Презентація на тему "Вступ до CSS.""





















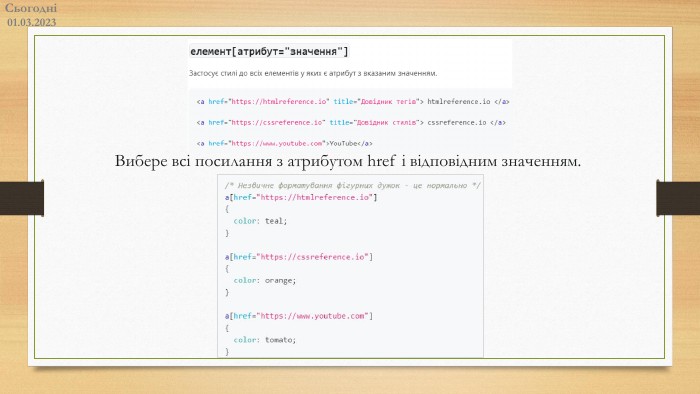
![Сьогодні01.03.2023 Дозволяє застосувати стилі до елементів з певним атрибутом або його значенням.елемент[атрибут]Застосує стилі до всіх елементів, у яких є вказаний атрибут. Вибере всі посилання з атрибутом title. Псевдокласи стану. Селектор атрибута Сьогодні01.03.2023 Дозволяє застосувати стилі до елементів з певним атрибутом або його значенням.елемент[атрибут]Застосує стилі до всіх елементів, у яких є вказаний атрибут. Вибере всі посилання з атрибутом title. Псевдокласи стану. Селектор атрибута](/uploads/files/93882/336316/384021_images/22.jpg)





Сьогодні01.03.2023 CSS (Cascading Style Sheets, каскадні таблиці стилів) - це мова для опису і зміни зовнішнього вигляду елементів. HTML використовується для визначення структури і семантики вмісту документа. CSS - для його оформлення і позиціонування. Блок CSS-коду називається правилом, яке складається з селектора і групи оголошень у фігурних дужках.
Сьогодні01.03.2023 Селектор вказує браузеру на те, до яких елементів потрібно застосувати стилі з цього правила. Кожне оголошення складається з пари властивість: значення; де властивість і його значення розділяються двокрапкою з пробілом і обов’язково закінчуються крапкою з комою. Вони описують, що саме потрібно зробити зі стилями елемента.
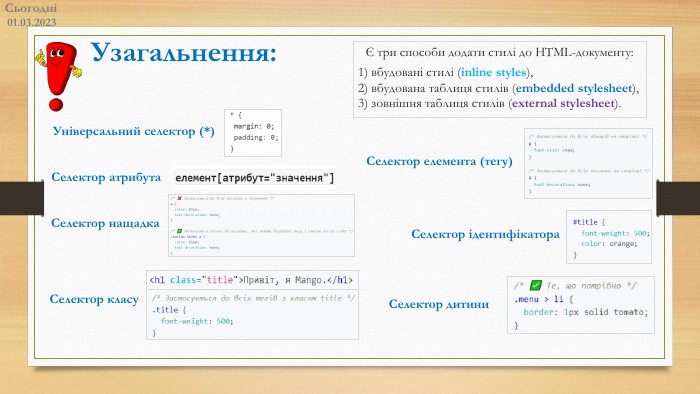
Сьогодні01.03.2023Є три способи додати стилі до HTML-документу: 1) вбудовані стилі (inline styles), 2) вбудована таблиця стилів (embedded stylesheet), 3) зовнішня таблиця стилів (external stylesheet). У кожного способу є свої переваги, недоліки, обмеження і сфера застосування. Підключення стилів
Сьогодні01.03.2023 Вбудовані (інлайн) стилі задаються тегу безпосередньо в атрибуті style. Їх неможливо масштабувати, складно перевизначати і використовувати повторно, тому вони застосовуються в дуже рідкісних випадках. Наприклад, для динамічних стилів, які встановлюються під час виконання Java. Script коду, коли ми заздалегідь не знаємо, яке буде значення властивості. Вбудовані стилі
Сьогодні01.03.2023 За такого підходу CSS-правила додаються всередину тегу