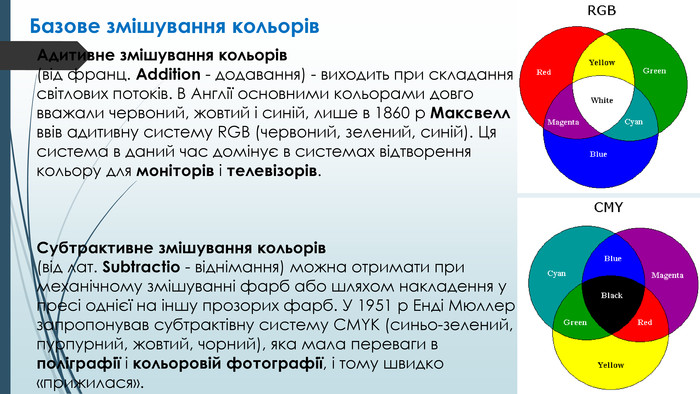
Адитивне змішування кольорів(від франц. Addition - додавання) - виходить при складання світлових потоків. В Англії основними кольорами довго вважали червоний, жовтий і синій, лише в 1860 р Максвелл ввів адитивну систему RGB (червоний, зелений, синій). Ця система в даний час домінує в системах відтворення кольору для моніторів і телевізорів. Субтрактивне змішування кольорів (від лат. Subtractio - віднімання) можна отримати при механічному змішуванні фарб або шляхом накладення у пресі однієї на іншу прозорих фарб. У 1951 р Енді Мюллер запропонував субтрактівну систему CMYK (синьо-зелений, пурпурний, жовтий, чорний), яка мала переваги в поліграфії і кольоровій фотографії, і тому швидко «прижилася». Базове змішування кольорів
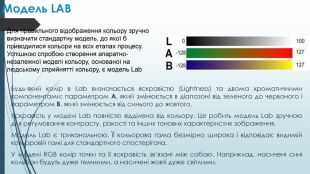
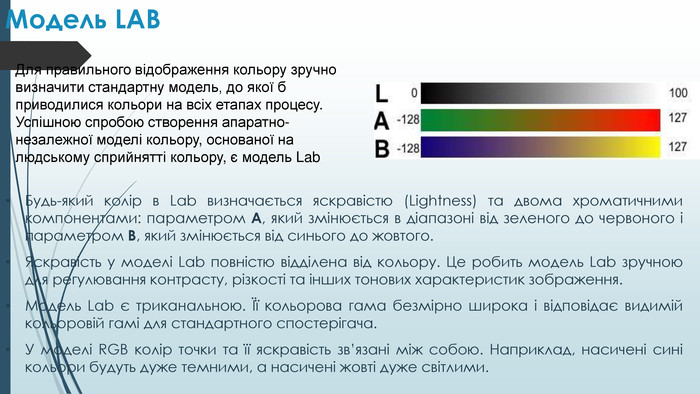
Модель LABБудь-який колір в Lab визначається яскравістю (Lightness) та двома хроматичними компонентами: параметром А, який змінюється в діапазоні від зеленого до червоного і параметром В, який змінюється від синього до жовтого. Яскравість у моделі Lab повністю відділена від кольору. Це робить модель Lab зручною для регулювання контрасту, різкості та інших тонових характеристик зображення. Модель Lab є триканальною. Її кольорова гама безмірно широка і відповідає видимій кольоровій гамі для стандартного спостерігача. У моделі RGB колір точки та її яскравість зв’язані між собою. Наприклад, насичені сині кольори будуть дуже темними, а насичені жовті дуже світлими. Для правильного відображення кольору зручно визначити стандартну модель, до якої б приводилися кольори на всіх етапах процесу. Успішною спробою створення апаратно-незалежної моделі кольору, основаної на людському сприйнятті кольору, є модель Lab
Переваги Lab-моделіОтже, ця модель має декілька серйозних переваг:1. Вона основана на сприйманні людиною і її кольорова гама від-повідає людському оку вона включає в себе гами RGB і CMYK і перевищує їх.2. Lab є апаратно-незалежною моделлю. Ці дві переваги зробили Lab стандартом при переведенні зображень з одного колірного простору в інший у процесі їх підготовки. Цим, однак, важко пояснити, для чого про властивості Lab знати користувачу. Адже більшість з нас не хвилює, скажемо, будова файлів зображень. Однак Lab має і сугубо практичні області застосування. В цій моделі легко виконувати розповсюджені операції. В їх числі підвищення різкості, тонової корекції (підвищення контрасту, використання похибки тонових діапазонів) і видалення колірного шуму (в тому числі розмивання растра і видалення регулярної структури зображень у форматі JPEG). Професіонали використовують цей простір навіть для створення складних масок і кардинальних змін кольорів документа. Оскільки модель має обмежену колірну гаму, переведення в ній не зв’язані з затратами. Ви можете в будь-який момент перевести зображення з RGB в Lab і назад, і при цьому його кольори не міняються.
-
 Зуб Тетяна Анатоліївна 22.09.2022 в 17:59Загальна:4.3Структурованість4.0Оригінальність викладу4.0Відповідність темі5.0
Зуб Тетяна Анатоліївна 22.09.2022 в 17:59Загальна:4.3Структурованість4.0Оригінальність викладу4.0Відповідність темі5.0 -
 Подвязнікова Катерина Леонідівна 04.11.2021 в 12:35Загальна:4.7Структурованість5.0Оригінальність викладу4.0Відповідність темі5.0
Подвязнікова Катерина Леонідівна 04.11.2021 в 12:35Загальна:4.7Структурованість5.0Оригінальність викладу4.0Відповідність темі5.0


про публікацію авторської розробки
Додати розробку