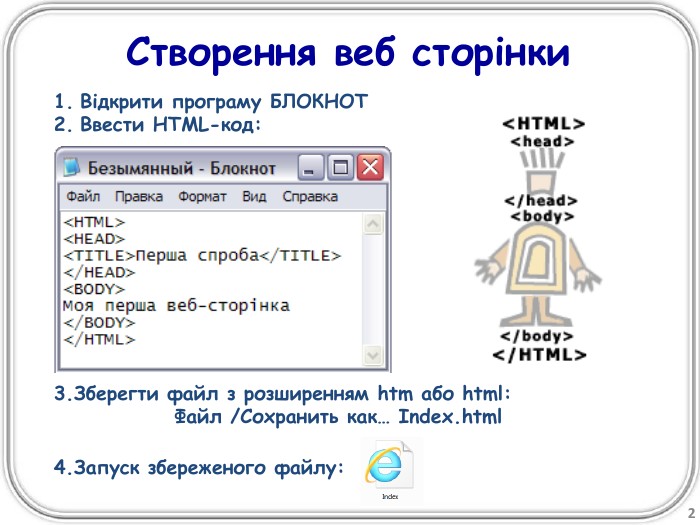
Презентація "HTML. Форматування тексту"






 )
)" title="Горизонтальна лінія7
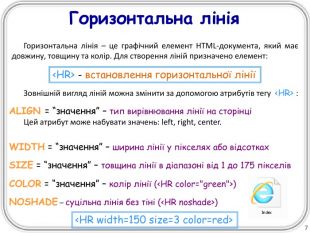
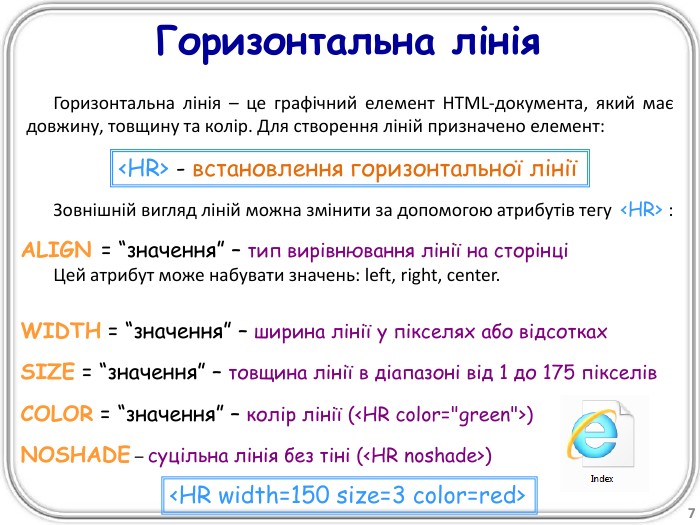
- встановлення горизонтальної лініїГоризонтальна лінія – це графічний елемент HTML-документа, який має довжину, товщину та колір. Для створення ліній призначено елемент: Зовнішній вигляд ліній можна змінити за допомогою атрибутів тегу
:noshade – суцільна лінія без тіні (
) Align = “значення” – тип вирівнювання лінії на сторінціЦей атрибут може набувати значень: left, right, center.width = “значення” – ширина лінії у пікселях або відсоткахsize = “значення” – товщина лінії в діапазоні від 1 до 175 пікселівcolor = “значення” – колір лінії (
)
">
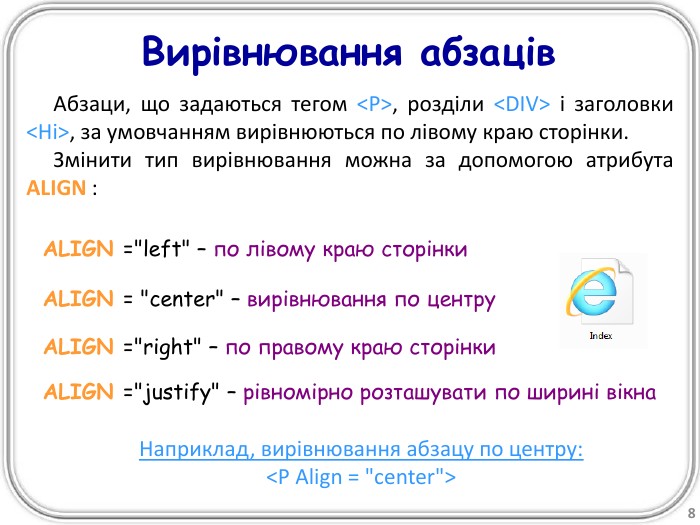
 " title="Вирівнювання абзаців8 Абзаци, що задаються тегом <Р>, розділи
" title="Вирівнювання абзаців8 Абзаци, що задаються тегом <Р>, розділи 









































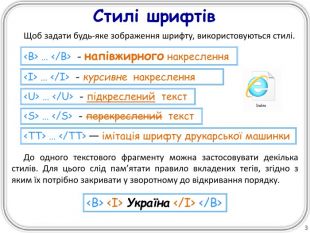
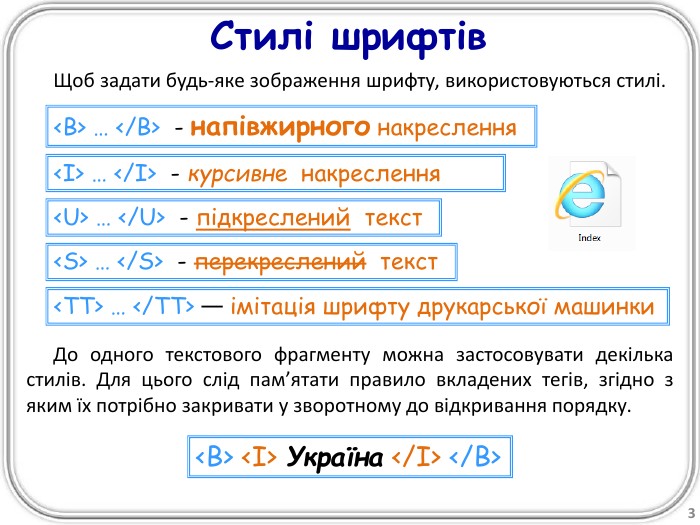
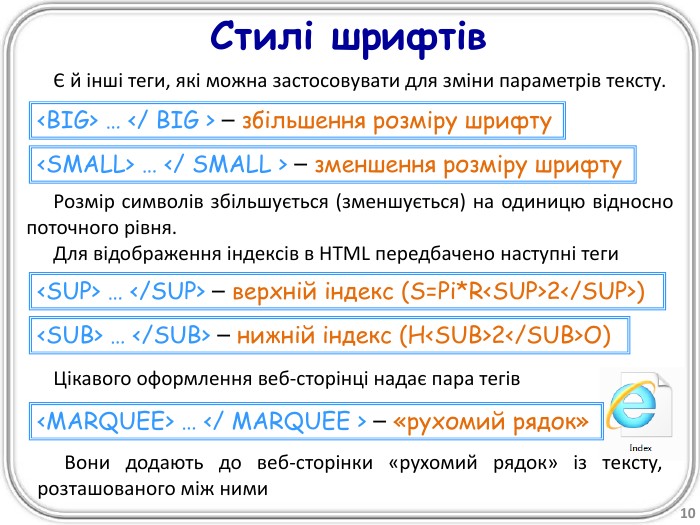
Стилі шрифтів3<В> … - напівжирного накреслення Щоб задати будь-яке зображення шрифту, використовуються стилі. … - курсивне накреслення … - підкреслений текст … — імітація шрифту друкарської машинки … - перекреслений текст Україна До одного текстового фрагменту можна застосовувати декілька стилів. Для цього слід пам’ятати правило вкладених тегів, згідно з яким їх потрібно закривати у зворотному до відкривання порядку.
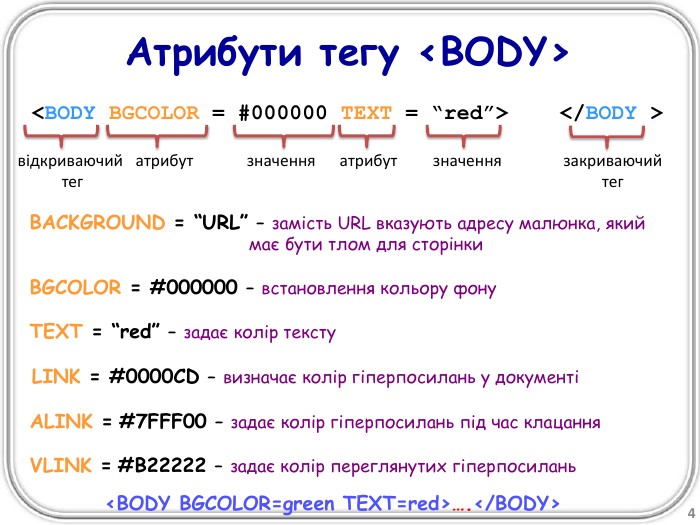
Атрибути тегу
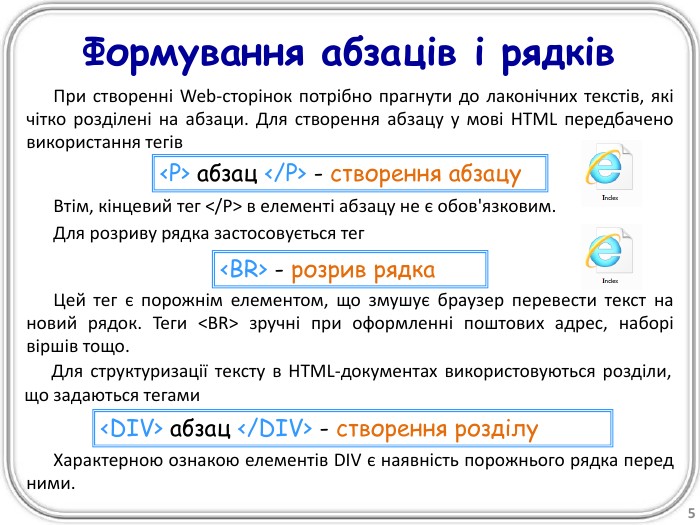
4 атрибутатрибутзначеннязначеннявідкриваючий тегзакриваючийтег. BGCOLOR = #000000 – встановлення кольору фону. TEXT = “red” – задає колір тексту. BACKGROUND = “URL” – замість URL вказують адресу малюнка, який має бути тлом для сторінки. LINK = #0000 CD – визначає колір гіперпосилань у документіALINK = #7 FFF00 – задає колір гіперпосилань під час клацання. VLINK = #B22222 – задає колір переглянутих гіперпосилань….Формування абзаців і рядків5
абзац
- створення абзацу- розрив рядка
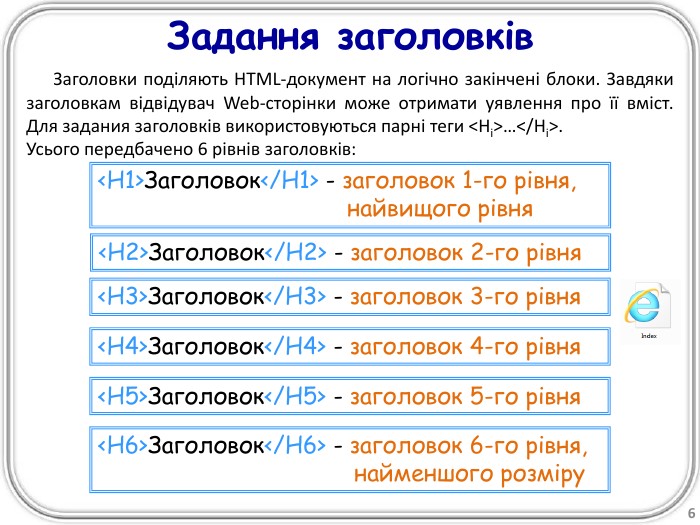
Задання заголовків6 Заголовки поділяють HTML-документ на логічно закінчені блоки. Завдяки заголовкам відвідувач Web-сторінки може отримати уявлення про її вміст. Для задания заголовків використовуються парні теги <Нi>…. Усього передбачено 6 рівнів заголовків:
Заголовок - заголовок 1-го рівня, найвищого рівняЗаголовок - заголовок 2-го рівняЗаголовок - заголовок 3-го рівняЗаголовок - заголовок 4-го рівняЗаголовок - заголовок 5-го рівняЗаголовок - заголовок 6-го рівня, найменшого розміру
Заголовок - заголовок 3-го рівняЗаголовок - заголовок 4-го рівняЗаголовок - заголовок 5-го рівняЗаголовок - заголовок 6-го рівня, найменшого розміру
Заголовок - заголовок 5-го рівняЗаголовок - заголовок 6-го рівня, найменшого розміру
Горизонтальна лінія7
- встановлення горизонтальної лініїГоризонтальна лінія – це графічний елемент HTML-документа, який має довжину, товщину та колір. Для створення ліній призначено елемент: Зовнішній вигляд ліній можна змінити за допомогою атрибутів тегу
:noshade – суцільна лінія без тіні (
) Align = “значення” – тип вирівнювання лінії на сторінціЦей атрибут може набувати значень: left, right, center.width = “значення” – ширина лінії у пікселях або відсоткахsize = “значення” – товщина лінії в діапазоні від 1 до 175 пікселівcolor = “значення” – колір лінії (
)
Вирівнювання абзаців8 Абзаци, що задаються тегом <Р>, розділи
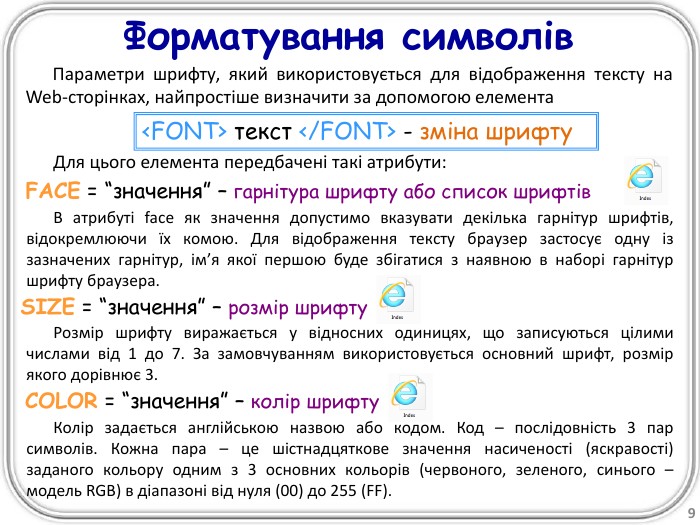
Форматування символів 9 текст - зміна шрифту. Параметри шрифту, який використовується для відображення тексту на Web-сторінках, найпростіше визначити за допомогою елемента. Для цього елемента передбачені такі атрибути: size = “значення” – розмір шрифтуcolor = “значення” – колір шрифтуface = “значення” – гарнітура шрифту або список шрифтів. Розмір шрифту виражається у відносних одиницях, що записуються цілими числами від 1 до 7. За замовчуванням використовується основний шрифт, розмір якого дорівнює 3. Колір задається англійською назвою або кодом. Код – послідовність 3 пар символів. Кожна пара – це шістнадцяткове значення насиченості (яскравості) заданого кольору одним з 3 основних кольорів (червоного, зеленого, синього – модель RGB) в діапазоні від нуля (00) до 255 (FF). В атрибуті face як значення допустимо вказувати декілька гарнітур шрифтів, відокремлюючи їх комою. Для відображення тексту браузер застосує одну із зазначених гарнітур, ім’я якої першою буде збігатися з наявною в наборі гарнітур шрифту браузера.
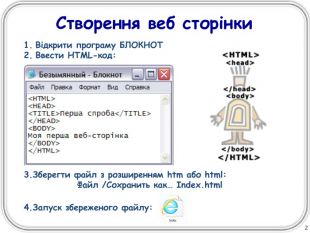
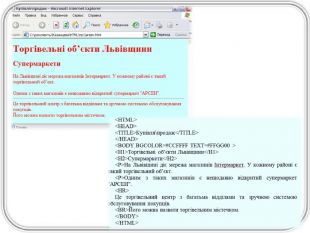
Практичне завдання. Частина 11. Створити власну веб сторінку за наведеною темою згідно варіанту.2. У блокноті створити текстовий документ та вставити текст, що стосується вашої теми, наприклад: Комп'ютерний вірус – це... Виділяють наступні види шкідливого програмного забезпечення:....3. Оформити даний текст використовуючи теги мови гіпертекстової розмітки HTML обов'язково використавши: - колір фону сторінки (наприклад, сірий); - колір тексту на сторінці (наприклад, синій); - напівжирний текст, текст курсивом, підкреслений текст; - різні розміри тексту; - лінію певного кольору, що відділяє заголовок сторінки від тексту чи т.п.; - вирівнювання абзаців;4. Збережіть створений документ з розширенням .html (файл\зберегти як...\змінюємо розширення .txt на .html)Зразок стандартного обов'язкового коду сторінки також наведено на стор.198 (Морзе Н. В. Інформатика 9 клас)12
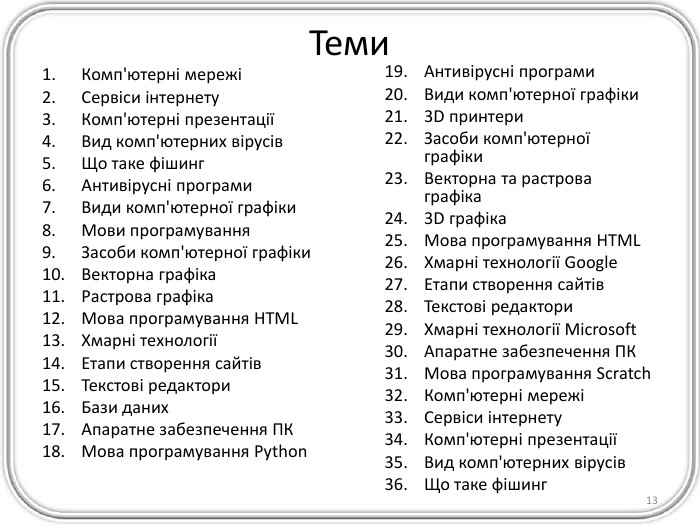
Теми. Комп'ютерні мережіСервіси інтернету. Комп'ютерні презентаціїВид комп'ютерних вірусів. Що таке фішинг. Антивірусні програми. Види комп'ютерної графіки. Мови програмування. Засоби комп'ютерної графіки. Векторна графіка. Растрова графіка. Мова програмування HTMLХмарні технологіїЕтапи створення сайтів. Текстові редактори. Бази даних. Апаратне забезпечення ПКМова програмування Python 13 Антивірусні програми. Види комп'ютерної графіки3 D принтери. Засоби комп'ютерної графіки. Векторна та растрова графіка3 D графіка. Мова програмування HTMLХмарні технології Google. Етапи створення сайтів. Текстові редактори. Хмарні технології Microsoft. Апаратне забезпечення ПКМова програмування Scratch. Комп'ютерні мережіСервіси інтернету. Комп'ютерні презентаціїВид комп'ютерних вірусів. Що таке фішинг
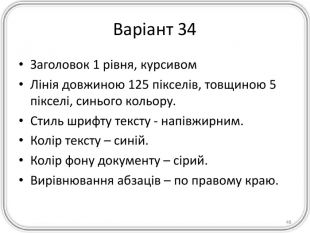
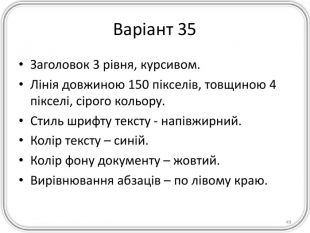
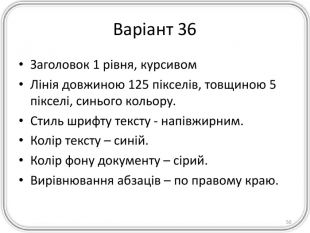
Завдання за варіантами. Необхідно створити невеличку веб-сторінку у блокноті. Тема сторінки вказана на попередньому слайді за варіантами. Вкажіть її заголовком. Скопіюйте декілька речень по даній темі з мережі інтернет та вставте у документ. Відділіть лінією заголовок від тексту. Оформіть сторінку так як вказано для вашого варіанту на слайдах нижче. Збережіть у форматі «.html» та завантажте у Гугл клас.14


про публікацію авторської розробки
Додати розробку